Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Caue Rodrigues
Serra-ES - ES

An3dre
Araras / SP - SP

3DStation
Goiania - GO

Alisson Braga
Maceió - AL - AC

clebercmds
Timbó - SC - SC
Portfólios Ver Mais

Pedras
SP- santo andre - AC

DDArquitetura
Brasil

Mtgm1000
curitiba - AC

Ricardo
Montreal - Quebec - Canada - AC
Tutoriais - Utilidades
Nesse tutorial será mostrado como é póssível, criar uma promoção usando vídeo digital e motion graphics no combustion, uma vez entendido, você poderá usar seus próprios clips e backgrounds.
Os arquivos para esse tutorial vc pode baixar nesse endereço:
http://www.creativecow.net/articles/roderick_lee/tv_internet_trans/tutorial.zip
Os arquivos para esse tutorial vc pode baixar nesse endereço:
http://www.creativecow.net/articles/roderick_lee/tv_internet_trans/tutorial.zip
1° passo :
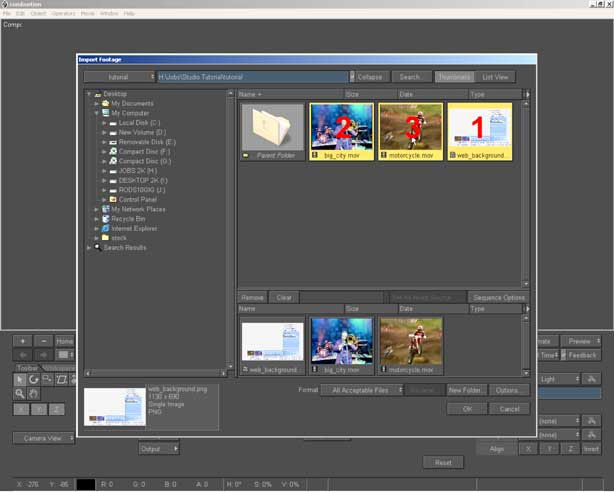
Comece uma nova composição. No menu File (A) escolha new. Na caixa de diálogo, escolha composite para o tipo, de o nome de web trasition, escolha NTSC DV para o formato, entre com 2 segundos ou 60 frames para a duração, escolha 3D para o modo e clique ok. No menu File (A) escolha import footage. Na caixa de dialogo, procure os arquivos que foram baixados, segure Ctrl e selecione nessa ordem, web background, big city.mov e motocycle.mov e clique ok. isso carregará os arquivos na composição.
Comece uma nova composição. No menu File (A) escolha new. Na caixa de diálogo, escolha composite para o tipo, de o nome de web trasition, escolha NTSC DV para o formato, entre com 2 segundos ou 60 frames para a duração, escolha 3D para o modo e clique ok. No menu File (A) escolha import footage. Na caixa de dialogo, procure os arquivos que foram baixados, segure Ctrl e selecione nessa ordem, web background, big city.mov e motocycle.mov e clique ok. isso carregará os arquivos na composição.
passo 2 :
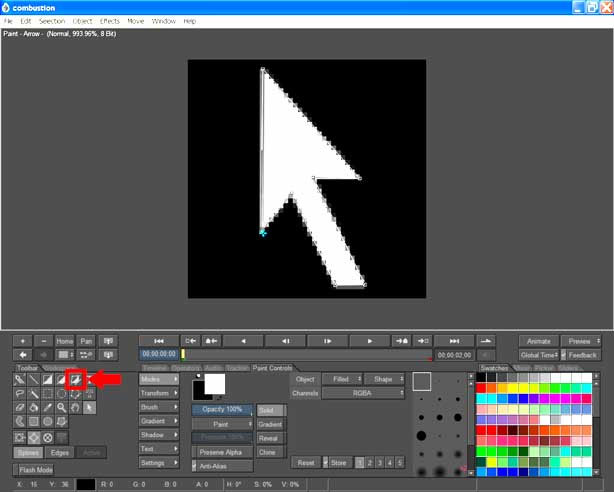
Faça sua seta (cursor): No menu object (B) escolha New layer, na caixa de diálogo, escolha Paint para o tipo, de o nome de arrow, escolha Custon para o formato, entre com 50 para altura e largura, entre com 2 segundos na duração, selecione transparent e clique ok. Na bara de ferramenta Paint (C) selecione a ferramenta filled polygon. Clique na parte de baixo do ícone. Dê um zoom na viewport e comece a desenhar, clique no primeiro ponto para fechar o polygono. click na área de trabalho, (D) e de um duplo clique em web trasition. Clique no botão home (E)
Faça sua seta (cursor): No menu object (B) escolha New layer, na caixa de diálogo, escolha Paint para o tipo, de o nome de arrow, escolha Custon para o formato, entre com 50 para altura e largura, entre com 2 segundos na duração, selecione transparent e clique ok. Na bara de ferramenta Paint (C) selecione a ferramenta filled polygon. Clique na parte de baixo do ícone. Dê um zoom na viewport e comece a desenhar, clique no primeiro ponto para fechar o polygono. click na área de trabalho, (D) e de um duplo clique em web trasition. Clique no botão home (E)
