Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Gui Silva
cotia - SP

Ricardo Amaral
Indaiatuba - SP

An3dre
Araras / SP - SP

FM Design - Arquiteto & Designer
Niterói / Rio de Janeiro - RJ

ANTONIO PERES
SÃO PAULO
Portfólios Ver Mais

JOM
Portugal

assisegundo
Maranhão - MA

dercole
Piraju-SP

Adelton
manaus - AM
Tutoriais - Edição de imagens
Fala galera!
Escrevi um tutorial bem diferente do que se costuma ver aqui na 3D1, espero que gostem. Este tutorial não é para iniciantes, se você esta começando os esturos com o PhotoShop agora sugiro que começe por outros mais simples.
Neste tutorial você vai aprender diversas técnicas que podem ser empregadas nas mais diversas áreas. Você vai aprende a criar efeitos como sombras, criar combinações de cores, efeitos de glow, Smart Objetc entre outros.
Baixe aqui os arquivo que voce vai precisar
http://rapidshare.com/files/274318889/Arquivos_tutorial_M__o.rar.html
http://rapidshare.com/files/274325257/PNG_e_aco.rar.html
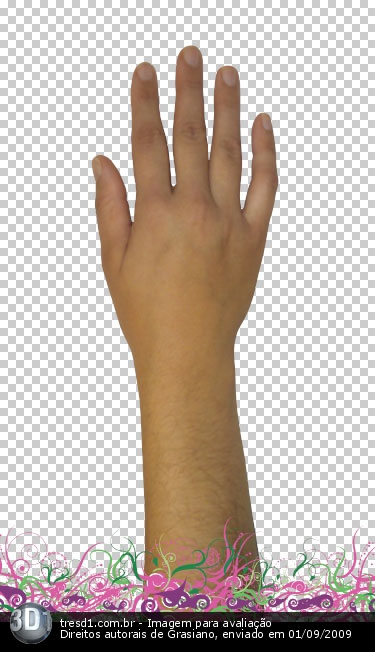
Para começar abra o arquivo mão.psd neste arquivo você vai encontrar uma foto de uma mão já recortada. Em seguida vá em no menu File>place e escolha o arquivo chamada base.psd, este arquivo vai ser inserido do tamanho do arquivo que estamos trabalhando para ajustar ele faça o seguinte pressione CTRL+T e na barra de propriedades marque a corrente que tem do lado da opção \"W\" para transformar proporcional e digite no campo W 450 e tecle \"enter\"; ajuste a conforme a imagem.
Escrevi um tutorial bem diferente do que se costuma ver aqui na 3D1, espero que gostem. Este tutorial não é para iniciantes, se você esta começando os esturos com o PhotoShop agora sugiro que começe por outros mais simples.
Neste tutorial você vai aprender diversas técnicas que podem ser empregadas nas mais diversas áreas. Você vai aprende a criar efeitos como sombras, criar combinações de cores, efeitos de glow, Smart Objetc entre outros.
Baixe aqui os arquivo que voce vai precisar
http://rapidshare.com/files/274318889/Arquivos_tutorial_M__o.rar.html
http://rapidshare.com/files/274325257/PNG_e_aco.rar.html
Para começar abra o arquivo mão.psd neste arquivo você vai encontrar uma foto de uma mão já recortada. Em seguida vá em no menu File>place e escolha o arquivo chamada base.psd, este arquivo vai ser inserido do tamanho do arquivo que estamos trabalhando para ajustar ele faça o seguinte pressione CTRL+T e na barra de propriedades marque a corrente que tem do lado da opção \"W\" para transformar proporcional e digite no campo W 450 e tecle \"enter\"; ajuste a conforme a imagem.
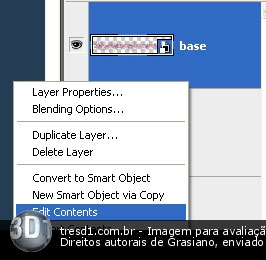
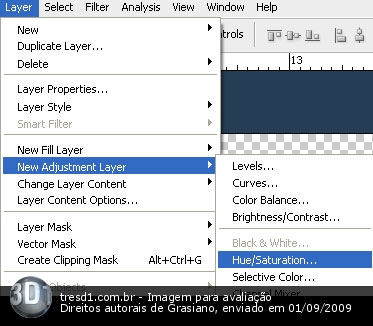
Depois disso clique com o botão direito na camada base que é uma camada smart object e escolha a opção Edit contents clik em Ok na mensagem que aparecerá, este arquivo vai abrir em outra janela com as camadas separadas por cor, adicione um efeito de Drop Shadow nas camadas e também adicione uma camada de ajuste Hue e saturation para fazer isso vá em layers>new adjustment layer>Hue saturation deixe a saturação em 100% isso é para compensar a exportação dos Vetores que vieram em CMYK, esta camada de ajuste tem que estar acima de todas as camadas. Depois apenas feche o arquivo atual, e clik em ?Yes? para salvar, assim ele salva as alterações e automaticamente volta a para o arquivo mão, passe esta manda para baixo da camada mão.
