Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Gabriel_ingels
São Paulo - AC

dami
João Pessoa pb - AC

Antonio
São Paulo - AC

bender
Lajeado-RS - RS

resident11
Piracicaba - SP
Portfólios Ver Mais

danilovfx
Marilia - SP

tonyantunes
Curitiba - AC
.jpg)
Bergi
Manhuaçu / MG

Cleiton Carvalho
Salvador - BA - BA
Tutoriais - Mental Ray
Este tutorial é a continuação do tutorial sobre renderização de elementos e composição que você pode acessar clicando aqui.
Agora vamos ver como compor no Combustion, que oferece maior precisão e mais recursos, e também veremos como trocar de cor, trocar texturas nos objetos, criar desfocagem com o mapa de Z-Depth e trackear objetos com as informações do arquivo RPF.
Mas antes eu gostaria de mostrar uma opção para poder trocar a textura apenas usando o PhotoShop, depois vamos para os efeitos com G-Buffer no Combustion.
Se você não tem nenhuma base no Combustion, é importante que veja os vídeos tutoriais do nosso amigo Feitosa, postados no fórum, pois neste tutorial vamos tratar apenas da composição, imaginando que você já conhece o programa. Você pode acessar o tópico com os vídeo tutoriais clicando aqui.
Para trocar uma textura no PhotoShop você tem que renderizar de novo, não dá para fazer bem feito manualmente no programa, até dá, mas é muito trabalhoso, vale mais a pena renderizar novamente.
Mas não precisa fazer um render completo da cena, calculando luzes, GI, Final Gather e tudo mais, basta renderizar as cores, que é justamente onde aparece a textura, em alguns casos precisa renderizar os reflexos também, caso a textura apareça muito nitidamente em algum objeto reflexivo.
Vamos trocar a textura do piso para você ver como funciona, abra a cena no 3ds max novamente, delete ou desative as luzes, desabilite os Photons do GI, Final Gather, efeitos de volume e qualquer outra coisa na cena, deixe apenas os materiais. Se quiser, pode até desabilitar os reflexos dos mesmos, para agilizar o render.
Troque a textura do piso no material do piso como faria normalmente em 3D.
Em seguida, acesse a ficha Render Elements na janela Render Scene e delete ou desabilite todos os elementos, menos o Diffuse.
Um novo elemento Diffuse será criado e será salvo no mesmo lugar que você definiu anteriormente, ou seja, o Diffuse antigo será sobrescrito, se você não deseja que isso aconteça, então, deve modificar o nome do arquivo que será salvo o passo de Diffuse.
Em seguida, renderize a cena e veja, o render será rápido, já que não tem efeitos, e o novo passo de Diffuse será criado.
Inicie o PhotoShop e abra o arquivo com a sua composição, abra também o novo arquivo de Diffuse, copie a imagem e cole sobre o Layer do Diffuse na sua composição, assim, apenas a textura é trocada sem interferir no resto da cena, como mostra a imagem abaixo.
Não aparece o reflexo do piso no pé de metal da mesa, que seria o correto, mas fica praticamente imperceptível, e se fosse o caso, você poderia renderizar o passo de reflexo junto com o Diffuse, também não depende de luz e efeitos de GI, assim, poderia trocar os dois e ficaria perfeito.
Agora vamos ver como compor no Combustion, que oferece maior precisão e mais recursos, e também veremos como trocar de cor, trocar texturas nos objetos, criar desfocagem com o mapa de Z-Depth e trackear objetos com as informações do arquivo RPF.
Mas antes eu gostaria de mostrar uma opção para poder trocar a textura apenas usando o PhotoShop, depois vamos para os efeitos com G-Buffer no Combustion.
Se você não tem nenhuma base no Combustion, é importante que veja os vídeos tutoriais do nosso amigo Feitosa, postados no fórum, pois neste tutorial vamos tratar apenas da composição, imaginando que você já conhece o programa. Você pode acessar o tópico com os vídeo tutoriais clicando aqui.
Para trocar uma textura no PhotoShop você tem que renderizar de novo, não dá para fazer bem feito manualmente no programa, até dá, mas é muito trabalhoso, vale mais a pena renderizar novamente.
Mas não precisa fazer um render completo da cena, calculando luzes, GI, Final Gather e tudo mais, basta renderizar as cores, que é justamente onde aparece a textura, em alguns casos precisa renderizar os reflexos também, caso a textura apareça muito nitidamente em algum objeto reflexivo.
Vamos trocar a textura do piso para você ver como funciona, abra a cena no 3ds max novamente, delete ou desative as luzes, desabilite os Photons do GI, Final Gather, efeitos de volume e qualquer outra coisa na cena, deixe apenas os materiais. Se quiser, pode até desabilitar os reflexos dos mesmos, para agilizar o render.
Troque a textura do piso no material do piso como faria normalmente em 3D.
Em seguida, acesse a ficha Render Elements na janela Render Scene e delete ou desabilite todos os elementos, menos o Diffuse.
Um novo elemento Diffuse será criado e será salvo no mesmo lugar que você definiu anteriormente, ou seja, o Diffuse antigo será sobrescrito, se você não deseja que isso aconteça, então, deve modificar o nome do arquivo que será salvo o passo de Diffuse.
Em seguida, renderize a cena e veja, o render será rápido, já que não tem efeitos, e o novo passo de Diffuse será criado.
Inicie o PhotoShop e abra o arquivo com a sua composição, abra também o novo arquivo de Diffuse, copie a imagem e cole sobre o Layer do Diffuse na sua composição, assim, apenas a textura é trocada sem interferir no resto da cena, como mostra a imagem abaixo.
Não aparece o reflexo do piso no pé de metal da mesa, que seria o correto, mas fica praticamente imperceptível, e se fosse o caso, você poderia renderizar o passo de reflexo junto com o Diffuse, também não depende de luz e efeitos de GI, assim, poderia trocar os dois e ficaria perfeito.
Agora vamos para o Combustion fazer a mesma composição, é tão simples quando no PhotoShop.