Passo 3:
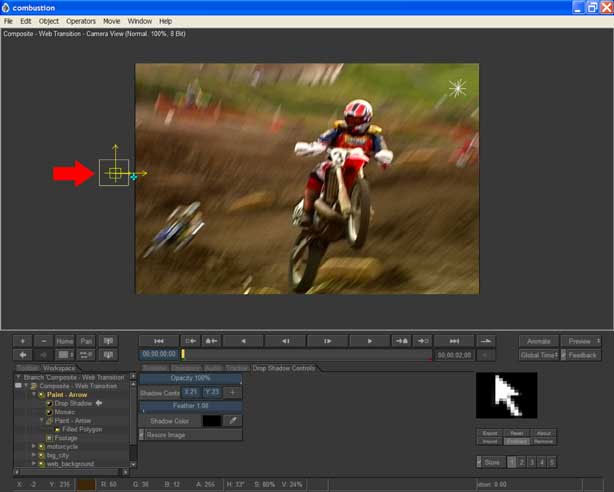
Modificando a camada arrow: clique com o botão direito sobre a camada arrow, no menu escolha Operators>Stylize>Mosaic. No Mosaic controls (F), ajuste o cell size pra 3. Clique com o botão direito sobre a camada arrow. No menu escolha Operators>Stylize>drop shadow. No drop Shadow controls, mude Shadow center coordinates para X21, Y23 e o feather para 1. ajuste o tamanho da imagem, quando se adiciona o mosaic, temos a impressão de que a seta foi alargada, click e arraste a camada para a esquerda, fora do composite.
Modificando a camada arrow: clique com o botão direito sobre a camada arrow, no menu escolha Operators>Stylize>Mosaic. No Mosaic controls (F), ajuste o cell size pra 3. Clique com o botão direito sobre a camada arrow. No menu escolha Operators>Stylize>drop shadow. No drop Shadow controls, mude Shadow center coordinates para X21, Y23 e o feather para 1. ajuste o tamanho da imagem, quando se adiciona o mosaic, temos a impressão de que a seta foi alargada, click e arraste a camada para a esquerda, fora do composite.
Passo 4:
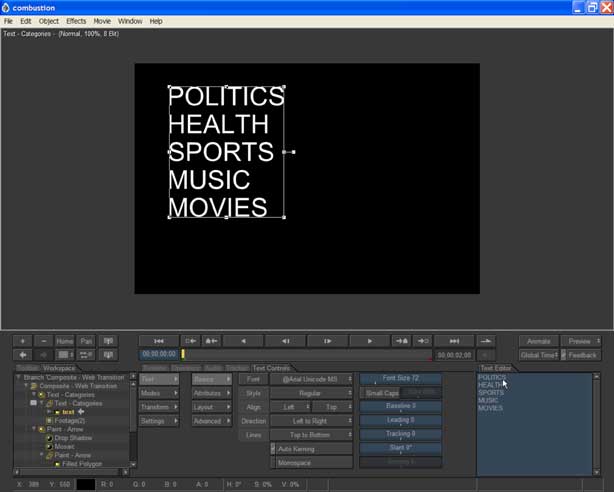
Criando o texto das categorias: Na área de trabalho clique em web trasition, no menu object (B) escolha new layer, Na caixa de dialogo, escolha text para o tipo, de o nome de categorias, escolha NTSC DV para o formato, a duração e a trasparência já devem estar ajustadas, clique ok. Clique no text editor (G) digite, Politica, Saúde, esportes, música e filmes, um abaixo do outro. Em text controls, mude a fonte para 32, clique em font button, escolha ARIAL, clique ok. Mude a leading para 3, click em attributes button and click em color chip, em Color Picker mude red e green para 0% e blue para 50%, clique ok.
Criando o texto das categorias: Na área de trabalho clique em web trasition, no menu object (B) escolha new layer, Na caixa de dialogo, escolha text para o tipo, de o nome de categorias, escolha NTSC DV para o formato, a duração e a trasparência já devem estar ajustadas, clique ok. Clique no text editor (G) digite, Politica, Saúde, esportes, música e filmes, um abaixo do outro. Em text controls, mude a fonte para 32, clique em font button, escolha ARIAL, clique ok. Mude a leading para 3, click em attributes button and click em color chip, em Color Picker mude red e green para 0% e blue para 50%, clique ok.
Passo 5:
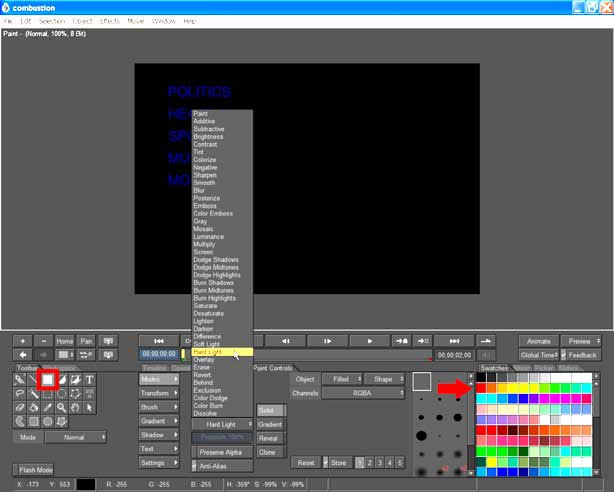
Modificando a camada de texto e criando texto (weblink): Na área de trabalho, de um clique com o botão direito no objeto texto, no menu escolha operator>stylize>Mosaic. Em Mosaic controls (F) ajuste cell size para 2. De um clique com o botão direito na camada texto, no menu escolha operators>paint. Clique na barra de ferramenta paint (C). escolha Filled rectangle tool, selecione a cor vermelha na paleta de cores, escolha Hard light no Paint transfer mode. Na viewport, faça um retângulo em volta da palavra esportes, acione o botão Animate (H). clique em current frame field ( I ) e digite 1 segundo, ou 30 frames. selecione a ferramenta arrow, Na viewport, arraste o retângulo para baixo na palavra música.
