Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Jorpaes
Rio de Janeiro - AC

An3dre
Araras / SP - SP

Jomar Machado
Rio de Janeiro - RJ

Cidral
São José Dos Pinhais - PR

jmb
Santa Catarina - SC
Portfólios Ver Mais

kleber13
Rio de Janeiro

elieziocborges
Porto Velho-RO

zedavida
goiania - AC

ttnunes
Brazil, São Paulo - SP
Tutoriais - Animação
Segunda parte do tutorial \"Fazendo vinheta com o Max e After Effects\"
Até agora fui muito didático e chato. Quem faz as cenas que eu vejo aqui não precisa destas explicações que mais desconstróem o processo criativo que o elaboram. Mas este é o segredo. Uma vinheta moderna não persegue um hiper realismo.
Uma vinheta moderna impõe uma leitura tecnológica de um processo.
Sua elaboração é uma performance; ela precisa ser mais surrealista que híper.
Temos que lembrar que sabemos o resultado deste tutorial e podemos criticá-lo ou elaborá-lo.
Eu não. Não conhecia o resultado até determiná-lo.
Tocar uma música é muito fácil; compor é que são elas.
Abrimos o After Effects. Agora o bicho pega. Parto do princípio que muitos que dominam o 3ds max arranham o After Effects e vice-versa.
Um dia espero que estas duas comunidades se conversem plenamente.
Até lá voltamos ao projeto.
Costumo usar o CS3, mas o meu de casa teve uma \"pane de OpenGL\".
Vamos de After 7 mesmo; não dá tempo de resolver o problema.
Um rápido overview sobre gerenciamento:
Imagine você estar à frente de um projeto com 50 computadores em rede, servidores e placas gigabits, todos conversando com todos e dezenas de profissionais que se alternam na continuidade de sua elaboração ( eu já estive nessa fria ). Temos que baixar uma norma estranha: Todo aquele que nominar vinheta como \"vinheta\", parede como \"parede\", textura como \"textura\" e assim por diante, terá seu trabalho sumariamente deletado do servidor, sem direito à reclamações.
E porque? Por que daqui há dois meses, quando você precisar reabrir aquela cena do filme para uma alteração, ou aquele grupo de vinhetas internas de um programa para adicionar mais uma, ninguém entende o que são esses nomes redundantes e qual a linha de raciocínio adotada. É falência na certa.
Eu uso o seguinte esquema de nomenclatura ( invente o seu ) para modelos e projetos:
( cliente ) ( projeto ) ( número sequência ) ( informação do que se trata )
exemplo:
act sphot 001 marca ( eu sei que se trata do cliente ACT!, do projeto SP HOTEL, da primeira animação desenvolvida e da marca do projeto )
3d1 sphot 003 assina ( idem )
Notem que esta nomeclatura tem a seguinte vantagem: Você pode misturar numa mesma pasta arquivos de projetos diferentes que eles ainda assim estarão agrupados por prefixo; isto ajuda muito a \"limpar\" uma pasta de arquivos redundantes ou desnecessários, no fim de um projeto. Se eu nominar \"assinatura\" e \"vinheta\", por exemplo, cada arquivo estará numa ponta da sequência alfabética. E todos os outros projetos terão nomes redundantes. Uma zona.
Este esquema só funciona para modelos e projetos que abrem em softwares definidos; já as sequências que abrem em várias plataformas, sistemas operacionais e softwares diferentes necessitam de outra abordagem funcional, que considere a absoluta ausência de padrões de gerenciamento entre eles.
O velho UNIX, por exemplo, diferencia caixa alta e baixa. Certos arquivos com caracteres numéricos acabam incorporados ao \"contador\" de certos softwares; teclados e sistemas americanos não reconhecem acentuação e por aí vai. Adoto nomes curtinhos, só caixa baixa, com letras para diferenciá-los:
act spa 0000.tga ( ainda assim dá pra identificar imediatamente do que se trata )
Voltemos ao After Effects, que ficou aberto.
