Gostaria de saber onde encontro downloads grátis de exemplos prontos de modelos de arquitetura onde você tem uma maquete e passeia por dentro dela usando o controle do vídeo game.
Gostaria de encontrar um modelo onde tenha um blueprint com exemplo de troca de materias na cena (cor ou material da parede, do piso, etc).
Acho bem legal isso e estou estudando.
Obrigado.
Cursos e Produtos
Últimos tutoriais
Últimos Downloads
Galeria dos Membros

Antonio
SÃO PAULO/BRASIL - AC

Mtatagiba
Brasil - SP

dami
João Pessoa pb - AC

Tutan
Maringá Pr - PR

nilsonwood
São Paulo
Unreal Downloads grátis
Oi Serpa, tudo bem?
Eu já postei nas notícias projetos finalizados de exemplo, com o executável independente do Unreal para a pessoa nagevar igual num jogo.
Mas se você quiser o projeto no Editor do Unreal com todos os Blueprints e tal, eu não baixei aquela sala com Ray Tracing que a Epic ofereceu tempos atrás, mas creio que ela esteja preparada para navegação.
Nos exemplos mais antigos do Unreal tinha uma sala bem simplezinha que estava preparada para navegação, não sei se ainda está disponível para download.
Entretanto, configurar os Blueprints para o personagem andar e trocar materiais é super fácil e posso te explicar aqui pelo fórum mesmo.
Mas antes de tentar criar as interatividades, eu sugiro que estude os Blueprints desde o princípio, os conceitos básicos, os principais Nodes, a forma de trabalhar e pensar, pois dai tudo se tornará simples.
Eu vou te mostrar como fazer, mas o importante é entender porque é feito deste jeito, assim, você mesmo poderá fazer qualquer coisa que imaginar.
Segue o passo a passo:
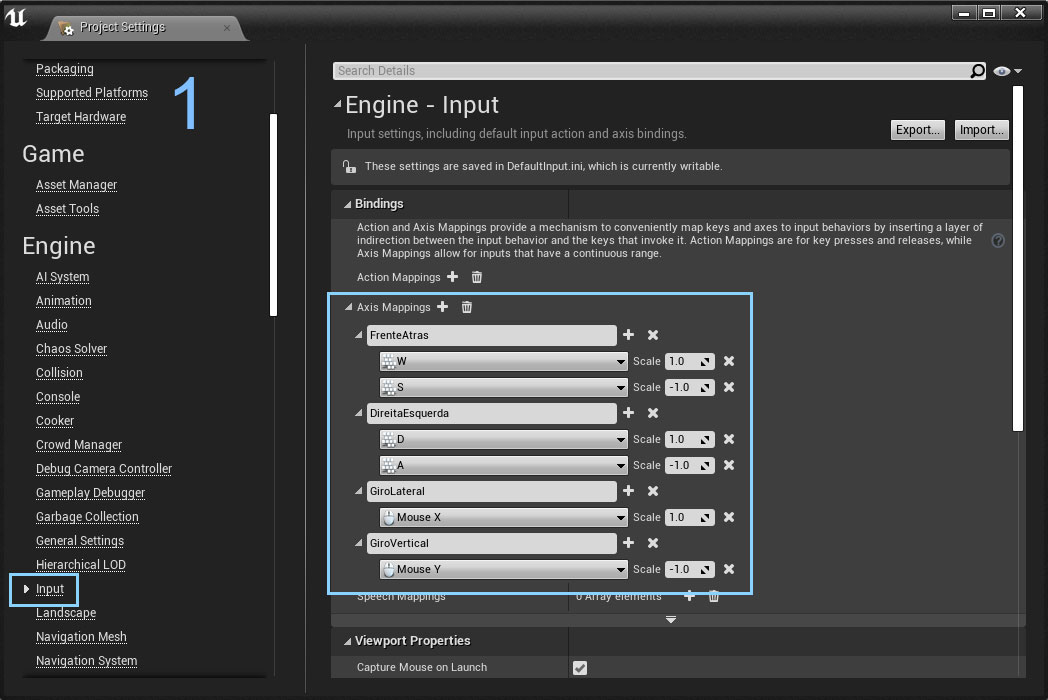
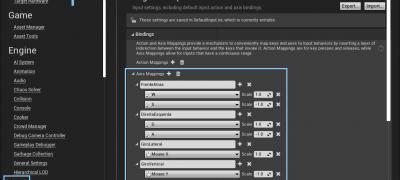
1- Acessa o menu Edit > Project Settings e entra no item Input, como mostra a imagem 1 em anexo.
Clique no sinal de + na frente do Axis Mapping e coloque o nome FrenteAtras no item, depois clique duas vezes no sinal de + na frente dele para criar duas teclas, escolha na lista as teclas W e S, como mostra a imagem 1.
Coloque o valor de -1.0 na frente da tecla S para inverter o movimento.
Faça o mesmo para o movimento DireitaEsquerda colocando as teclas A e D, como mostra a imagem 1, lembrando de inverter a tecla A colocando -1.0 no Scale.
Para girar a cabeça vai usar o Mouse, então, crie mais dois itens no Axis Mapping, mas agora com apenas 1 comando em cada e em vez de atribuir tecla, encontre na lista a opção de Mouse X e Mouse Y, igual mostra a imagem 1.
Inverta o Mouse Y colocando -1.0 no Scale.
2- Clique com o botão direito em qualquer parte vazia do Content Browser para abrir o menu e escolha Blueprint Class.
Vai abrir uma janelinha, escolha a opção Character e coloque um nome no arquivo gerado.
Faça a mesma coisa, mas agora escolha a opção Player Controller na janelinha, depois coloque um nome no arquivo gerado.
Faça a mesma coisa de novo, mas agora escolha a opção Game Mode na janelinha e coloque um nome no arquivo gerado.
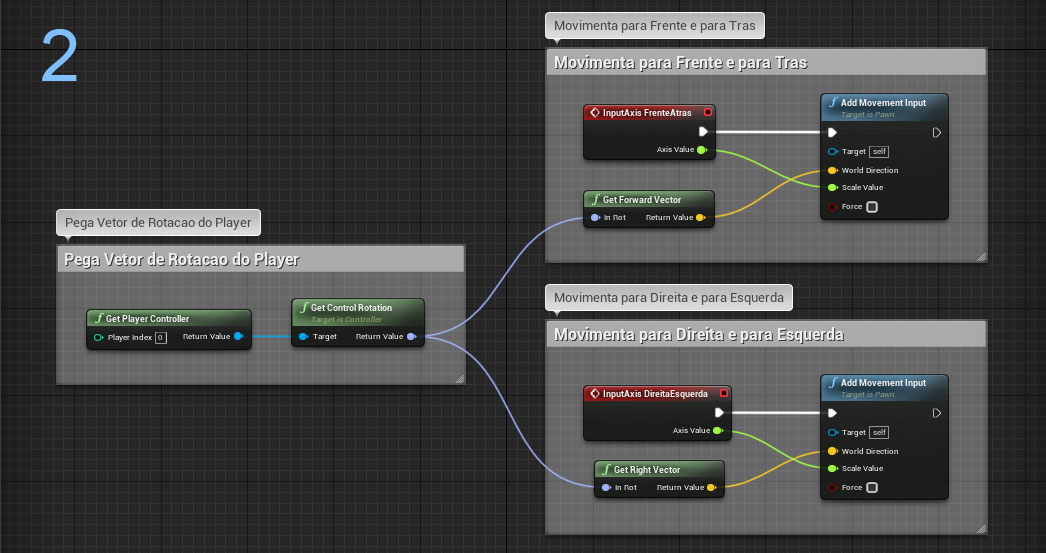
Abra o Blueprint do Character, clique com o botão direito no gráfico e digite Player, assim, vai aparecer a opção Get Player Controller na lista, selecione ela para criar o Node no gráfico, como mostra a imagem 2.
Clique no pino azul do lado direito do Node do Player Controller e arraste para abrir a lista de Nodes, digite Rotation e vai aparecer o Get Control Rotation.
Arraste o pino roxo do lado direito do Node do Get Control Rotation e digite Forward para pegar o Get Forward Vector, faça a mesma coisa, mas agora digite Right para pegar o Get Right Vector, igual mostra a imagem 2.
Clique com o botão direito em qualquer parte vazia do gráfico e digite FrenteAtras ou nome do comando que criou no Input do Project Settings para este movimento, vai aparecer duas opções na lista, escolha a que está dentro do Axis Event, ela vai criar um Node vermelho no gráfico igual mostra a imagem 2.
Faça a mesma coisa, mas agora digite DireitaEsquerda para pegar o Node deste movimento, igual mostra a imagem 2.