Modificando a camada de texto e criando texto (weblink): Na área de trabalho, de um clique com o botão direito no objeto texto, no menu escolha operator>stylize>Mosaic. Em Mosaic controls (F) ajuste cell size para 2. De um clique com o botão direito na camada texto, no menu escolha operators>paint. Clique na barra de ferramenta paint (C). escolha Filled rectangle tool, selecione a cor vermelha na paleta de cores, escolha Hard light no Paint transfer mode. Na viewport, faça um retângulo em volta da palavra esportes, acione o botão Animate (H). clique em current frame field ( I ) e digite 1 segundo, ou 30 frames. selecione a ferramenta arrow, Na viewport, arraste o retângulo para baixo na palavra música.
passo 6:
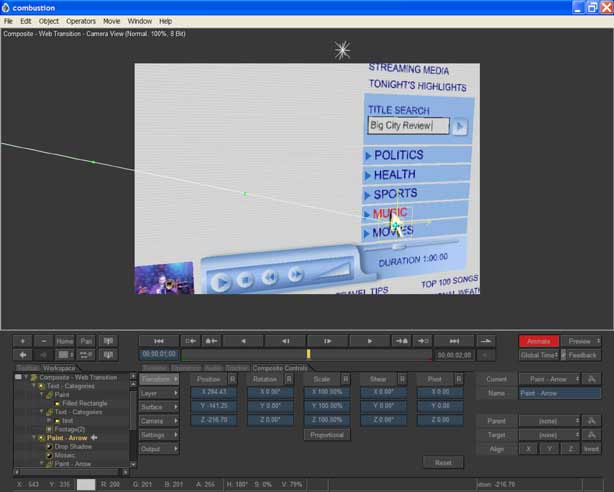
Animando a câmera e reposicionando as camadas. Clique na área de trabalho (D), de um duplo clique em web trasition, clique no ícone da câmera. Mude a X rotation para 7 e a Y rotation para 17. Desative o botão animate. Na área de trabalho , selecione a camda web background. Mude a X position para 165 e a Y position para ?87. Na área de trabalho selecione a camada do texto, na viewport segure e arraste o texto para os 5 espaços vazios na web background. Acione o botão animate. Na área de trabalho, selecione a camada arrow. Na viewport, clique e arraste a camada para a palavra Música.
Animando a câmera e reposicionando as camadas. Clique na área de trabalho (D), de um duplo clique em web trasition, clique no ícone da câmera. Mude a X rotation para 7 e a Y rotation para 17. Desative o botão animate. Na área de trabalho , selecione a camda web background. Mude a X position para 165 e a Y position para ?87. Na área de trabalho selecione a camada do texto, na viewport segure e arraste o texto para os 5 espaços vazios na web background. Acione o botão animate. Na área de trabalho, selecione a camada arrow. Na viewport, clique e arraste a camada para a palavra Música.
passo 7:
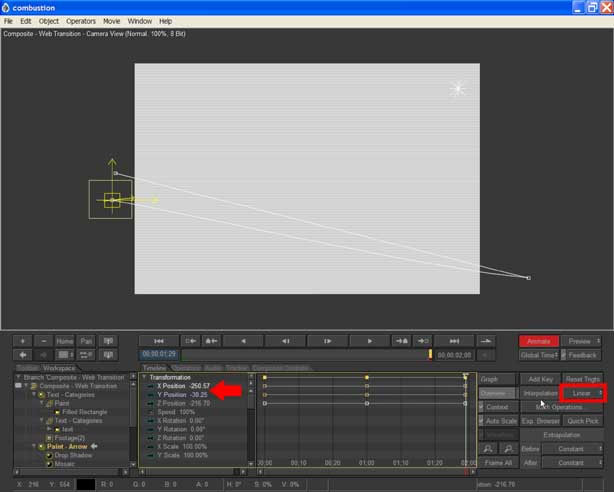
Finalizando a animação: Clique no botão go to end (J). Na área de trabalho, clique em câmera mude a X e Y rotation para 0. Na área de trabalho, clique na camada arrow. Na viewport, click e erraste a camada para a esquerda fora do composite. Clique na timeline (K). Na timeline, selecione X/Y valores e mude interpolation para linear. Na área de trabalho clique em câmera. Na timeline, selecione a X/Y rotation valores e mude interpolation para linear. Na camada texto, Pain operator, selecione filled rectangle. Na timeline, selecione X/Y Position valores e mude a interpolation para constant.