A composição dos Layers é parecida com a que fizemos no PhotoShop, você vai abrir primeiro a imagem com o elemento Diffuse, contendo as cores da cena.
Em seguida, você abre a imagem com a iluminação e as sombras, criada com o elemento Lighting, ela já cai sobre a imagem anterior, não precisa recortar e colar. Neste Layer você usa o modo Multiply.
Este recurso fica no botão Layer da ficha Composite Controls, como mostra a imagem abaixo.
Depois você abre a imagem com o passo de Ambient Occlusion e também coloca no modo Multiply.
Tanto no Layer com a luz e a sombra como no Layer de Ambient Occlusion, eu ajustei o Opacity para não deixar muito denso, igual fizemos no PhotoShop, no Layer da luz e sombra eu usei 70 no Opacity, no Layer de Ambient Occlusion eu usei 50 no Opacity, este recurso também fica dentro do botão Layer na ficha Composite Controls.
Continuando a composição, abra a imagem do GI e coloque no modo Overlay. Em seguida, abra a imagem com o reflexo e coloque no modo Add, que funciona como o Screen no PhotoShop.
Agora abra a imagem com o brilho e também coloque no modo Add.
Também igual fizemos no PhotoShop, você pode criar uma cópia deste Layer e aplicar um Gaussian Blur, para criar o efeito de Glare, formando o halo em volta dos pontos com alto brilho.
No Combustion o Gaussian Blur fica dentro do Operators>Blur/Sharpen.
Depois, abra a imagem com os objetos auto-iluminados, criada com o elemento Self-Illumination, passe para o modo Add e também faça uma cópia, para aplicar um Gaussian Blur e criar o halo luminoso em volta dos pontos de luz.
Por fim, abra a imagem do elemento Atmosphere, que contém os efeitos volumétricos da cena e passe para o modo Add, faça uma cópia igual aconteceu no PhotoShop e ajuste a opacidade para controlar melhor a intensidade da luz, eu usei 50 no meu exemplo.
A composição dos Layers é parecida com a que fizemos no PhotoShop, você vai abrir primeiro a imagem com o elemento Diffuse, contendo as cores da cena.
Em seguida, você abre a imagem com a iluminação e as sombras, criada com o elemento Lighting, ela já cai sobre a imagem anterior, não precisa recortar e colar. Neste Layer você usa o modo Multiply.
Este recurso fica no botão Layer da ficha Composite Controls, como mostra a imagem abaixo.
Depois você abre a imagem com o passo de Ambient Occlusion e também coloca no modo Multiply.
Tanto no Layer com a luz e a sombra como no Layer de Ambient Occlusion, eu ajustei o Opacity para não deixar muito denso, igual fizemos no PhotoShop, no Layer da luz e sombra eu usei 70 no Opacity, no Layer de Ambient Occlusion eu usei 50 no Opacity, este recurso também fica dentro do botão Layer na ficha Composite Controls.
Continuando a composição, abra a imagem do GI e coloque no modo Overlay. Em seguida, abra a imagem com o reflexo e coloque no modo Add, que funciona como o Screen no PhotoShop.
Agora abra a imagem com o brilho e também coloque no modo Add.
Também igual fizemos no PhotoShop, você pode criar uma cópia deste Layer e aplicar um Gaussian Blur, para criar o efeito de Glare, formando o halo em volta dos pontos com alto brilho.
No Combustion o Gaussian Blur fica dentro do Operators>Blur/Sharpen.
Depois, abra a imagem com os objetos auto-iluminados, criada com o elemento Self-Illumination, passe para o modo Add e também faça uma cópia, para aplicar um Gaussian Blur e criar o halo luminoso em volta dos pontos de luz.
Por fim, abra a imagem do elemento Atmosphere, que contém os efeitos volumétricos da cena e passe para o modo Add, faça uma cópia igual aconteceu no PhotoShop e ajuste a opacidade para controlar melhor a intensidade da luz, eu usei 50 no meu exemplo.
Assim temos a imagem composta no Combustion, mas também podemos melhorar bastante igual fizemos no PhotoShop, aplicando Blur, Noise e Depth Of Field, além de outras utilidades que vou mostrar.
Só que agora temos uma grande vantagem em relação ao PhotoShop, você não precisa destruir a composição para poder aplicar efeitos sobre ela, selecione todos os Layers no Workspace do Combustion e clique com o botão direito, aparece um menu pop-up, escolha a opção Nesting.
Aparece a janela Nesting Options, selecione a opção Selected Layers e clique em OK.
Agora os Layers foram agrupados como se fossem uma imagem só e você pode aplicar efeitos sobre ela.
Selecione o item Nested Layer no Workspace, clique com o botão direto e escolha Operators, você pode aplicar qualquer filtro sobre a composição igual aplicaria em qualquer imagem comum.
No Operators>Blur/Sharpen você encontra o Gaussian Blur e no Operators>Grain Management você encontra o Add Grain, que aplica um Noise bem mais realista sobre a imagem e similar ao criado por câmeras reais. Aplicando um leve Blur na imagem e em cima o Grain, você deixa a cena mais real e mais parecida com uma imagem gerada com câmeras convencionais
Só que agora temos uma grande vantagem em relação ao PhotoShop, você não precisa destruir a composição para poder aplicar efeitos sobre ela, selecione todos os Layers no Workspace do Combustion e clique com o botão direito, aparece um menu pop-up, escolha a opção Nesting.
Aparece a janela Nesting Options, selecione a opção Selected Layers e clique em OK.
Agora os Layers foram agrupados como se fossem uma imagem só e você pode aplicar efeitos sobre ela.
Selecione o item Nested Layer no Workspace, clique com o botão direto e escolha Operators, você pode aplicar qualquer filtro sobre a composição igual aplicaria em qualquer imagem comum.
No Operators>Blur/Sharpen você encontra o Gaussian Blur e no Operators>Grain Management você encontra o Add Grain, que aplica um Noise bem mais realista sobre a imagem e similar ao criado por câmeras reais. Aplicando um leve Blur na imagem e em cima o Grain, você deixa a cena mais real e mais parecida com uma imagem gerada com câmeras convencionais
Agora vamos ver como aplicar o mapa de Z-Depth no Combustion, para criar a desfocagem da câmera nos objetos mais distantes.