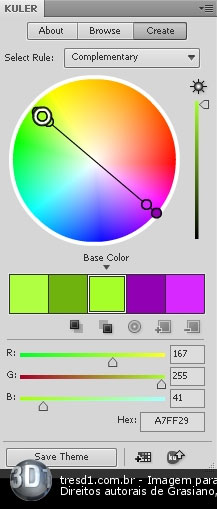
Nesta etapa vamos definir as combinações de cores que iremos utilizar, para isso precisamos de uma ferramenta que foi inserido somente no Photoshop CS4, vá em View>extensions>Kuler, isso abrirá uma paleta nova com o Kuler, na barra de ferramentas configure uma cor para usarmos como cor principal, depois na paleta do Kuler escolha a opção de Create e clik na opção ?Add currente foreground...? e em select rule escolha a opção complementary, após isso rotacione os circulos do Kule até atingir as cores desejadas. Após clik na opção ?Add this theme to swatches? isso fará com que as 5 cores combinadas sejam adicionadas na paleta Swatches. Se você preferir pode carregar na paleta Swatches a combinação que eu usei, o arquivo se chama combinação.aco.
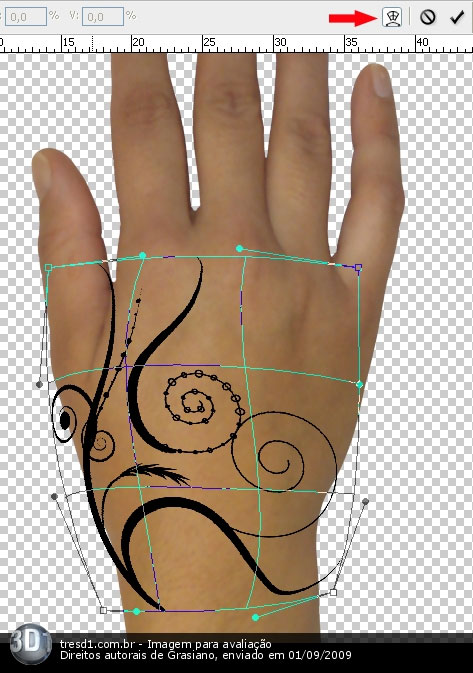
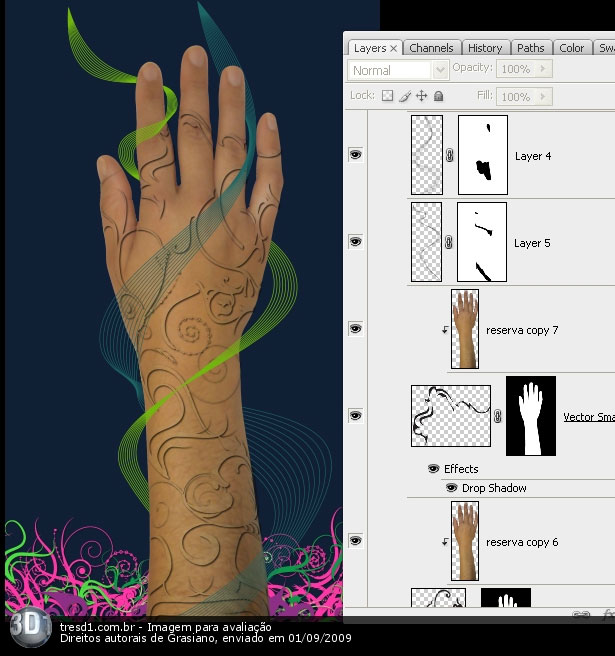
Agora abra o arquivo chamado vetores.psd, neste arquivo estão os 3 tipos de vetores que eu utilizei, arraste ele para cima do arquivo mão, e faça a distribuição deles, é muito importante para atingir um efeito mais realista que você faça alguma distorções com o Warp. Se precisar desenhe algumas formas seguindo o mesmo estilo de criação, eu desenhei a forma que passa sobre a parte dos dedos. Agora ative a seleção da camada você pode fazer isso segurando o CTRL e clicando sobre a miniatura da camada da mão, depois selecione a uma camada dos vetores que você distribui e crie uma mascara clicando no ícone na parte de baixo da paleta layers, isso fará o recorte das partes excedentes dos vetores. Repita este processo para todos os vetores.