Arraste o pino verde do lado direito do Node FrenteAtras e digite Movement para pegar o Add Movement Input e conecte igual mostra a imagem 2.
Faça a mesma coisa para o Node DireitaEsquerda.
3- Clique com o botão direito em qualquer área vazia do gráfico e digite GiroLateral para criar o Node deste movimento, faça a mesma coisa para o GiroVertical, como mostra a imagem 2.
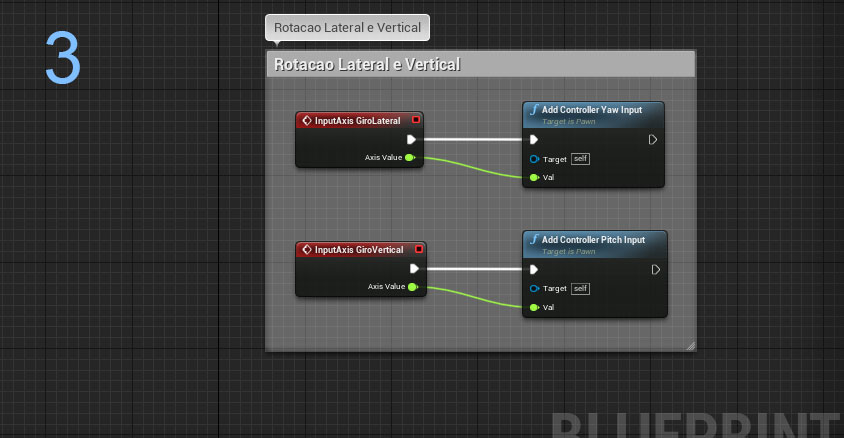
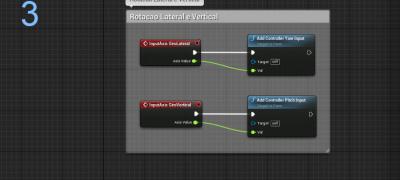
Arraste o pino verde do GiroLateral e digite Yaw para pegar o Add Controller Yaw Input e conecte igual a imagem 3.
Depois, arraste o pino do GiroVertical e digite Pitch para pegar o Add Controller Pitch Input e conecte igual a imagem 3.
No final, clique no botão Compile e depois no Save.
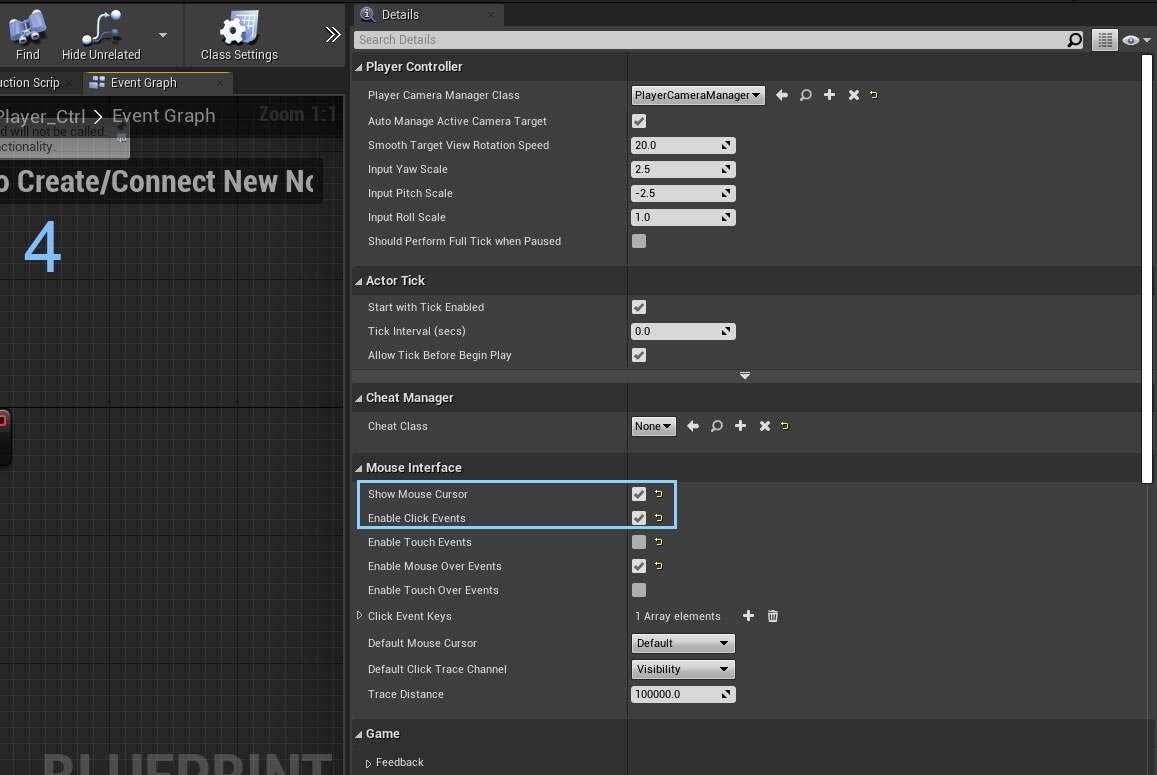
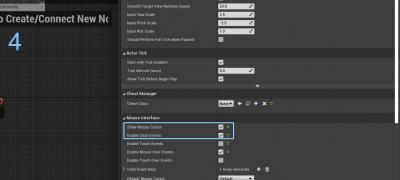
4- Abra o Blueprint do Player Controller e marque as opções Show Mouse Cursor e Enable Click Events, igual mostra a imagem 4.
Clique no botão Compile e depois no Save.
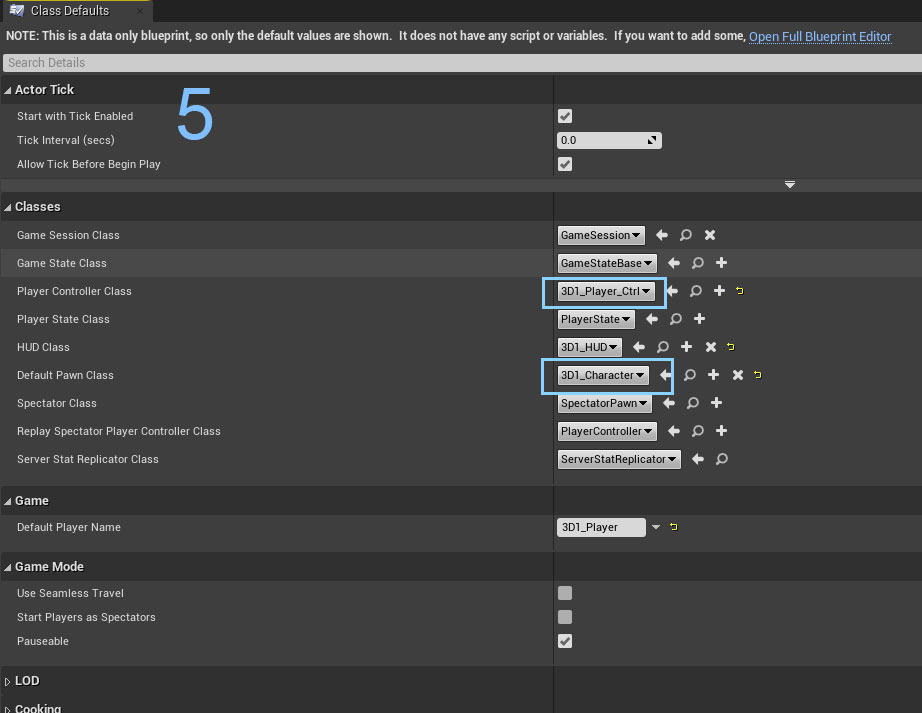
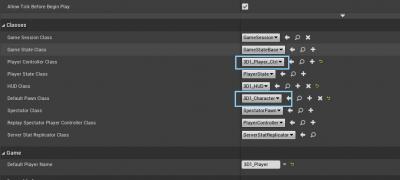
5- Abra o Blueprint do Game Mode, acesse a lista do Player Controller Class e encontre o seu Player Controller, depois coloque o seu Character na lista Default Pawn Class.
No final clique no botão Compile e depois no Save.