Selecione o Nested Layer com o botão direito, entre no Operators>3D Post e escolha o G-Buffer Builder.
Este recurso permite contrir canais de G-Buffer com mapas de elementos e com arquivos RPF.
Para construir um G-Buffer de Depth of Field, precisamos importar a imagem com o mapa de Z-Depth na composição, ela deve ser colocada abaixo de todos os outros Layers, até mesmo fora do Nested Layer, já que ela não será usada diretamente na composição da imagem, ela será usada apenas pelo G-Buffer Builder para criar o efeito de desfocagem.
Selecione o G-Buffer Builder e clique no botão Z-Depth, vai abrir uma janela com os Layers do Workspace, selecione o Layer com o mapa de Z-Depth.
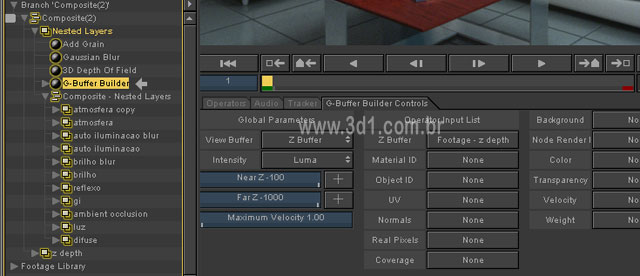
Em seguida, mude para a opção Z-Depth na lista que tem no início dos parâmetros do G-Buffer Builder, como mostra a imagem abaixo.
Selecione o Nested Layer com o botão direito, entre no Operators>3D Post e escolha o G-Buffer Builder.
Este recurso permite contrir canais de G-Buffer com mapas de elementos e com arquivos RPF.
Para construir um G-Buffer de Depth of Field, precisamos importar a imagem com o mapa de Z-Depth na composição, ela deve ser colocada abaixo de todos os outros Layers, até mesmo fora do Nested Layer, já que ela não será usada diretamente na composição da imagem, ela será usada apenas pelo G-Buffer Builder para criar o efeito de desfocagem.
Selecione o G-Buffer Builder e clique no botão Z-Depth, vai abrir uma janela com os Layers do Workspace, selecione o Layer com o mapa de Z-Depth.
Em seguida, mude para a opção Z-Depth na lista que tem no início dos parâmetros do G-Buffer Builder, como mostra a imagem abaixo.
Pronto, o canal de Z-Depth está construído, podemos usar o recurso de Depth of Field do Combustion.
Clique com o botão direito sobre o Nested Layer, escolha Operators>3D Post>Depth Of Field.
Agora você deve clicar sobre o 3D Depth Of Field no Workspace do Combustion, para você entrar no nível dele, isso é muito importante para poder definir os planos de foco clicando na imagem.
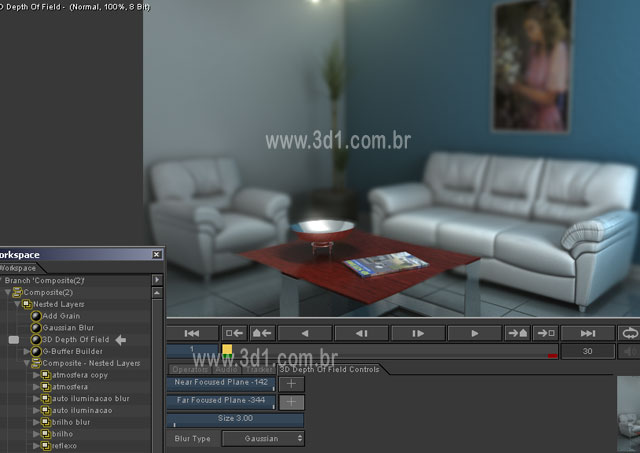
Quando você está no nível do efeito, aparece um quadrado cinza na frente dele no Workspace, como mostra a imagem abaixo.
Os recursos do 3D Depth of Field aparecem na ficha 3D Depth of Field Controls, aumente o valor do Size, para deixar o borrado mais intenso na imagem, isso ajuda a configurar os planos de foco.
Abaixo você pode escolher entre dois tipos de Blur, o Box e o Gaussian.
Em seguida, clique no sinal de ?+? na frente do Near Focus Plane e clique sobre a imagem na Viewport do Combustion, mas clique bem na ponta da mesa mais próxima do espectador, porque é o ponto mais próximo da câmera.
O Combustion vai identificar este ponto na cena como se fosse uma cena 3D, agora clique no sinal de ?+? na frente do Far Focus Plane e clique no encontro das paredes, bem no fundo da cena.
O Combustion também vai identificar este ponto e vai criar a desfocagem com base nestes dois pontos que você definiu.
O primeiro indicou a parte da cena que está em foco e o segundo definiu a parte da cena que está fora de foco, como mostra a imagem abaixo.
Ajuste o Blur para ficar mais tênue, desfocando levemente o encontro das paredes.
Clique com o botão direito sobre o Nested Layer, escolha Operators>3D Post>Depth Of Field.
Agora você deve clicar sobre o 3D Depth Of Field no Workspace do Combustion, para você entrar no nível dele, isso é muito importante para poder definir os planos de foco clicando na imagem.
Quando você está no nível do efeito, aparece um quadrado cinza na frente dele no Workspace, como mostra a imagem abaixo.
Os recursos do 3D Depth of Field aparecem na ficha 3D Depth of Field Controls, aumente o valor do Size, para deixar o borrado mais intenso na imagem, isso ajuda a configurar os planos de foco.
Abaixo você pode escolher entre dois tipos de Blur, o Box e o Gaussian.
Em seguida, clique no sinal de ?+? na frente do Near Focus Plane e clique sobre a imagem na Viewport do Combustion, mas clique bem na ponta da mesa mais próxima do espectador, porque é o ponto mais próximo da câmera.
