Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

mauriciod3d
São Lepoldo _RS - RS

Gaona
Brasil - AC

Designer RS
Bento Gonçalves - RS - RS

thilima3d
Brasil - AC

clebercmds
Timbó - SC - SC
Portfólios Ver Mais

WanderTarga
Brasil - AC

wiliam.mendes
Campinas

sandrosp5
Brasil - SP

Valmor
Blumenau-SC - SC
Tutoriais - Outros softs 3D
Seja bem vindo ao segundo Tutorial de Zbrush da 3D1. Espero que você tenha lido o primeiro tutorial antes de ler este.
Neste tutorial vamos começar a fazer nossos primeiros desenhos.
Primeira coisa que faremos, é entrar no modo Standard de visualização do programa. Como descrito no ultimo tutorial, este modo é utilizado pela maioria das pessoas. Por que realmente é perfeito. Está tudo as suas mãos.
Neste tutorial vamos começar a fazer nossos primeiros desenhos.
Primeira coisa que faremos, é entrar no modo Standard de visualização do programa. Como descrito no ultimo tutorial, este modo é utilizado pela maioria das pessoas. Por que realmente é perfeito. Está tudo as suas mãos.
Como podemos ver nitidamente no modo \"Standard\" ele dividirá o seu Zbrush em 3 Partes.
No canto esquerdo estão as Ferramentas de desenho (como ocorre no Photoshop ou outros programas de imagem).
No canto direito Estão as opções de Visualização. Aqui que rotacionaremos, daremos Zoom, etc.
No topo estão os modos e propriedades.
No canto esquerdo estão as Ferramentas de desenho (como ocorre no Photoshop ou outros programas de imagem).
No canto direito Estão as opções de Visualização. Aqui que rotacionaremos, daremos Zoom, etc.
No topo estão os modos e propriedades.
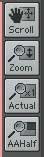
Começaremos pelo canto direito. Nele vemos 4 ícones acesos, e vários apagados. Mas todos eles são muito semelhantes, e servem para você definir a Visualização do desenho/modelo na tela.
Scroll - Serve para você alterar a posição do Canvas (o seu papel). O mesmo pode ser feito segurando a barra de \"ESPAÇO\" e movendo com o mouse.
Zoom - Clicando e segurando o mouse. E movendo-o para baixo, você dará Zoom Maior no Canvas. E para cima você diminuirá o Zoom do Canvas. Este zoom distorce o Canvas. Como acontece se você der zoom em qualquer imagem 2D.
X1 Actual - É o mesmo que 100%. É você ver o Canvas no seu tamanho original.
AAHalf - Você verá o canvas em tamanho 25%.
Quando novos itens deixem de ser invisíveis, voltamos a descrever este lado direito.
Scroll - Serve para você alterar a posição do Canvas (o seu papel). O mesmo pode ser feito segurando a barra de \"ESPAÇO\" e movendo com o mouse.
Zoom - Clicando e segurando o mouse. E movendo-o para baixo, você dará Zoom Maior no Canvas. E para cima você diminuirá o Zoom do Canvas. Este zoom distorce o Canvas. Como acontece se você der zoom em qualquer imagem 2D.
X1 Actual - É o mesmo que 100%. É você ver o Canvas no seu tamanho original.
AAHalf - Você verá o canvas em tamanho 25%.
Quando novos itens deixem de ser invisíveis, voltamos a descrever este lado direito.
O menu do lado esquerdo é muito complexo. Vou tentar passar o máximo possível, mas com o tempo você descobrirá sempre mais segredos por si só. A teoria inicial que eu gostaria de Passar é do Alpha. Se você mexe com o Photoshop já terá uma leve idéia do que é o Alpha. Imagíne-se olhando por uma janela de vidro amarelado. Do outro lado várias pessoas de camisa Colorida. Como a própria cor do vidro é Amarelo. É natural ver as pessoas do outro lado bem amareladas certo? Funciona como a mistura de cores. Quando estávamos na escola aprendemos a misturar cores primárias e formar secundárias certo? O vidro funciona como misturar o Amarelo as demais cores.
Vou um pouco mais além agora. O que aconteceria se este vidro ao invés de Amarelo por completo, fosse um Degradê de amarelo? Ou seja o lado esquerdo dele totalmente transparente, ja o lado direito totalmente amarelado.. e no centro a formação do degradê, se tornando cada vez mais amarelado quando olhamos para a direita. Viríamos as pessoas do lado esquerdo normal. E quanto mais as pessoas estiverem pro lado direito Mais amareladas elas ficariam certo? Ou seja, maior quantidade de amarelo, naquelas misturas do tempo de colégio. A lógica do uso de Alphas no ZBrush não é difícil de entender.
