Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Jomar Machado
Rio de Janeiro - RJ

Guilherme Galiciani
São Caetano do Sul - SP - SP

Walter
Cascavel - PR - AC

Guilherme Galiciani
São Caetano do Sul - SP - SP

bender
Lajeado-RS - RS
Portfólios Ver Mais

Tataum
Rio Preto SP

Tiago
Indaiatuba - AC

Mauricio-5p3ctr0
Recife PE - AC

d.kstro
São Paulo - SP
Tutoriais - Iluminação e efeitos
Crie um show pirotécnico com lasers
Tutorial baseado no livro 3D Studio Max - Tutoriais dos Mestres de Michele Bousquet
Software Utilizado: 3D Studio Max R3
Este tutorial foi pedido por muitas pessoas, e aí está os pedidos atendidos. Trata-se de um feixe de laser que percorre um caminho formando uma letra.
1º Passo - Criando a luz e modificando seus parâmetros
Para este tutorial você irá usar uma luz direcional (target direct). Nos parâmetros default do Max, os ângulos Hotspot e Fallof de uma luz direcional estão separados por 2 graus. Para o efeito de laser, estes ângulos deverão estar bem próximos um do outro. Vá até o menu File e escolha Preferences. Clique no painel Rendering e no campo Hotspot/Falloff, mude o valor de Angle Separation para 0,0. Clique em OK.
- No painel de comandos create, clique em lights e escolha target direct. Deixe Hotspot da luz em 0,5 e Falloff em 0,75. Ative Cast Shadows e defina a cor para R=0, Green=255, Blue=160.
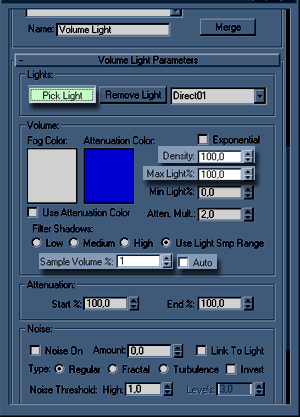
Para vizualizar o feixe de luz, precisaremos aplicar volume aos raios que ela produz. Para isso você tem que ir até o menu Rendering e escolher Environment na lista. Na janela Environment , no campo Atmosphere , clique em Add. Escolha Volume Light na caixa que vai aparecer. No campo de parâmetros ajuste os valores conforme a figura abaixo:
Tutorial baseado no livro 3D Studio Max - Tutoriais dos Mestres de Michele Bousquet
Software Utilizado: 3D Studio Max R3
Este tutorial foi pedido por muitas pessoas, e aí está os pedidos atendidos. Trata-se de um feixe de laser que percorre um caminho formando uma letra.
1º Passo - Criando a luz e modificando seus parâmetros
Para este tutorial você irá usar uma luz direcional (target direct). Nos parâmetros default do Max, os ângulos Hotspot e Fallof de uma luz direcional estão separados por 2 graus. Para o efeito de laser, estes ângulos deverão estar bem próximos um do outro. Vá até o menu File e escolha Preferences. Clique no painel Rendering e no campo Hotspot/Falloff, mude o valor de Angle Separation para 0,0. Clique em OK.
- No painel de comandos create, clique em lights e escolha target direct. Deixe Hotspot da luz em 0,5 e Falloff em 0,75. Ative Cast Shadows e defina a cor para R=0, Green=255, Blue=160.
Para vizualizar o feixe de luz, precisaremos aplicar volume aos raios que ela produz. Para isso você tem que ir até o menu Rendering e escolher Environment na lista. Na janela Environment , no campo Atmosphere , clique em Add. Escolha Volume Light na caixa que vai aparecer. No campo de parâmetros ajuste os valores conforme a figura abaixo:
- Feche a caixa de diálogo Environment.
2º Passo - Criando o texto e atribuindo parâmetros de animação
- Você pode criar o texto que quiser para o laser percorrer. No nosso exemplo utilizei a letra X. Para criar o texto basta ir no Menu Create, escolher Shapes e Tex. Usei uma fonte Brush Script para ilustrar o tutorial. Escolha a de sua preferência.