Primeira providência é por ordem no barraco: Começo por criar um projeto e pastas, conforme a figura ao lado.
File > New > NewProject - configure ( ou Ctrl+Alt+N ).
Clique no ícone assinalado para criar as pastas e tecle ENTER para renomeá-las, se preciso.
Até agora fui muito didático e chato. Quem faz as cenas que eu vejo aqui não precisa destas explicações que mais desconstróem o processo criativo que o elaboram. Mas este é o segredo. Uma vinheta moderna não persegue um hiper realismo.
Uma vinheta moderna impõe uma leitura tecnológica de um processo.
Sua elaboração é uma performance; ela precisa ser mais surrealista que híper.
Temos que lembrar que sabemos o resultado deste tutorial e podemos criticá-lo ou elaborá-lo.
Eu não. Não conhecia o resultado até determiná-lo.
Tocar uma música é muito fácil; compor é que são elas.
Abrimos o After Effects. Agora o bicho pega. Parto do princípio que muitos que dominam o 3ds max arranham o After Effects e vice-versa.
Um dia espero que estas duas comunidades se conversem plenamente.
Até lá voltamos ao projeto.
Costumo usar o CS3, mas o meu de casa teve uma \"pane de OpenGL\".
Vamos de After 7 mesmo; não dá tempo de resolver o problema.
Um rápido overview sobre gerenciamento:
Imagine você estar à frente de um projeto com 50 computadores em rede, servidores e placas gigabits, todos conversando com todos e dezenas de profissionais que se alternam na continuidade de sua elaboração ( eu já estive nessa fria ). Temos que baixar uma norma estranha: Todo aquele que nominar vinheta como \"vinheta\", parede como \"parede\", textura como \"textura\" e assim por diante, terá seu trabalho sumariamente deletado do servidor, sem direito à reclamações.
E porque? Por que daqui há dois meses, quando você precisar reabrir aquela cena do filme para uma alteração, ou aquele grupo de vinhetas internas de um programa para adicionar mais uma, ninguém entende o que são esses nomes redundantes e qual a linha de raciocínio adotada. É falência na certa.
Eu uso o seguinte esquema de nomenclatura ( invente o seu ) para modelos e projetos:
( cliente ) ( projeto ) ( número sequência ) ( informação do que se trata )
exemplo:
act sphot 001 marca ( eu sei que se trata do cliente ACT!, do projeto SP HOTEL, da primeira animação desenvolvida e da marca do projeto )
3d1 sphot 003 assina ( idem )
Notem que esta nomeclatura tem a seguinte vantagem: Você pode misturar numa mesma pasta arquivos de projetos diferentes que eles ainda assim estarão agrupados por prefixo; isto ajuda muito a \"limpar\" uma pasta de arquivos redundantes ou desnecessários, no fim de um projeto. Se eu nominar \"assinatura\" e \"vinheta\", por exemplo, cada arquivo estará numa ponta da sequência alfabética. E todos os outros projetos terão nomes redundantes. Uma zona.
Este esquema só funciona para modelos e projetos que abrem em softwares definidos; já as sequências que abrem em várias plataformas, sistemas operacionais e softwares diferentes necessitam de outra abordagem funcional, que considere a absoluta ausência de padrões de gerenciamento entre eles.
O velho UNIX, por exemplo, diferencia caixa alta e baixa. Certos arquivos com caracteres numéricos acabam incorporados ao \"contador\" de certos softwares; teclados e sistemas americanos não reconhecem acentuação e por aí vai. Adoto nomes curtinhos, só caixa baixa, com letras para diferenciá-los:
act spa 0000.tga ( ainda assim dá pra identificar imediatamente do que se trata )
Voltemos ao After Effects, que ficou aberto.
Primeira providência é por ordem no barraco: Começo por criar um projeto e pastas, conforme a figura ao lado.
File > New > NewProject - configure ( ou Ctrl+Alt+N ).
