Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Walter
Cascavel - PR - AC

Sarandini
Joinville - SC

dami
João Pessoa pb - AC

Edivan_3d
Cornélio Procópio PR - AC

rdzacharias
Limeira
Portfólios Ver Mais

kleberrc
sao paulo

César Augusto
São Paulo - Itapevi - SP

Johnathan Oliveira
Goiânia - Goias - AC

Moises3d
suzano - SP
Dica para criar pisos de pedra
Oi pessoal, tudo bem?
Duas pessoas me perguntaram no email sobre o material Substance para gerar pisos que eu publiquei na seção Recursos > Materiais, então, para quem também tiver curiosidade, estou postando aqui as mesmas imagens e dicas que passei para eles.
O download do Substance está nesta página: http://www.3d1.com.br/recursos/259/gerador-de-pisos
Duas pessoas me perguntaram no email sobre o material Substance para gerar pisos que eu publiquei na seção Recursos > Materiais, então, para quem também tiver curiosidade, estou postando aqui as mesmas imagens e dicas que passei para eles.
O download do Substance está nesta página: http://www.3d1.com.br/recursos/259/gerador-de-pisos
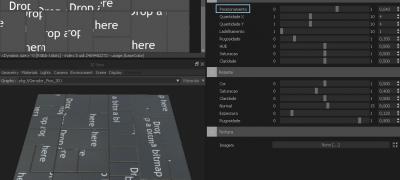
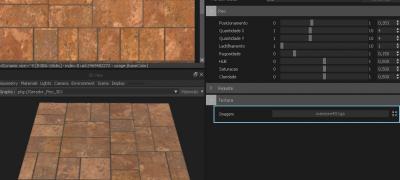
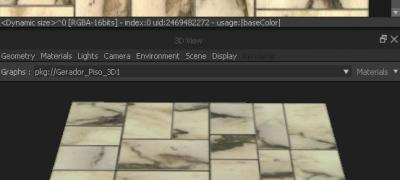
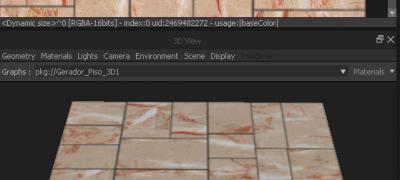
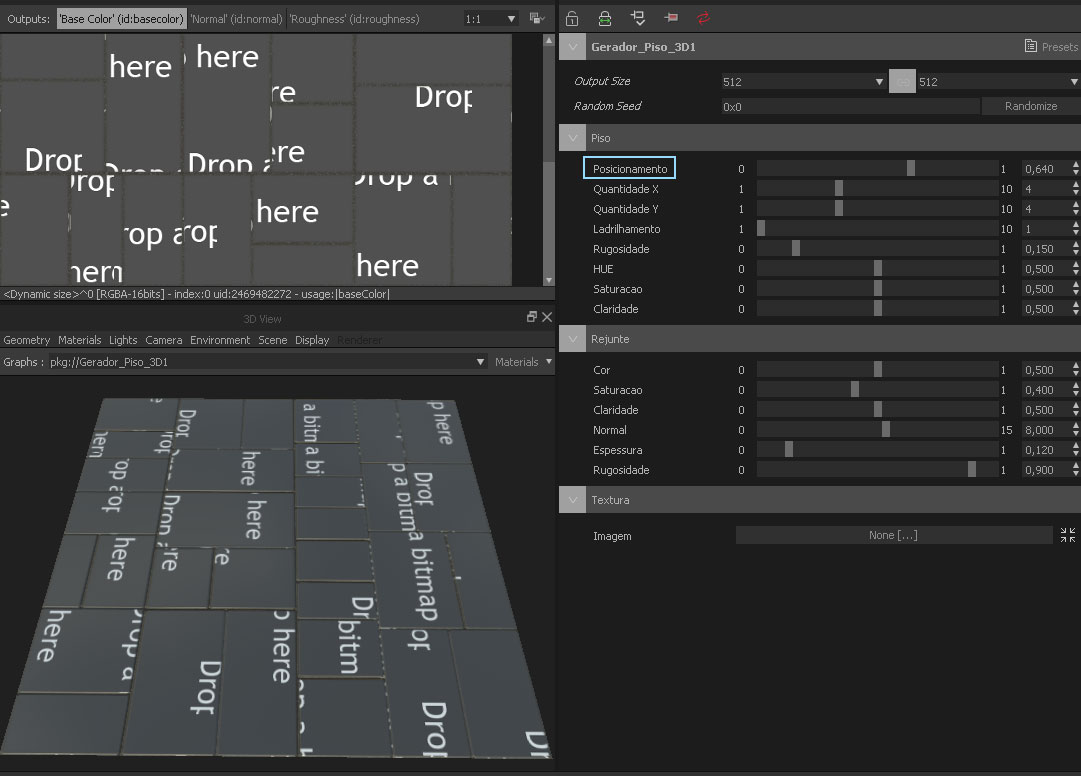
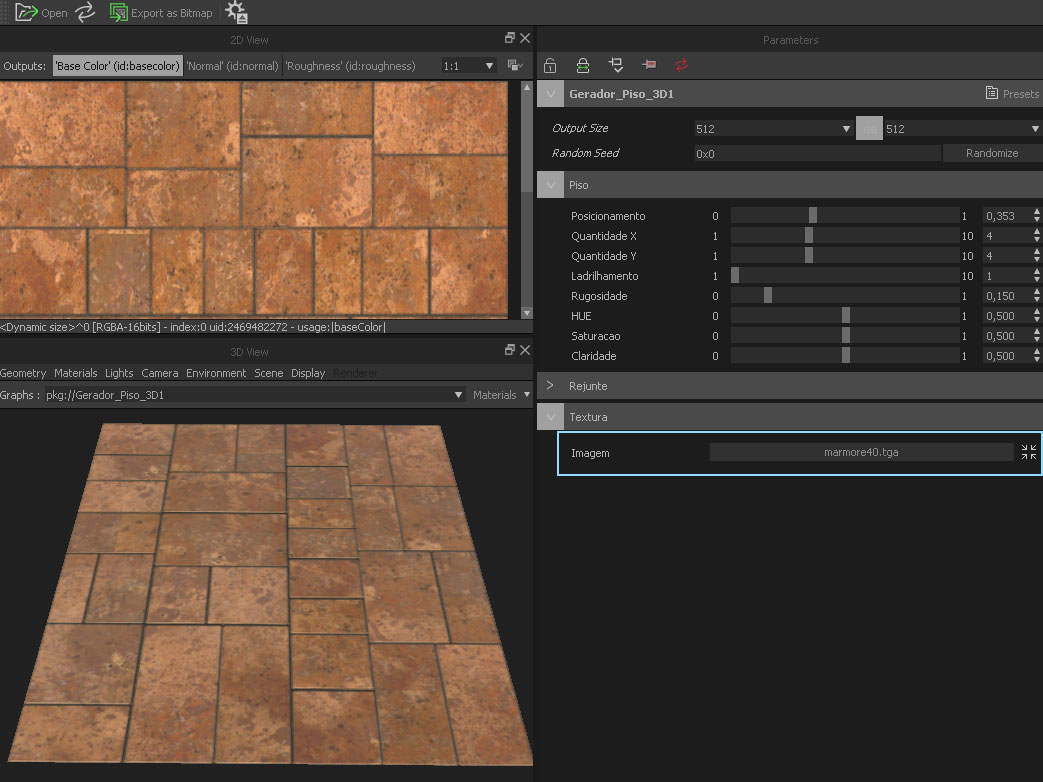
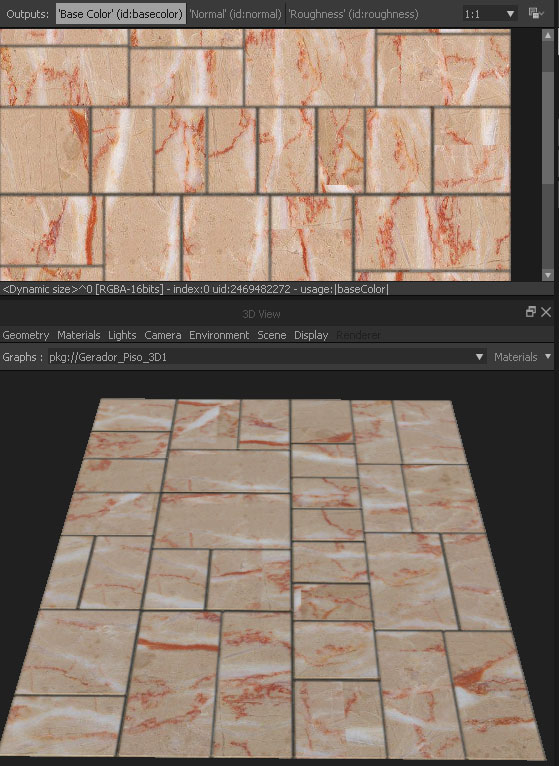
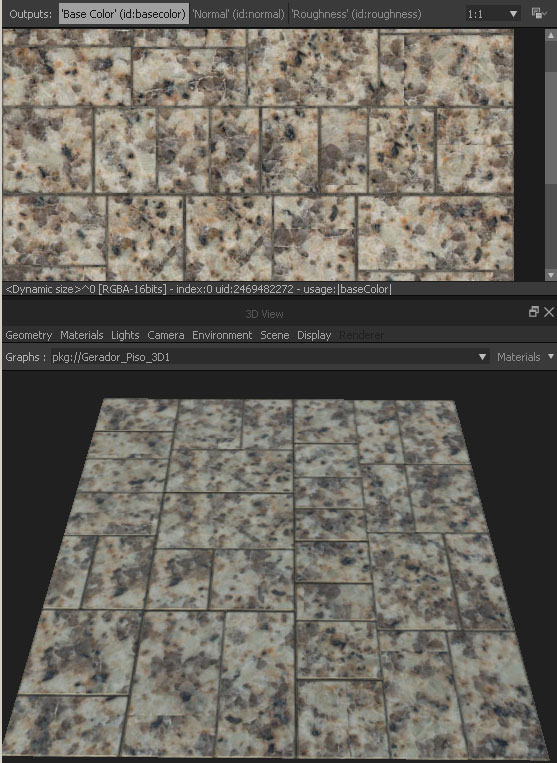
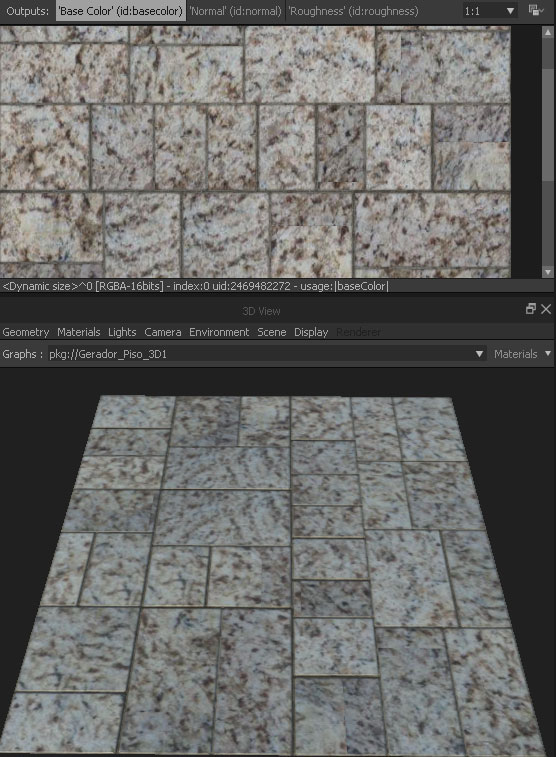
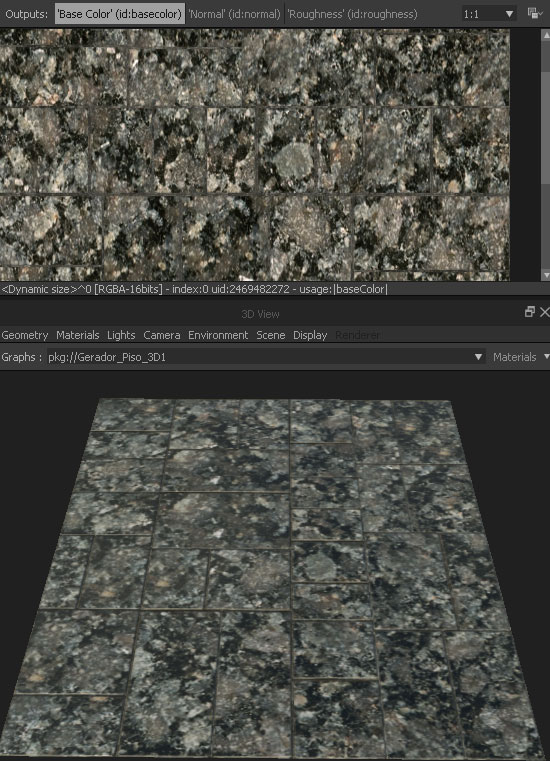
