Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais





Portfólios Ver Mais



Grupo de Estudo Substance Designer
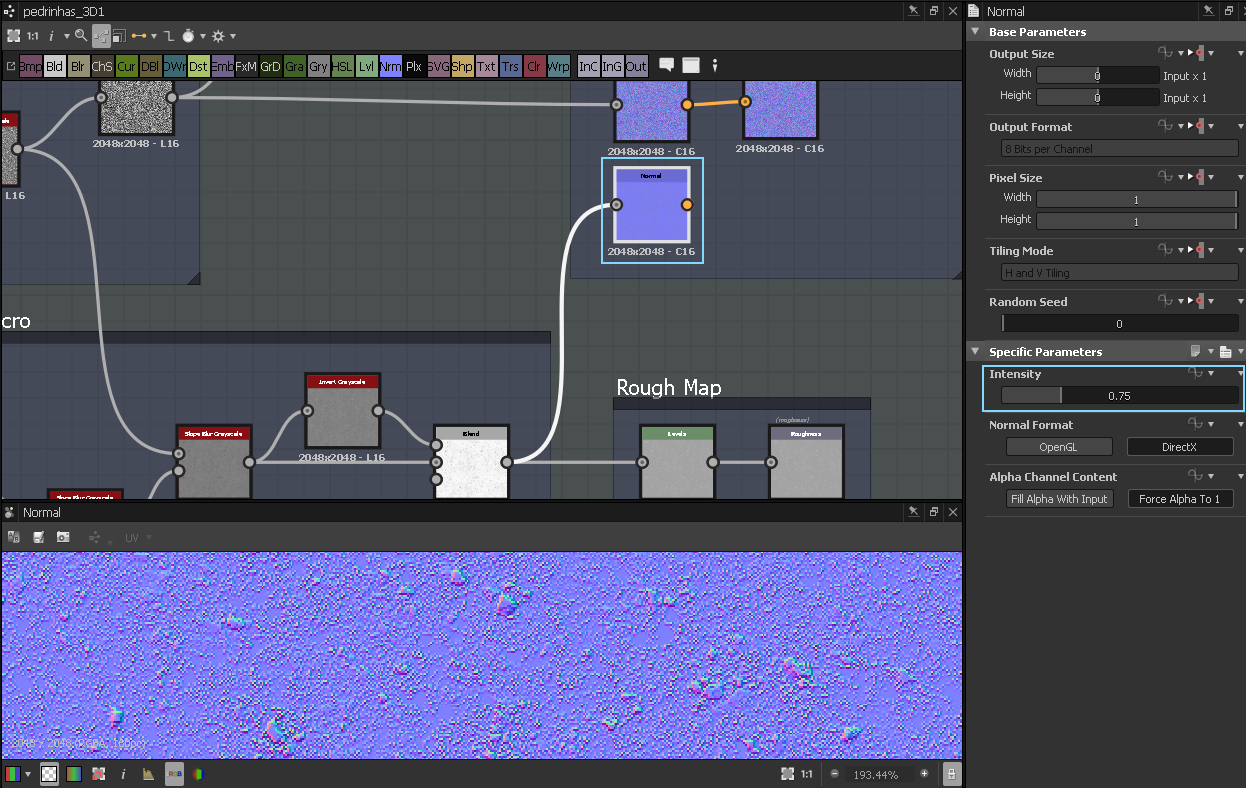
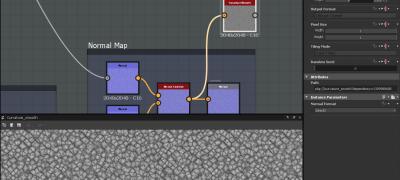
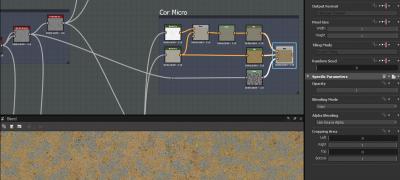
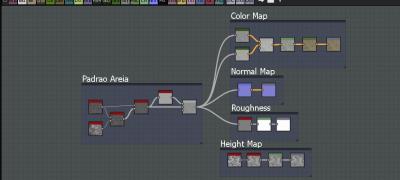
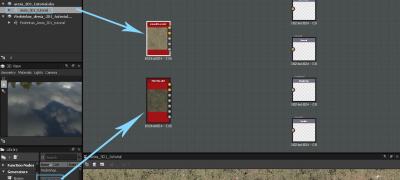
- Imagem 1
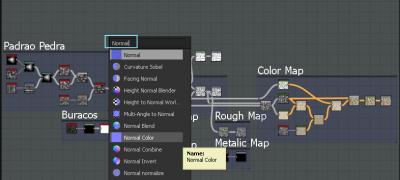
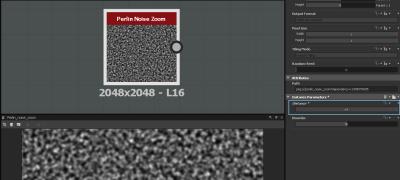
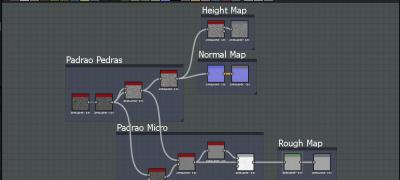
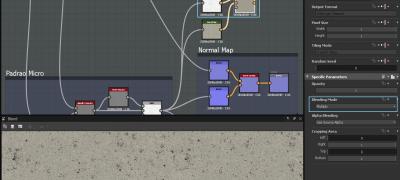
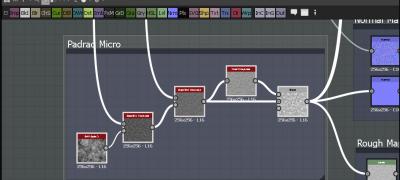
Crie um outro Node Normal e conecte com o Blend no final do padrão Microsurface, depois configure com 0.75 no Intensity como mostra a primeira imagem em anexo.
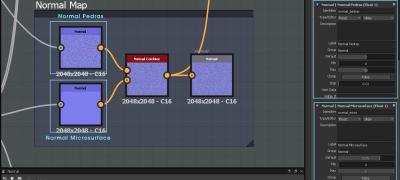
Digite Normal ou Combine na barra de espaço para aparecer o Normal Combine, esse Node serve para combinar dois mapas de Normal, então, basta colocar um no primeiro Input e o outro no segundo, tanto faz a ordem.
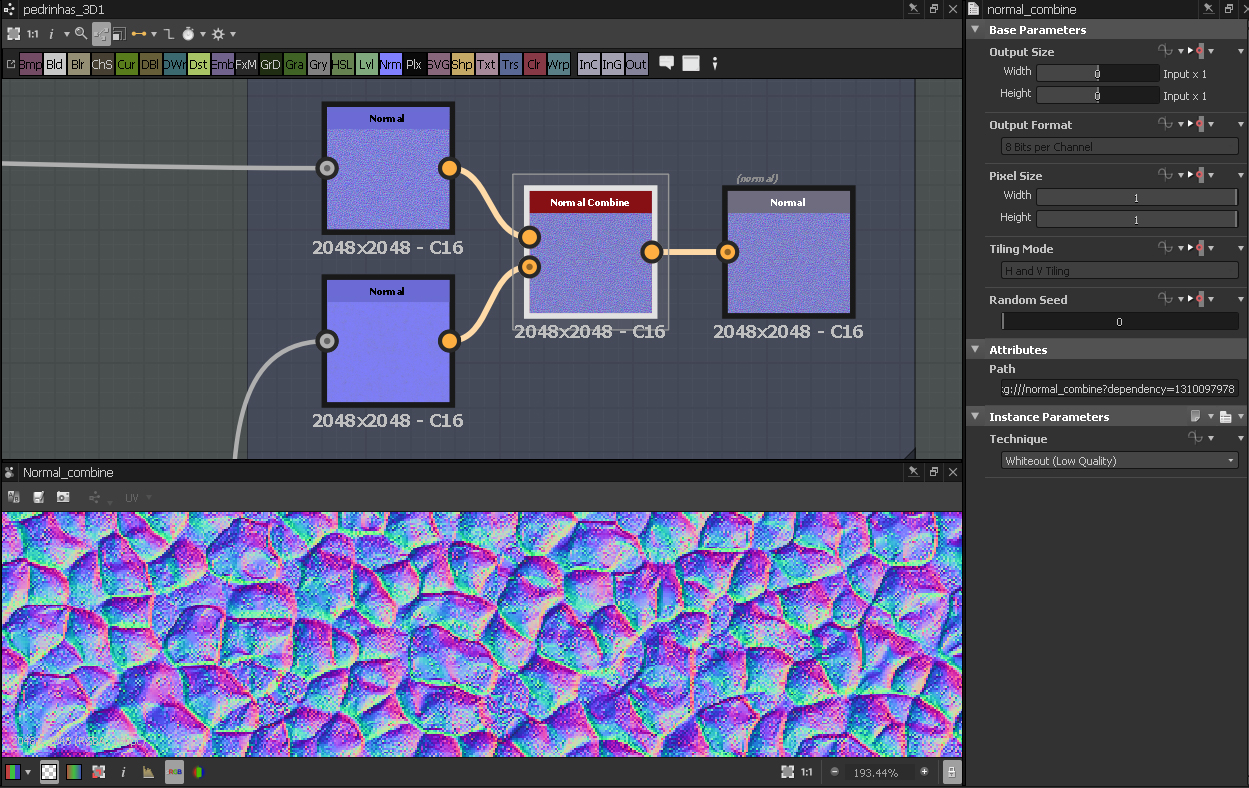
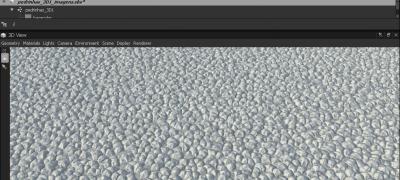
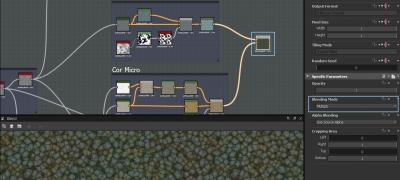
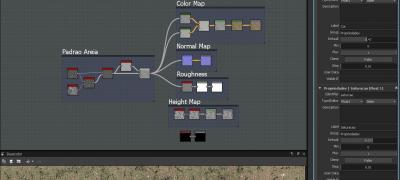
- Imagem 2
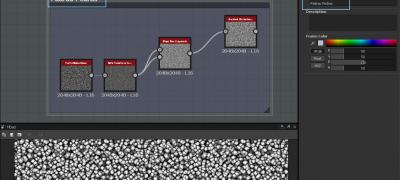
Desconecte o primeiro Normal que criou do Output Node Normal Map e conecte no primeiro Input do Normal Combine, depois conecte o novo Normal no segundo Input do Normal Combine, como mostra a segunda imagem em anexo.
Não precisa modificar nada nas configurações do Normal Combine, que tem apenas uma listando as 3 técnicas de mesclagem.
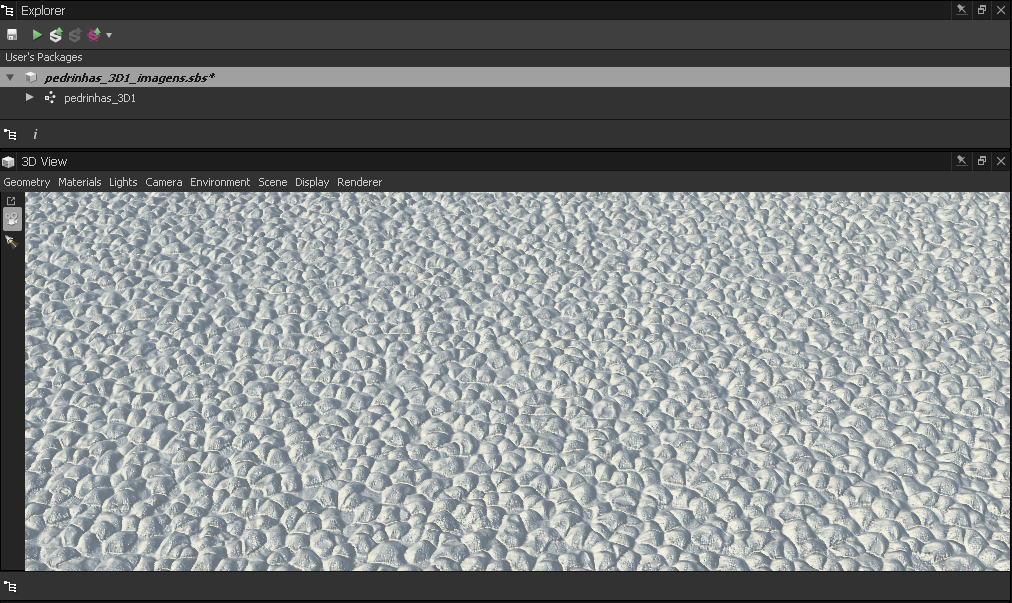
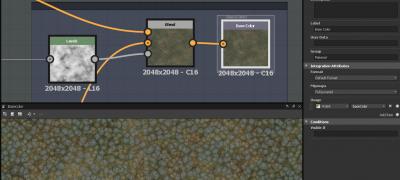
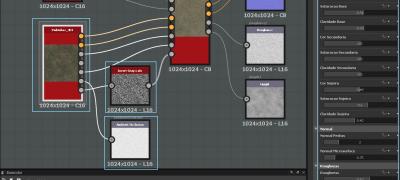
- Imagem 3
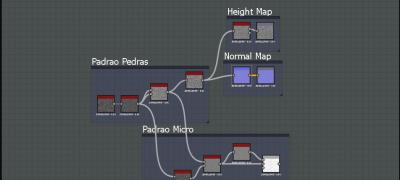
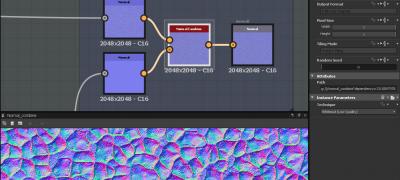
Depois conecte o Output do Normal Combine no Node de Output Normal Map para o novo Normal Map aparecer no 3D View, como mostra a terceira imagem em anexo.
Se não aparecer imediatamente, clique com o botão direito e escolha o View Outputs In 3D View.