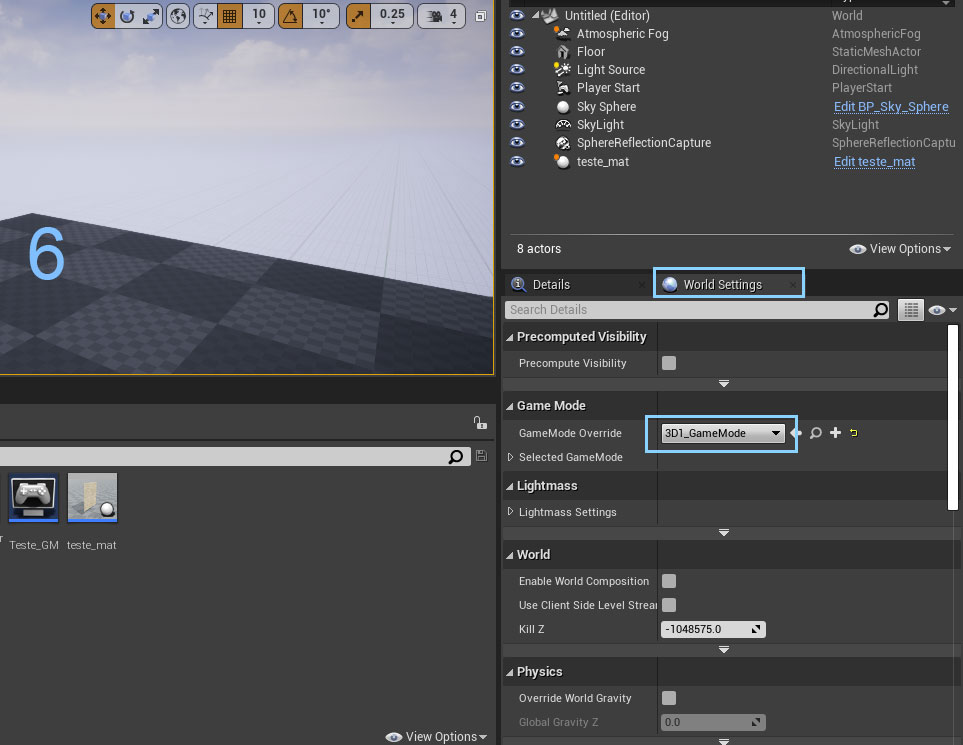
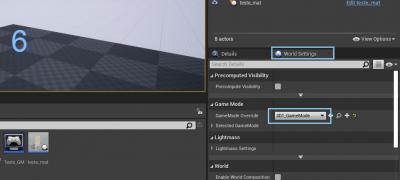
6- Acesse o menu Window do Unreal e escolha a opção World Settings para abrir o painel World Settings, encontre o grupo Game Mode e adicione o seu Game Mode na lista, igual mostra a imagem 6.
Agora, se clicar no botão do Play para rodar a aplicação interativa, poderá andar pela cena com os controles que criou.
7- Explicando basicamente como trocar o material de alguma coisa:
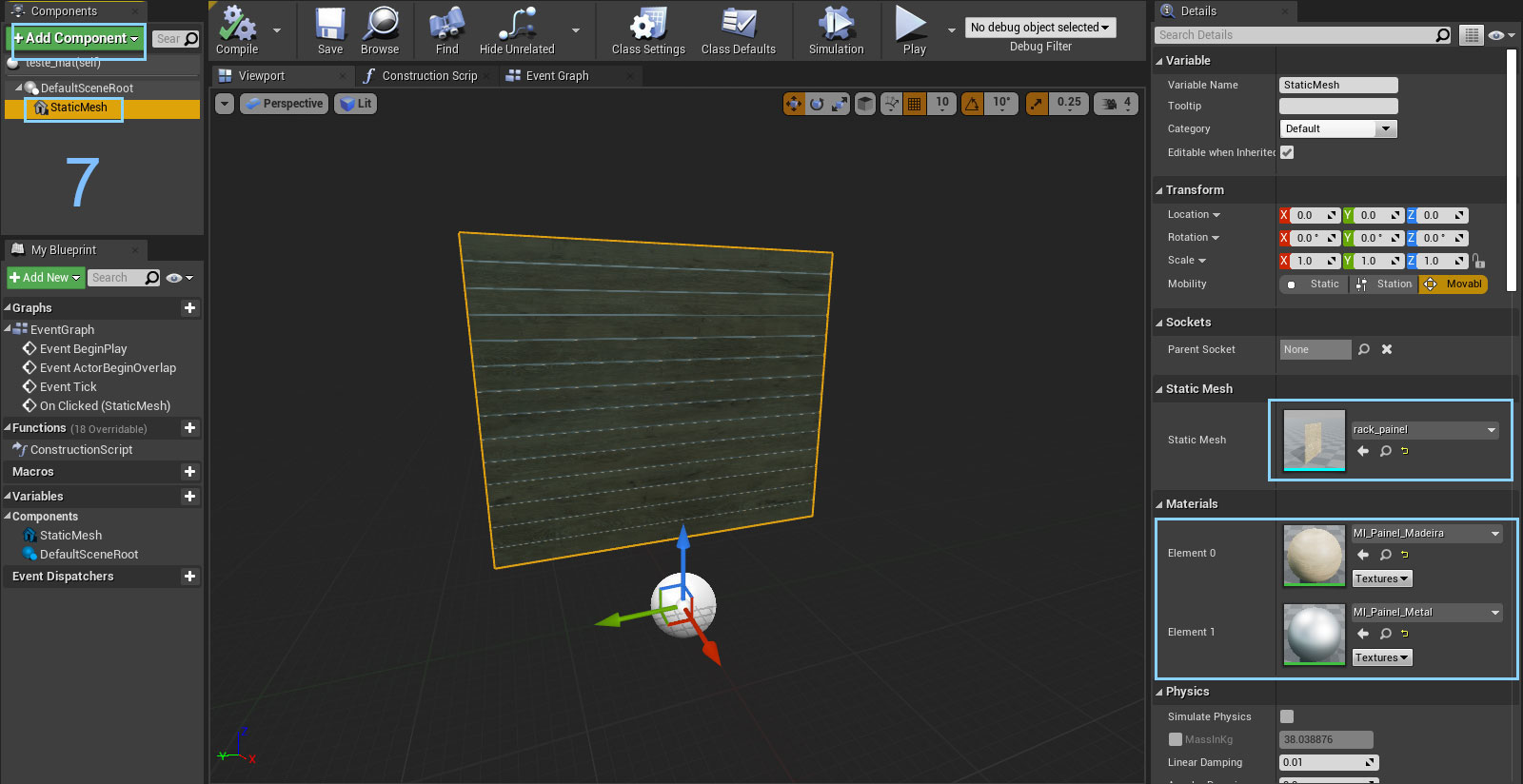
Primeiro crie um Blueprint do tipo Actor, coloque um nome nele, abra o Blueprint e adicione um Static Mesh no painel dos Components, como mostra a imagem 7.
Clique no Static Mesh e adicione o objeto que quiser no painel Details dele, igual mostra a imagem 7.
Também verifique em qual Element está o material que deseja trocar, no caso vou trocar a madeira que está no Element 0.