Clique no ícone assinalado para criar as pastas e tecle ENTER para renomeá-las, se preciso.
O After é muito bom para gerenciamento de projetos; podem acreditar.
E olhem que eu já trabalhei com Flames, Mistikas e outros gigantes.
Criado o projeto precisamos criar uma composição, que será onde as sequências e efeitos serão montados.
Não confundir projeto com composição; num mesmo projeto podem existir várias composições, com vários formatos e durações diferentes.
Composition > New Composition - settings ( ou Ctrl N ).
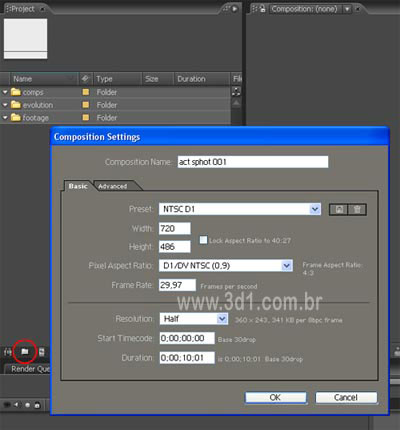
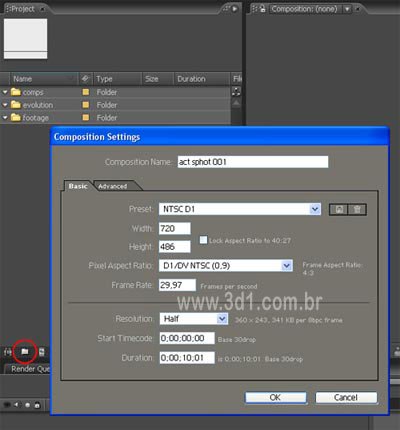
Na figura ao lado eu faço uma barbeiragem proposital, para ganhar tempo.
A janela \"Composition Settings\" mostra a setagem de uma composição já existente, incluindo seu browser, na pasta \"comps\".
E olhem que eu já trabalhei com Flames, Mistikas e outros gigantes.
Criado o projeto precisamos criar uma composição, que será onde as sequências e efeitos serão montados.
Não confundir projeto com composição; num mesmo projeto podem existir várias composições, com vários formatos e durações diferentes.
Composition > New Composition - settings ( ou Ctrl N ).
Na figura ao lado eu faço uma barbeiragem proposital, para ganhar tempo.
A janela \"Composition Settings\" mostra a setagem de uma composição já existente, incluindo seu browser, na pasta \"comps\".
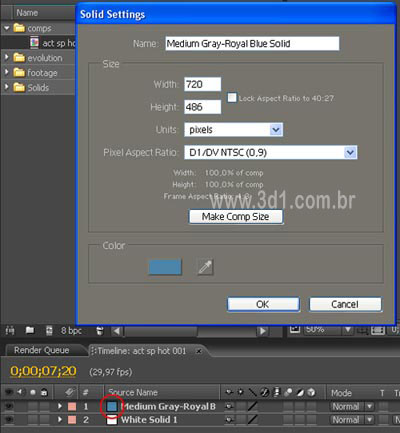
A pasta \"Solids\" é criada automaticamente quando criamos um sólido, que faremos na sequência.
Layer > New > Solid ( ou Ctrl Y ) - settings conforme a figura ao lado ( vamos avançar mais rápido ).
Layer > New > Solid ( ou Ctrl Y ) - settings conforme a figura ao lado ( vamos avançar mais rápido ).
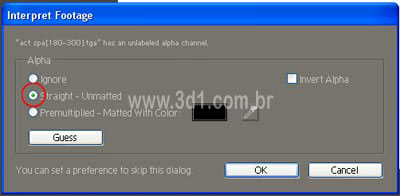
Acione a pasta footage: File > Import > File ( ou Ctrl I ) e procure a sequência que renderizamos no 3ds max.
Abra-a e coloque-a no final da timeline, conforme a figura.