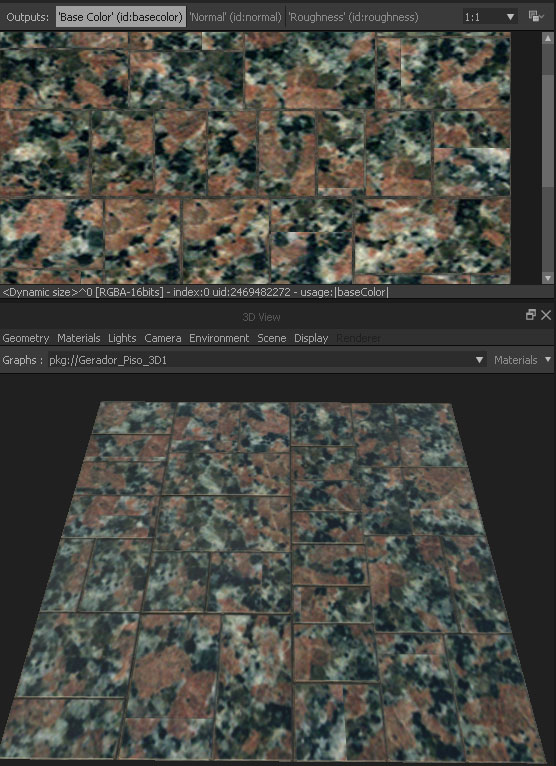
Abrindo o gerador de pisos no Substance Player, que é de graça, aparece a imagem de um piso com escritos "Drop Bitmap Here", qualquer imagem que você arrastar para essa área será aplicada na textura do piso, ela será recortada e movida de acordo com os ladrilhos do piso para que os desenhos não continuem alinhados nos ladrilhos vizinhos.
O ideal é usar imagens ladrilháveis para não apresentar emendas, mas é possível desaparecer com as emendas em vários casos usando o parâmetro "Posicionamento" nas configurações do material Substance.
Você ainda pode modificar o padrão do piso no "Quantidade X", "Quantidade Y" e "Ladrilhamento", além da cor do piso, do rejunte, a intensidade do Normal Map, espessura do rejunte e rugosidade para exportar as texturas.
O material também funciona desta forma dentro dos programas como Unreal, Unity, Cinema4D, MODO, Houdini, só no Max que não porque o Plug-in Substance é antigo e desatualizado, neste caso a melhor opção é gerar as texturas no Substance Player e usar no Max como imagens comuns.
O ideal é usar imagens ladrilháveis para não apresentar emendas, mas é possível desaparecer com as emendas em vários casos usando o parâmetro "Posicionamento" nas configurações do material Substance.
Você ainda pode modificar o padrão do piso no "Quantidade X", "Quantidade Y" e "Ladrilhamento", além da cor do piso, do rejunte, a intensidade do Normal Map, espessura do rejunte e rugosidade para exportar as texturas.