O Combustion vai identificar este ponto na cena como se fosse uma cena 3D, agora clique no sinal de ?+? na frente do Far Focus Plane e clique no encontro das paredes, bem no fundo da cena.
O Combustion também vai identificar este ponto e vai criar a desfocagem com base nestes dois pontos que você definiu.
O primeiro indicou a parte da cena que está em foco e o segundo definiu a parte da cena que está fora de foco, como mostra a imagem abaixo.
Ajuste o Blur para ficar mais tênue, desfocando levemente o encontro das paredes.
Agora vamos trocar a cor da parede azul igual fizemos no PhotoShop, você vai ver como é muito mais fácil e mais preciso no Combustion.
Para fazer a seleção facilmente vamos precisar do arquivo renderizado e salvo no formato RPF, que criamos no início do tutorial passado.
Abra este arquivo na composição e coloque logo acima do Layer Diffuse dentro do Nested Layers.
Depois, selecione o Layer do RPF com o botão direito, escolha Operators>3D Post>G-Buffer Builder, acesse os seus recursos, igual fizemos anteriormente, mas agora clique no botão Real Pixels, que é onde se guarda as cores da cena.
Vai abrir a mesma janela com os Layers da composição, selecione o Layer Diffuse, logo abaixo do Layer do RPF, em seguida, mude para Real Pixels na lista que tem logo no ínicio dos recursos do G-Buffer Builder, como mostra a imagem abaixo. Assim, criamos um G-Buffer com as cores da cena.
Para fazer a seleção facilmente vamos precisar do arquivo renderizado e salvo no formato RPF, que criamos no início do tutorial passado.
Abra este arquivo na composição e coloque logo acima do Layer Diffuse dentro do Nested Layers.
Depois, selecione o Layer do RPF com o botão direito, escolha Operators>3D Post>G-Buffer Builder, acesse os seus recursos, igual fizemos anteriormente, mas agora clique no botão Real Pixels, que é onde se guarda as cores da cena.
Vai abrir a mesma janela com os Layers da composição, selecione o Layer Diffuse, logo abaixo do Layer do RPF, em seguida, mude para Real Pixels na lista que tem logo no ínicio dos recursos do G-Buffer Builder, como mostra a imagem abaixo. Assim, criamos um G-Buffer com as cores da cena.
Ainda no Layer do RPF, clique novamente com o botão direito e escolha Operators>3D Post>G-Buffer Extract.
Acesse os reucursos do G-Buffer Extract clicando sobre ele, como mostra a imagem abaixo, e mude para Render Node ID na lista que tem logo no início.
Isso define que o Combustion vai extrair a cor apenas do objeto selecionado na cena, o arquivo RPF guardou o Render Node ID de cada objeto, ou seja, cada objeto na cena tem um número diferente e isso está contido no arquivo RPF, com o G-Buffer Extract você consegue selecionar os objetos por este número.
Só que seria muito chato ficar colocando números até achar o número certo do objeto que deseja selecionar, já que você não sabe qual é o número de cada um.
Mas você não precisa fazer isso, basta clicar no sinal de ?+? em frente ao Render Node ID e clicar sobre o objeto na imagem da Viewport.
É importante que você esteja no nível do G-Buffer Extract para fazer isso, da mesma forma que aconteceu na hora de definir os planos de foco no 3D Depth Of Field.
Assim, o número do objeto aparece no campo do Render Node ID e o objeto aparece selecionado no quadrinho de Preview que tem do lado direito. Clique sobre outros objetos e veja no quadro de Preview. Clique sobre a parede para poder trocar a sua cor.
Acesse os reucursos do G-Buffer Extract clicando sobre ele, como mostra a imagem abaixo, e mude para Render Node ID na lista que tem logo no início.
Isso define que o Combustion vai extrair a cor apenas do objeto selecionado na cena, o arquivo RPF guardou o Render Node ID de cada objeto, ou seja, cada objeto na cena tem um número diferente e isso está contido no arquivo RPF, com o G-Buffer Extract você consegue selecionar os objetos por este número.
Só que seria muito chato ficar colocando números até achar o número certo do objeto que deseja selecionar, já que você não sabe qual é o número de cada um.
Mas você não precisa fazer isso, basta clicar no sinal de ?+? em frente ao Render Node ID e clicar sobre o objeto na imagem da Viewport.
É importante que você esteja no nível do G-Buffer Extract para fazer isso, da mesma forma que aconteceu na hora de definir os planos de foco no 3D Depth Of Field.
Assim, o número do objeto aparece no campo do Render Node ID e o objeto aparece selecionado no quadrinho de Preview que tem do lado direito. Clique sobre outros objetos e veja no quadro de Preview. Clique sobre a parede para poder trocar a sua cor.
Agora, selecione o Layer do RPF com o botão direito e escolha Operators>Color Corrector>Discreet Color Corrector, que é um recurso maravilhoso para ajuste de cores.
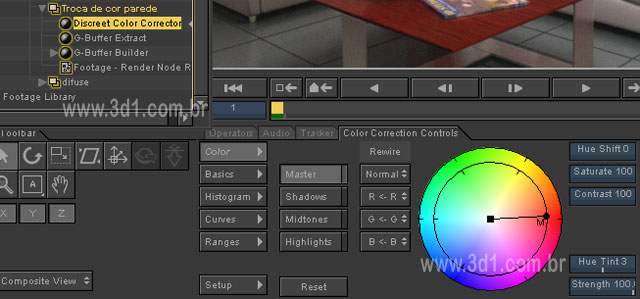
Ele oferece muitos recursos, mas basicamente você só precisa clicar no centro do círculo de cor e arrastar o mouse até a cor que desejar, como mostra a imagem abaixo, assim, a cor do objeto selecionado é trocada pela que você escolheu, respeitando todos os outros efeitos que já aplicou na cena.
A princípio parece que é mais trabalhoso do que no PhotoShop, já que lá você só precisa selecionar o objeto com a varinha mágica no Layer Diffuse e aplicar o Hue/Saturation para trocar de cor.