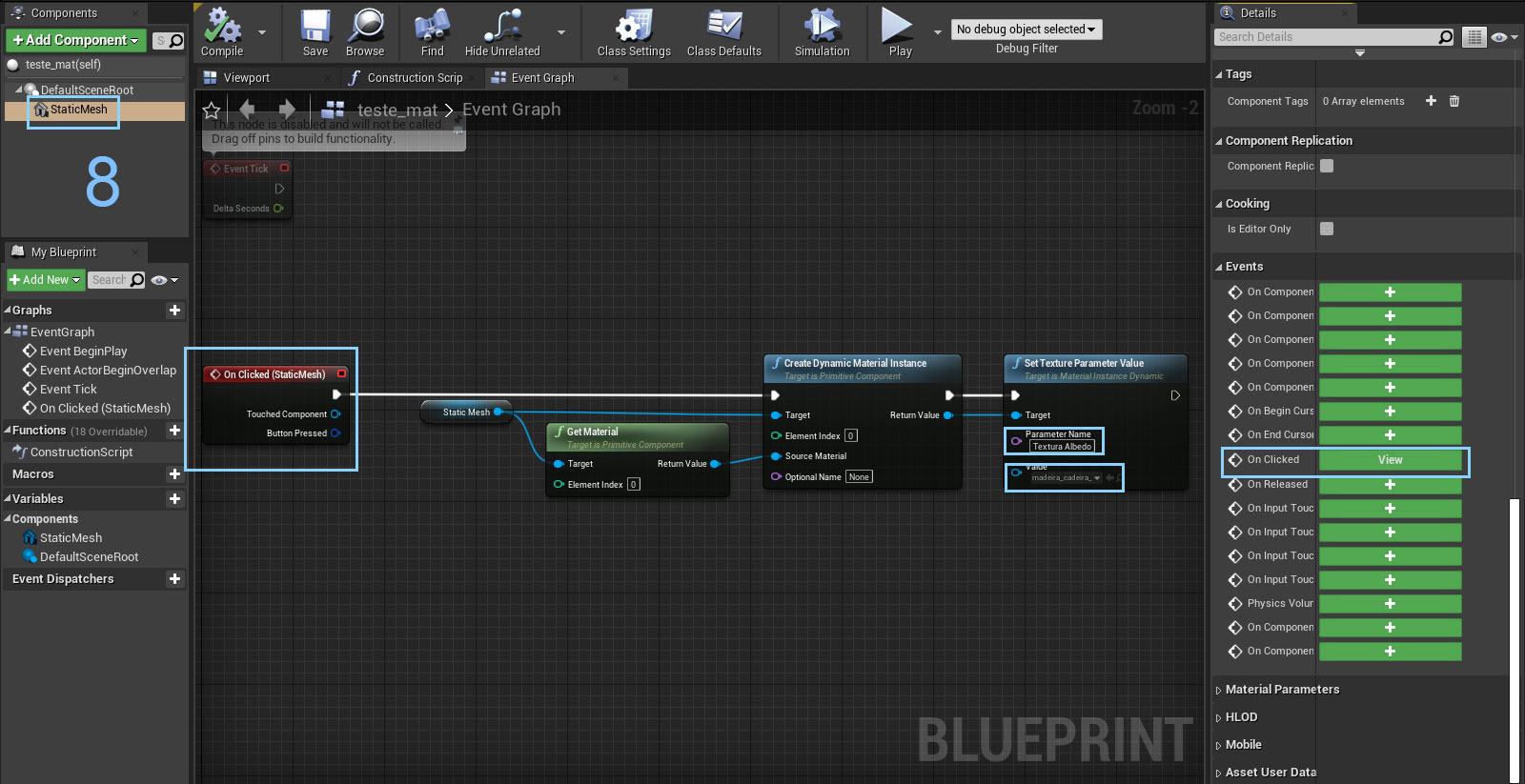
8 e 9- Acesse o gráfico do Blueprint com o Static Mesh selecionado e encontre os Events no final do painel Details, são vários botões verdes, clique no botão que está na frente do On Clicked, igual mostra a imagem 8.
Assim, vai aparecer um Node vermelho no gráfico com o nome de On Clicked, como mostra a imagem 8.
Arraste o Static Mesh do painel Components para o gráfico, vai criar um Node azul com o nome dele.
Arraste o pino deste Node e digite Material para aparecer o Create Dynamic Material Instance.
Arraste o mesmo pino de novo e digite Material de novo, mas agora encontre o Get Material, igual mostra a imagem 8.
Conecte o Get Material no Create Dynamic Material Instance e coloque o número do Element que deseja modificar, no caso o meu é o zero que já vem por padrão.
Arraste o pino azul do lado direito do Create Dynamic Material Instance e digite Texture para pegar o Set Texture Parameter Value.
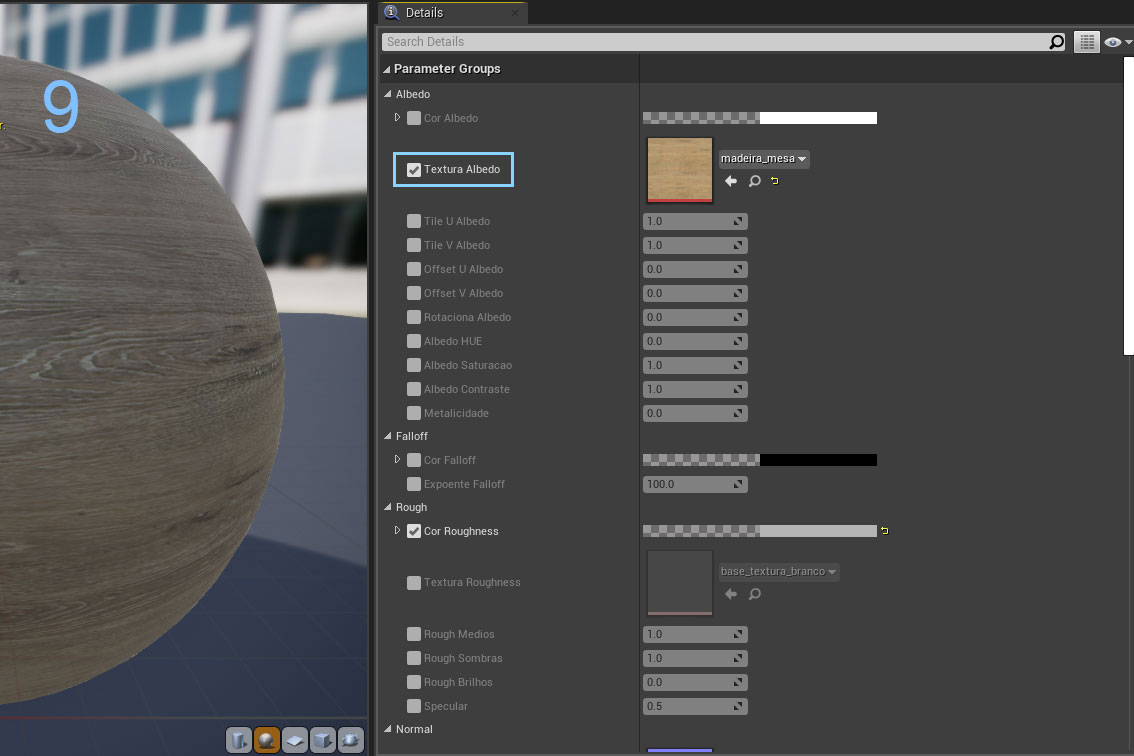
Agora você precisa saber o nome do parâmetro do material onde está a textura, é só abrir o material e ver, como mostra a imagem 9.
Coloque o mesmo nome no Parameter Name do Node Set Texture Parameter Value.
Depois, escolha a nova textura no Value do Node, logo abaixo do Parameter Name.
Pronto, se você colocar o Blueprint deste objeto na cena e dar Play, quando clicar no objeto vai trocar a textura.
Abração e tudo de bom.
André Vieira
Eu já postei nas notícias projetos finalizados de exemplo, com o executável independente do Unreal para a pessoa nagevar igual num jogo.
Mas se você quiser o projeto no Editor do Unreal com todos os Blueprints e tal, eu não baixei aquela sala com Ray Tracing que a Epic ofereceu tempos atrás, mas creio que ela esteja preparada para navegação.
Nos exemplos mais antigos do Unreal tinha uma sala bem simplezinha que estava preparada para navegação, não sei se ainda está disponível para download.
Entretanto, configurar os Blueprints para o personagem andar e trocar materiais é super fácil e posso te explicar aqui pelo fórum mesmo.
Mas antes de tentar criar as interatividades, eu sugiro que estude os Blueprints desde o princípio, os conceitos básicos, os principais Nodes, a forma de trabalhar e pensar, pois dai tudo se tornará simples.
Eu vou te mostrar como fazer, mas o importante é entender porque é feito deste jeito, assim, você mesmo poderá fazer qualquer coisa que imaginar.
Segue o passo a passo:
1- Acessa o menu Edit > Project Settings e entra no item Input, como mostra a imagem 1 em anexo.
Clique no sinal de + na frente do Axis Mapping e coloque o nome FrenteAtras no item, depois clique duas vezes no sinal de + na frente dele para criar duas teclas, escolha na lista as teclas W e S, como mostra a imagem 1.
Coloque o valor de -1.0 na frente da tecla S para inverter o movimento.
Faça o mesmo para o movimento DireitaEsquerda colocando as teclas A e D, como mostra a imagem 1, lembrando de inverter a tecla A colocando -1.0 no Scale.
Para girar a cabeça vai usar o Mouse, então, crie mais dois itens no Axis Mapping, mas agora com apenas 1 comando em cada e em vez de atribuir tecla, encontre na lista a opção de Mouse X e Mouse Y, igual mostra a imagem 1.
Inverta o Mouse Y colocando -1.0 no Scale.
2- Clique com o botão direito em qualquer parte vazia do Content Browser para abrir o menu e escolha Blueprint Class.
Vai abrir uma janelinha, escolha a opção Character e coloque um nome no arquivo gerado.
Faça a mesma coisa, mas agora escolha a opção Player Controller na janelinha, depois coloque um nome no arquivo gerado.
Faça a mesma coisa de novo, mas agora escolha a opção Game Mode na janelinha e coloque um nome no arquivo gerado.
Abra o Blueprint do Character, clique com o botão direito no gráfico e digite Player, assim, vai aparecer a opção Get Player Controller na lista, selecione ela para criar o Node no gráfico, como mostra a imagem 2.