Abra-a e coloque-a no final da timeline, conforme a figura.
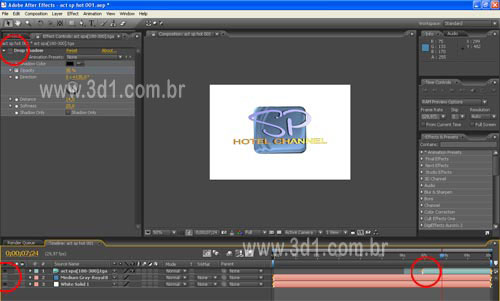
Reparem que os 3 círculos da figura de dois blocos acima indicam várias ações que eu já fiz; desliguei momentaneamente o sólido azul, adicionei um effect shadow na sequência ( mas desliguei para explicá-lo adiante ) e ajustei o frame inicial para 210, que é a parte da assinatura que nos interessa.
Vejam bem; nem todo After é configurado do mesmo jeito.
Existem inúmeros pacotes de efeitos e eu vou pressupor que vocês saibam com quais vocês trabalham.
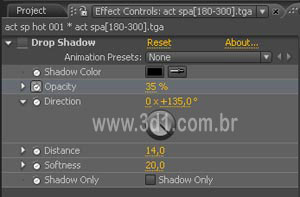
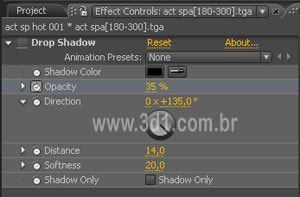
Na figura ao lado eu mostro a configuração da sombra que vou utilizar, que em geral fica em: Effect > Perspective > Drop Shadow.
Vejam bem; nem todo After é configurado do mesmo jeito.
Existem inúmeros pacotes de efeitos e eu vou pressupor que vocês saibam com quais vocês trabalham.
Na figura ao lado eu mostro a configuração da sombra que vou utilizar, que em geral fica em: Effect > Perspective > Drop Shadow.
Nesta parte, peço cuidado.
A linha vermelha separa duas áreas distintas da janela de trabalho que eu juntei por economia.
Quem entender o que eu fiz vai terminar o tutorial facilmente.
A tecla T apresenta a transparência do objeto ( Opacity ).
A tecla U apresenta todos os keyframes do objeto.
A figura mostra as duas opacities que eu animei; a do objeto e a de sua sombra.
É meio redundante neste caso, mas idéia é que sejam variáveis independentes.
Primeiro o objeto aparece e depois ele ganha sombra.
Notem que eu ainda não sei onde se dará a fusão e se essa sutileza será visível.
Em todo caso, melhor pecar pelo excesso.
A linha vermelha separa duas áreas distintas da janela de trabalho que eu juntei por economia.
Quem entender o que eu fiz vai terminar o tutorial facilmente.
A tecla T apresenta a transparência do objeto ( Opacity ).
A tecla U apresenta todos os keyframes do objeto.
A figura mostra as duas opacities que eu animei; a do objeto e a de sua sombra.
É meio redundante neste caso, mas idéia é que sejam variáveis independentes.
Primeiro o objeto aparece e depois ele ganha sombra.
Notem que eu ainda não sei onde se dará a fusão e se essa sutileza será visível.
Em todo caso, melhor pecar pelo excesso.
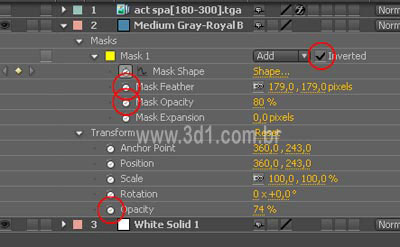
O CS3 tem uma bela biblioteca de backgrounds incorporados, facilmente configuráveis. O After 7 também.