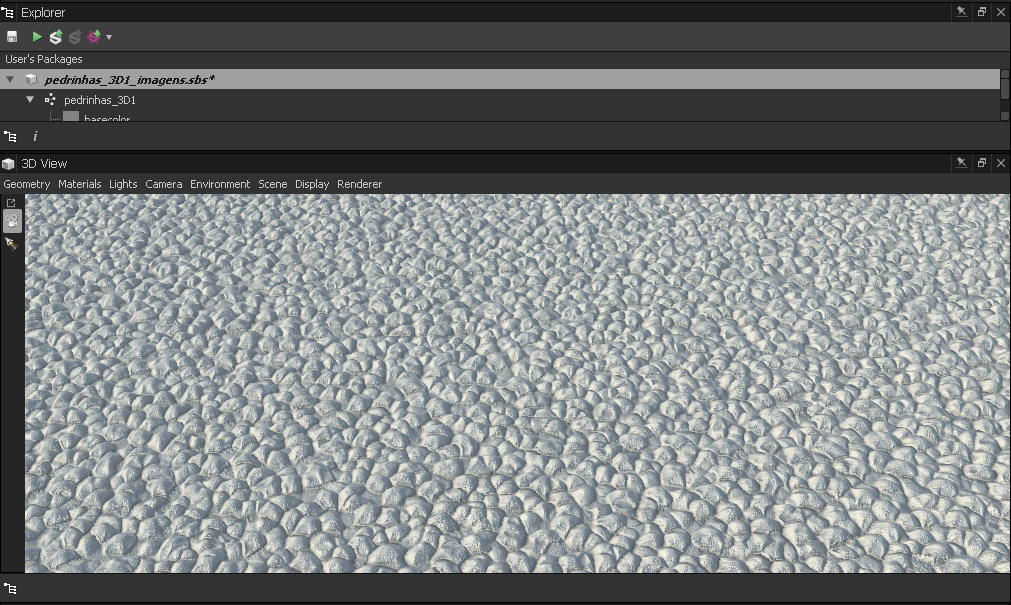
Note como agora aumentou o nível de detalhes nas pedrinhas.
- Imagem 1
Na renderização convencional temos um sombreado refinado graças ao Raytrace, seja através de Ambient Occlusion ou soluções detalhadas de iluminação, mas em Real-Time não, então, precisamos criar o nosso mapa de Ambient Occlusion pelo menos para melhorar a visualização aqui no Substance Designer.
Este mapa pode ser descartado quando for usar o material Substance com um renderizador convencional por Raytrace, mas se for usar em Engine de Games o mapa de AO estará disponível.
O Substance Designer oferece a renderização com o Iray, que trabalha com uma espécie de Raytrace mais moderno chamado Path Tracing, porém, mesmo com uma placa de vídeo boa leva alguns segundos até sumir o granulado após cada modificação que fizer nos Nodes, então, é mais confortável trabalhar com visualização Real-Time em OpenGL.
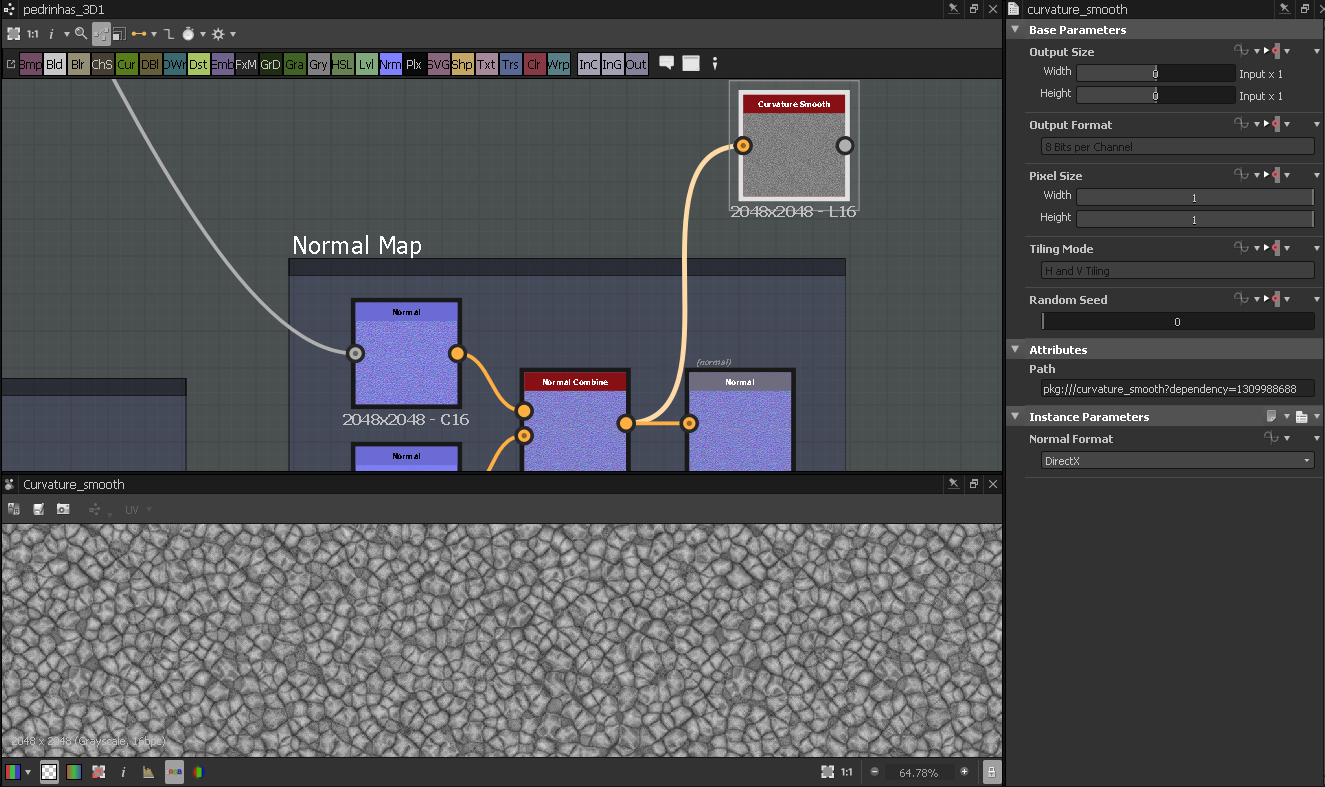
Vamos criar o Ambient Occlusion a partir das informações de Curvature do Normal Map, então, digite Curvature na barra de espaço para aparecer os Nodes sobre Curvature e escolha o Curvature Smooth.
Conecte o Curvature Smooth no Normal Combine que criamos no mapa de Normal, como mostra a primeira imagem em anexo.
O Curvature Smooth não tem configuração, apenas o padrão DirectX ou OpenGL, mantenha o DirectX.
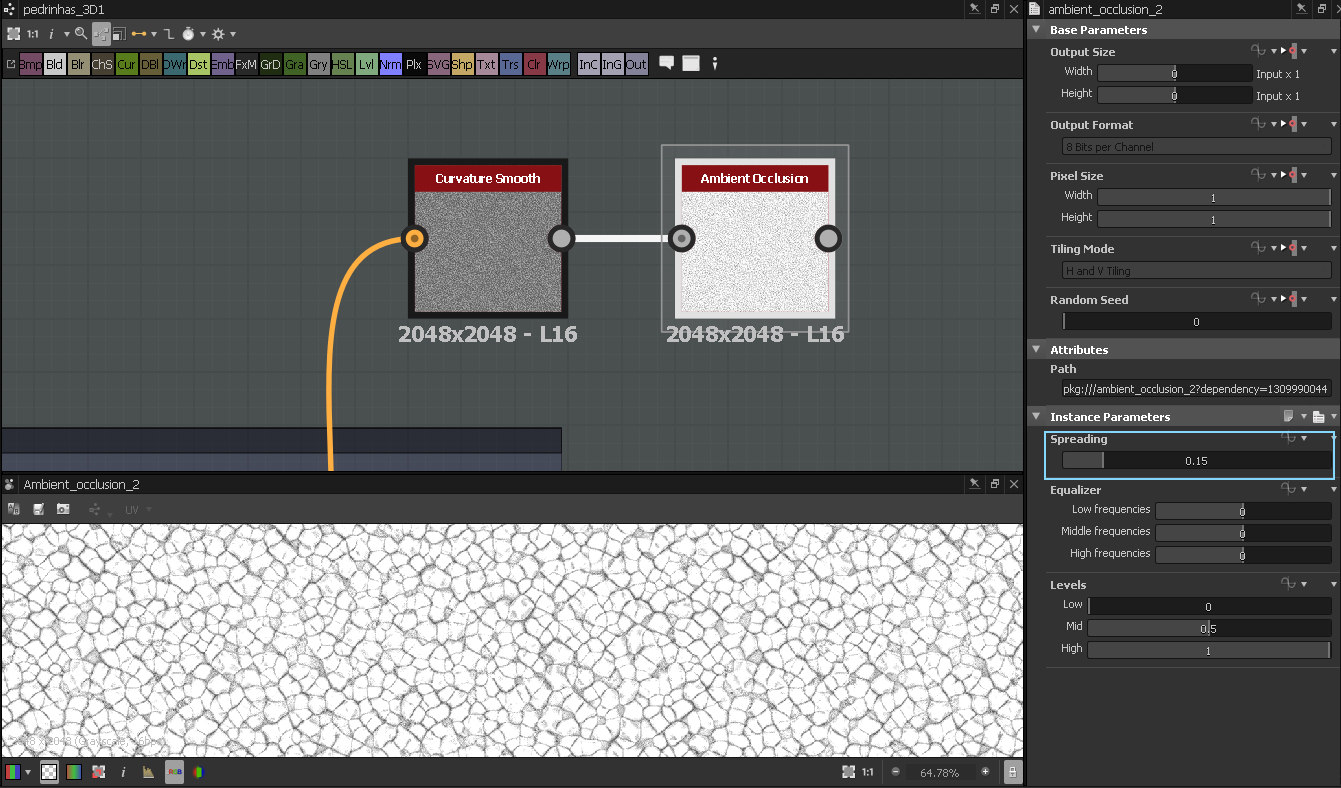
- Imagem 2
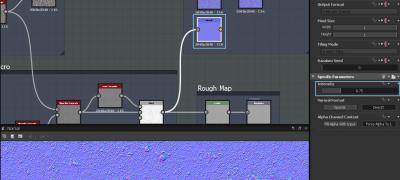
Digite Ambient na barra de espaço para pegar o Ambient Occlusion, mas agora escolha o Ambient Occlusion comum em vez do HBAO.
Veja que as configurações deste Ambient Occlusion são diferentes do HBAO, como mostra a segunda imagem em anexo.
Não precisa modificar as configurações, apenas certifique-se que o Spreading está com 0.15 como é o padrão.
Conecte este Ambient Occlusion com o Curvature Smooth como mostra a segunda imagem em anexo.
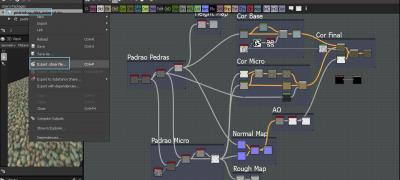
O Substance Designer não criou um Output Node para Ambient Occlusion junto com o gráfico, então, nós mesmos temos que criar.
Clique no ícone do Output na barra dos Atomic Nodes ou teclando barra de espaço sem digitar nada para mostrar os Atomic Nodes.
Coloque o nome ambient_occlusion no Identifier, desta forma que escrevi, tudo minúsculo e sem espaços.
O identifier não aceita espaços e caracteres especiais, é o nome interno por qual este Output ficará conhecido em todos os programas, também é o nome pelo qual você terá acesso a este Output através de código nas Engines de Games, então, a convensão é usar sempre nomes minúsculos com Underline no lugar dos espaços, enquanto que o parâmetro visível terá o mesmo nome com letras maiúsculas nas iniciais e espaços.
Desta forma fica fácil para um usuário saber qual nome interno ele precisa chamar no código de uma aplicação interativa, será o mesmo nome do parâmetro, mas com tudo minúsculo e sem espaços.
No Label você pode colocar o nome que quiser, será o nome visível em todos os lugares, mas como disse acima, a convensão é usar o mesmo nome do Identifier com maiúsculas nas inicias e espaços, portanto, coloque Ambient Occlusion.
No Group você tem que colocar a palavra Material com o M em maiúsculo como está nos Nodes de Output criados junto com o gráfico, pois assim será reconhecido pelo Material do Substance Designer e será aplicado no canal correto.