Clique no pino azul do lado direito do Node do Player Controller e arraste para abrir a lista de Nodes, digite Rotation e vai aparecer o Get Control Rotation.
Arraste o pino roxo do lado direito do Node do Get Control Rotation e digite Forward para pegar o Get Forward Vector, faça a mesma coisa, mas agora digite Right para pegar o Get Right Vector, igual mostra a imagem 2.
Clique com o botão direito em qualquer parte vazia do gráfico e digite FrenteAtras ou nome do comando que criou no Input do Project Settings para este movimento, vai aparecer duas opções na lista, escolha a que está dentro do Axis Event, ela vai criar um Node vermelho no gráfico igual mostra a imagem 2.
Faça a mesma coisa, mas agora digite DireitaEsquerda para pegar o Node deste movimento, igual mostra a imagem 2.
Arraste o pino verde do lado direito do Node FrenteAtras e digite Movement para pegar o Add Movement Input e conecte igual mostra a imagem 2.
Faça a mesma coisa para o Node DireitaEsquerda.
3- Clique com o botão direito em qualquer área vazia do gráfico e digite GiroLateral para criar o Node deste movimento, faça a mesma coisa para o GiroVertical, como mostra a imagem 2.
Arraste o pino verde do GiroLateral e digite Yaw para pegar o Add Controller Yaw Input e conecte igual a imagem 3.
Depois, arraste o pino do GiroVertical e digite Pitch para pegar o Add Controller Pitch Input e conecte igual a imagem 3.
No final, clique no botão Compile e depois no Save.
4- Abra o Blueprint do Player Controller e marque as opções Show Mouse Cursor e Enable Click Events, igual mostra a imagem 4.
Clique no botão Compile e depois no Save.
5- Abra o Blueprint do Game Mode, acesse a lista do Player Controller Class e encontre o seu Player Controller, depois coloque o seu Character na lista Default Pawn Class.
No final clique no botão Compile e depois no Save.
6- Acesse o menu Window do Unreal e escolha a opção World Settings para abrir o painel World Settings, encontre o grupo Game Mode e adicione o seu Game Mode na lista, igual mostra a imagem 6.
Agora, se clicar no botão do Play para rodar a aplicação interativa, poderá andar pela cena com os controles que criou.
7- Explicando basicamente como trocar o material de alguma coisa:
Primeiro crie um Blueprint do tipo Actor, coloque um nome nele, abra o Blueprint e adicione um Static Mesh no painel dos Components, como mostra a imagem 7.
Clique no Static Mesh e adicione o objeto que quiser no painel Details dele, igual mostra a imagem 7.
Também verifique em qual Element está o material que deseja trocar, no caso vou trocar a madeira que está no Element 0.
8 e 9- Acesse o gráfico do Blueprint com o Static Mesh selecionado e encontre os Events no final do painel Details, são vários botões verdes, clique no botão que está na frente do On Clicked, igual mostra a imagem 8.
Assim, vai aparecer um Node vermelho no gráfico com o nome de On Clicked, como mostra a imagem 8.
Arraste o Static Mesh do painel Components para o gráfico, vai criar um Node azul com o nome dele.
Arraste o pino deste Node e digite Material para aparecer o Create Dynamic Material Instance.
Arraste o mesmo pino de novo e digite Material de novo, mas agora encontre o Get Material, igual mostra a imagem 8.
Conecte o Get Material no Create Dynamic Material Instance e coloque o número do Element que deseja modificar, no caso o meu é o zero que já vem por padrão.
Arraste o pino azul do lado direito do Create Dynamic Material Instance e digite Texture para pegar o Set Texture Parameter Value.
Agora você precisa saber o nome do parâmetro do material onde está a textura, é só abrir o material e ver, como mostra a imagem 9.
Coloque o mesmo nome no Parameter Name do Node Set Texture Parameter Value.
Depois, escolha a nova textura no Value do Node, logo abaixo do Parameter Name.
Pronto, se você colocar o Blueprint deste objeto na cena e dar Play, quando clicar no objeto vai trocar a textura.
Abração e tudo de bom.
André Vieira
desculpa ai se meter na conversa mas tentei fazer e a textura nãp muda :(
Att: João Maciel.
Oi JMDesign, tudo bem?
Não tem o menor problema de entrar na conversa e terei o maior prazer de te ajudar também, porém, fica difícil pensar em alguma coisa sem mais informações sobre o problema que aconteceu com você.
Quando você deu Stop e parou de rodar a aplicação, apareceu alguma mensagem no Log informando problemas nos Blueprints?
Se apareceu, posta um Print da mensagem e do gráfico do Blueprint que ele indicou.
Se não apareceu nenhuma mensagem é porque tudo rodou direito, então, é algum problema na configuração do objeto ou do material.
Verifique se o Slot de textura do material está com a caixinha de seleção marcada para habilitar a edição da imagem.
Também pode ser que o objeto não tenha colisores ou esteja com a configuração de colisão errada.
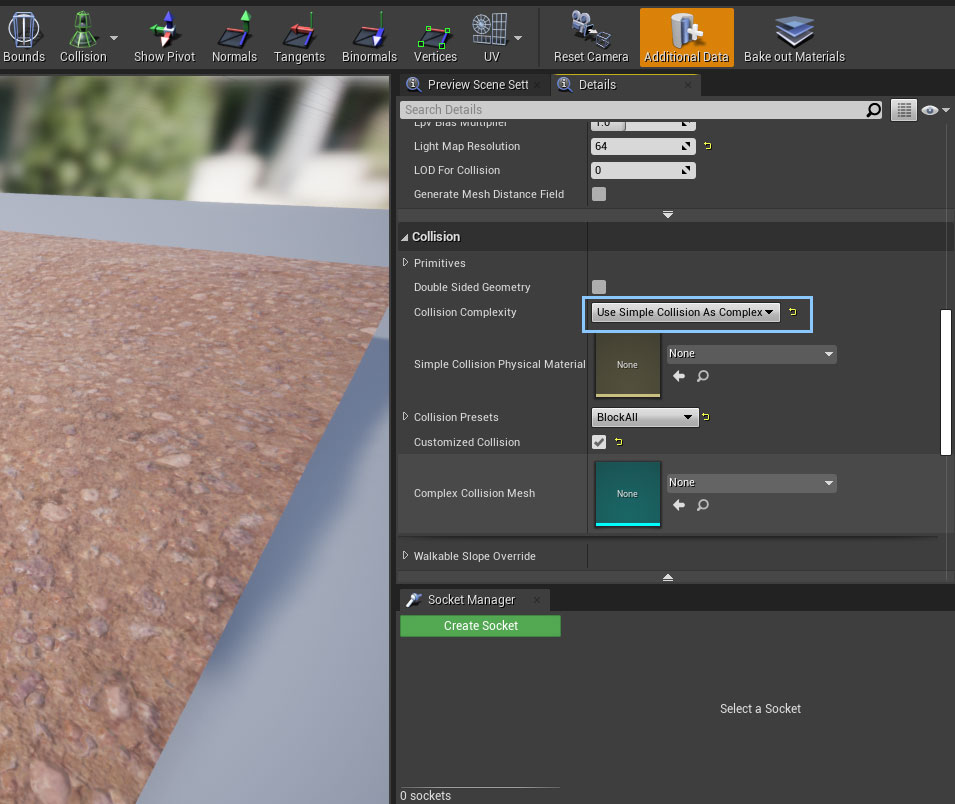
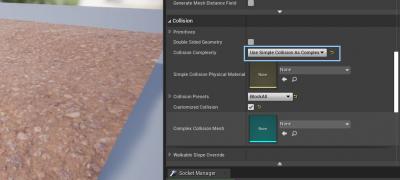
Se for isso, dê dois cliques no objeto no Content Browser para abrir o Editor, encontre o grupo Collision e coloque na opção Use Simple Collision As Complex, como mostra a imagem em anexo.
Abração e tudo de bom.
André Vieira
Não tem o menor problema de entrar na conversa e terei o maior prazer de te ajudar também, porém, fica difícil pensar em alguma coisa sem mais informações sobre o problema que aconteceu com você.
Quando você deu Stop e parou de rodar a aplicação, apareceu alguma mensagem no Log informando problemas nos Blueprints?
Se apareceu, posta um Print da mensagem e do gráfico do Blueprint que ele indicou.
Se não apareceu nenhuma mensagem é porque tudo rodou direito, então, é algum problema na configuração do objeto ou do material.
Verifique se o Slot de textura do material está com a caixinha de seleção marcada para habilitar a edição da imagem.
Também pode ser que o objeto não tenha colisores ou esteja com a configuração de colisão errada.