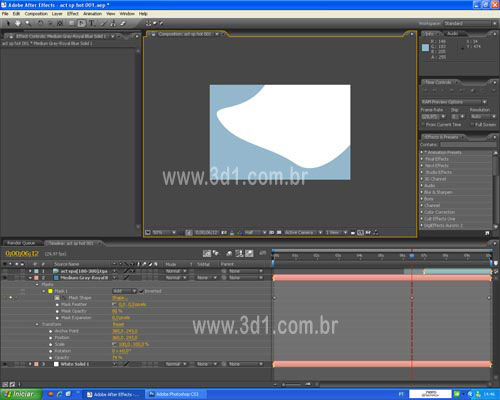
Mas optei por criar o sólido azul, inserir nele uma máscara oval, invertê-la e animar o mask shape conforme a figura ao lado.
Mas optei por criar o sólido azul, inserir nele uma máscara oval, invertê-la e animar o mask shape conforme a figura ao lado.
A figura ao lado mostra onde criar a referida máscara.
Dois cliques no botão e a máscara assume o tamanho do sólido em que ela será inserida.
Não se esqueça de invertê-la, como mostrado na figura de dois blocos acima.
Aqui resolvi salvar esta etapa para ajudar os iniciantes.
É o arquivo 3d1 sphot 001 assina.aep ( lembrando as normas de gerenciamento ) que você pode fazer o download mais abaixo.
Para abrí-lo, o After irá reclamar que a sequência act spa não foi encontrada ( Pois ela foi endereçada no meu computador e não no de vocês ).
Encontrá-la é simples; botão direito no nome, Replace Footage > File ( ou Ctrl + H ).
É só procurar na pasta que você renderizou a sequência no 3ds max.
Dois cliques no botão e a máscara assume o tamanho do sólido em que ela será inserida.
Não se esqueça de invertê-la, como mostrado na figura de dois blocos acima.
Aqui resolvi salvar esta etapa para ajudar os iniciantes.
É o arquivo 3d1 sphot 001 assina.aep ( lembrando as normas de gerenciamento ) que você pode fazer o download mais abaixo.
Para abrí-lo, o After irá reclamar que a sequência act spa não foi encontrada ( Pois ela foi endereçada no meu computador e não no de vocês ).
Encontrá-la é simples; botão direito no nome, Replace Footage > File ( ou Ctrl + H ).
É só procurar na pasta que você renderizou a sequência no 3ds max.
Vector Paint
Esta parte vai requerer um pouco mais de conhecimento de ambos os softwares que estamos trabalhando.
Eu mesmo não sei se vou explicar sem causar mais dúvidas que esclarecimentos. :)
Vamos tentar.
Se o seu PC é poderoso, você deixou o arquivo 3d1 sphot 003 marca aberto no 3ds max até agora, o download deste arquivo está na primeira parte deste tutorial.
Volte nele, dê um hide no SP e renderize de novo, com Range de 180 a 224 e nome act spb.tga.
Não julguei necessário salvar outro modelo com a alteração porque ela é muito evidente.
Em todo caso, precaução e caldo de galinha nunca é demais. :)
O que pretendemos? Vou fazer o SP sendo \"escrito\" por luzes.
Para isso vou usar o Vector Paint.
Mas estou em casa e não tenho tablet, portanto vou ter que desenhar com a \"precisão\" de um mouse de bolinha. :)
Assim, minha primeira providencia é uma fusão entre a animação com e sem o SP, pra garantir um efeito melhor acabado.
Enquanto o render tá no forno, voltemos ao After para continuarmos a saga.
Criei um novo sólido Black e desenhei uma máscara, confome a figura acima.
Esta parte vai requerer um pouco mais de conhecimento de ambos os softwares que estamos trabalhando.
Eu mesmo não sei se vou explicar sem causar mais dúvidas que esclarecimentos. :)
Vamos tentar.
Se o seu PC é poderoso, você deixou o arquivo 3d1 sphot 003 marca aberto no 3ds max até agora, o download deste arquivo está na primeira parte deste tutorial.
Volte nele, dê um hide no SP e renderize de novo, com Range de 180 a 224 e nome act spb.tga.