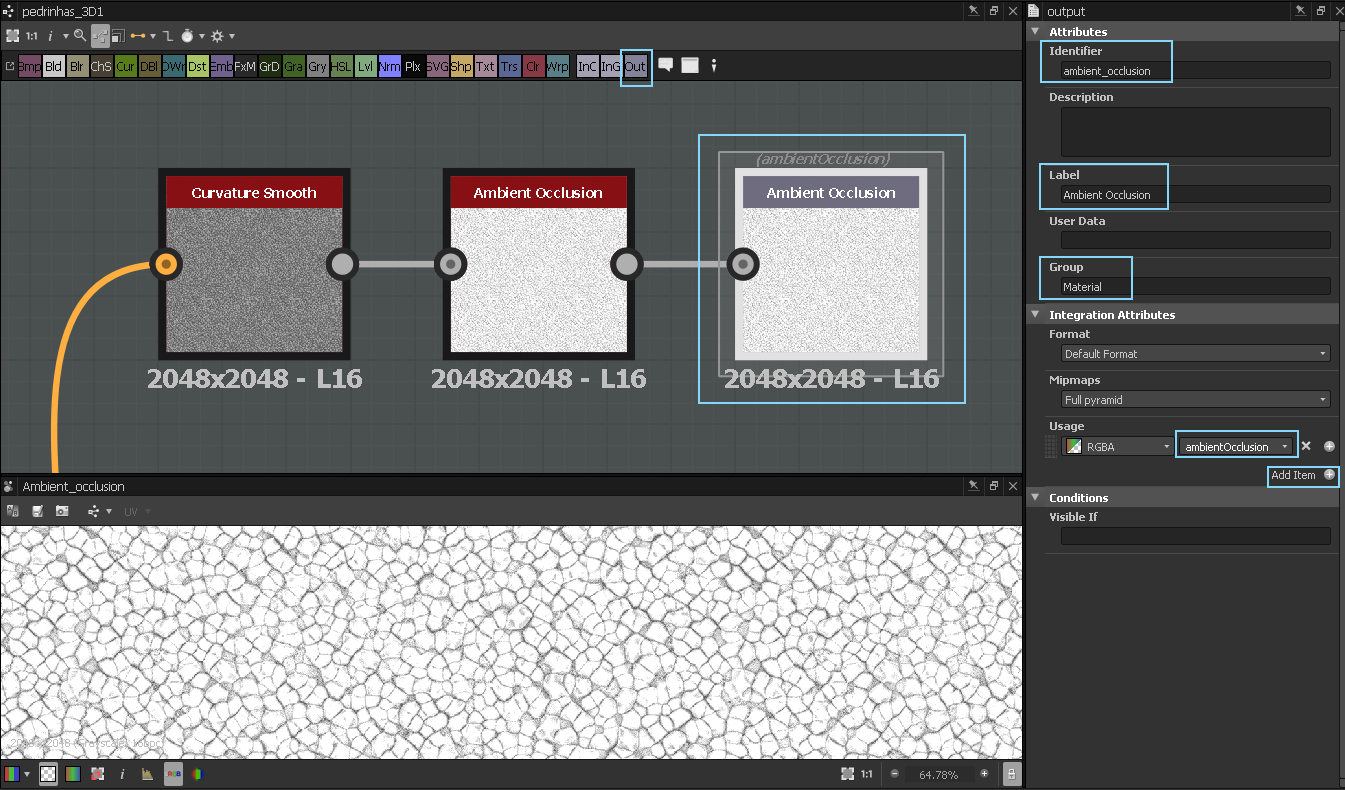
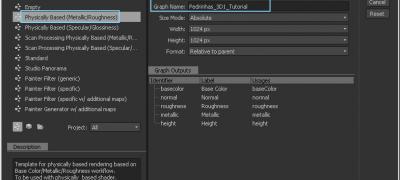
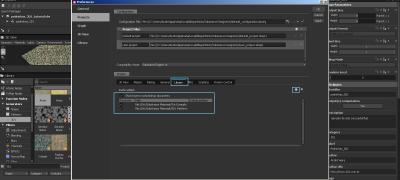
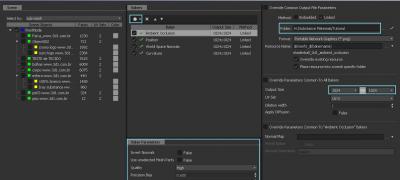
Para ser aplicado no canal correto precisa escolher o canal no Usage, como mostra a primeira imagem em anexo.
Basta clicar no Add Item e depois escolher o Ambient Occlusion na lista dele.
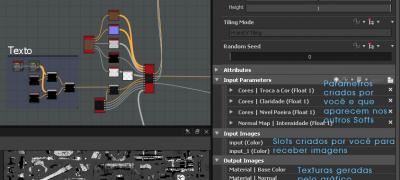
Agora temos o Output Node de Ambient Occlusion e você pode criar quantos Output Nodes quiser para vários canais diferentes.
O Output Node em si não faz nada, apenas exibe a imagem que você criou, então, você que precisa criar a imagem correta para conectar em cada Output, porém, o Substance Designer, o Substance Painter e outros programas como Unreal e Unity vão usar estas definições dos Outputs para aplicar as texturas automaticamente nos canais do material da Engine, então, é importante definir o tipo de Output corretamente.
Conecte o Node do Ambient Occlusion no Output Node Ambient Occlusion que acabamos de criar, como mostra a primeira imagem em anexo.
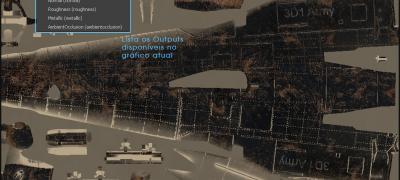
Em seguida, clique com o botão direito em qualquer área vazia do gráfico e escolha View Outputs In 3D View para exibir o novo Output junto com os demais.
- Imagem 2
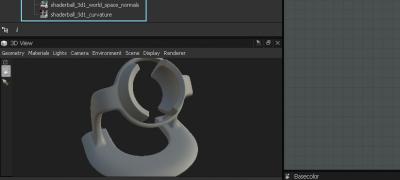
Repare na segunda imagem em anexo como o Ambient Occlusion realçou os detalhes.
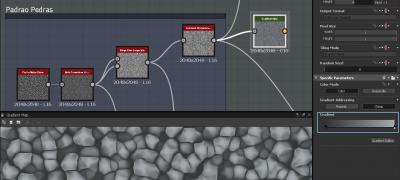
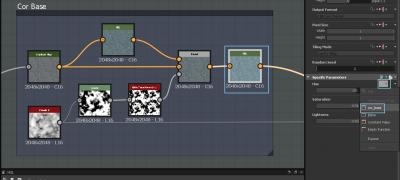
- Imagem 1
Agora vamos criar a cor, que precisa ser bem elaborada como disse acima, portanto, precisamos mesclar alguns padrões diferentes com cores diferentes para chegar na cor final.
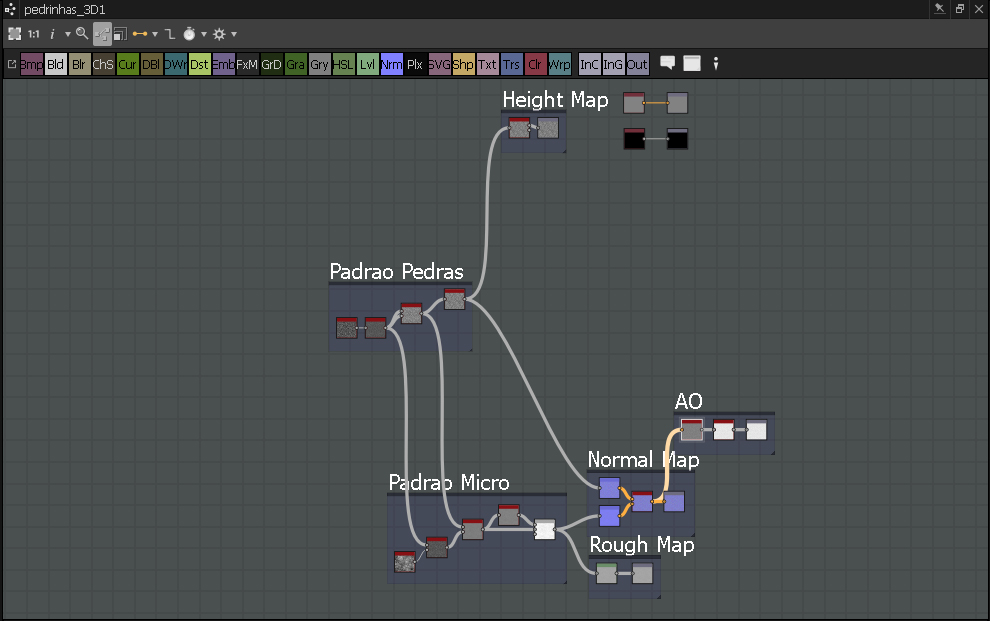
Para iniciar é melhor arrumar espaço no gráfico para criar a composição numa área adequada sem deixar um monte de conexões sobrepostas.
Como vamos puxar as cores dos padrões das pedras e do Microsurface, abri um espaço no centro como mostra a primeira imagem em anexo.
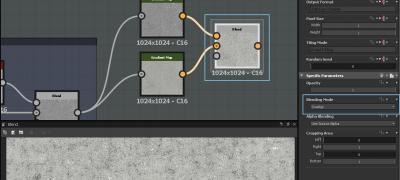
- Imagem 2
A técnica para criar um padrão de cores bem elaborado é a mesma que usamos para criar os mapas de Normal e Height, primeiro precisamos definir a coloração geral e depois criar um padrão mais fino para para adicionar detalhes.
Clique no ícone do Gradient Map na barra dos Atomic Nodes ou tecle barra de espaço sem digitar nada para exibir os Atomic Nodes.
Conecte o Gradient Map no Ambient Occlusion do padrão das pedrinhas, como mostra a segunda imagem em anexo.
O Gradient Map permite atribuir cores nas imagens em tons de cinza, então, se criar um ponto na cor preta e colocar azul, o tom preto na imagem passa a ser azul.
Existe o Node oposto, chamado Grayscale Conversion, para converter imagens coloridas em tons de cinza.
Em Nodes como o Blend, se você tentar conectar uma imagem em tons de cinza num Input colorido, automaticamente será criado um Node Gradient Map para converter a imagem de tons de cinza para colorido, mas obviamente mantendo o aspecto cinza da imagem, ela apenas passa a ser RGB.
O mesmo acontece se tentar conectar uma imagem colorida num Input em tons de cinza, automaticamente será criado o Node Grayscale Conversion para converter a imagem em tons de cinza.
As vezes a conexão entre os Nodes é mostrada com uma linha pontilhada em vermelho, significa que um dos Inputs está errado, precisa ser em tons de cinza ou precisa ser colorido para ficar correto.
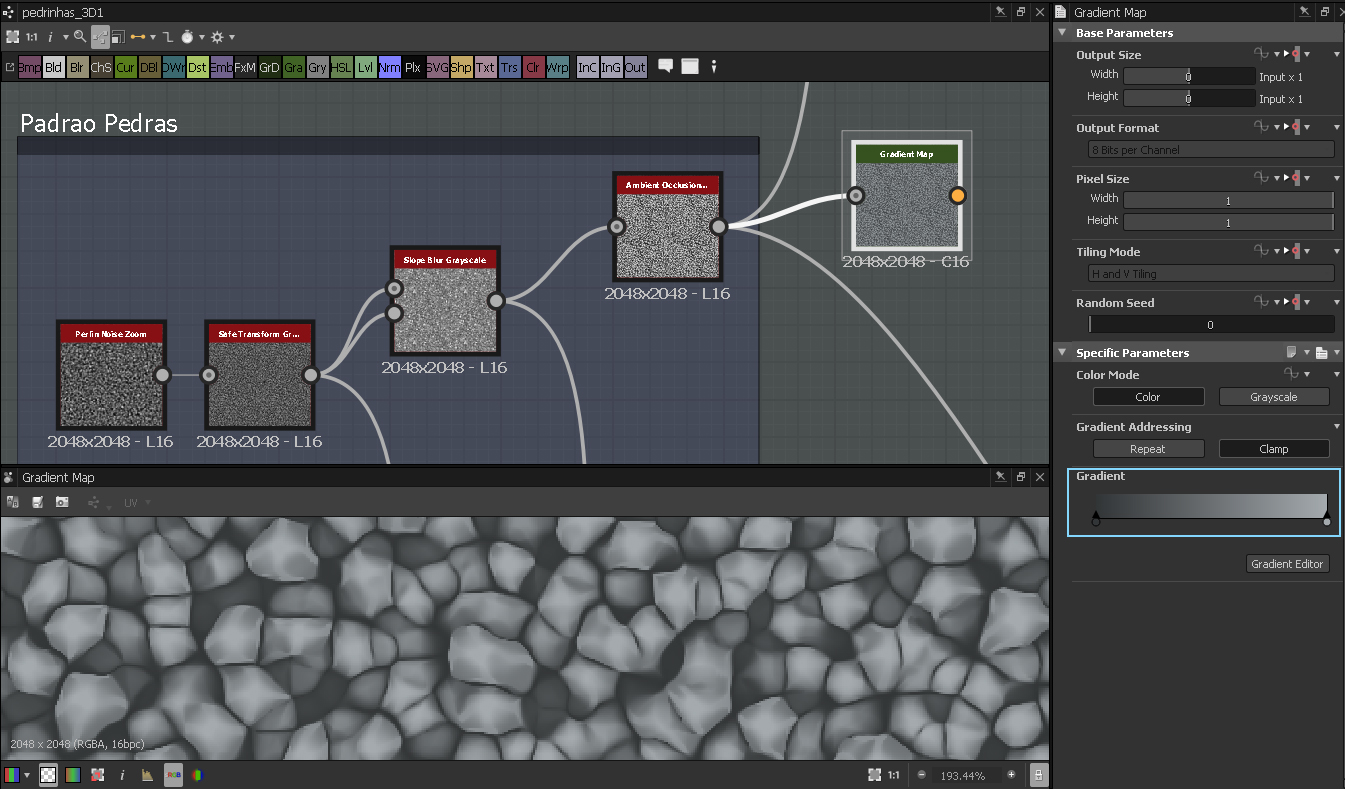
Selecione o Node Gradient Map para exibir as configurações dele no painel lateral, como mostra a segunda imagem em anexo.
Para alterar a cor do Gradient você pode clicar diretamente nele, assim, aparece o ponto na barra do Gradient e clicando no ponto abre o Gradient Editor, onde tem o quadro de cor que estamos acostumados para definir uma cor, você também pode clicar na barra do Gradient no Gradient Editor para criar novos pontos e aplicar mais cores.
No momento queremos criar uma cor suave para definir a coloração geral das pedras, então, para obter uma transição suave de cores usamos poucos pontos no Gradient e geralmente definimos as cores manualmente.
Eu criei apenas dois pontos como mostra a segunda imagem em anexo, coloquei um tom de cinza mais escuro e levemente azulado do lado esquero e um tom de cinza mais claro, também levemente azulado, do lado direito.
Não se preocupe com a precisão nas cores porque não faz diferente, além disso, depois poderemos mudar qualquer parâmetro como quiser.