A parte mais transparente da nossa Vidraça, é também representada por transparente (normalmente cinza, pois o fundo das janelas do Zbrush são cinzas e transparente se vê através visualizando o fundo). Já a parte mais Amarelada da nossa janela é representada no programa por BRANCO, já que este é a junção de todas as cores, e a cor mais clara que existe. Até aqui tudo bem? Continuamos além. Agora no Zbrush faremos desenhos de profundidade. Pra definirmos que área do desenho será mais profunda, utilizaremos Alpha. Ou seja, desenharemos na tela.. Mas podemos definir o quanto pra dentro da tela (lá pra dentro do monitor) queres que nosso desenho alcance.
Agora vêm o mais importante:
No ZBrush as cores CLARAS são pra fora da tela, e as cores escuras são pra dentro. É como se tivéssemos uma lanterna em nossos olhos. E estivéssemos em um quarto escuro. Os objetos mais próximos da nossa visão vão receber a luz da lanterna mais direta. Já os objetos mais distantes da luz, são mais escuros. Escuro é preto. E preto não é cor. Preto é ausência total de todas as cores. Ou seja, preto é \"não ter cor\" ou seja o Transparente da nossa vidraça. E o Branco é todas as cores, o amarelo da nossa vidraça. Se nossa vidraça tivesse no Zbrush (ignorando o que está atrás da vidraça). O lado direito dela estaria mais pra fora da tela. E o lado esquerdo lá pra dentro do monitor.
Vou um pouco mais além agora. O que aconteceria se este vidro ao invés de Amarelo por completo, fosse um Degradê de amarelo? Ou seja o lado esquerdo dele totalmente transparente, ja o lado direito totalmente amarelado.. e no centro a formação do degradê, se tornando cada vez mais amarelado quando olhamos para a direita. Viríamos as pessoas do lado esquerdo normal. E quanto mais as pessoas estiverem pro lado direito Mais amareladas elas ficariam certo? Ou seja, maior quantidade de amarelo, naquelas misturas do tempo de colégio. A lógica do uso de Alphas no ZBrush não é difícil de entender.
A parte mais transparente da nossa Vidraça, é também representada por transparente (normalmente cinza, pois o fundo das janelas do Zbrush são cinzas e transparente se vê através visualizando o fundo). Já a parte mais Amarelada da nossa janela é representada no programa por BRANCO, já que este é a junção de todas as cores, e a cor mais clara que existe. Até aqui tudo bem? Continuamos além. Agora no Zbrush faremos desenhos de profundidade. Pra definirmos que área do desenho será mais profunda, utilizaremos Alpha. Ou seja, desenharemos na tela.. Mas podemos definir o quanto pra dentro da tela (lá pra dentro do monitor) queres que nosso desenho alcance.
Agora vêm o mais importante:
No ZBrush as cores CLARAS são pra fora da tela, e as cores escuras são pra dentro. É como se tivéssemos uma lanterna em nossos olhos. E estivéssemos em um quarto escuro. Os objetos mais próximos da nossa visão vão receber a luz da lanterna mais direta. Já os objetos mais distantes da luz, são mais escuros. Escuro é preto. E preto não é cor. Preto é ausência total de todas as cores. Ou seja, preto é \"não ter cor\" ou seja o Transparente da nossa vidraça. E o Branco é todas as cores, o amarelo da nossa vidraça. Se nossa vidraça tivesse no Zbrush (ignorando o que está atrás da vidraça). O lado direito dela estaria mais pra fora da tela. E o lado esquerdo lá pra dentro do monitor.
O Projection Master não vamos ver agora, por que é para ser utilizado apenas com objetos em 3D. Tudo o que você precisa saber agora, é que é um Plug-in, significa que foi inserido de fora no Zbrush. E vai nos auxiliar com pinturas em objetos 3D.