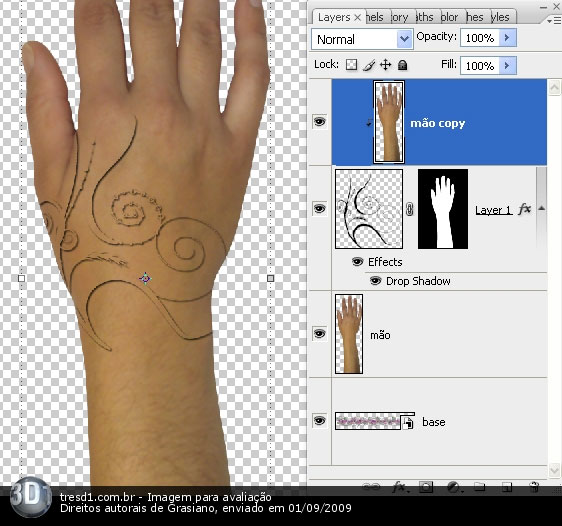
Agora selecione uma camada de vetor e aplique o style drop Shadow com a configuração padrão. Após isso duplique a camada da mão você pode fazer isso com CTRL+J, passe esta camada para cima de um vetor e segurando a tecla ALT clique no meio da copia da mão e do vetor, ou tecle ALT+CTRL+G, repita este processo para todos os vetores.
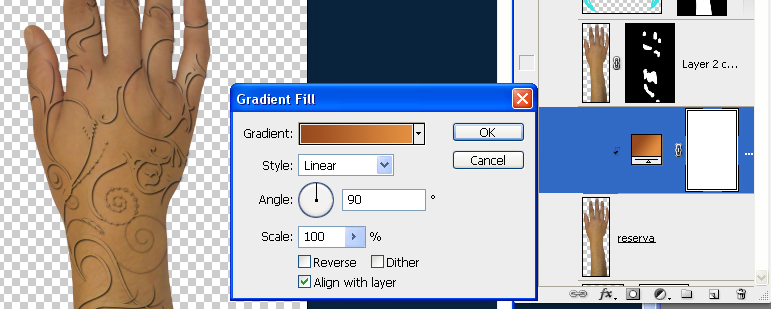
Crie acima da camada original da mão uma camada de gradiente, use as cores que preferir conforme as cores que você fez nas combinações, eu use (# 964a1e) e (#e38f41) faça o link desta camada de gradiente com ALT+CTRL+G
Crie acima da camada original da mão uma camada de gradiente, use as cores que preferir conforme as cores que você fez nas combinações, eu use (# 964a1e) e (#e38f41) faça o link desta camada de gradiente com ALT+CTRL+G
Agora vamos começar os efeitos de luz, insira os arquivos energia1 e energia2 e ajuste conforme imagem, é importante que este ajuste fique na mesma posição da imagem, também nesta etapa adicione o fundo, eu coloquei a seguinte cor (#111f35)
Adicione um mascara nas camadas energia e pinte para contornar a mão, esteja atento que o efeito esta simulando um espiral ao redor da mão, então tem partes que passam na frente e outras atrás.