Mas é igual acontece com o Mental Ray e os outros renderizadores mais simples que existem no mercado, no Mental Ray as coisas não são tão mastigadas, porque tem muito mais recursos e oferece muito mais possibilidades, então, são necessários alguns passos a mais, mas em compensação você tem muito mais controle sobre tudo e depois pode ajustar com muito mais facilidade.
O mesmo acontece com o Combustion em relação ao PhotoShop neste ponto, você tem estes passos a mais, mas agora pode trocar a cor de qualquer objeto com apenas um clique de mouse.
Volte no G-Buffer Extract e selecione outro objeto, o ajuste que você fez no Discreet Color Corrector vai ser atribuído a este novo objeto imediatamente.
Se você quiser aplicar 20 Discreet Color Corrector, um sobre o outro, poderá ajustar 20 cores diferentes e ligar apenas o Color Corrector da cor que deseja mostrar no momento, além de poder selecionar qualquer objeto da cena para aplicar esta cor, então, poderá ter uma composição preparada com todas as cores possíveis e alterar em tempo real para o cliente com apenas um clique de mouse.
É diferente do efeito Adjustment Layer do PhotoShop, que interfere no resto da cena em alguns casos.
Ele oferece muitos recursos, mas basicamente você só precisa clicar no centro do círculo de cor e arrastar o mouse até a cor que desejar, como mostra a imagem abaixo, assim, a cor do objeto selecionado é trocada pela que você escolheu, respeitando todos os outros efeitos que já aplicou na cena.
A princípio parece que é mais trabalhoso do que no PhotoShop, já que lá você só precisa selecionar o objeto com a varinha mágica no Layer Diffuse e aplicar o Hue/Saturation para trocar de cor.
Mas é igual acontece com o Mental Ray e os outros renderizadores mais simples que existem no mercado, no Mental Ray as coisas não são tão mastigadas, porque tem muito mais recursos e oferece muito mais possibilidades, então, são necessários alguns passos a mais, mas em compensação você tem muito mais controle sobre tudo e depois pode ajustar com muito mais facilidade.
O mesmo acontece com o Combustion em relação ao PhotoShop neste ponto, você tem estes passos a mais, mas agora pode trocar a cor de qualquer objeto com apenas um clique de mouse.
Volte no G-Buffer Extract e selecione outro objeto, o ajuste que você fez no Discreet Color Corrector vai ser atribuído a este novo objeto imediatamente.
Se você quiser aplicar 20 Discreet Color Corrector, um sobre o outro, poderá ajustar 20 cores diferentes e ligar apenas o Color Corrector da cor que deseja mostrar no momento, além de poder selecionar qualquer objeto da cena para aplicar esta cor, então, poderá ter uma composição preparada com todas as cores possíveis e alterar em tempo real para o cliente com apenas um clique de mouse.
É diferente do efeito Adjustment Layer do PhotoShop, que interfere no resto da cena em alguns casos.
Ainda precisamos modificar a cor do GI e dos reflexos, igual fizemos no PhotoShop, para a imagem ficar adequada.
Isso também é muito mais simples de fazer no Combustion e tem muito mais controle.
Porque apesar do Hue/Saturation do PhotoShop ter a seleção de canal de cor que você deseja alterar, não é tão preciso e acaba modificando o resto da cor da cena neste tipo de composição, usando o Adjustment Layer para manter o Hue no Layer, é pior ainda, interfere mais ainda no resto da composição.
No Combustion, apenas a cor escolhida e suas variantes próximas serão alteradas, você ainda terá um ajuste preciso dessa cor, chegando exatamente na cor que definiu.
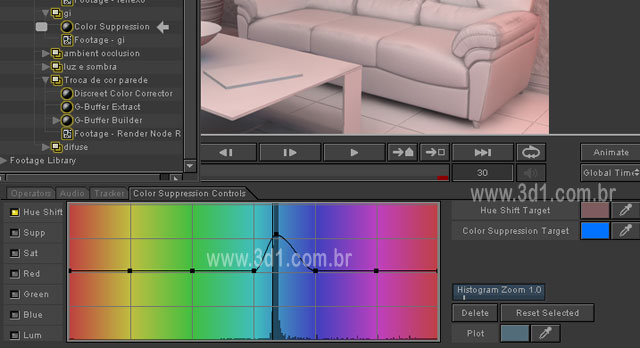
Para fazer isso no Combustion não usaremos um recurso de troca de cor, como o Color Corrector ou o Hue/Saturation, vamos usar um recurso para tratamento de Chroma Key, porque é muito bom para modificar apenas uma cor na imagem sem interferir nas demais.
Então, selecione o Layer do GI com o botão direito e escolha Operators>Keying>Color Supression.
Acesse os seus recursos clicando sobre ele, como fizemos antes, e desabilite todos os itens do lado esquerdo, deixando apenas o Hue Shift, que aparece em primeiro lugar, assim, vai facilitar muito o trabalho e não vai correr o risco de selecionar outra linha no gráfico que não seja a do Hue Shift.
Agora, clique no quadro de cor na frente do texto Hue Shift Target, no lado direito dos parâmetros, assim, vai abrir a janela de seleção de cores, igual a que estamos acostumados em todos os programas, escolha qual deve ser a cor do GI, no meu exemplo deve ser um tom de rosa, já que a parede foi modificada para rosa.
Isso vai fazer o Hue Shift buscar esta cor, veja no gráfico como a cor azul é mais saliente, ela aparece mais na cena e marca mais o gráfico.
É justamente a cor azul que precisamos trocar, então, clique sobre a linha do gráfico bem em cima da parte azul e um novo ponto será gerado nesta posição.
Agora, mova este ponto para cima até chegar na linha cinza que divide as alturas do gráfico, como mostra a imagem abaixo. Quando você estiver próximo desta linha a cor azul vai passar para a cor escolhida no Hue Shift Target, trocando a cor do GI na cena.
Isso também é muito mais simples de fazer no Combustion e tem muito mais controle.
Porque apesar do Hue/Saturation do PhotoShop ter a seleção de canal de cor que você deseja alterar, não é tão preciso e acaba modificando o resto da cor da cena neste tipo de composição, usando o Adjustment Layer para manter o Hue no Layer, é pior ainda, interfere mais ainda no resto da composição.