Imagine que você está escrevendo em Argila ou barro. E está utilizando uma Faca para escrever. Neste caso a faca é seu \"TOOL\" e se você fizer mais força com o braço na argila, as letras vão ficar mais pra dentro da argila, se fizer menos força as letras vão ficar menos profundas.. e muito pouca força as letras nem se quer aparecem. Você definiria esta força no \"ALPHA\" . Onde o Branco têm uma intensidade maior, o transparente uma menor, como já dito. Mas sabemos que a ponta da faca é Oval. Ou seja. O centro dela vai ir mais fundo, que a parte da curvatura dela. Diria que o centro é mais branco, e a curvatura mais transparente. O item TOOL é a ferramenta que iremos utilizar para o desenho. Clicar nele mostrará várias ferramentas como mostra abaixo:
Perceba que possuímos 3 Linhas de Tools. Ou seja, 3 linhas de ferramentas de desenho.
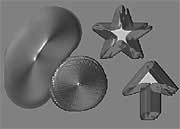
Praticamente as 2 primeiras linhas serão mais utilizadas para objetos 2D. E a terceira linha é composta só por objetos 3D. Perceba ainda que o terceiro item está apagado (segunda imagem ao lado). Significa que este está selecionado. A Bola vermelha (último ítem). É a Zsphere, um novo meio de se modelar em 3D. É a responsável por tornar o Zbrush uma ferramenta tão conhecida. Veremos nos próximos tutoriais. Quando nós criármos o nosso próprio objeto, ele automáticamente criará e estará na Quarta linha. Ainda com o terceiro item de Tools selecionado (Simple Brush). Vamos clicar em Alpha.
Praticamente as 2 primeiras linhas serão mais utilizadas para objetos 2D. E a terceira linha é composta só por objetos 3D. Perceba ainda que o terceiro item está apagado (segunda imagem ao lado). Significa que este está selecionado. A Bola vermelha (último ítem). É a Zsphere, um novo meio de se modelar em 3D. É a responsável por tornar o Zbrush uma ferramenta tão conhecida. Veremos nos próximos tutoriais. Quando nós criármos o nosso próprio objeto, ele automáticamente criará e estará na Quarta linha. Ainda com o terceiro item de Tools selecionado (Simple Brush). Vamos clicar em Alpha.
Aqui em cima vemos várias opções de Alpha. Como já foi dito. Quanto mais branco for a região do Alpha, maior volume ele criará. Quanto mais transparente menor volume. Faça testes de desenho com vários Alphas. Para você perceber na prática o que falamos tanto até agora sobre Alpha.
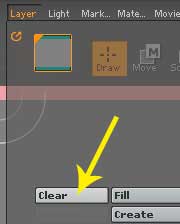
O Zbrush Trabalha com Layers (Camadas) como o Photoshop. Ou seja você pode ter uma pessoa em uma camada, e o Fundo em outra. E a qualquer momento apenas mudar a posição da camada da pessoa, ou a do fundo. Não estando conectadas entre si. Não vou entrar em detalhes sobre layers agora, só estou entrando neste assunto para você saber que para apagar os desenhos que você fez de teste de Alpha. Basta ir no menu \"Layer\" e clicar no botao \"Clear\" que ele vai apagar o layer que você desenhou (o único layer).
Em Stroke nós definimos a maneira que o desenho deve se comportar. Por exemplo, queremos fazer \"linhas\", ou queremos fazer \"círculos\", \"quadrados\" ou utilizar um Spray.
Nós vamos ver cada tipo de desenho da segunda imagem ao lado.
Nós vamos ver cada tipo de desenho da segunda imagem ao lado.
Aqui nós vemos duas linhas de maneiras para fazer o desenho. E embaixo há um quadro onde apenas o botão \"Mouse Avg\" está aparecendo. No caso estamos seleciondo o Primeiro item (Dots). E este por sua vez só possue a opção \"Mouse Avg\" configurável na parte de parâmetros, mas outras \"Strokes\" terão outros parâmetros. Mouse Avg é a pressição do mouse. Ou seja, se estiver com um valor baixo. E vc clicar em qualquer lugar da tela, é exatamente onde vc clicou q ele desenhará. Já se você colocar um valor alto, ele fará pequenos cálculos matemáticos para definir a melhor posição de desenho. Isto não dá para ser notado com simples pontos na tela. Mas é mais visível com desenhos rápidos sem soltar o botão do mouse. O desenho parecerá menos cerrilhado, pois ele controlará o movimento contínuo do mouse.
Esta primeira opção é a \"Dots\". Ou seja, pontos. Ao fazer um desenho qualquer vai parecer que você está desenhando uma linha, mas na verdade será um segmento de pontos. Tente fazer movimentos muito rápidos que você notará.