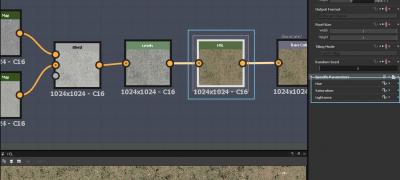
- Imagem 3
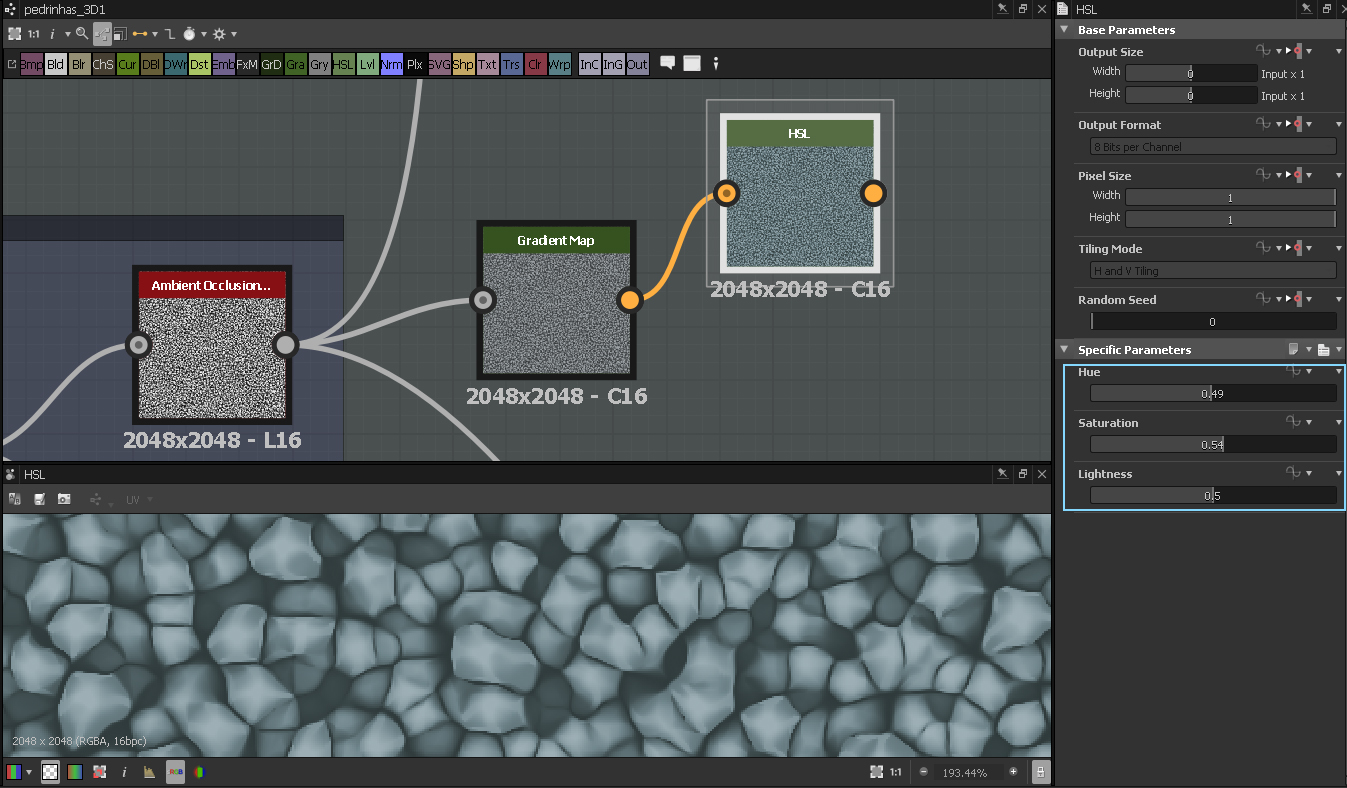
Agora clique no ícone do Atomic Node HSL ou tecle a barra de espaço.
Conecte o HSL no Gradient Map como mostra a terceira imagem em anexo e veja as configurações que ele oferece no painel lateral, o HUE para alterar a cor, o Saturation para controlar a saturação e o Lightness para controlar a claridade, igual o HUE do Photoshop.
Portanto, agora você pode alterar a cor facilmente e usando valores numéricos, então, também pode conectar parâmetros para controlar estes valores e modificar a cor do material nos outros Softs ou mesmo no Substance Designer.
Muitas vezes criamos o HSL no final de uma corrente de Nodes que geram a cor do material apenas para poder adicionar os parâmetros para alterar as cores.
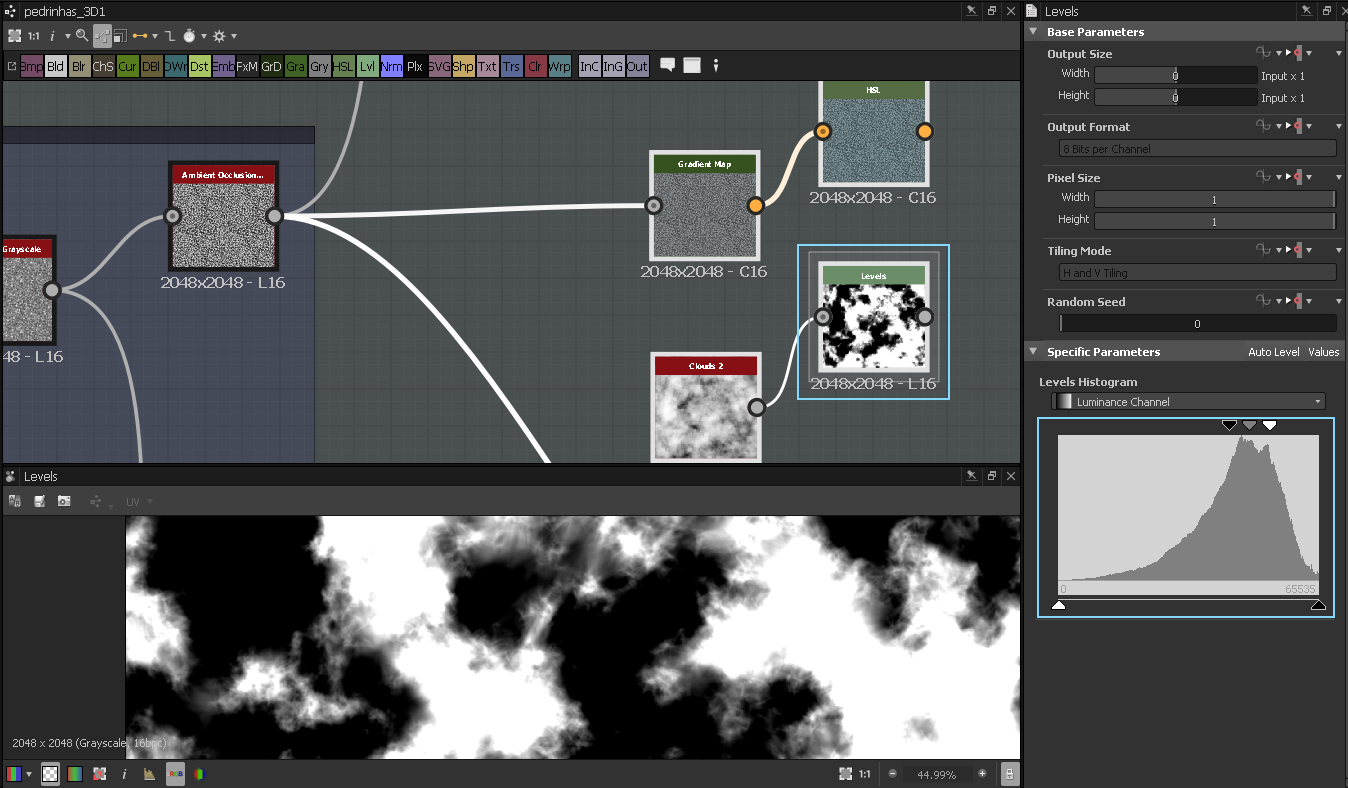
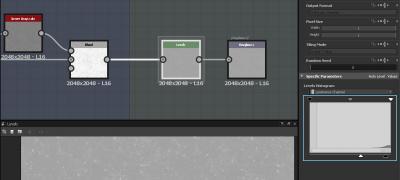
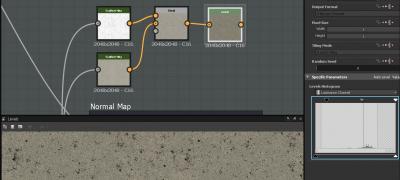
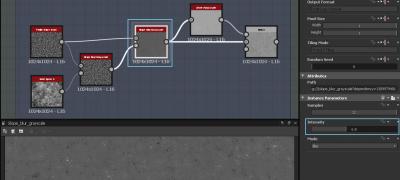
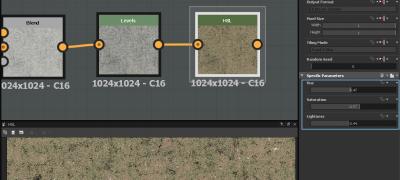
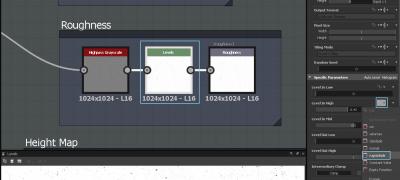
Agora, tecle a barra de espaço e digite Clouds para pegar o Clouds 2, com ele selecionado clique no ícone do Levels para adicioná-lo ao gráfico já conectado com o Clouds 2, como mostra a primeira imagem em anexo.
O Clouds 2 não tem configuração, apenas gera um padrão de Clouds, ajuste os pinos do Levels como mostra a imagem a primeira imagem em anexo, aproximando os pinos preto e branco da parte superior do pico da curva de cor para aumentar o contraste e realçar as bordas do padrão de nuvem, pois precisamos de uma máscara para misturar as duas cores que criamos.
- Imagem 2
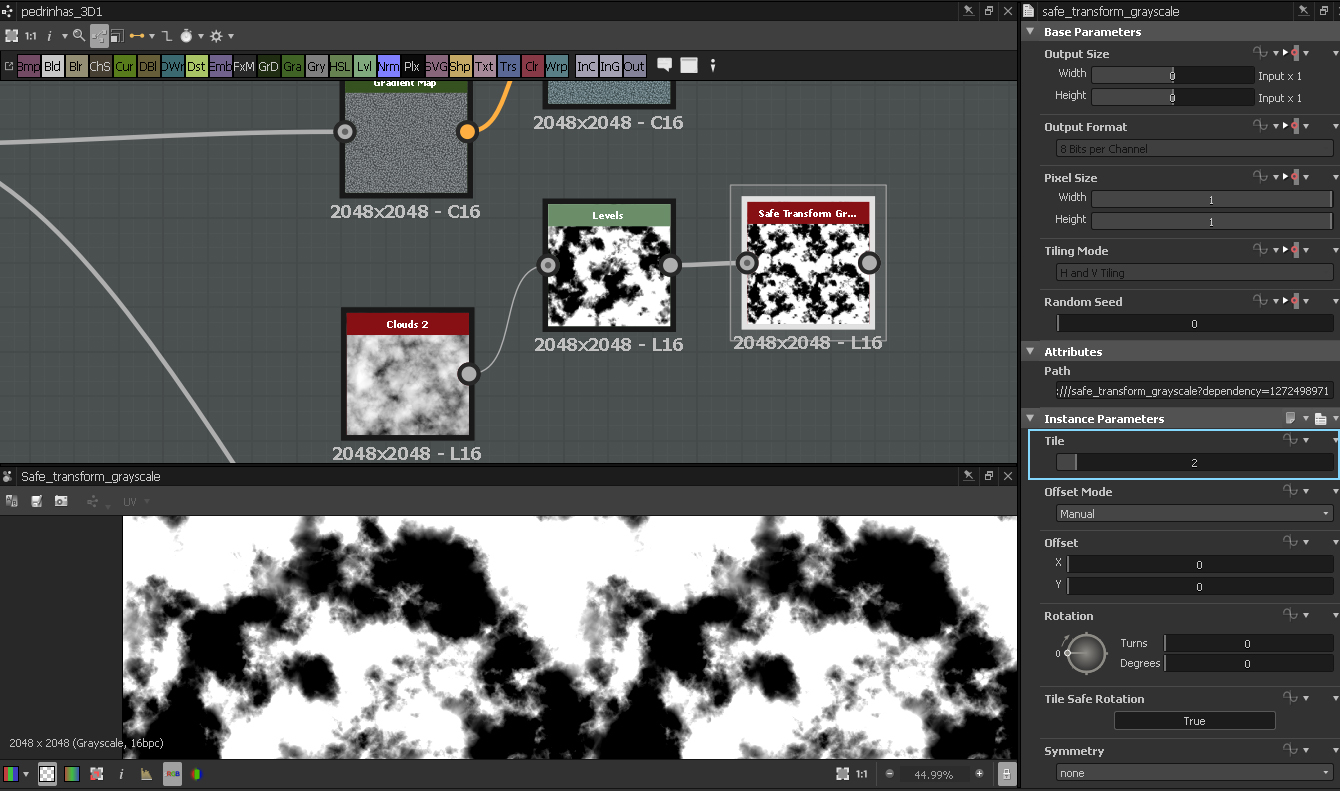
O padrão ainda está muito grande, então, tecle barra de espaço e digite Safe para pegar o Safe Transform Grayscale
Conecte-o com o Levels e aumente o Tile para 2, como mostra a segunda imagem em anexo.