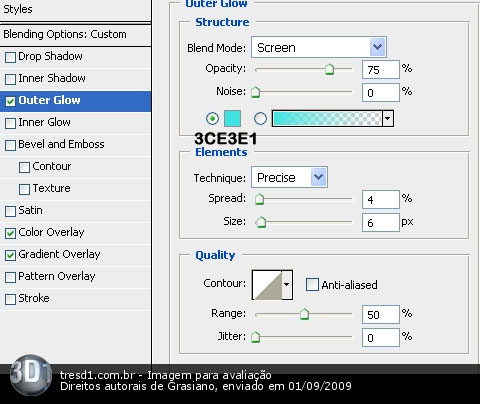
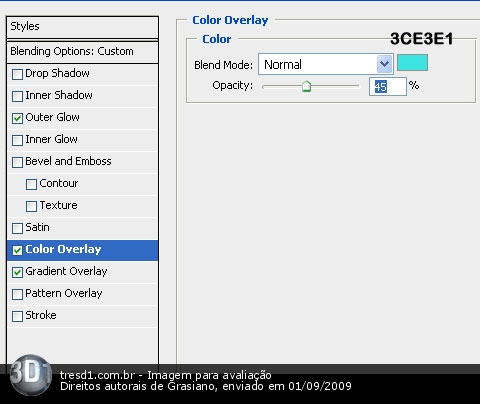
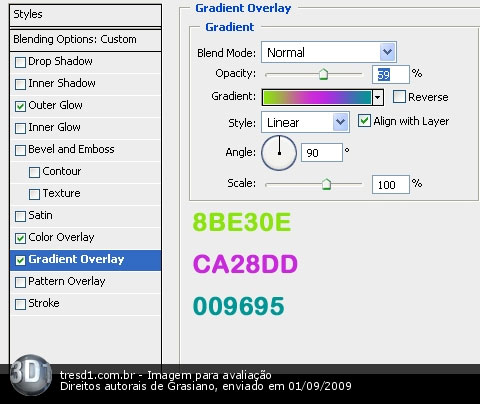
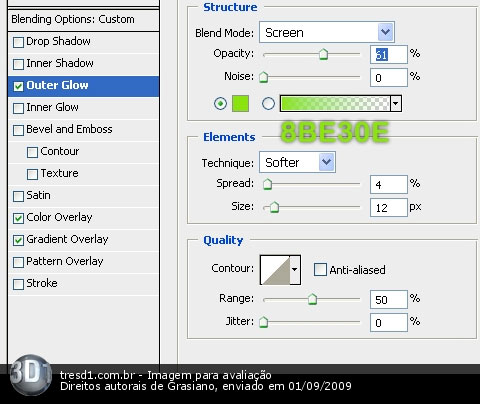
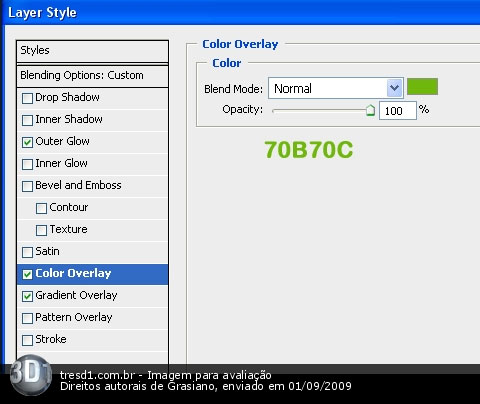
Adicione os seguintes Styles na camada energia1, fill opacity coloque o valor ?zero? e configure as seguintes opções conform as imagens.
Agora vamos adicionar o grande truque desta imagem, acima da camada energia1 adicione uma camada de ajuste de Hue e Saturation, e configure com seguintes valores 197, 95, 45 e marque a opção ?colorize?. Agora na mascará que tem na camada de ajuste pinte tudo de preto e depois com um pincel suave comece a pintar de branco as partes que você quer que hajam luminosidade, minha máscara ficou assim.
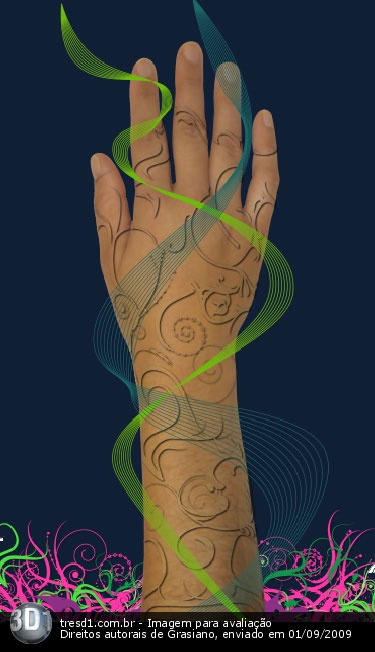
Repita este processo para a camada energia2, e configure o Hue e Saturation com os seguintes valores 85, 51, 5. Pinte a mascará da mesma forma que na camada energia2 mas observando agora as curvas da outra camada. Ao final desta etapa sua imagem deve estar assim.