A segunda Stroke é a \"DragRect\". Com ela você clica em um determinado ponto da tela para desenhar. E sem soltar o botao do mouse define o tamanho. Ela possue a mais o parâmetro \"Scale\". Que definirá a normalidade do desenho. Ou seja, em desenhos de profundidade temos 3 direções. X,Y e Z. Scale alto garantirá que ele está criando uniforme nos 3 eixos.
Na sequência temos 2 \"Spray\".
Eles possuem os mesmos parâmetros. Porém o primeiro utiliza cor, já o segundo não.
Placement - É a distância entre os pontos do spray. Distancias grandes espalhará mais o spray. Distâncias menores tornará o spray mais denso.
Scale - Aqui terá um sentido um pouco diferente. Trata-se da diferença de tamanho entre os pingos do spray. Um valor baixo todos os pingos terão o mesmo tamanho. Valor alto o contraste de tamanhos será bem mais visivel.
Flow - Nada mais é do que o Fluxo de pingos do spray. Maior sairá bastante pingos, menor sairão poucos.
Color - É a diferença de cor entre os pingos do spray. No primeiro spray diferença de cores, no segundo diferença entre preto e branco.
Eles possuem os mesmos parâmetros. Porém o primeiro utiliza cor, já o segundo não.
Placement - É a distância entre os pontos do spray. Distancias grandes espalhará mais o spray. Distâncias menores tornará o spray mais denso.
Scale - Aqui terá um sentido um pouco diferente. Trata-se da diferença de tamanho entre os pingos do spray. Um valor baixo todos os pingos terão o mesmo tamanho. Valor alto o contraste de tamanhos será bem mais visivel.
Flow - Nada mais é do que o Fluxo de pingos do spray. Maior sairá bastante pingos, menor sairão poucos.
Color - É a diferença de cor entre os pingos do spray. No primeiro spray diferença de cores, no segundo diferença entre preto e branco.
O sexto Stroke é o \"DragAndDrop\". Você clica na tela e sem soltar o botão do mouse escolhe em q posição que deixar o ponto. É útil quando você quer fazer um desenho de precisão.
A seguir temos duas \"Lines\", que são 2 linhas.
As duas são exatamente iguais, exceto pela maneira como interpretam o parâmetro \"spacing\".
Para primeira o \"Spacing\" indica a distância entre o primeiro e o último ponto.
As duas são exatamente iguais, exceto pela maneira como interpretam o parâmetro \"spacing\".
Para primeira o \"Spacing\" indica a distância entre o primeiro e o último ponto.
O próximo Stroke é o \"Conic\". Ele é muito similar ao Free Hand. A única diferença é q o primeiro clique determinará o fluxo do desenho. Eu diria que ele faz pequenas correções para desenhar curvas. Mas não é muito útil.
Esta é a \"Planar Dots\" que eu considero muito útil. Quando já há um desenho no Canvas. Nós sabemos q os desenhos têm profundidade certo? Planar dots desenhará na mesma profundidade de onde você deu o primeiro clique. Você pode clicar em uma região de um objeto já no canvas. Ou em uma parte do canvas. Todo o desenho manterá a mesma profundidade.
A seguir há duas Strokes para desenhos de angulos. A \"Line90\" e a \"Ray90\". As duas não podem ser usadas diretamente no canvas. Mas sim em algum desenho que já esteja no Canvas. A Line 90, vai formar uma linha de 90 graus em relação ao local que você deu o clique. A Ray90 seguirá a mesma linha de raciocinio só que trabalhará com o angulo de orientação da superfície que você deu o primeiro clique.
A seguir mais duas Strokes similares. A \"radial\" para desenhar Círculos e a \"grid\" para desenhar quadrados. Elas possuem um parâmetro ainda desconhecido para nós, o \"M Repeat\". Ele define o número de pontos que utilizaremos para desenhar a forma.
Bom, até agora nós já escolhemos a Tool que vamos desenhar:
Simple Brush
Já escolhemos e entendemos o funcionamento do Alpha
Vimos todas as Strokes.
Ou seja, já conhecemos praticamente todas as técnicas de desenho em Profundidade.
Então agora vamos conhecer os materiais
Simple Brush
Já escolhemos e entendemos o funcionamento do Alpha
Vimos todas as Strokes.
Ou seja, já conhecemos praticamente todas as técnicas de desenho em Profundidade.