Não julguei necessário salvar outro modelo com a alteração porque ela é muito evidente.
Em todo caso, precaução e caldo de galinha nunca é demais. :)
O que pretendemos? Vou fazer o SP sendo \"escrito\" por luzes.
Para isso vou usar o Vector Paint.
Mas estou em casa e não tenho tablet, portanto vou ter que desenhar com a \"precisão\" de um mouse de bolinha. :)
Assim, minha primeira providencia é uma fusão entre a animação com e sem o SP, pra garantir um efeito melhor acabado.
Enquanto o render tá no forno, voltemos ao After para continuarmos a saga.
Criei um novo sólido Black e desenhei uma máscara, confome a figura acima.
Aplique um Venetian Blinds nele, cuja setagem está na figura ao lado.
( Vamos lá, acione o Black Solid 1 - F3 para visualizar os efeitos - Effects > Transition > Venetian Blinds ).
Ele gera uma \"persiana\" sobre a imagem revelando mais ou menos do fundo que animamos, de acordo com seu grau de transition.
( Vamos lá, acione o Black Solid 1 - F3 para visualizar os efeitos - Effects > Transition > Venetian Blinds ).
Ele gera uma \"persiana\" sobre a imagem revelando mais ou menos do fundo que animamos, de acordo com seu grau de transition.
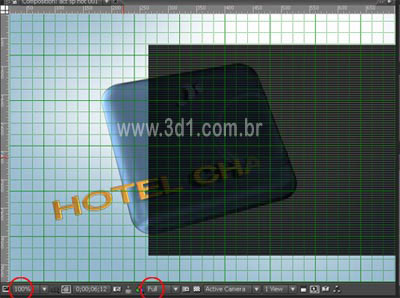
Os dois círculos mostram onde alterar a resolução e o tamanho da janela de visualização.
E o grid e as réguas você liga assim:
View > Show Rules ( ou Ctrl + R ) e View Show Grid ( ou Ctrl + \' ).
Tudo bem agora? Continuemos.
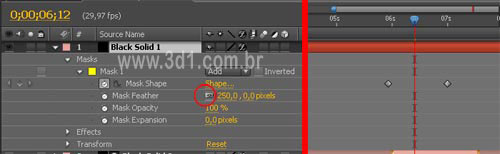
Na figura acima, desligue o \"cadeado\" que mantém o Feather nos dois eixos e digite 250 apenas para os pixels horizontais.
Não dá pra mostrar as máscaras; apenas no projeto.
Você pode abrí-lo para entender melhor o que está acontecendo.
Baixe o ZIP com os arquivos da composição no After Effects.
E o grid e as réguas você liga assim:
View > Show Rules ( ou Ctrl + R ) e View Show Grid ( ou Ctrl + \' ).
Tudo bem agora? Continuemos.
Na figura acima, desligue o \"cadeado\" que mantém o Feather nos dois eixos e digite 250 apenas para os pixels horizontais.
Não dá pra mostrar as máscaras; apenas no projeto.
Você pode abrí-lo para entender melhor o que está acontecendo.
Baixe o ZIP com os arquivos da composição no After Effects.
Arquivos
Aqui vocês poderão constatar que o segundo render já ficou pronto e já foi aplicado na cena. Explico mais adiante sua função.
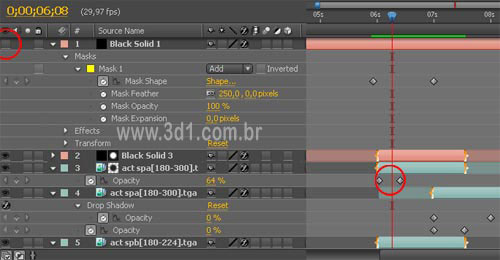
Adicione um novo Black Solid para fazermos a pintura vetorial.
Ctrl D para duplicar a sequência act spa na timeline.
Ajuste os keyframes e os end e start points conforme a figura acima.