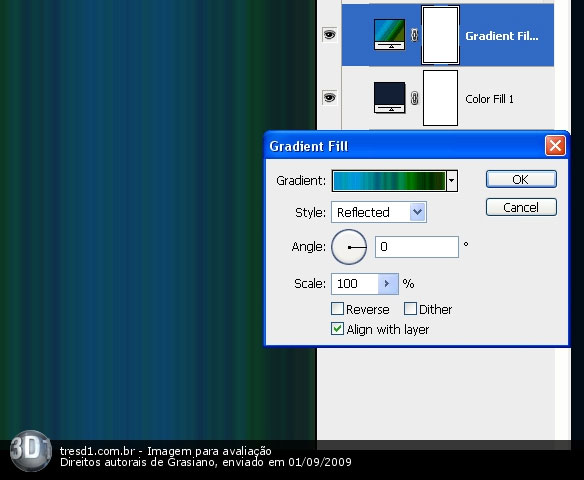
Agora vamos dar uns efeitos para o fundo da nossa imagem. Mas antes para melhorar a organização do nosso arquivo vamos agrupar as camadas selecione a camada que estiver mais acima de todas segure a tecla Shift e clik na que estiver mais abaixo mas não pegue a camada azul marinho que criamos para o fundo. Depois tecle CTRL+G de o nome de ?Mão? para o grupo e depois desligue a visualização dele, clicando no ícone do olho que tem na frente do grupo. Agora acima da camada do fundo azul, crie uma camada de gradiente com 30% de opacidade e com as configurações das imagens
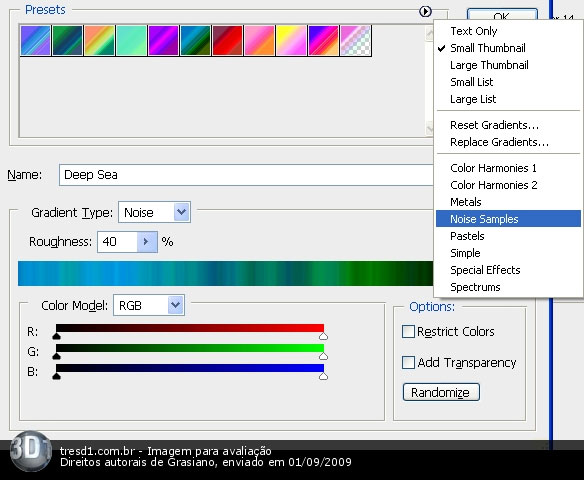
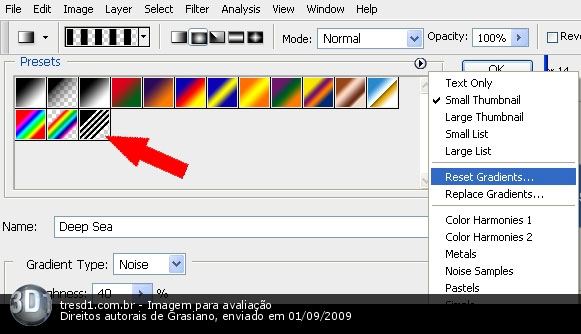
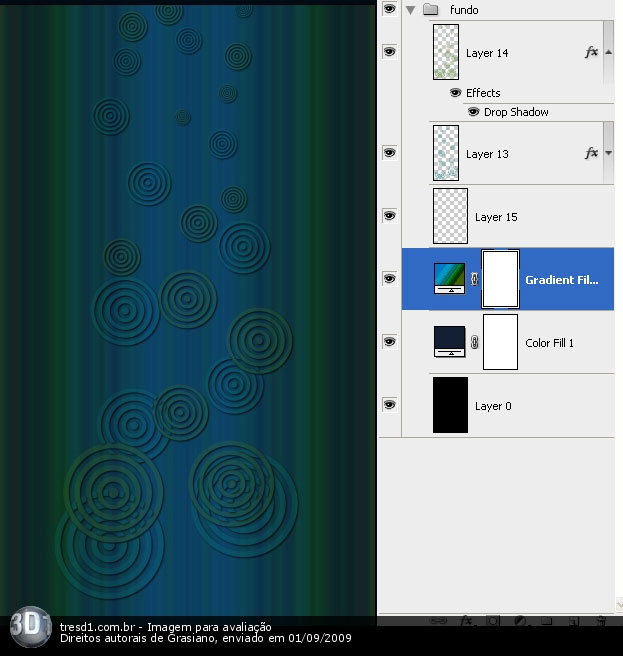
E para finalizarmos crie uma camada nova e com a ferramenta gradiente crie uns círculos, veja a configuração da ferramenta gradiente na imagem. E crie alguns círculos, use a cor que quiser mas, respeitando a combinação, depois aplique o Style Drop Shadow , não precisa mudar nada, um deixei esta camada com 15% de Fill opacity.