O material também funciona desta forma dentro dos programas como Unreal, Unity, Cinema4D, MODO, Houdini, só no Max que não porque o Plug-in Substance é antigo e desatualizado, neste caso a melhor opção é gerar as texturas no Substance Player e usar no Max como imagens comuns.
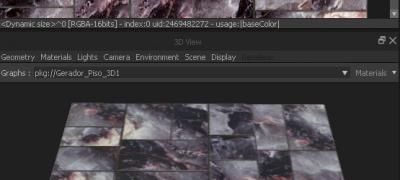
Sobre a criação do material, eu usei o Node Pixel Processor, que serve para processar imagens Pixel por Pixel, ele vai precisar da imagem do mármore ou granito e uma imagem com o padrão do piso usando cores contrastantes em cada ladrilho, pois é por esta cor contrastante que ele vai se guiar.
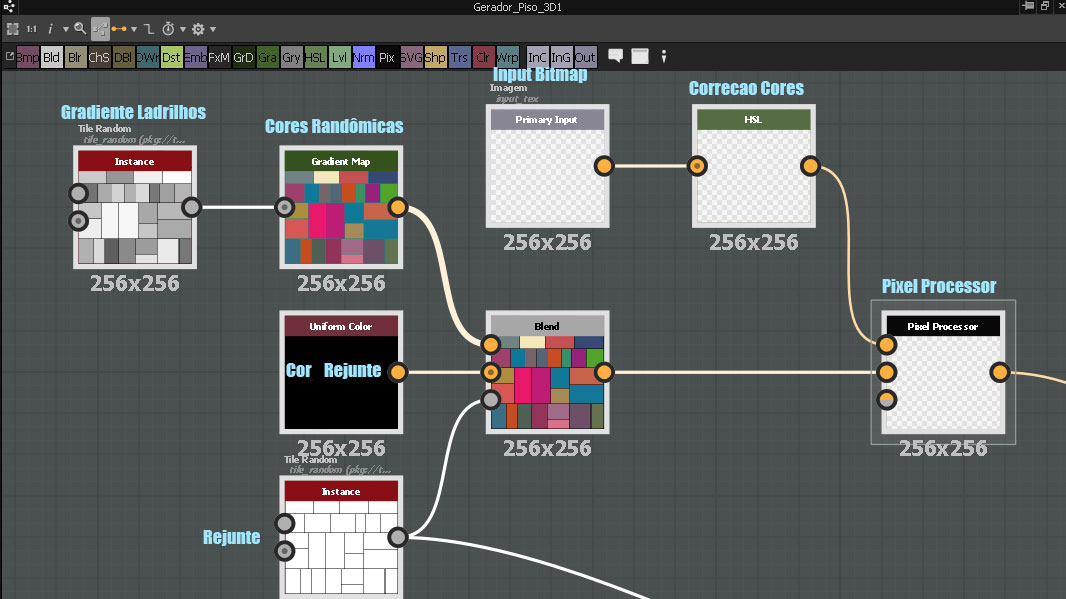
A imagem do gráfico está mostrando os Nodes que usei, o Input para adicionar a textura de mármore ou granito, passando pelo HSL para corrigir as cores se precisar.
Depois o Tile Random para criar o padrão de piso e a variação de Luminance nos ladrilhos, que aplica um tom de cinza diferente em cada ladrilho, assim é fácil substituir por cores diferentes usando o Gradient Map.
A cor do rejunte deve ser preta para ter valor zero e não influir nas outras cores.