No Combustion, apenas a cor escolhida e suas variantes próximas serão alteradas, você ainda terá um ajuste preciso dessa cor, chegando exatamente na cor que definiu.
Para fazer isso no Combustion não usaremos um recurso de troca de cor, como o Color Corrector ou o Hue/Saturation, vamos usar um recurso para tratamento de Chroma Key, porque é muito bom para modificar apenas uma cor na imagem sem interferir nas demais.
Então, selecione o Layer do GI com o botão direito e escolha Operators>Keying>Color Supression.
Acesse os seus recursos clicando sobre ele, como fizemos antes, e desabilite todos os itens do lado esquerdo, deixando apenas o Hue Shift, que aparece em primeiro lugar, assim, vai facilitar muito o trabalho e não vai correr o risco de selecionar outra linha no gráfico que não seja a do Hue Shift.
Agora, clique no quadro de cor na frente do texto Hue Shift Target, no lado direito dos parâmetros, assim, vai abrir a janela de seleção de cores, igual a que estamos acostumados em todos os programas, escolha qual deve ser a cor do GI, no meu exemplo deve ser um tom de rosa, já que a parede foi modificada para rosa.
Isso vai fazer o Hue Shift buscar esta cor, veja no gráfico como a cor azul é mais saliente, ela aparece mais na cena e marca mais o gráfico.
É justamente a cor azul que precisamos trocar, então, clique sobre a linha do gráfico bem em cima da parte azul e um novo ponto será gerado nesta posição.
Agora, mova este ponto para cima até chegar na linha cinza que divide as alturas do gráfico, como mostra a imagem abaixo. Quando você estiver próximo desta linha a cor azul vai passar para a cor escolhida no Hue Shift Target, trocando a cor do GI na cena.
O mesmo deve ser feito no Layer do reflexo, mas no Combustion é muito mais fácil fazer isso, não precisa aplicar outro Color Supression e ajustar tudo de novo como fizemos com o Hue/Saturation no PhotoShop, basta clicar com o botão direito sobre o Color Supression que está no Layer do GI, escolher Copy, depois clicar com o botão direito sobre o Layer do reflexo e escolher Paste, assim, o efeito é copiado para o Layer do reflexo e a cor é trocada automaticamente.
Como os efeitos de Depht Of Field e Grain foram respeitados, a imagem final está pronta e você pode trocar as cores novamente quando quiser, editando o Discreet Color Corrector e o Color Supression, ainda pode colar o Color Supression no Layer do reflexo como instância, igual no Max, assim, a cor do reflexo vai mudar junto com a cor do GI, bastará ajustar um deles.
Para salvar a imagem final, suba no nível da composição, ou seja, acesse o último nível, o Composite, e clique no menu File>Save Image, assim, aparece a janela para escolher onde você deseja salvar.
Se for uma animação, então, precisa renderizar pelo menu File>Render.
Como os efeitos de Depht Of Field e Grain foram respeitados, a imagem final está pronta e você pode trocar as cores novamente quando quiser, editando o Discreet Color Corrector e o Color Supression, ainda pode colar o Color Supression no Layer do reflexo como instância, igual no Max, assim, a cor do reflexo vai mudar junto com a cor do GI, bastará ajustar um deles.
Para salvar a imagem final, suba no nível da composição, ou seja, acesse o último nível, o Composite, e clique no menu File>Save Image, assim, aparece a janela para escolher onde você deseja salvar.
Se for uma animação, então, precisa renderizar pelo menu File>Render.
Agora vamos ver como trocar a textura dos objetos no Combustion sem ter que renderizar de novo como aconteceu no PhotoShop.
No Combustion podemos selecionar um objeto por RPF, igual fizemos para trocar a cor da parede, mas em vez de trocar a cor, podemos aplicar uma textura como se a cena fosse 3D, porque o arquivo RPF guarda também o mapeamento das texturas.
É bem simples e bem prático, importe o arquivo RPF novamente na composição e coloque logo acima do Layer Diffuse, deixando abaixo do outro arquivo RPF que importamos para trocar a cor da parede, como mostra a imagem abaixo.
Em seguida, clique com o botão direito sobre ele e escolha Operators>3D Post>G-Buffer Builder, pois precisamos construir outro G-Buffer para fazer o trabalho.
Da mesma forma que antes, vamos modificar o Real Pixels, que é a cor real dos objetos na cena, então, você deve clicar no botão na frente do Real Pixels e escolher o Layer Diffuse, depois você deve trocar para Real Pixels na lista que tem logo no início dos parâmetros do G-Buffer Builder.
Em seguida, clique com o botão direito sobre este mesmo Layer e escolha Operators>3D Post>Texture Map.
Este recurso permite que você selecione objetos na imagem, igual aconteceu no G-Buffer Extract, e troque a textura aplicada neles.
Escolha Render Node ID na lista G-Buffer Type, para poder selecionar os objetos por Render Node igual fizemos com o G-Buffer Extract, em seguida, você clica no sinal de ?+? na frente do campo Render Node e clica sobre o objeto que deseja selecionar na cena.
Lembre-se que você deve estar no nível do Texture Map para poder selecionar os objetos clicando na imagem.
Depois você precisa definir qual textura vai aplicar, mas para isso a textura tem que ser importada na composição, portanto, clique com o botão direito sobre o Composite, que é o Layer superior, o primeiro na lista do Workspace, e selecione Import Footage para escolher a textura na sua HD.
Ela vai aparecer sobre a imagem na Viewport, arraste este Layer para a última posição na composição, pode até ser fora do Nested Layers, como fizemos com o mapa de Z-Depht, pois esta imagem não vai participar da composição diretamente, ela será usada pelo Texture Map para trocar a textura de algum objeto.
Voltando no Texture Map dentro do Layer RPF, você deve clicar no botão Layer e escolher o Layer com essa textura que acabou de importar.