- Imagem 3
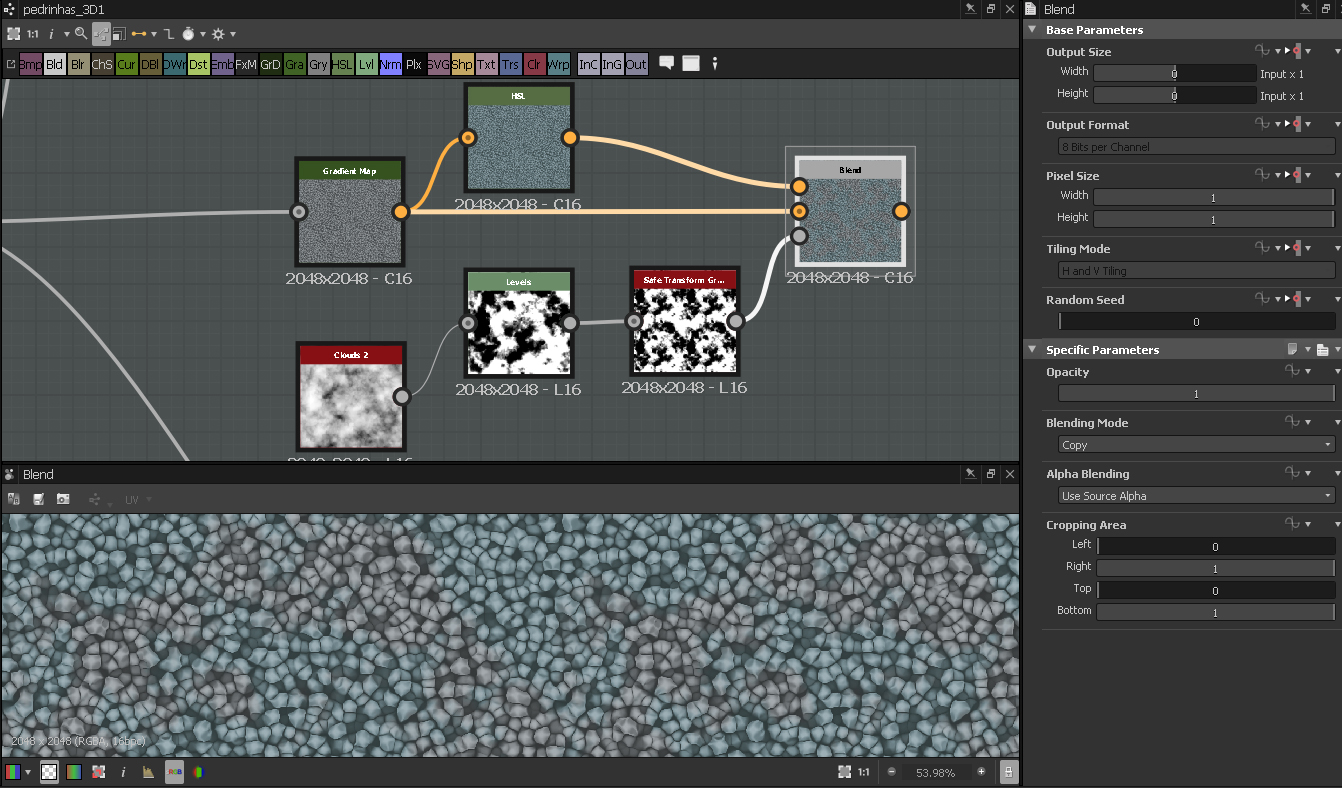
Depois, pegue o Blend e conecte o HSL no primeiro Input e o Gradient Map no segundo Input, como mostra a terceira imagem em anexo, igual fizemos no padrão Microsurface, mas agora não precisa mudar o modo do Blend, pode deixar como Copy, pois vamos usar a máscara para fazer a mistura.
Basta conectar a máscara no terceiro Input do Blend, que só aceita imagens em tons de cinza, para aparecer a mesclagem das duas cores no 2D View.
A ordem dos dois primeiros Inputs define a cor que vai aparecer na área branca da máscara e a cor que vai aparecer na área preta, portanto, inverter os Inputs é a mesma coisa que interver a máscara.
- Imagem 4
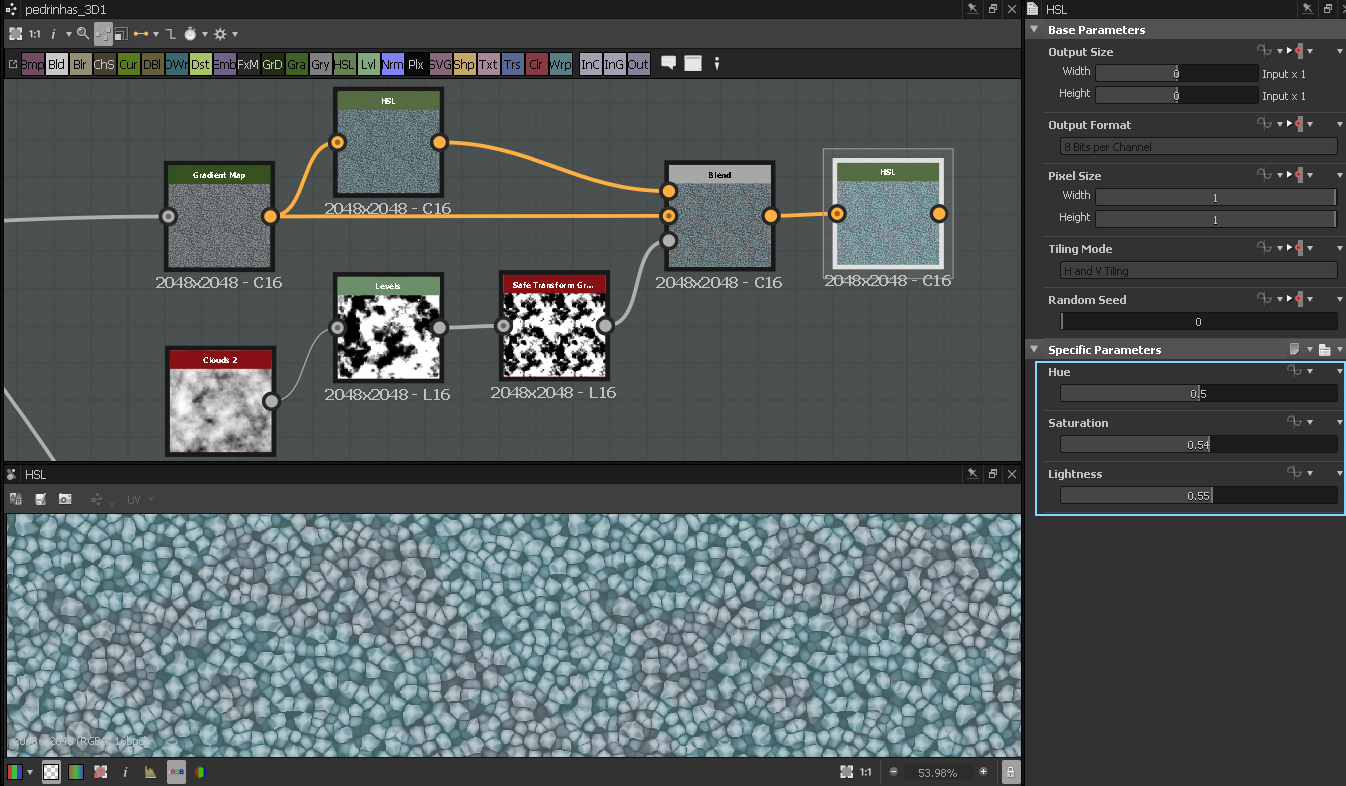
Agora crie outro HSL e conecte com o Output do Blend, como mostra a quarta imagem em anexo, pois é este Node que vamos usar para alterar essa mistura de cores, já que o primeiro foi usado para gerar a segunda cor base.
Você pode aproveitar para fazer ajustes finos como aumentar a claridade da textura e a saturação, igual mostra as configurações na quarta imagem em anexo.
Desta forma temos a cor bruta do material, você pode selecionar todos os Nodes e criar um Frame com o nome Cor Base.
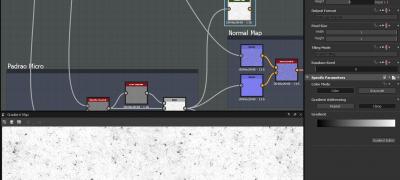
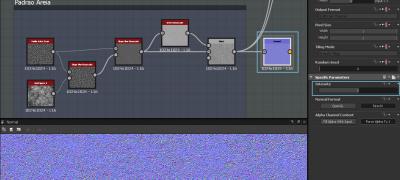
- Imagem 1
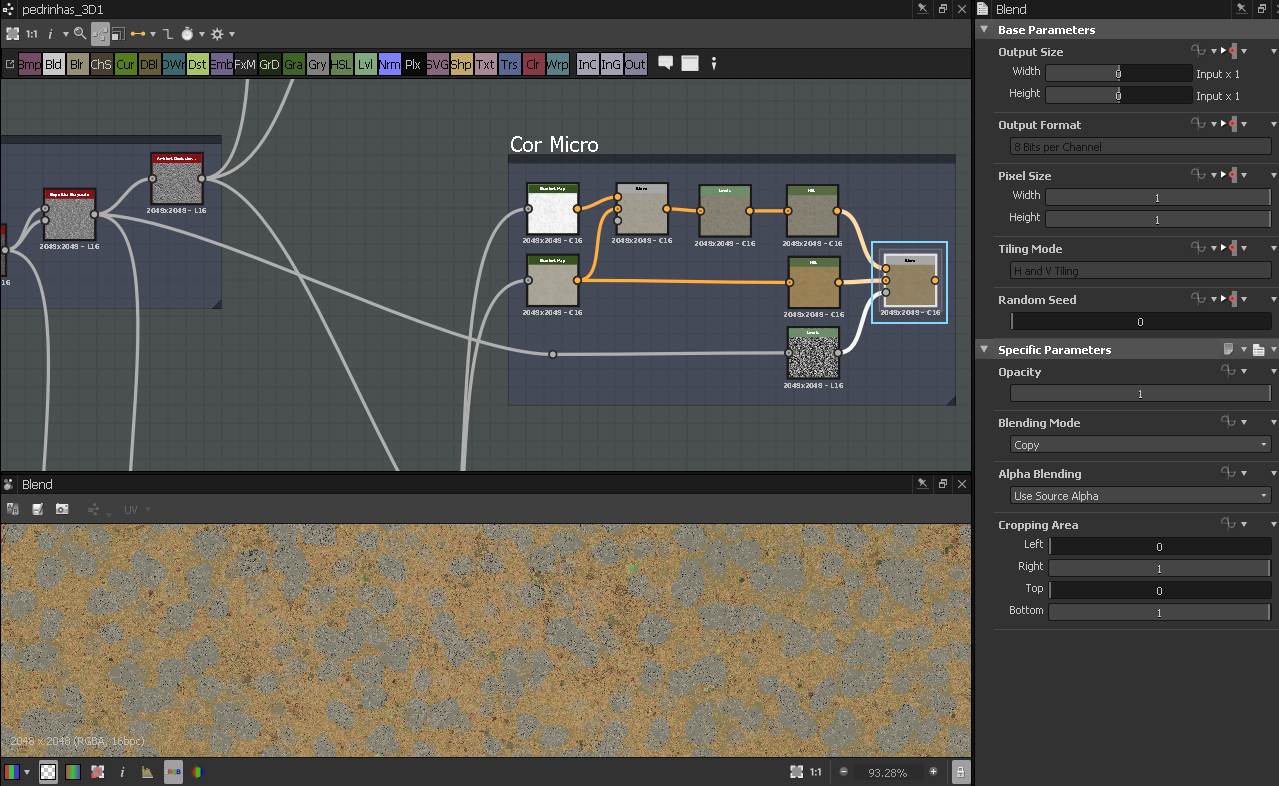
Agora vamos criar o segundo padrão de cor baseado no Microsurface, igual fizemos com o padrão das pedras.
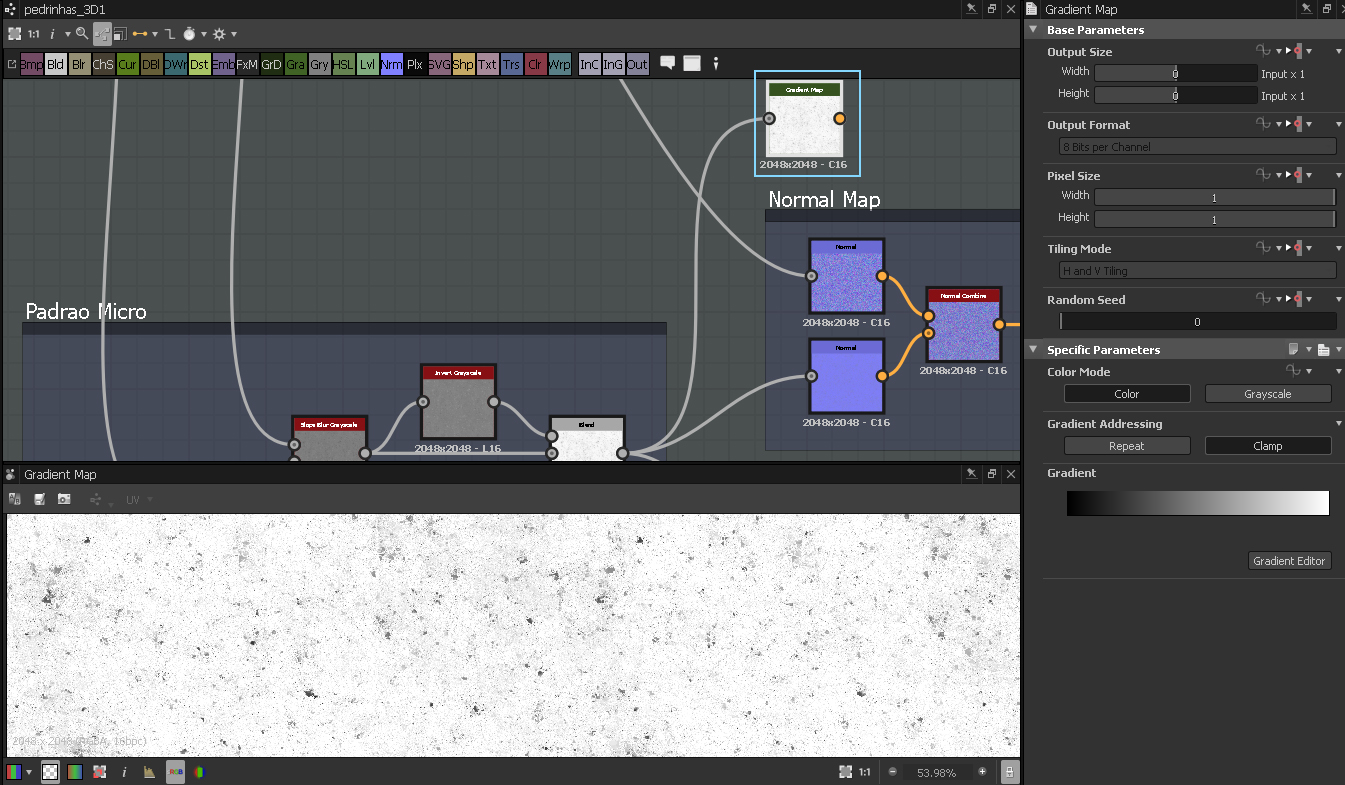
Portanto, crie um Gradient Map e concete-o no Blend do Microsurface, como mostra a primeira imagem em anexo.
Porém, desta vez queremos um padrão bem detalhado que produza mais Noise em vez de ficar tão suave igual o primeiro.