Se for isso, dê dois cliques no objeto no Content Browser para abrir o Editor, encontre o grupo Collision e coloque na opção Use Simple Collision As Complex, como mostra a imagem em anexo.
Abração e tudo de bom.
André Vieira
Caraca André, é muita informação para meu humilde cérebro, rsrs.
O que não entendo é que consegui fazer aqui o movimento do personagem pela maquete, inclusive mapeando para o controle do xbox. Mas eu não usei Blueprint.
Eu apenas criei um ArchVisCharacter, fiz aquele mapeamento que você explicou ali em cima e funfou.
Só que esse ArchVisCharacter não mostra o cursor e nem mira.
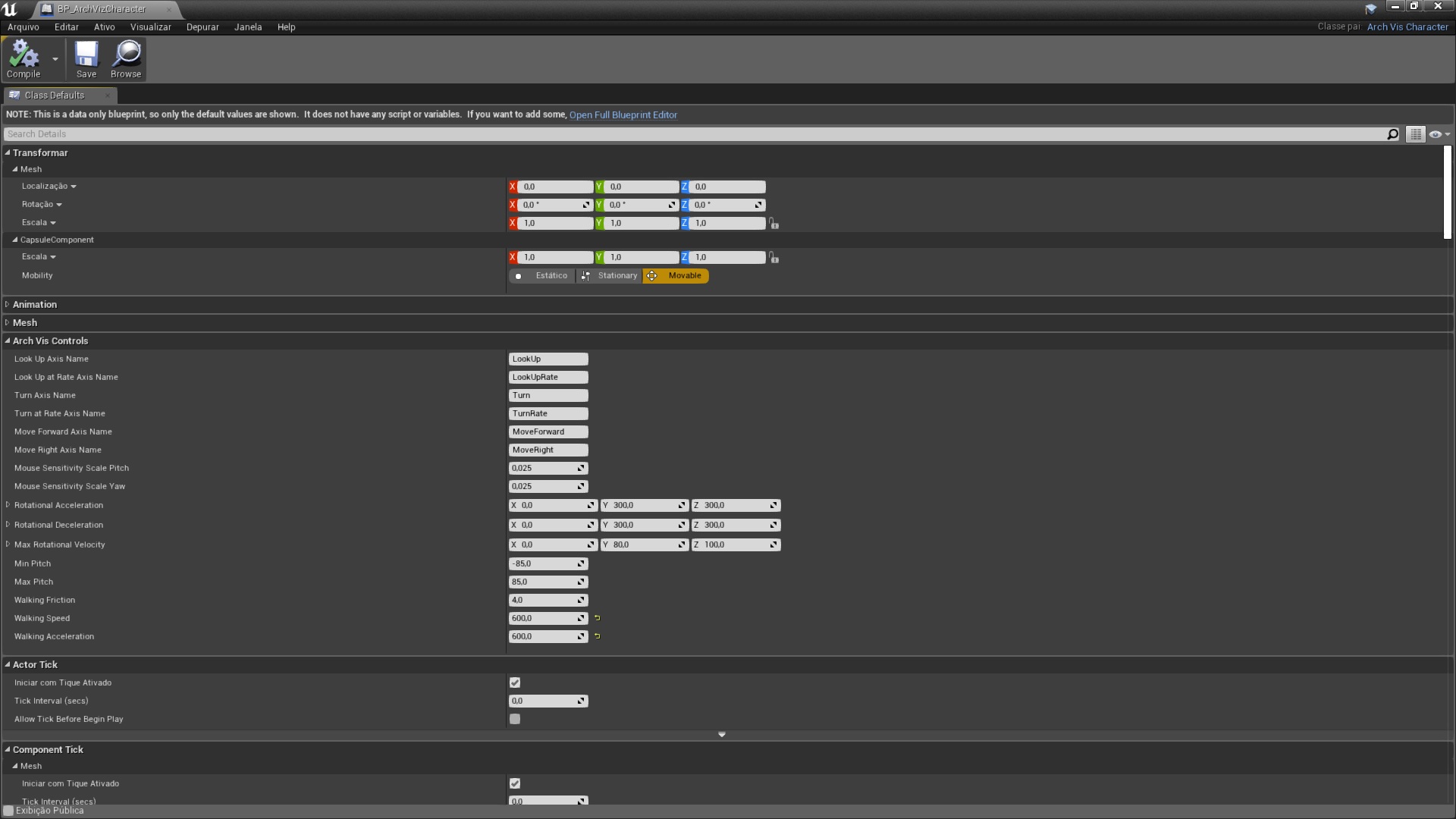
Quando clico em Esquemas e peço pra abrir Blueprint Class deste ArchVisCharacter, ele apenas me abre esta tela que enviei no anexo.
Sem nenhum node. Só as opções.
O que achei bem legal. Pois ainda preciso aprender muita coisa sobre os nodes.
Nodes por enquanto só aqueles do Grasshopper do Rhino 3D e os nodes do Slate material do max, rsrs.
O que não entendo é que consegui fazer aqui o movimento do personagem pela maquete, inclusive mapeando para o controle do xbox. Mas eu não usei Blueprint.
Eu apenas criei um ArchVisCharacter, fiz aquele mapeamento que você explicou ali em cima e funfou.
Só que esse ArchVisCharacter não mostra o cursor e nem mira.
Quando clico em Esquemas e peço pra abrir Blueprint Class deste ArchVisCharacter, ele apenas me abre esta tela que enviei no anexo.
Sem nenhum node. Só as opções.
O que achei bem legal. Pois ainda preciso aprender muita coisa sobre os nodes.
Nodes por enquanto só aqueles do Grasshopper do Rhino 3D e os nodes do Slate material do max, rsrs.
deu certo era a colisao vls
Att: João Maciel.
Oi Serpa, tudo bem?
Parece muita coisa mas não é, pois também expliquei como trocar a textura igual você pediu, então, se for apenas para movimentar o personagem você pode pular os passos 4, 7, 8 e 9.
Só precisa seguir os passos 1, 2, 3, 5 e 6.
Veja só, você conseguiu fazer usando o ArchViz Character, sem precisar editar os Nodes no Blueprint, porque ele já vem com estes Nodes prontos e oferece os campos para você colocar o nome que usou no mapeamento das teclas lá no Input.
Para fazer exatamente a mesma coisa, mas agora usando o Character em vez do ArchViz Character, você precisa criar os Nodes do mapeamento das teclas que definiu lá no Input e ligar nos Nodes que executam os movimentos.
Desta forma você vai entender como o ArchViz Character foi criado e poderá criar outros comandos além destes movimentos básicos que ele oferece por padrão.
Por exemplo, se quiser fazer o personagem agachar vai ter que criar os Nodes, mesmo usando o ArchViz Character, pois ele não tem este comando pronto.
Segue os passos 2 e 3 do meu tutorial usando o mapeamento das teclas que você já fez lá no Input.
É só criar o Blueprint do Character, clicar com o botão direito e digitar o nome da tecla que colocou no mapeamento no Input que ela vai aparecer.
Fazendo tudo certo o personagem vai funcionar exatamente igual o ArchViz Character.
Porém, nenhum deles possuem os controles para mostrar o cursor e aceitar cliques nos objetos, quem faz isso é o Player Controller.
É facinho criar o Player Controller, é igual criar o Character e nem precisa colocar nada no Blueprint dele por enquanto, mas nas configurações padrões dele você encontrará as opções para habilitar o cursor e os cliques como mostrei no passo 4.
Quem junta o Character com o Player Controller para funcionarem juntos na aplicação interatica é o Game Mode.
O Game Mode é um tipo de Blueprint igual o Character e o Player Controller, é só criar ele da mesma forma e também não precisa editar o Blueprint, apenas adicionar o Character e o Player Controller nas listas que o Game Mode oferece igual mostrei no passo 5.
No final você vai colocar o Game Mode no World Settings do Level para usar o Character e o Player Controller que você definiu, igual mostrei no passo 6.