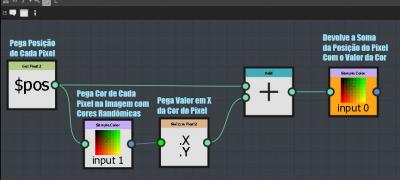
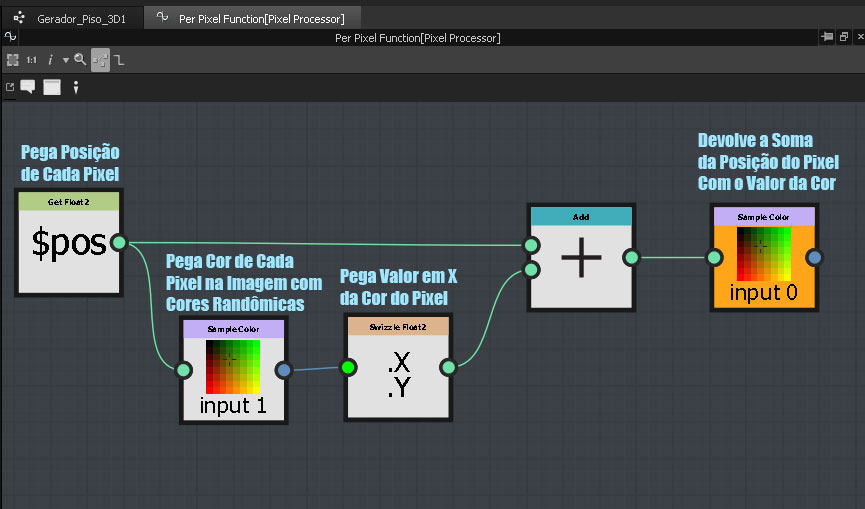
Estas duas imagens entram no Pixel Processor, mostrando no segundo gráfico, ele usa o Node $pos para pegar a posição de cada pixel nas imagens, depois usa esse dado de posição para pegar a cor do pixel correspondente na imagem com as cores contrastantes através do Node Sample Color, no caso as cores são um vetor com 4 elementos e só queremos 1, então, filtrei o valor de X com o Node Swizzle, poderia ser Y ou Z, este valor é somado com o valor da posição para pegar cada um dos pixels da textura de mármore ou granito dentro do ladrilho com a mesma cor na imagem com cores contrastantes, no final devolve o bloco de cores de cada ladrilho de mármore ou granito usando o Node Sample Color.
Abraços e tudo de bom.
André Vieira
A imagem do gráfico está mostrando os Nodes que usei, o Input para adicionar a textura de mármore ou granito, passando pelo HSL para corrigir as cores se precisar.
Depois o Tile Random para criar o padrão de piso e a variação de Luminance nos ladrilhos, que aplica um tom de cinza diferente em cada ladrilho, assim é fácil substituir por cores diferentes usando o Gradient Map.
A cor do rejunte deve ser preta para ter valor zero e não influir nas outras cores.
Estas duas imagens entram no Pixel Processor, mostrando no segundo gráfico, ele usa o Node $pos para pegar a posição de cada pixel nas imagens, depois usa esse dado de posição para pegar a cor do pixel correspondente na imagem com as cores contrastantes através do Node Sample Color, no caso as cores são um vetor com 4 elementos e só queremos 1, então, filtrei o valor de X com o Node Swizzle, poderia ser Y ou Z, este valor é somado com o valor da posição para pegar cada um dos pixels da textura de mármore ou granito dentro do ladrilho com a mesma cor na imagem com cores contrastantes, no final devolve o bloco de cores de cada ladrilho de mármore ou granito usando o Node Sample Color.
Abraços e tudo de bom.
André Vieira
Valeu mestre, muito obrigado!
Oi João, tudo bem?
Que isso cara, eu que agradeço pela força imensa que você dá para a gente.
E de mestre eu não tenho nada. rsrsrs
Abração e tudo de bom.
André Vieira
Que isso cara, eu que agradeço pela força imensa que você dá para a gente.
E de mestre eu não tenho nada. rsrsrs
Abração e tudo de bom.
André Vieira
Faça o login para poder comentar
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711014.
Total de membros registrados: 138489
Últimos membros registrados: ManhoodPlusGummiesErgebnis, Corrinsbeierai, detoxmin, mathzurra05, jenafe, Young03Uzziah, FELIPERODRI@, isaque.220798.
Usuário(s) on-line na última hora: 758, sendo 2 membro(s) e 756 visitante(s).
Membro(s) on-line na última hora: holtenodro, Marco Rocha.
Legenda: Administrador, Especial, Moderador, Parceiro .