Depois crie mais uma camada nova, e repita o processo anterior mas agora com outra cor parecida, diminua o Fill dela também, se quiser apare as intersecções das 2 camadas dos círculos, ative a seleção da que estiver abaixo e na que estiver acima tecle delete. Sua imagem deve estar parecida com esta.
Considerações finais, faça diversos teste de combinações de cores e experimente diversos tipos de efeitos para criar variações deste tutorial. E também é importante você saber que os tribais, florais e ondas foram criadas no Adobe Illustrator .
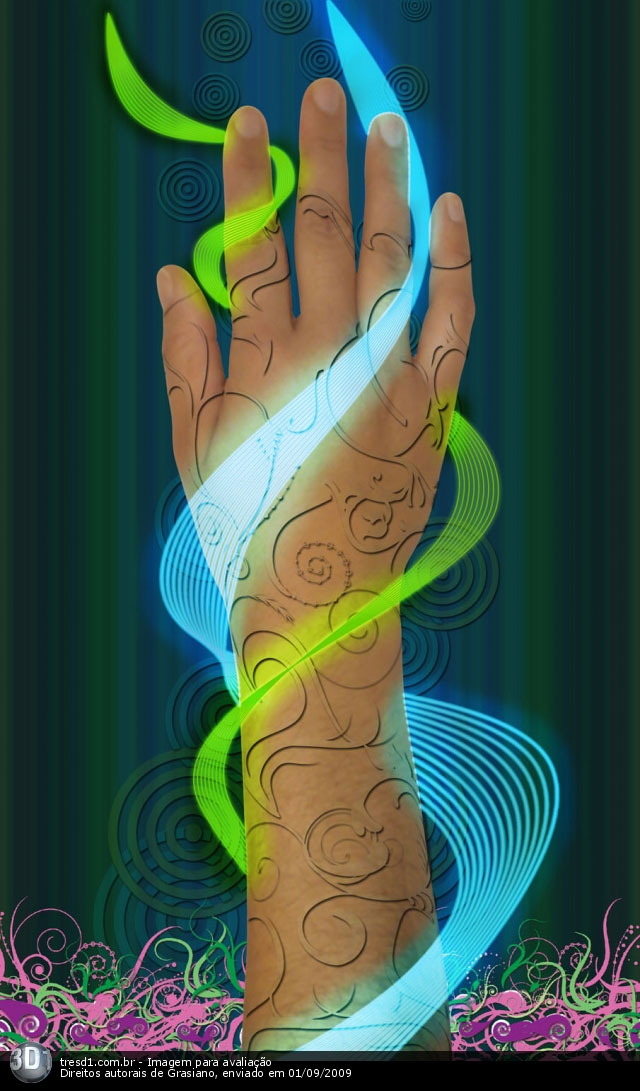
Se tudo deu certo Então sua imagem deve ter ficado parecida com esta.
Se tudo deu certo Então sua imagem deve ter ficado parecida com esta.
Faça o login para poder comentar
Grasiano
Comentou em 13/09/2009 22:51
Ver comentário
cretz
Comentou em 06/09/2009 18:42
Ver comentário
Grasiano
Comentou em 04/09/2009 17:25
Ver comentário
Wagner Souza
Comentou em 03/09/2009 12:46
Ver comentário
Grasiano
Comentou em 03/09/2009 12:18
Ver comentário
Renan
Comentou em 02/09/2009 20:07
Ver comentário
Grasiano
Comentou em 02/09/2009 07:29
Ver comentário
bender
Comentou em 02/09/2009 01:31
Ver comentário
Peh
Comentou em 01/09/2009 19:23
Ver comentário
Joao Mendes
Comentou em 01/09/2009 19:14
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711048.
Total de membros registrados: 138515
Últimos membros registrados: diabecode, aldiriank1, nexagenkopen, GoldenRevivePlus, TroviranKapselnPreis, Williamcharses, diabecodetablet, Izumo026.
Usuário(s) on-line na última hora: 400, sendo 14 membro(s) e 386 visitante(s).
Membro(s) on-line na última hora: klogg, jessicatorres, Ronaldo, Rodrigo, TadeuB79, Lisandro, Duda, Eduardo Ramos, Bruno, diabecode, wilsimar, Osires Mathoso, marcio.alain, Marco Rocha.
Legenda: Administrador, Especial, Moderador, Parceiro .