2º Passo - Criando o texto e atribuindo parâmetros de animação
- Você pode criar o texto que quiser para o laser percorrer. No nosso exemplo utilizei a letra X. Para criar o texto basta ir no Menu Create, escolher Shapes e Tex. Usei uma fonte Brush Script para ilustrar o tutorial. Escolha a de sua preferência.
- O próximo passo é criar um objeto que servirá de orientação para que o feixe de luz percorra o texto.Esse objeto é chamado de Dummy. Para criá-lo, você deve ir até o painel de comandos Create, ativar o botão Helpers e escolher Dummy. Crie no viewport Top ( o objeto dummy é um pequeno cubo e não é renderizado)/
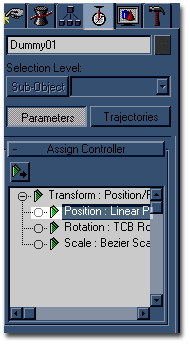
- Agora você irá aplicar propriedades de animação no dummy. Para isso selecione-o. No painel de comandos Motion, expanda a janela roll-out Assign Controler, que é acessada pelo botão Parameters. Escolha Position: Bezier(ou linear)Position na lista.
- Agora você irá aplicar propriedades de animação no dummy. Para isso selecione-o. No painel de comandos Motion, expanda a janela roll-out Assign Controler, que é acessada pelo botão Parameters. Escolha Position: Bezier(ou linear)Position na lista.
- Clique no botão assign controler e escolha Path na lista que irá aparecer. Clique em OK. No roll-out Path Parameters, clique em Pick Path (o botão irá ficar verde indicando seu funcionamento).De um clique no X (texto). Observe agora como o objeto dummy percorre o caminho do texto.(ative a tecla Play para ver a animação).
3º Passo - Animando o feixe de luz
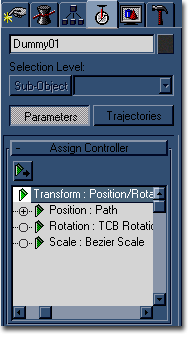
- Como eu havia dito, precisaríamos de um objeto para servir de guia de animação para o feixe de luz. Agora vomos atribuir ao feixe, propriedades de animação linkadas ao objeto dummy. Para isso, selecione a luz. No painel Motion, expanda a roll-out Assign Controler. Escolha Transform: Position/Rotation/Scale na lista.
3º Passo - Animando o feixe de luz
- Como eu havia dito, precisaríamos de um objeto para servir de guia de animação para o feixe de luz. Agora vomos atribuir ao feixe, propriedades de animação linkadas ao objeto dummy. Para isso, selecione a luz. No painel Motion, expanda a roll-out Assign Controler. Escolha Transform: Position/Rotation/Scale na lista.
- Clique no botão assign controler e escolha LookAt na lista que irá aparecer. Clique em OK. No roll-out LookAt Parameters, clique em Pick target (o botão irá ficar verde indicando seu funcionamento).e clique no Objeto Dummy. Observe agora como o feixe de luz percorre o caminho do texto.(ative a tecla Play para ver a animação).
4º Passo - Ajustando o tempo da animação
- Precisamos de um tempo de animação maior do que o default do Max (que é de 100 frames). Para aumentarmos o tempo, precisamos ativar a caixa de Parâmetros de tempo. Para isso clique no botão Time Configuration no canto inferior direito do Max.
4º Passo - Ajustando o tempo da animação
- Precisamos de um tempo de animação maior do que o default do Max (que é de 100 frames). Para aumentarmos o tempo, precisamos ativar a caixa de Parâmetros de tempo. Para isso clique no botão Time Configuration no canto inferior direito do Max.
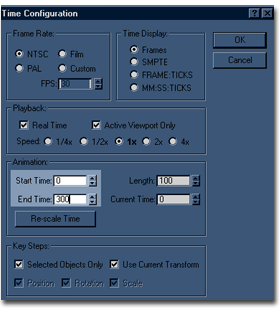
- Ativando o ícone irá abrir a caixa de configurações de tempo. Ajuste os valores Start Time = 0 e End time = 300, como mostra a figura abaixo:
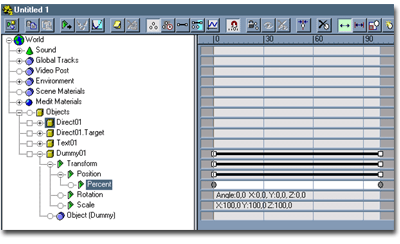
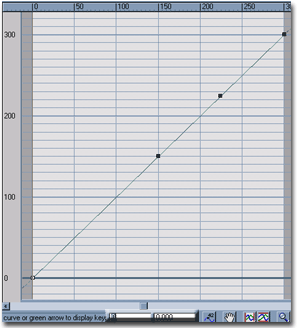
- Quando atribuimos um Path Controler a um objeto, ele percorrerá o caminho uma vez durante o tempo da animação. (no nosso caso o feixe irá percorrer do frame 0 até o frame 300).Isso é controlado por um parâmetro chamado de Percent, que nada mais é do que um parâmetro qeu \"diz\" ao objeto em que ponto do caminho ele deverá estar para um dado quadro.No frame 0, o valor de Percent é = 0,0. No frame 300, o valor de percent é = 100. Para essa nossa animação o feixe de luz deverá se mover vagarozamente, porém com a velocidade variando durante todo o percurso. Para isso precisamos modificar os valores de Parameter Curve Out-of-Range Types. Clique em Track View para abrir a janela Track VIew. Selecione o parâmetro Percent de Dummy 01 na lista hierárquica de cenas conforme a figura abaixo:
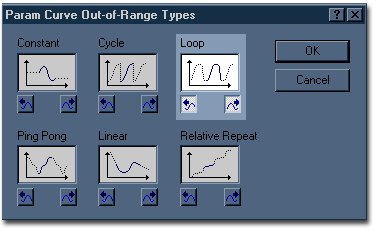
- Clique no ícone Function Curves.(o modo de vizualização passará a mostrar as curvas de animação). Clique em Param Curve Out-of-Range Types .Aparecerá a caixa de diálogo abaixo.Modifique para a opção Loop e clique em OK.
5º Passo - Alterando o tempo de ciclo do Dummy
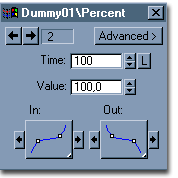
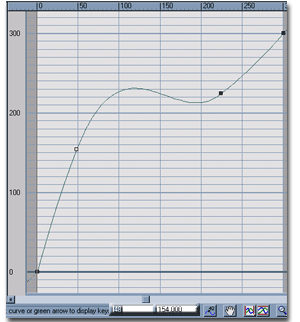
- O objeto dummy está completando um ciclo a cada 300 frames. Vamos alterar este ciclo para cada 100 frames. Clique na curva para ativá-la. Aparecerá os pontos extremos. Clique no ponto da extrema direita selecionando-o. Clique com o botão direito do mouse sobre este ponto para aparecer a caixa de diálogo de propriedades. Mude o valor time para 100, conforme mostra a figura abaixo:
- O objeto dummy está completando um ciclo a cada 300 frames. Vamos alterar este ciclo para cada 100 frames. Clique na curva para ativá-la. Aparecerá os pontos extremos. Clique no ponto da extrema direita selecionando-o. Clique com o botão direito do mouse sobre este ponto para aparecer a caixa de diálogo de propriedades. Mude o valor time para 100, conforme mostra a figura abaixo:
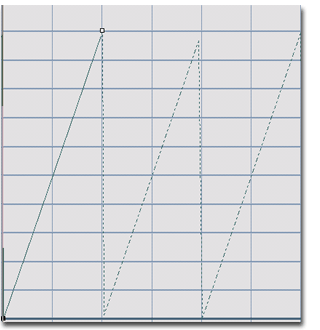
- Feche a janela e veja como está agora o gráfico de sua animação. Observe como o valor da porcentagem se repete.
6º Passo - Aplicando Ease curve
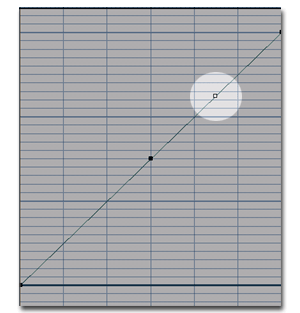
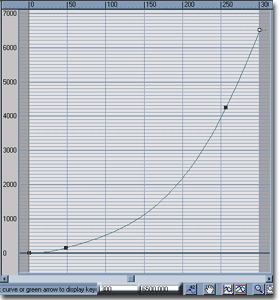
- Para o efeito que queremos temos que fazer com que o feixe primeiro percorra o caminho lentamente e depois vá alterando suavelocidade. Para isso vamos aplicar uma Ease Curve a Path percent do Dummy. Cliqeu em Apply Ease Curve na janela Track View .Expanda Percent e clique em Ease Curve. Precisamos agora adicionar mais um key no gráfico. Selecione a curva e clique no ícone addd Keys e clique no local da curva conforme mostra a imagem abaixo para acrescentar um novo key.
- Para o efeito que queremos temos que fazer com que o feixe primeiro percorra o caminho lentamente e depois vá alterando suavelocidade. Para isso vamos aplicar uma Ease Curve a Path percent do Dummy. Cliqeu em Apply Ease Curve na janela Track View .Expanda Percent e clique em Ease Curve. Precisamos agora adicionar mais um key no gráfico. Selecione a curva e clique no ícone addd Keys e clique no local da curva conforme mostra a imagem abaixo para acrescentar um novo key.
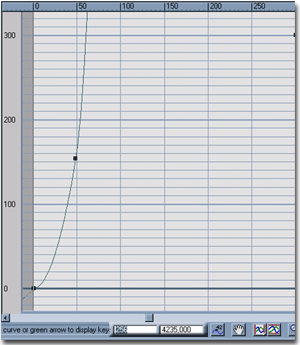