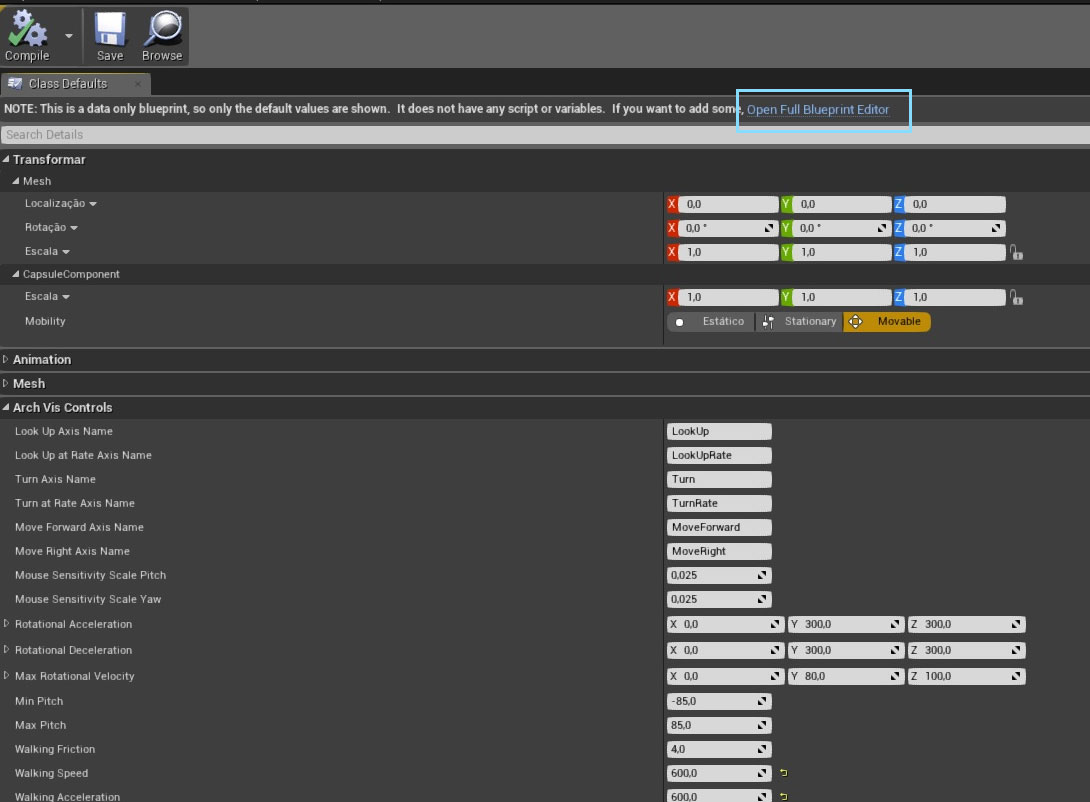
OBS: Você precisa clicar no Link azul da mensagem que aparece bem no topo da janela para abrir o gráfico do Blueprint do ArchViz Character ou de qualquer outro Blueprint que mostre inicialmente apenas as configurações padrões, igual está indicado na imagem em anexo.
Portanto, se quiser você também pode usar o próprio ArchViz Character para criar um novo movimento que não tem pronto nele, mas criando todos os movimentos do zero usando o Character em vez do ArchViz Character vai te ajudar a entender os Nodes, o esquema é justamente o mesmo do Grasshopper e do Slate do Max!!!!
Abração e tudo de bom.
André Vieira
Parece muita coisa mas não é, pois também expliquei como trocar a textura igual você pediu, então, se for apenas para movimentar o personagem você pode pular os passos 4, 7, 8 e 9.
Só precisa seguir os passos 1, 2, 3, 5 e 6.
Veja só, você conseguiu fazer usando o ArchViz Character, sem precisar editar os Nodes no Blueprint, porque ele já vem com estes Nodes prontos e oferece os campos para você colocar o nome que usou no mapeamento das teclas lá no Input.
Para fazer exatamente a mesma coisa, mas agora usando o Character em vez do ArchViz Character, você precisa criar os Nodes do mapeamento das teclas que definiu lá no Input e ligar nos Nodes que executam os movimentos.
Desta forma você vai entender como o ArchViz Character foi criado e poderá criar outros comandos além destes movimentos básicos que ele oferece por padrão.
Por exemplo, se quiser fazer o personagem agachar vai ter que criar os Nodes, mesmo usando o ArchViz Character, pois ele não tem este comando pronto.
Segue os passos 2 e 3 do meu tutorial usando o mapeamento das teclas que você já fez lá no Input.
É só criar o Blueprint do Character, clicar com o botão direito e digitar o nome da tecla que colocou no mapeamento no Input que ela vai aparecer.
Fazendo tudo certo o personagem vai funcionar exatamente igual o ArchViz Character.
Porém, nenhum deles possuem os controles para mostrar o cursor e aceitar cliques nos objetos, quem faz isso é o Player Controller.
É facinho criar o Player Controller, é igual criar o Character e nem precisa colocar nada no Blueprint dele por enquanto, mas nas configurações padrões dele você encontrará as opções para habilitar o cursor e os cliques como mostrei no passo 4.
Quem junta o Character com o Player Controller para funcionarem juntos na aplicação interatica é o Game Mode.
O Game Mode é um tipo de Blueprint igual o Character e o Player Controller, é só criar ele da mesma forma e também não precisa editar o Blueprint, apenas adicionar o Character e o Player Controller nas listas que o Game Mode oferece igual mostrei no passo 5.
No final você vai colocar o Game Mode no World Settings do Level para usar o Character e o Player Controller que você definiu, igual mostrei no passo 6.
OBS: Você precisa clicar no Link azul da mensagem que aparece bem no topo da janela para abrir o gráfico do Blueprint do ArchViz Character ou de qualquer outro Blueprint que mostre inicialmente apenas as configurações padrões, igual está indicado na imagem em anexo.
Portanto, se quiser você também pode usar o próprio ArchViz Character para criar um novo movimento que não tem pronto nele, mas criando todos os movimentos do zero usando o Character em vez do ArchViz Character vai te ajudar a entender os Nodes, o esquema é justamente o mesmo do Grasshopper e do Slate do Max!!!!
Abração e tudo de bom.
André Vieira
André,
Estava aqui refazendo meus passos para recriar o personagem da forma como vc está explicando.
E me deparei com um baita dilema agora.
Quando instalei o UNREAL eu pedi para colocar em Português, nem sei pq fiz isso sendo que a maioria dos tutoriais serão em inglês. E muitos dos que fazem tutorial em português, utilizam a ferramenta em inglês.
Maldita hora que fiz isso.
A tradução é pela metade e eu não sabia que eles iriam traduzir tbm os comandos. Fiquei com a mesma raiva quando me deparei com o excel em português, achando que eles iriam traduzir somente a interface do programa. Aliás a interface do programa ficou bagunçada, algumas coisas em inglês e outras em português.
Vou voltar meu Unreal para o Inglês mesmo pra poder acompanhar seu tutorial direito.
Estava aqui refazendo meus passos para recriar o personagem da forma como vc está explicando.
E me deparei com um baita dilema agora.
Quando instalei o UNREAL eu pedi para colocar em Português, nem sei pq fiz isso sendo que a maioria dos tutoriais serão em inglês. E muitos dos que fazem tutorial em português, utilizam a ferramenta em inglês.
Maldita hora que fiz isso.
A tradução é pela metade e eu não sabia que eles iriam traduzir tbm os comandos. Fiquei com a mesma raiva quando me deparei com o excel em português, achando que eles iriam traduzir somente a interface do programa. Aliás a interface do programa ficou bagunçada, algumas coisas em inglês e outras em português.
Vou voltar meu Unreal para o Inglês mesmo pra poder acompanhar seu tutorial direito.
Fiz o gamemode do jeito q vc ensinou André. Deu certo aqui.
Agora eu preciso parar pra entender isso ai e depois tentar fazer sozinho. Só assim vou ter certeza que aprendi.
Mas preciso entender a lógica, não basta decorar as etapas (até porque não são poucas,rsrs).
Quando foge um pouco da lógica que estou acostumado é que a coisa pega. Como no caso do RGB servindo como coordenada, como comentei em outro post.
Aquilo ali deu um nó no meu cérebro.
Como eu controlo a velocidade do personagem? Estou achando ele muito rápido.
Outra coisa. Quando inicio ele parece sempre estar caindo na cena.
Quero que ele inicie normal no chão.
Agora eu preciso parar pra entender isso ai e depois tentar fazer sozinho. Só assim vou ter certeza que aprendi.
Mas preciso entender a lógica, não basta decorar as etapas (até porque não são poucas,rsrs).
Quando foge um pouco da lógica que estou acostumado é que a coisa pega. Como no caso do RGB servindo como coordenada, como comentei em outro post.
Aquilo ali deu um nó no meu cérebro.
Como eu controlo a velocidade do personagem? Estou achando ele muito rápido.
Outra coisa. Quando inicio ele parece sempre estar caindo na cena.
Quero que ele inicie normal no chão.
Oi Serpa, tudo bem?
Realmente não vale a pena usar o Unreal em português, assim como qualquer programa.
Além da tradução ser horrível e criar nomes longos demais, sem falar na absurda tradução de comandos, acontece justamente o que você disse, fica difícil acompanhar tutoriais, documentação, dicas nos fóruns e tal.