Para fazer um padrão assim precisamos criar muitos pontos no Gradient e atribuir cores diferentes, mas o Gradient Editor do Substance Designer oferece um recurso bem legal para ajudar neste ponto.
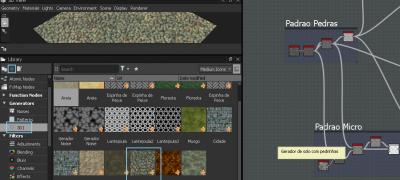
- Imagem 2
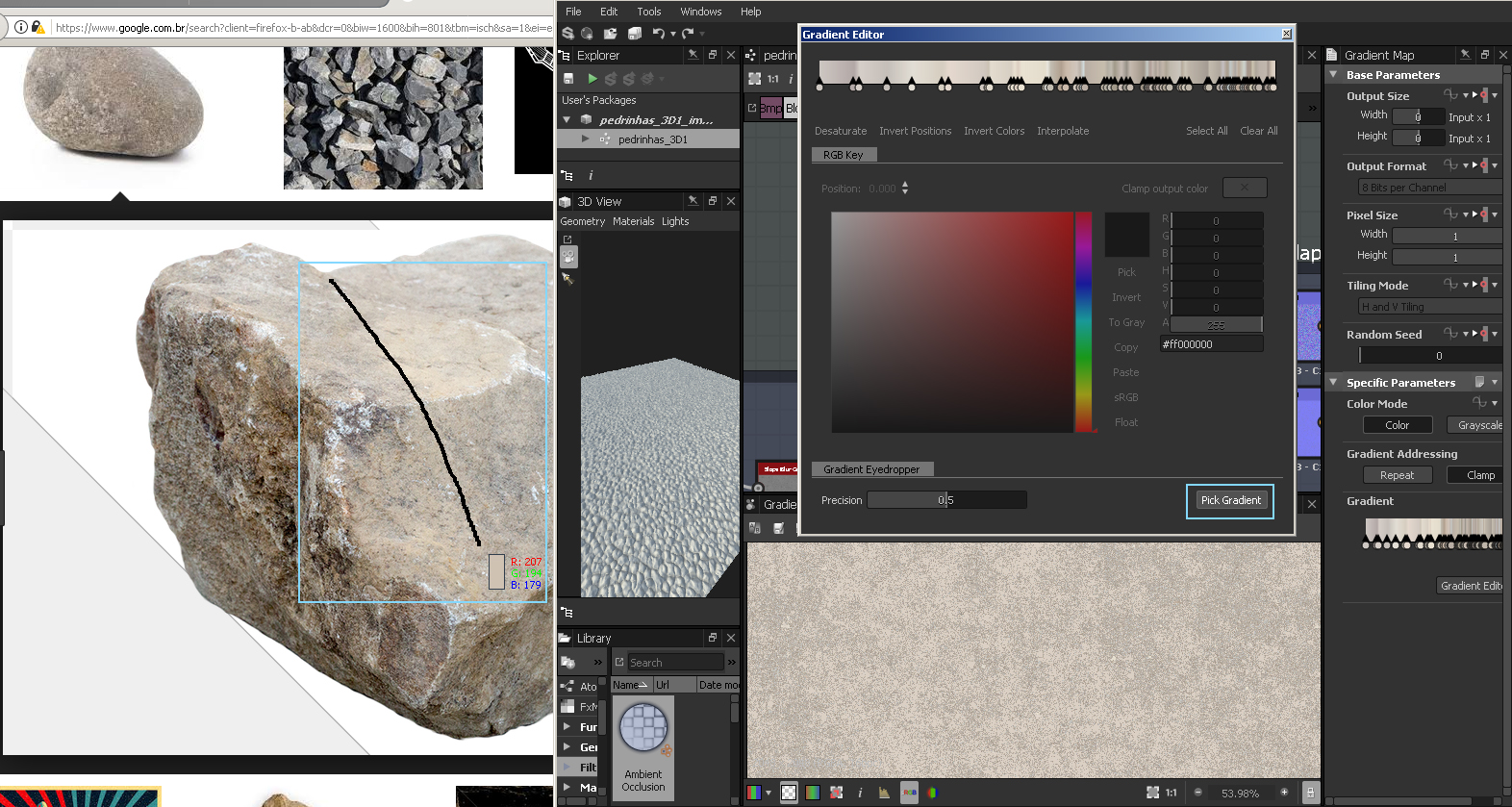
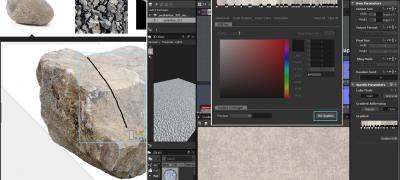
Antes de tudo diminua a tela do Substance Designer para poder colocar a janela do Browser na lateral da tela, entre no Google e digite Rock, entre na aba de imagens e encontre uma rocha com uma cor legal igual mostra a segunda imagem em anexo.
Clicando no botão Gradient Editor do Node Gradient Map para abrir a janela de cores, no canto inferior direito você encontra o botão Pick Gradient.
Clique no Pick Gradient, depois clique e arraste sobre a área da rocha que tem a cor legal, assim, ele vai criar os pontos de acordo com as cores que encontrar no traço que fez.
As vezes precisa tentar outras vezes até pegar um padrão legal, se arrastar numa área onde a variação de cores é pequena vai criar poucos pontos e numa área com muitas variações criará muitos pontos.
Ele começa criando os pontos do preto para o branco, então, o início do traço é o lado preto do Gradient e o final do traço é o lado branco.
Não se preocupe se a sua cor não ficou idêntica a mostrada na minha imagem, não faz diferença, qualquer padrão ficará bom se for uma cor de pedra nem muito clara e nem muito escura.
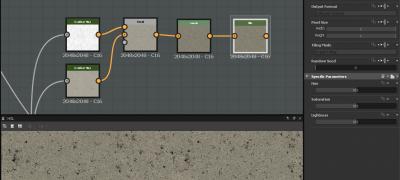
- Imagem 3
Agora crie outro Gradient Map conectado no mesmo Blend do Microsurface, como mostra a terceira imagem em anexo, mas agora não coloque cor alguma, precisamos deste Gradient Map apenas para converter a imagem do Microsurface em RGB para poder mesclar com a imagem colorida que acabamos de criar.
Portanto, crie um Blend e conecte os dois Gradient Map nos Inputs dele, deixando o Gradient em tons de cinza no primeiro e o Gradient colorido no segundo, pois vamos multiplicar os dois para imprimir os pontos escuros na imagem colorida, então, mude a configuração do Blend para Multiply como mostra a terceira imagem em anexo
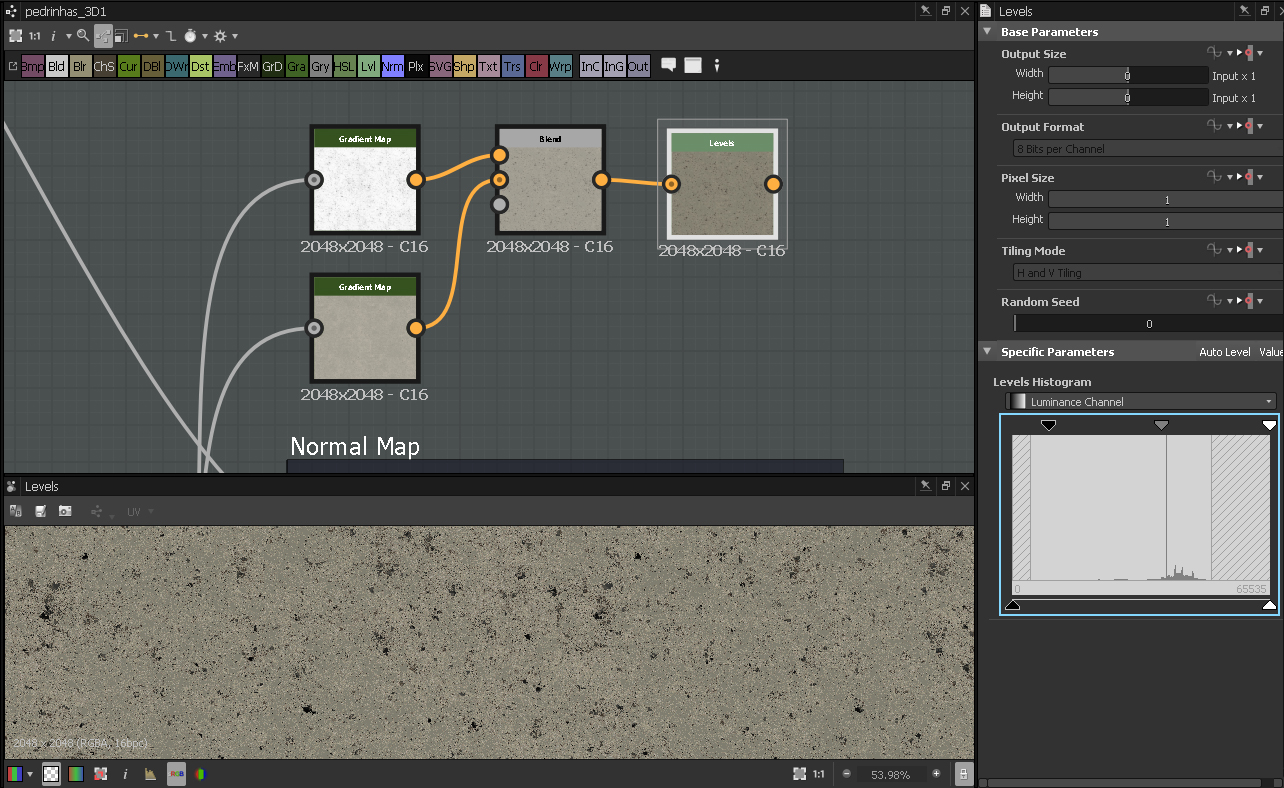
Crie um Levels conectado no Blend e arraste o pino preto do canto superior esquerdo um pouco para o centro, apenas para escurecer levemente a imagem, como mostra a primeira imagem em anexo.
- Imagem 2
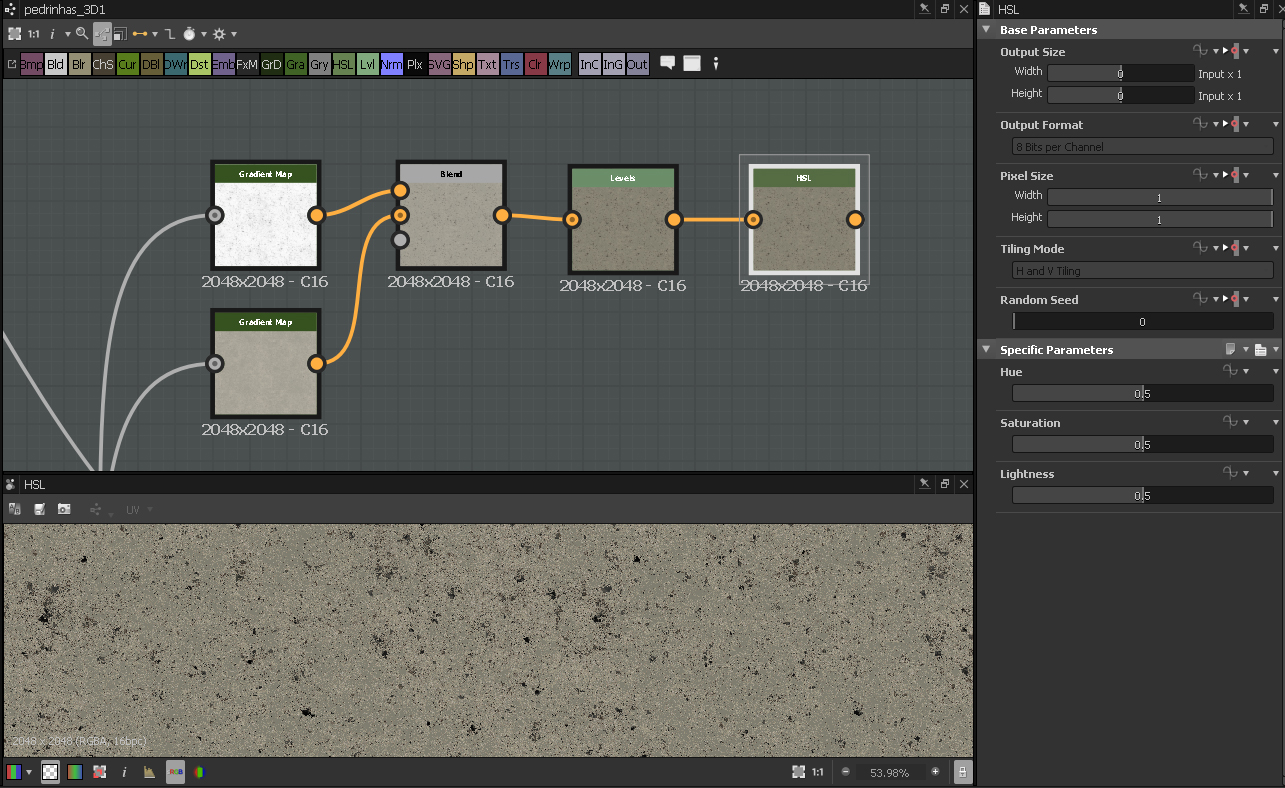
Em seguida conecte um HSL e não mude as suas configurações, pois vamos usá-lo para alterar essa cor nos parâmetros finais do material.