Automaticamente a textura já aparece no objeto selecionado e você pode trocar de objeto a vontade usando o sinal de ?+? na frente do campo Render Node, a textura vai respeitar o mapeamento de qualquer objeto que escolher na cena, a não ser que você não tenha mapeado o objeto no 3ds max.
Você ainda pode escolher o modo de mesclagem que o Texture Map vai usar, logo abaixo do botão Layer tem o botão Method, onde você encontra vários modos de mesclagem como Add, Multiply, Subtract, Overlay, SoftLight, entre outros.
Logo abaixo também tem o Amount do Opacity, que permite controlar a transparência da textura.
Você também pode inverter a posição da textura no Flip e pode rotacionar no rotate, que fica na parte superior do lado direito.
No meu exemplo eu troquei a textura da mesa, veja que todos os efeitos de GI e de reflexo trocados para rosa também respeitam a textura e interagem com ela, fazendo a pedra da mesa ficar levemente rosada.
Se desligar o Color Corrector aplicado no GI e no reflexo, a textura fica mais azulada, já que o GI e o reflexo da cena voltarão a ser azul.
No Combustion podemos selecionar um objeto por RPF, igual fizemos para trocar a cor da parede, mas em vez de trocar a cor, podemos aplicar uma textura como se a cena fosse 3D, porque o arquivo RPF guarda também o mapeamento das texturas.
É bem simples e bem prático, importe o arquivo RPF novamente na composição e coloque logo acima do Layer Diffuse, deixando abaixo do outro arquivo RPF que importamos para trocar a cor da parede, como mostra a imagem abaixo.
Em seguida, clique com o botão direito sobre ele e escolha Operators>3D Post>G-Buffer Builder, pois precisamos construir outro G-Buffer para fazer o trabalho.
Da mesma forma que antes, vamos modificar o Real Pixels, que é a cor real dos objetos na cena, então, você deve clicar no botão na frente do Real Pixels e escolher o Layer Diffuse, depois você deve trocar para Real Pixels na lista que tem logo no início dos parâmetros do G-Buffer Builder.
Em seguida, clique com o botão direito sobre este mesmo Layer e escolha Operators>3D Post>Texture Map.
Este recurso permite que você selecione objetos na imagem, igual aconteceu no G-Buffer Extract, e troque a textura aplicada neles.
Escolha Render Node ID na lista G-Buffer Type, para poder selecionar os objetos por Render Node igual fizemos com o G-Buffer Extract, em seguida, você clica no sinal de ?+? na frente do campo Render Node e clica sobre o objeto que deseja selecionar na cena.
Lembre-se que você deve estar no nível do Texture Map para poder selecionar os objetos clicando na imagem.
Depois você precisa definir qual textura vai aplicar, mas para isso a textura tem que ser importada na composição, portanto, clique com o botão direito sobre o Composite, que é o Layer superior, o primeiro na lista do Workspace, e selecione Import Footage para escolher a textura na sua HD.
Ela vai aparecer sobre a imagem na Viewport, arraste este Layer para a última posição na composição, pode até ser fora do Nested Layers, como fizemos com o mapa de Z-Depht, pois esta imagem não vai participar da composição diretamente, ela será usada pelo Texture Map para trocar a textura de algum objeto.
Voltando no Texture Map dentro do Layer RPF, você deve clicar no botão Layer e escolher o Layer com essa textura que acabou de importar.
Automaticamente a textura já aparece no objeto selecionado e você pode trocar de objeto a vontade usando o sinal de ?+? na frente do campo Render Node, a textura vai respeitar o mapeamento de qualquer objeto que escolher na cena, a não ser que você não tenha mapeado o objeto no 3ds max.
Você ainda pode escolher o modo de mesclagem que o Texture Map vai usar, logo abaixo do botão Layer tem o botão Method, onde você encontra vários modos de mesclagem como Add, Multiply, Subtract, Overlay, SoftLight, entre outros.
Logo abaixo também tem o Amount do Opacity, que permite controlar a transparência da textura.
Você também pode inverter a posição da textura no Flip e pode rotacionar no rotate, que fica na parte superior do lado direito.
No meu exemplo eu troquei a textura da mesa, veja que todos os efeitos de GI e de reflexo trocados para rosa também respeitam a textura e interagem com ela, fazendo a pedra da mesa ficar levemente rosada.
Se desligar o Color Corrector aplicado no GI e no reflexo, a textura fica mais azulada, já que o GI e o reflexo da cena voltarão a ser azul.
Ainda tem mais um recurso muito poderoso do Combustion que permite integrar um Layer com a imagem como se ela fosse 3D de verdade, isso é particularmente importante em animação, pois permite que você coloque um objeto na cena como se fosse 3D e ele vai respeitar a movimentação da câmera na animação, se enquadrando perfeitamente na cena sem precisar fazer tracking.
O melhor é que o Combustion permite aplicar tudo isso na mesma cena sem destruir a composição, então, clique com o botão direito do mouse sobre o Composite, no topo da composição, escolha Import FootAge e selecione o arquivo RPF, para importa-lo novamente.
Ele ficará sobre todos os Layer e vai aparecer tampando a imagem da composição, mas não tem problema desta vez, porque ele não será visto.
Clique com o botão direito sobre este novo Layer RPF e escolha Operators>G-Buffer Builder, igual fizemos antes, clique no botão Real Pixels para abrir a janela com os Layers da composição, mas em vez de selecionar um Layer, vamos selecionar agora o Nested Layers, que é a composição completa.
Depois, você clica novamente com o botão direito sobre o Layer do RPF e escolhe Operators>3D Post>Show G-Buffer. Este recurso permite exibir os canais do RPF, se você escolher os diversos elementos que aparecem na lista G-Buffer, poderá ver cada um dos elementos, alguns vão aparecer todo preto, mas você pode ver o Render Node ID, pode ver a Normal dos objetos, o mapeamento no UV, e assim que você aplica o Show G-Buffer você vai ver o mapa de Z-Depht, que é o primeiro da lista, no nosso caso precisamos escolher Real Pixels.
Feito isso, a câmera RPF já foi reconhecida pelo Combustion, mas você precisa informar a câmera da composição que ela deve usar a câmera do arquivo RPF.