Mas é facinho trocar para inglês de novo acessando o menu Edit > Editor Preferences > Region & Language.
Eu fiquei muito feliz de saber que fez o Game Mode e deu certo.
É fácil entender a lógica do Unreal, mas a primeira coisa que precisa perceber é a compartimentação do programa.
Ele foi feito para você criar as peças separadamente e juntar para formar o que deseja, em tudo é assim, pois facilita a criação de coisas complexas e ajuda na correção de Bugs.
Poderia fazer tudo num Blueprint só, mas no final ficaria com um Blueprint imenso, pesado e cheio de Nodes.
Então, as coisas são feitas em compartimentos, cada um próprio para um determinado fim.
O Character é quem gerencia a representação do usuário no mundo 3D, pode ser apenas uma cápsula de colisão ou pode ser um personagem 3D com o corpo completo.
Então, é ele que comanda os movimentos e tudo que for fazer relacionado com movimentos vai criar no gráfico dele, pois já vem com recursos próprios para o movimento.
O Player Controller é quem realmente controla o usuário no mundo 3D, não o movimento em si, mas toda a interação que ele tem com o mundo, inclusive a visão, já que a câmera fica no Player Controller.
Então, é nele que você vai definir as interações do usuário com o mundo para clicar nas coisas por exemplo, assim como fazer o Zoom da câmera igual te expliquei em outro tópico.
Não daria para você criar o controle da câmera no Blueprint do Character, pois ele não tem os recursos da câmera, porém, poderia fazer o Character se comunicar com o Player Controller para mandar ele ajustar a câmera, por exemplo.
Já o Game Mode é quem junta tudo para você adicionar a interatividade completa em qualquer cena sem precisar configurar muita coisa, é só arrastar ele para o World Settings.
Além de juntar o Character e o Player Controller, o Game Mode também agrega a interface da aplicação interativa com as janelas que criar, por exemplo para trocar materiais.
Agora, sobre a lógica do gráfico para movimentar o Character, é um pouco mais complicado de explicar aqui, precisaria de muitas imagens ou um vídeo porque tem bastante coisa envolvida.
A coisa mais importante é conhecer bem o que significa vetor para o Unreal.
É o mesmo que o Gizmo de movimentação do Max com o X, Y e Z, mas ele usa para indicar uma direção, então, se X e Y for zero e Z for 1, significa que a direção é para cima, se X for 1 e o resto for zero a direção é para a frente, mas se for -1 é para trás.
O Get Player Controller pega o controlador como eu expliquei acima, depois você usa o Get Vector Rotation para saber a rotação dele, assim, pode aplicar o Get Forward Vector que pega a direção para a frente e o Get Right Vector que pega a direção para a direita.
O Add Input Movement é o Node que realmente move o Character no mundo 3D, então, ele precisa saber a direção que você quer mover, se for para a frente usará o Forward Vector e se for para a direita usará o Right Vector.
Porém, criamos o mapeamento das teclas no Input colocando uma delas como -1, lembra?
Então, agora criamos no gráfico o Node vermelho com o nome do Input que fizemos e ele pega o valor enviado pela tecla para multiplicar pelo vetor que definir, é a linha verde no gráfico.
Se a tecla está com 1 ele vai adicionar valor positivo no Forward Vector e vai andar para a frente, se usar a tecla para trás, que está com valor -1, o Character vai andar para trás.
Se entendeu isso, o RGB como Vector é mais fácil ainda, pois em vez de criar um recurso completamente novo só para tratar as cores, eles usaram o mesmo para tratar coordenadas, já que coordenadas trabalham com 3 valores juntos e as cores também.
Então, X é o Red, Y é o Grenn e Z é o Blue.
Se quer tratar uma cor com os 3 canais vai usar um Vector 3, igual se quiser tratar uma coordenada no mundo 3D.
Se quiser tratar um UV, que tem apenas dois valores juntos, vai usar um Vector 2.
Mas se quiser tratar uma textura com os canais RGB e ainda o canal Alpha da transparência, vai usar um Vector 4.
Quando é apenas um valor o Unreal chama de Scalar ou Float, se for um valor que não aceita casas decimais ele chama de Integer.
Abração e tudo de bom.
André Vieira
Realmente não vale a pena usar o Unreal em português, assim como qualquer programa.
Além da tradução ser horrível e criar nomes longos demais, sem falar na absurda tradução de comandos, acontece justamente o que você disse, fica difícil acompanhar tutoriais, documentação, dicas nos fóruns e tal.
Mas é facinho trocar para inglês de novo acessando o menu Edit > Editor Preferences > Region & Language.
Eu fiquei muito feliz de saber que fez o Game Mode e deu certo.
É fácil entender a lógica do Unreal, mas a primeira coisa que precisa perceber é a compartimentação do programa.
Ele foi feito para você criar as peças separadamente e juntar para formar o que deseja, em tudo é assim, pois facilita a criação de coisas complexas e ajuda na correção de Bugs.
Poderia fazer tudo num Blueprint só, mas no final ficaria com um Blueprint imenso, pesado e cheio de Nodes.
Então, as coisas são feitas em compartimentos, cada um próprio para um determinado fim.
O Character é quem gerencia a representação do usuário no mundo 3D, pode ser apenas uma cápsula de colisão ou pode ser um personagem 3D com o corpo completo.
Então, é ele que comanda os movimentos e tudo que for fazer relacionado com movimentos vai criar no gráfico dele, pois já vem com recursos próprios para o movimento.
O Player Controller é quem realmente controla o usuário no mundo 3D, não o movimento em si, mas toda a interação que ele tem com o mundo, inclusive a visão, já que a câmera fica no Player Controller.
Então, é nele que você vai definir as interações do usuário com o mundo para clicar nas coisas por exemplo, assim como fazer o Zoom da câmera igual te expliquei em outro tópico.
Não daria para você criar o controle da câmera no Blueprint do Character, pois ele não tem os recursos da câmera, porém, poderia fazer o Character se comunicar com o Player Controller para mandar ele ajustar a câmera, por exemplo.
Já o Game Mode é quem junta tudo para você adicionar a interatividade completa em qualquer cena sem precisar configurar muita coisa, é só arrastar ele para o World Settings.
Além de juntar o Character e o Player Controller, o Game Mode também agrega a interface da aplicação interativa com as janelas que criar, por exemplo para trocar materiais.
Agora, sobre a lógica do gráfico para movimentar o Character, é um pouco mais complicado de explicar aqui, precisaria de muitas imagens ou um vídeo porque tem bastante coisa envolvida.
A coisa mais importante é conhecer bem o que significa vetor para o Unreal.
É o mesmo que o Gizmo de movimentação do Max com o X, Y e Z, mas ele usa para indicar uma direção, então, se X e Y for zero e Z for 1, significa que a direção é para cima, se X for 1 e o resto for zero a direção é para a frente, mas se for -1 é para trás.
O Get Player Controller pega o controlador como eu expliquei acima, depois você usa o Get Vector Rotation para saber a rotação dele, assim, pode aplicar o Get Forward Vector que pega a direção para a frente e o Get Right Vector que pega a direção para a direita.
O Add Input Movement é o Node que realmente move o Character no mundo 3D, então, ele precisa saber a direção que você quer mover, se for para a frente usará o Forward Vector e se for para a direita usará o Right Vector.
Porém, criamos o mapeamento das teclas no Input colocando uma delas como -1, lembra?
Então, agora criamos no gráfico o Node vermelho com o nome do Input que fizemos e ele pega o valor enviado pela tecla para multiplicar pelo vetor que definir, é a linha verde no gráfico.
Se a tecla está com 1 ele vai adicionar valor positivo no Forward Vector e vai andar para a frente, se usar a tecla para trás, que está com valor -1, o Character vai andar para trás.
Se entendeu isso, o RGB como Vector é mais fácil ainda, pois em vez de criar um recurso completamente novo só para tratar as cores, eles usaram o mesmo para tratar coordenadas, já que coordenadas trabalham com 3 valores juntos e as cores também.
Então, X é o Red, Y é o Grenn e Z é o Blue.
Se quer tratar uma cor com os 3 canais vai usar um Vector 3, igual se quiser tratar uma coordenada no mundo 3D.
Se quiser tratar um UV, que tem apenas dois valores juntos, vai usar um Vector 2.
Mas se quiser tratar uma textura com os canais RGB e ainda o canal Alpha da transparência, vai usar um Vector 4.
Quando é apenas um valor o Unreal chama de Scalar ou Float, se for um valor que não aceita casas decimais ele chama de Integer.
Abração e tudo de bom.
André Vieira























.jpg)