- Imagem 3
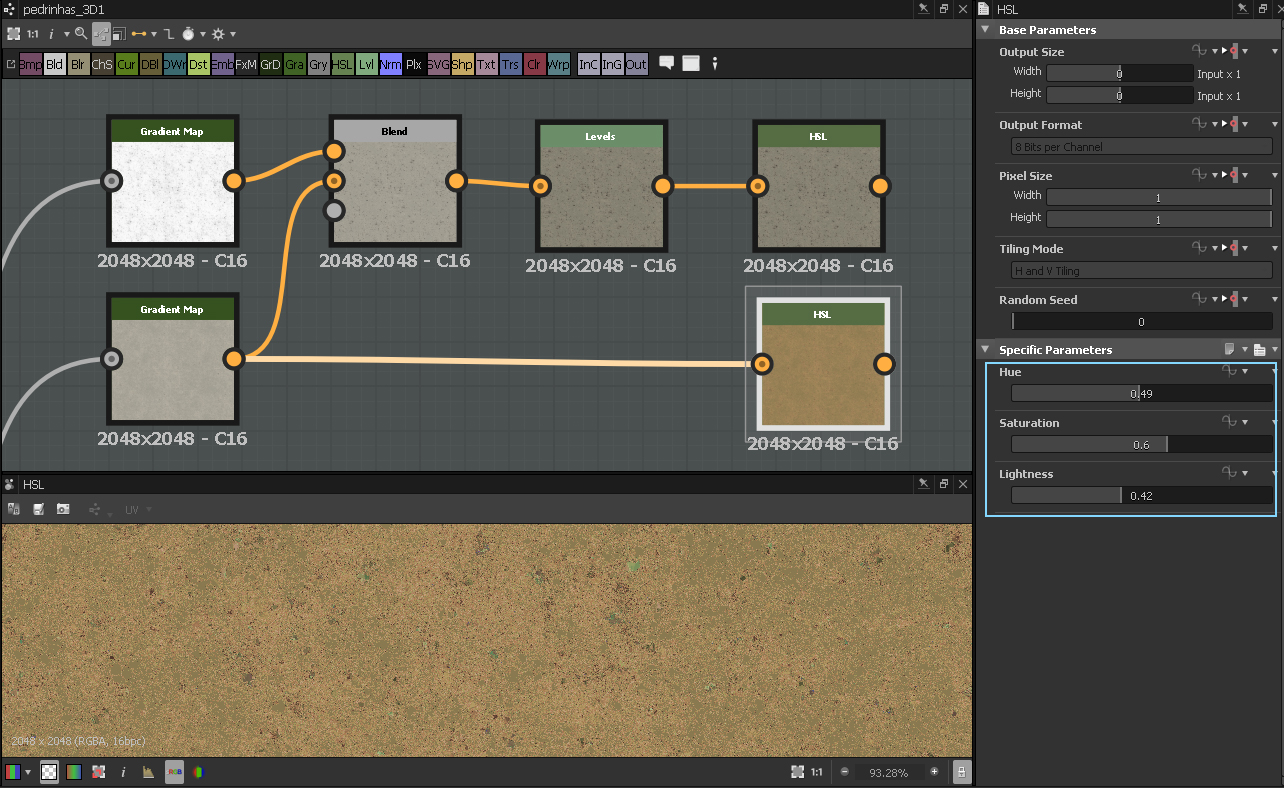
Crie mais um HSL logo abaixo do anterior e conecte-o com o primeiro Gradient Map que criamos, o mesmo que pegamos a cor da rocha pelo Google, como mostra a terceira imagem em anexo.
Precisamos de outra cor para mesclar com a primeira e essa cor ficará nas pedras mais baixas, então, coloquei uma cor mais puxada para o marrom, pois são as áreas onde ocorreriam poças d'água no solo.
Para fazer a mistura precisamos de uma máscara, mas tem que ser uma máscara bem legal e não apenas um Cloud, pois essa máscara tem que respeitar a forma de cada pedra para não ficar estranho.
O Slope Blur que criamos no padrão das pedrinhas tem essa definição de cada pedra, portanto, podemos usá-lo.
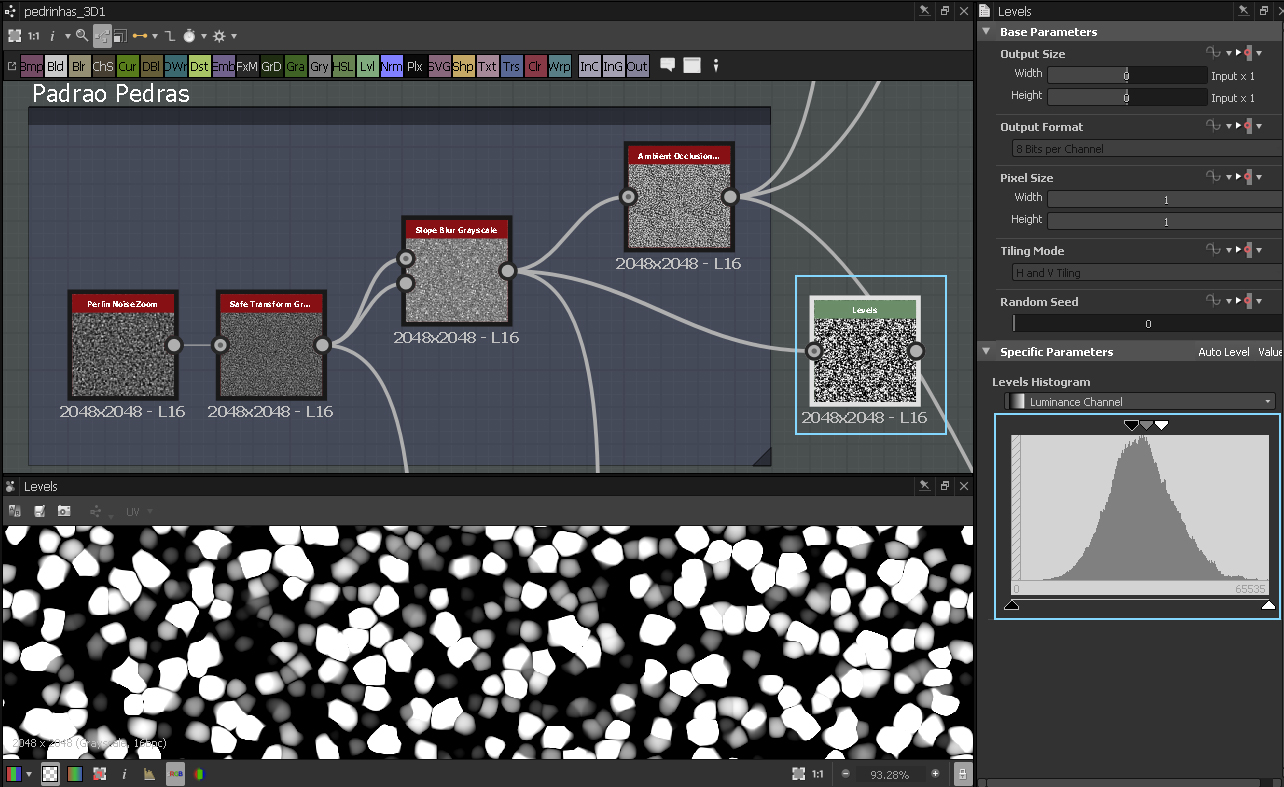
Portanto, crie um Levels e conecte-o no Slope Blur do padrão das pedrinhas, como mostra a primeira imagem em anexo.
Aproxime os pinos branco e preto da parte superior do Levels no pico da curva de cor para aumentar o contraste, como mostra a primeira imagem em anexo.
- Imagem 2
Desta forma temos as duas cores e a máscara, então, é só conectar tudo com o Blend igual fizemos antes.
Não precisa modificar nenhuma configuração do Blend, pois estamos usando a máscara, como mostra a segunda imagem em anexo.
Veja que eu criei um ponto no meio da conexão entre o Slope Blur e o Levels da máscara para organizar o gráfico e não deixar conexões sobrepostas.
Você pode criar novos pontos no meio de cada segmento das curvas de conexão teclando ALT+Shift, assim, aparece um ponto no meio de cada conexão e se arrastar um deles se tornara ativo.
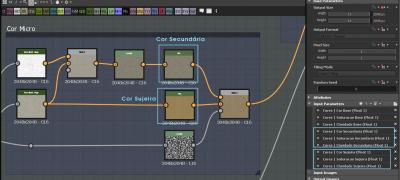
A cor do padrão Microsurface também está pronta, então, crie o Frame com os nodes dela para organizar o gráfica como mostra a segunda imagem em anexo.
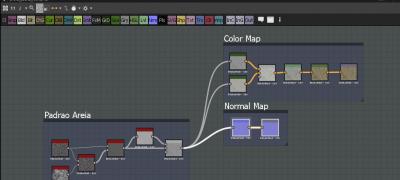
- Imagem 1
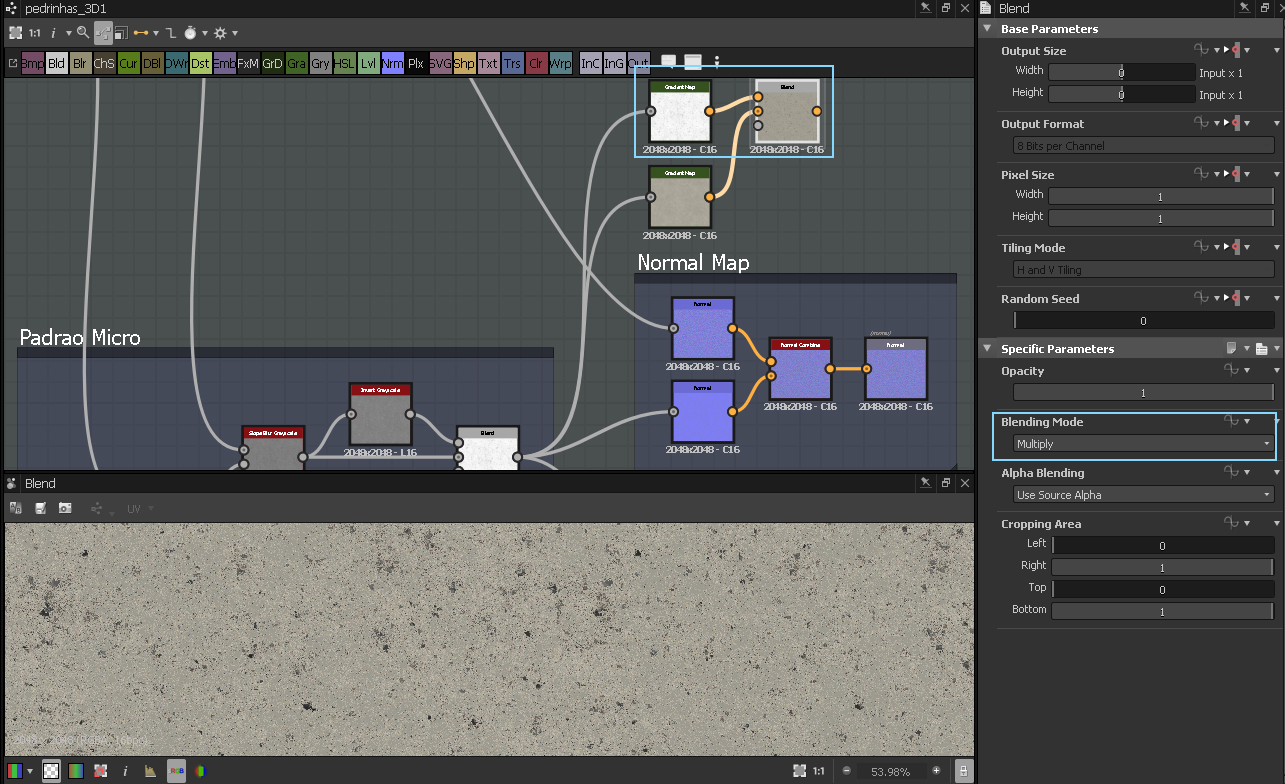
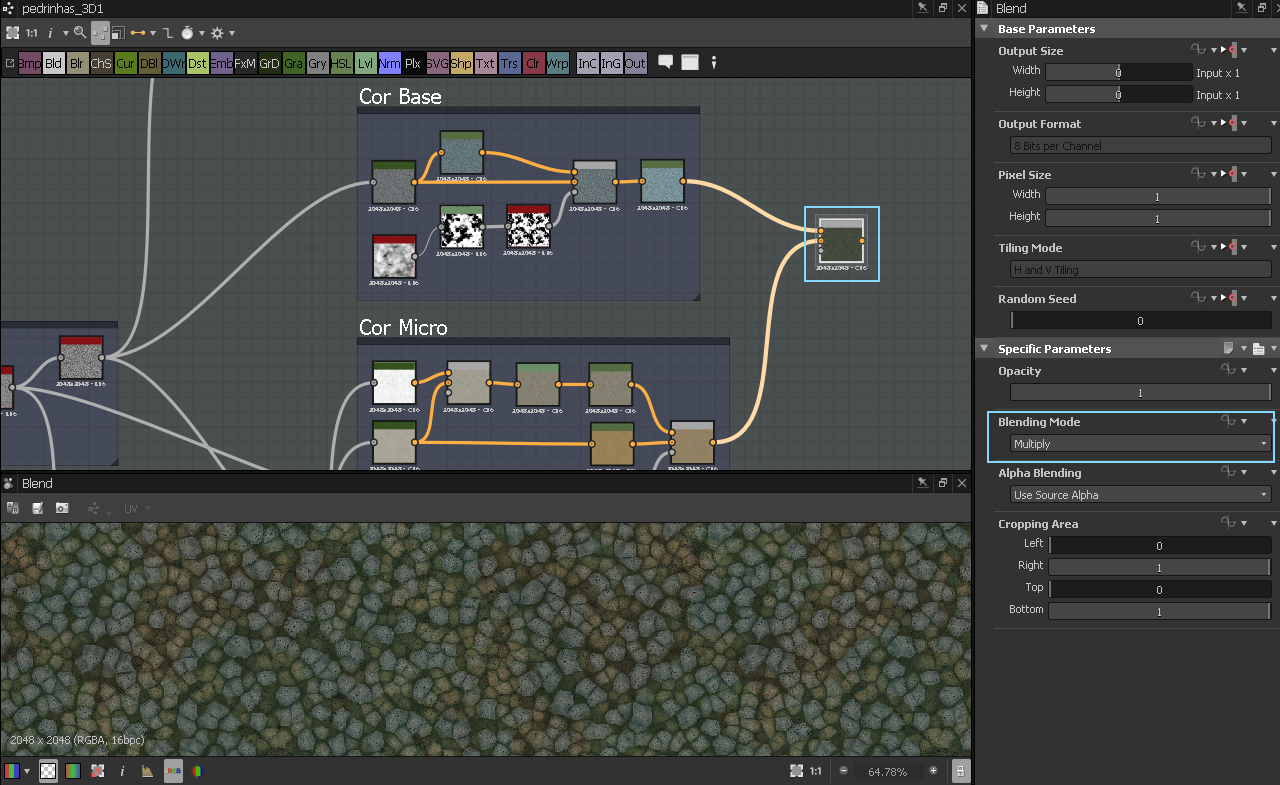
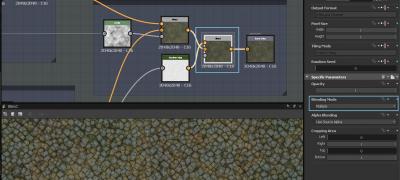
Agora que temos os dois padrões de cores, é só mesclar com o Blend com Multiply como mostra a primeira imagem em anexo.