A composição só terá uma câmera se ela for uma composição 3D, pois composição 2D não tem câmera.
Você muda a composição para 2D ou 3D clicando no Composite e entrando no botão Output na ficha Composite Controls. Se a composição for 2D, clique no botão 3D na frente do item Mode.
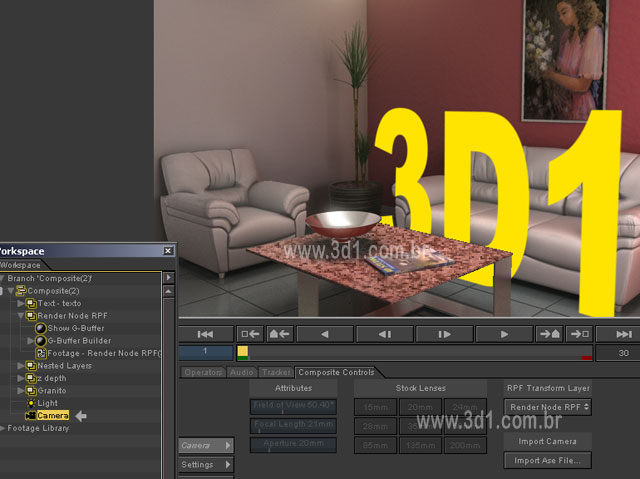
Se a composição já for 3D, vai ter uma luz e uma câmera na cena, elas aparecem abaixo de todos os Layers na composição, como mostra a imagem abaixo.
Selecione a câmera e clique no botão Camera na ficha Composite Controls, na parte superior direita tem o botão RPF Transform Layer, clique sobre ele e escolha a opção Render Node RPF.
Pronto, agora a câmera da composição está alinhada com a câmera 3D criada no 3ds max, para testar, vamos criar um Layer de texto e ver se ele reconhece os objetos da cena como se fossem 3D.
Isso é feito clicando com o botão direito sobre o Composite e escolhendo New Layer, assim, abre a janela New onde você pode escolher o tipo de Layer que vai criar, escolha Text na lista Type e clique em OK.
A composição passa para o modo Text, onde você pode digitar o texto, escolher a fonte, a cor, sombra, entre outros.
Digite o texto que quiser, eu digitei 3D1 em amarelo, em seguida, selecione o Footage do Layer Text, entre no botão Source na ficha Footage Controls e coloque zero no Opacity, para deixar apenas o texto, caso contrário, o fundo preto do Layer de texto também apareceria na cena e só queremos o texto.
Clicando no Composite no Workspace, você volta para a composição, mas você não vê o Layer de texto, porque agora ele está alinhado com a câmera RPF e não está dentro do campo de visão.
Selecione o Layer de texto e clique no botão Transform da ficha Composite Controls, assim, você tem acesso aos recursos para mover, escalonar e rotacionar o Layer.
Mova em Z no Position até o Layer aparecer na cena, tente mover o valor de Z para cima e veja se o Layer aparece na cena, se não aparecer, faça o movimento oposto, movendo o valor de Z para baixo.
Quando o Layer aparecer na cena, provavelmente estará muito grande, então, marque a opção Proportional abaixo do Scale e diminua o tamanho do Layer para ficar adequado na cena.
Com o Layer ajustado, mova em X, Y e Z para ver o resultado, o Layer identifica todos os objetos da cena, passando pelo meio deles e ficando atrás deles quando estiver na posição adequada.
Você ainda poderia aplicar um Depth of Field sobre este Layer de texto, com o G-Buffer Builder e o mapa de Z-Depth como fizemos antes, assim, o Layer de texto também vai desfocar com a distância.
Por fim, aplique um leve Blur sobre o Layer de texto e faça uma cópia do Grain, para ter o mesmo granulado da imagem e integrar melhor com a cena.
Selecione o Layer de texto e clique no botão Transform da ficha Composite Controls, assim, você tem acesso aos recursos para mover, escalonar e rotacionar o Layer.
Mova em Z no Position até o Layer aparecer na cena, tente mover o valor de Z para cima e veja se o Layer aparece na cena, se não aparecer, faça o movimento oposto, movendo o valor de Z para baixo.
Quando o Layer aparecer na cena, provavelmente estará muito grande, então, marque a opção Proportional abaixo do Scale e diminua o tamanho do Layer para ficar adequado na cena.
Com o Layer ajustado, mova em X, Y e Z para ver o resultado, o Layer identifica todos os objetos da cena, passando pelo meio deles e ficando atrás deles quando estiver na posição adequada.
Você ainda poderia aplicar um Depth of Field sobre este Layer de texto, com o G-Buffer Builder e o mapa de Z-Depth como fizemos antes, assim, o Layer de texto também vai desfocar com a distância.
Por fim, aplique um leve Blur sobre o Layer de texto e faça uma cópia do Grain, para ter o mesmo granulado da imagem e integrar melhor com a cena.
Faça o login para poder comentar
Andre Vieira
Comentou em 04/09/2011 23:59
Ver comentário
Fla3DMadness
Comentou em 02/09/2011 16:40
Ver comentário
sapateiro
Comentou em 02/09/2011 12:41
Ver comentário
Andre Vieira
Comentou em 16/06/2011 18:42
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 710685.
Total de membros registrados: 138164
Últimos membros registrados: eltinho1234, alexseen, rodrigo.lodetti, neyandre, Miudooo, xenoprostactive, diaquilin, davidtwins1.
Usuário(s) on-line na última hora: 1659, sendo 18 membro(s) e 1641 visitante(s).
Membro(s) on-line na última hora: Ricardo, eltinho1234, Luis Antonio, Osvaldo Arquiteto, Frederico Wagner N. R., Lucas Batalhoti, Roberto Movanni, Celso Borttoloto, gago, Geraldo Nunes, Adalberto Rocha, João Von Rondow, rabellogp, Fabio Catelleno, eplima16, Max Idalgo, Elis, Marco Rocha.
Legenda: Administrador, Especial, Moderador, Parceiro .