Adicione um novo Black Solid para fazermos a pintura vetorial.
Ctrl D para duplicar a sequência act spa na timeline.
Ajuste os keyframes e os end e start points conforme a figura acima.
Desliguei momentaneamente o Black Solid 1 para visualização ( figura anterior ).
Altere momentaneamente o mode do Black Solid 3 para add, como mostra a figura acima, para você poder pintar \"sobre\" a imagem do SP como referência.
Altere momentaneamente o mode do Black Solid 3 para add, como mostra a figura acima, para você poder pintar \"sobre\" a imagem do SP como referência.
A idéia aqui é conseguirmos fazer um caminho sobre as letras, como na figura ao lado.
Acabei animando o Playback Speed para 15,00, aos 06;26, para que o desenho ocorresse mais rapidamente no final.
Acabei animando o Playback Speed para 15,00, aos 06;26, para que o desenho ocorresse mais rapidamente no final.
Terminado o desenho vamos aplicá-lo na cena:
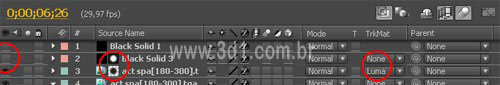
Preste atenção na figura ao lado.
Volte o mode do Black Solid para normal e mude o TrkMat da sequência para luma.
Repare que a visualização do Black Solid 3 também será desligada ( círculo mais à esquerda ) e dois novos ícones indicarão que o sólido onde está aplicada a pintura tornou-se máscara da sequência abaixo.
Ficou meio mussarela e meio calabresa, mas dá pro gasto. :)
Religue o Black Solid 1 ( as blinds ou persianas ) e veja o que temos.
A base está pronta para receber o acabamento.
Preste atenção na figura ao lado.
Volte o mode do Black Solid para normal e mude o TrkMat da sequência para luma.
Repare que a visualização do Black Solid 3 também será desligada ( círculo mais à esquerda ) e dois novos ícones indicarão que o sólido onde está aplicada a pintura tornou-se máscara da sequência abaixo.
Ficou meio mussarela e meio calabresa, mas dá pro gasto. :)
Religue o Black Solid 1 ( as blinds ou persianas ) e veja o que temos.
A base está pronta para receber o acabamento.
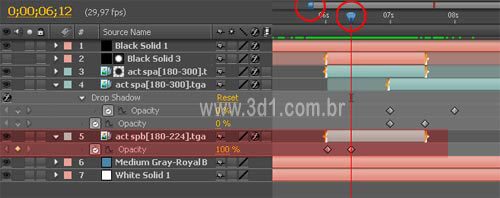
Para quem boiou, ou não pode abrir o projeto, ou é marrudo mesmo e está fazendo na raça e não entendeu a necessidade da sequência act spb, vai um complemento; ela serve como base para a pintura vetorial.
Aproveite a figura acima para entender também as funções das duas setinhas azuis assinaladas.
Uma é a navegação, que exibe informações dos layers onde é colocada e a outra é o scale da timeline, para vermos detalhes mais aproximados. São muito úteis para acertarmos keyframes, endframes e startframes com mais precisão.
Aproveite a figura acima para entender também as funções das duas setinhas azuis assinaladas.
Uma é a navegação, que exibe informações dos layers onde é colocada e a outra é o scale da timeline, para vermos detalhes mais aproximados. São muito úteis para acertarmos keyframes, endframes e startframes com mais precisão.
Faça o login para poder comentar
Vlady
Comentou em 16/06/2011 22:36
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711048.
Total de membros registrados: 138517
Últimos membros registrados: luciano pr, Davis123, diabecode, aldiriank1, nexagenkopen, GoldenRevivePlus, TroviranKapselnPreis, Williamcharses.
Usuário(s) on-line na última hora: 1252, sendo 2 membro(s) e 1250 visitante(s).
Membro(s) on-line na última hora: aljamenjitu, J.F.Verissimo.
Legenda: Administrador, Especial, Moderador, Parceiro .