- Selecione agora cada ponto e altere os valores na caixa de texto na parte inferior da janela track view. Selecione o primeiro ponto e coloque tempo em 0 e valor em 0.
- Selecione o último key e deixe tempo em 300 e valor em 6500.Sua curva deve estar como a da figura abaixo.
7º Passo - Aplicando Scene Motion Blur
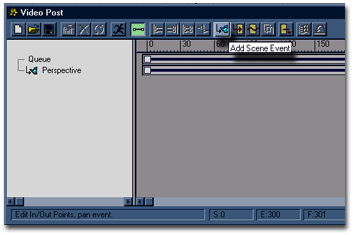
- O feixe já está se movimentando de maneira bem real, porém, precisamos aplicar Motion blur que faz com que crie rastros de movimento, deixando os movimentos bem mais realísticos.Para isso vá até o menu Rendering e clique em Video Post. De um clique em add scene event :
- O feixe já está se movimentando de maneira bem real, porém, precisamos aplicar Motion blur que faz com que crie rastros de movimento, deixando os movimentos bem mais realísticos.Para isso vá até o menu Rendering e clique em Video Post. De um clique em add scene event :
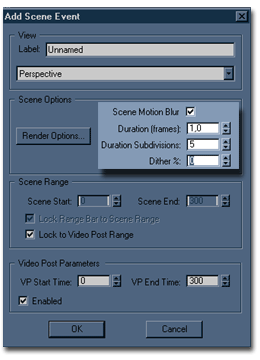
- Escolha Perspective ou Câmera se você tiver criado uma. Na janela Add Scene Event, no campo Scene Options ative Scene Motion Blur e deixe Duration em 1,0, Duration Subdivisions em 5 e Dither% em 0. De um clique em ok.
Fazendo o texto aparecer
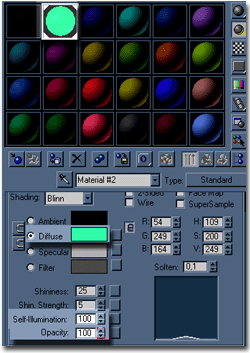
- Precisamos aplicar uma textura no texto e animá-la para ficar visível durante a animação.Abra o editor de materiais e selecione um slot vazio. Configure os parâmetros conforme a figura abaixo.Aplique ao texto.
- Precisamos aplicar uma textura no texto e animá-la para ficar visível durante a animação.Abra o editor de materiais e selecione um slot vazio. Configure os parâmetros conforme a figura abaixo.Aplique ao texto.
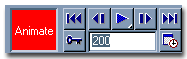
- Vamos agora animar os parâmetros de opacity.Com o time slider no frame 0 mude o valor de Opacity para 0. Role o time slider para o frame 200. Clique no botão animate (ele vai ficar vermelho indicando sua ação). Mude então o parâmetro Opacity para 100.Observe que as setinhas ao lado da caixa de parâmetros ficaram vermelhas indicando que estão animadas.
- Pronto. Agora sua animação está finalizada.Você pode renderizar sua animação final clicando em execute sequence no vídeo post. Salve o arquivo em avi para ver a animação.
Dica: Você pode atribuir um Lens Effect Glow através do vídeo post no texto para dar mais ênfase ao seu brilho.Experimente outros filtros como O Highlight por exemplo.
Dica: Você pode atribuir um Lens Effect Glow através do vídeo post no texto para dar mais ênfase ao seu brilho.Experimente outros filtros como O Highlight por exemplo.
Faça o login para poder comentar
Cursi Design
Comentou em 17/12/2007 15:23
Ver comentário
Moapictures
Comentou em 17/12/2007 08:59
Ver comentário
Bruno
Comentou em 14/12/2007 13:25
Ver comentário
Moapictures
Comentou em 12/12/2007 15:54
Ver comentário
Bruno
Comentou em 12/12/2007 10:23
Ver comentário
saulo lisias
Comentou em 11/12/2007 22:31
Ver comentário
paulinhomogi
Comentou em 05/12/2007 14:07
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711048.
Total de membros registrados: 138517
Últimos membros registrados: luciano pr, Davis123, diabecode, aldiriank1, nexagenkopen, GoldenRevivePlus, TroviranKapselnPreis, Williamcharses.
Usuário(s) on-line na última hora: 1325, sendo 4 membro(s) e 1321 visitante(s).
Membro(s) on-line na última hora: Vivizulian, Sergio1987, TadeuB79, holtenodro.
Legenda: Administrador, Especial, Moderador, Parceiro .