- Imagem 2
Apesar de estar usando o modo Multiply do Blend, ainda podemos aplicar uma máscara, assim, a área exibida através da máscara será multiplicada na imagem de baixo em vez de apenas copiada.
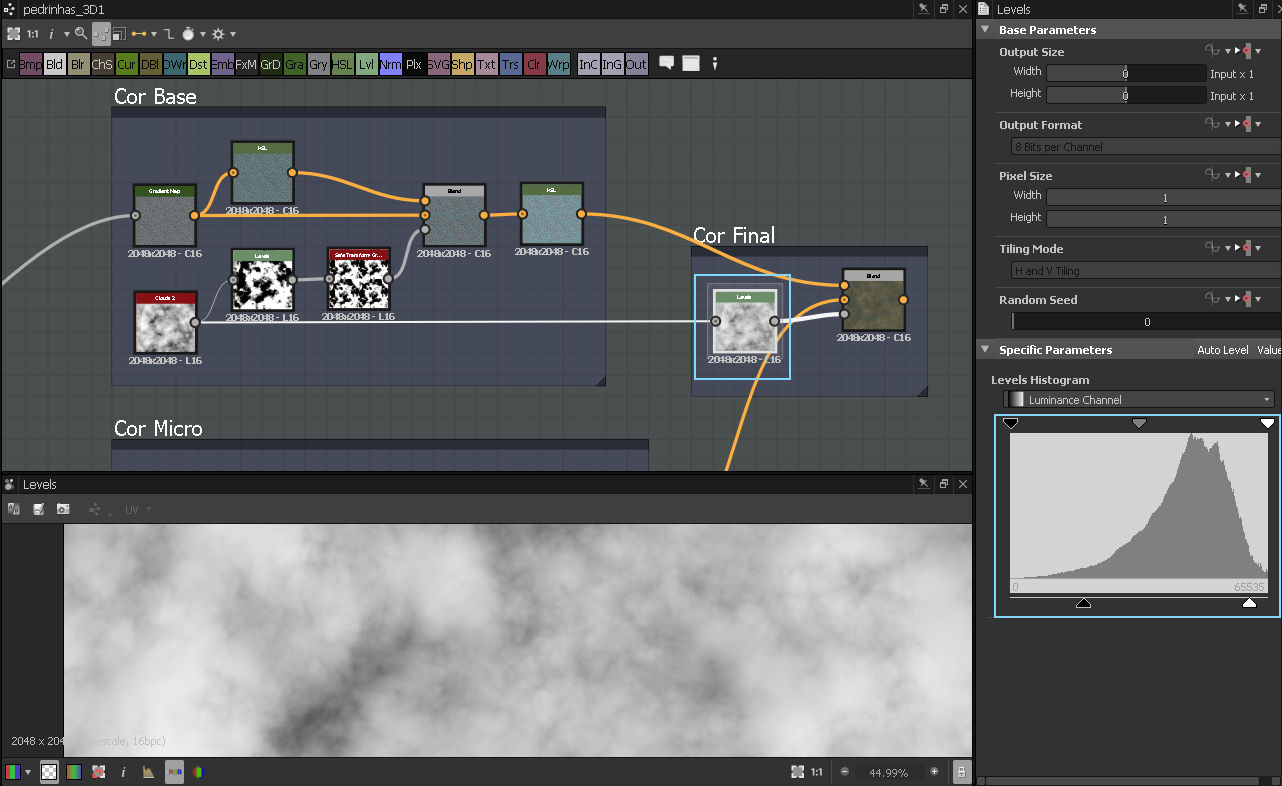
Portanto, crie um Levels e conecte-o com o Clouds 2 que usamos no Cor Base, como mostra a segunda imagem em anexo.
Você poderia pensar em criar um novo Clouds 2 em vez de conectar com outro Clouds 2 distante para não deixar conexões sobrepostas, mas cada Node leva um determinado tempo para ser calculado e isso faz muita diferença em aplicações Real-Time, portanto, se puder usar um Node que já está no gráfico é melhor e vale a pena deixar conexões sobrepostas neste caso.
Conecte o Levels no Output cinza do Blend para completar a mesclagem, como mostra a segunda imagem em anexo.
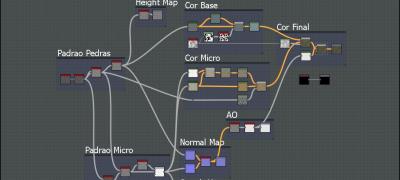
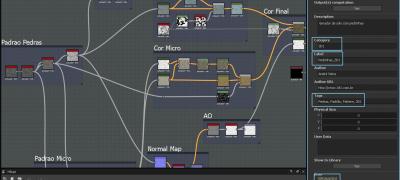
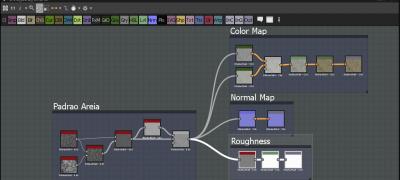
- Imagem 3
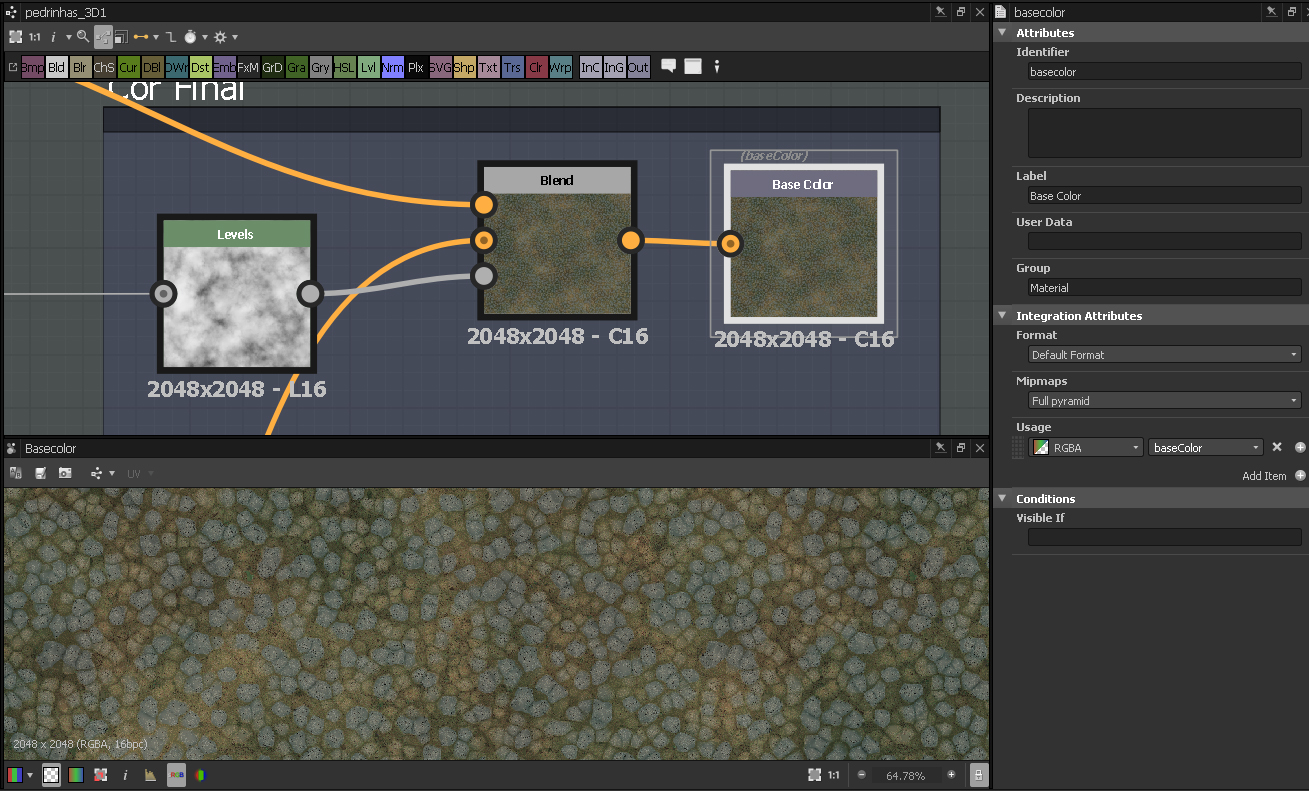
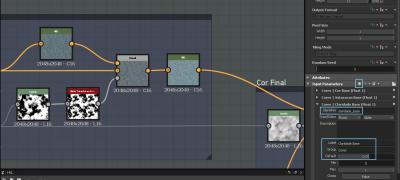
Para terminar o mapa de cor, conecte o Blend no Output Node Base Color que é criado junto com o gráfico do Substance, como mostra a terceira imagem em anexo.
Também crie um Frame com o nome Cor Final para organizar o gráfico.
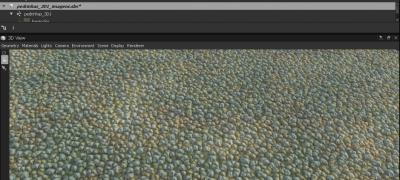
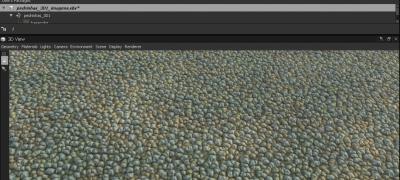
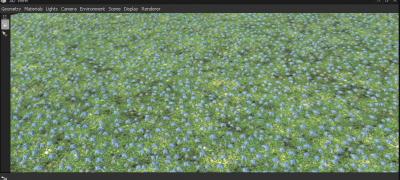
- Imagem 4
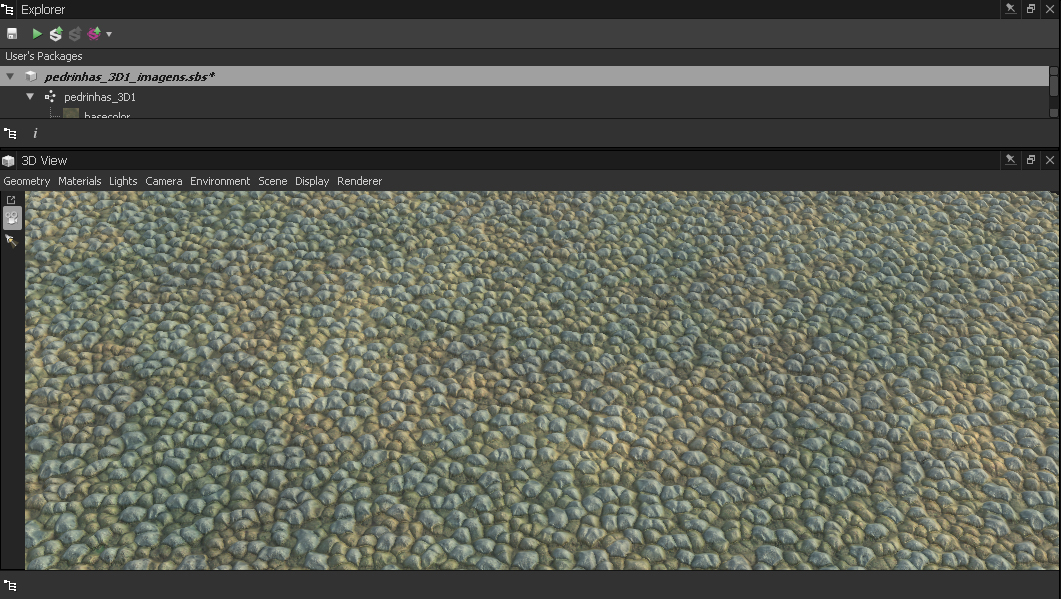
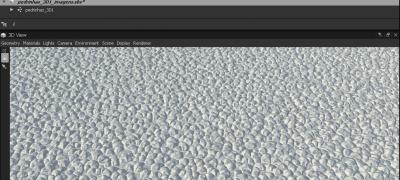
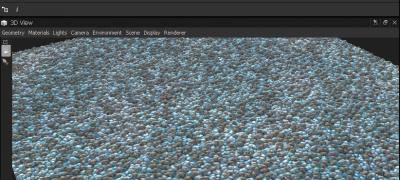
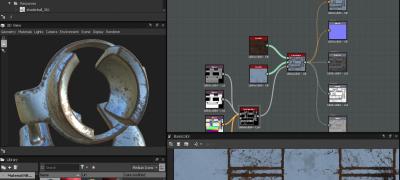
Aumente a janela do 3D View e veja o resultado com as cores, como mostra a quarta imagem em anexo.
Faça o login para poder comentar
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 707495.
Total de membros registrados: 135151
Últimos membros registrados: cynthh_, renatosiqueira740, Mario Santos, Bunny, Evandrotrindade1, HAIRA, agenttina1, projetos3.
Usuário(s) on-line na última hora: 640, sendo 27 membro(s) e 613 visitante(s).
Membro(s) on-line na última hora: alej0, cretz, TadeuB79, João Von Rondow, Victor Mendonça, modena3d, JMDesign, Reinaldo Silva, Le_Andro, Abilio, Adalberto Rocha, gilson antunes, Ronaldo Junior, marcelo de moraes, jhownicolas, claro_lima, valltter, Osvaldo Arquiteto, Henrique Ribeiro, Felipe Duarte, Andrezão de Paula, Fabio Catelleno, Lucas Reis, Alexandre Longo, estebanXRK, Marco Rocha, dallest91.
Legenda: Administrador, Especial, Moderador, Parceiro .









































































































































.jpg)