Finalizando a animação: Clique no botão go to end (J). Na área de trabalho, clique em câmera mude a X e Y rotation para 0. Na área de trabalho, clique na camada arrow. Na viewport, click e erraste a camada para a esquerda fora do composite. Clique na timeline (K). Na timeline, selecione X/Y valores e mude interpolation para linear. Na área de trabalho clique em câmera. Na timeline, selecione a X/Y rotation valores e mude interpolation para linear. Na camada texto, Pain operator, selecione filled rectangle. Na timeline, selecione X/Y Position valores e mude a interpolation para constant.
Passo 8:
Adicionar e cortar: Na área de trabalho, clique com o botão direito em motorcycle, no menu escolha Operators>Edit. Clique em edit (F) em edit controls, clique em go to previous segment, e clique em Pick operator button. Na caixa de dialogo operator picker, clique no íten big city e clique ok.
Pronto agora é só renderizar....
Bom galera espero ter ajudado em alguma coisa,esse é minha primeira tradução mas, logo estarei fazendo outras.
O que a gente não pode esquecer, é que isso é só pra dar uma idéia das ferramentas e o que elas são capazes de fazer, o grande lance é testar outras configurações e entender como isso afeta a composição, assim logo estarão fazendo seus próprios projetos.
Abraço !!
AKENATON
http://www.creativecow.net/articles/roderick_lee/tv_internet_trans/transition_final.mov nesse link está o video final
Este tutorial foi retirado de creativecow e elaborado por LEE RODERICK
Adicionar e cortar: Na área de trabalho, clique com o botão direito em motorcycle, no menu escolha Operators>Edit. Clique em edit (F) em edit controls, clique em go to previous segment, e clique em Pick operator button. Na caixa de dialogo operator picker, clique no íten big city e clique ok.
Pronto agora é só renderizar....
Bom galera espero ter ajudado em alguma coisa,esse é minha primeira tradução mas, logo estarei fazendo outras.
O que a gente não pode esquecer, é que isso é só pra dar uma idéia das ferramentas e o que elas são capazes de fazer, o grande lance é testar outras configurações e entender como isso afeta a composição, assim logo estarão fazendo seus próprios projetos.
Abraço !!
AKENATON
http://www.creativecow.net/articles/roderick_lee/tv_internet_trans/transition_final.mov nesse link está o video final
Este tutorial foi retirado de creativecow e elaborado por LEE RODERICK
Faça o login para poder comentar
luisaum_gma
Comentou em 21/07/2005 02:00
Ver comentário
luisaum_gma
Comentou em 21/07/2005 01:17
Ver comentário
caroti
Comentou em 20/07/2005 19:54
Ver comentário
AKENATON
Comentou em 20/07/2005 19:43
Ver comentário
luisaum_gma
Comentou em 20/07/2005 18:42
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711048.
Total de membros registrados: 138517
Últimos membros registrados: luciano pr, Davis123, diabecode, aldiriank1, nexagenkopen, GoldenRevivePlus, TroviranKapselnPreis, Williamcharses.
Usuário(s) on-line na última hora: 1260, sendo 2 membro(s) e 1258 visitante(s).
Membro(s) on-line na última hora: holtenodro, Rodrigo.
Legenda: Administrador, Especial, Moderador, Parceiro .