Então agora vamos conhecer os materiais
Os Materiais possuem várias características do mundo real, como o quando ele vai refletir, o quanto ele vai brilhar com as luzes, e outras características. Clicando em \"Material\" ele abrirá uma lista com inúmeros materiais ja pré definidos. Na verdade trabalhar com Materiais no Zbrush é ainda mais completo e complexo que parece a primeira vista. Nos próximos tutoriais veremos como fazer nossos próprios materiais e mudar suas características. Mas a princípio teste alguns Materiais e faça alguns desenhos.
Apague o canvas pelo menu: Layer -> Clear
Apague o canvas pelo menu: Layer -> Clear
Utilizando qualquer método de deseho aprendido. Faça uma linha na tela. Perceba que no topo há os 4 botões descritos ao lado.
Draw - Este botão deve estar selecionado para desenharmos qualquer coisa
Move - Podes movimentar o desenho na tela com este botao selecionado
Scale - Podemos alterar o tamanho do desenho com este botão selecionado
Rotate - Podemos rotacionar o desenho. Perceba aqui a existência do eixo Z nos desenhos. E a profundidade do desenho. Lembrando que até agora não vimos nenhuma ferramente 3D, é apenas um desenho 2D de profundidade (Chamado de 2.5D).
Draw - Este botão deve estar selecionado para desenharmos qualquer coisa
Move - Podes movimentar o desenho na tela com este botao selecionado
Scale - Podemos alterar o tamanho do desenho com este botão selecionado
Rotate - Podemos rotacionar o desenho. Perceba aqui a existência do eixo Z nos desenhos. E a profundidade do desenho. Lembrando que até agora não vimos nenhuma ferramente 3D, é apenas um desenho 2D de profundidade (Chamado de 2.5D).
Selecione \"draw\" e faça uma nova linha sem apagar a antiga. Tente rotacionar agora , perceba que apenas a última linha que você desenhou é rotacionada. Isto acontece por que o Zbrush trabalha apenas com 1 elemento. Os outros ainda estão ali no Canvas, e você pode interagir com eles, porém apenas o último elemento é editavel desta maneira. É muito importante perceber isso agora, por que futuramente em modelagens 3D. Você pode estar modelando em 3D e do nada ir para 2D e nem perceber como ocorreu. Acontece que uma vez saindo do modo de Edição, você não vai mais poder recuperar o objeto ali no Canvas. O nome da tool que escolhemos é \"Simple Brush\" . Ela recebeu o nome de \"Simples\" por que ela não é capaz de juntar material e textura. É importante entender que no Zbrush Textura e Cor são a mesma coisa. Você possue um material, por exemplo plástico. Ele pode ter a cor vermelha. E pode ter o desenho de uma Menina em cima. A menina é a Textura. A cor do material é vermelha. A textura ficará sempre acima da cor do material, Mas será tratado como cor do material também. Será como se naquelas regiões do desenho da textura o material tivesse cores diferentes. O Simple Brush não é capaz de juntar o material e a Textura. Clicando no ícone \"Texture\" aparecerão as opções: Faça um teste selecionando qualquer textura. Perceba que o material perderá toda a sua característica.
Vamos escolher agora um novo \"Tool\" O primeiro da lista: \"SphereBrush\" Perceba que ele é aparentemente igual ao \"SimpleBrush\" porém não nos deixa escolher um \"Alpha\", será obrigatóriamente a Esfera. Mas a principal diferença nele é que este une perfeitamente Material com Textura. Escolha um Material e alguma textura e faça testes.
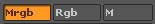
Perceba que no topo, acima do Canvas. Há as 3 opções mostradas ao lado. Rgb significa Red-Green-Blue. Ou seja, as 3 cores primárias. Entao a sigla \"RGB\" poderia ser simplesmente traduzida por \"Cor\"
M por sua vez, é o Material.
Ou seja.. quando estiver selecionado:
\"MRGB\" - Estaremos utilizando o Material escolhido e as cores (Lembre que textura faz parte da cor) enquanto desenhamos.
\"RGB\" - Estamos escolhendo que ignoraremos o material, utilizaremos apenas as cores (e textura) enquanto desenhamos.
\"M\" - Estamos falando apenas do material. Ele ignorará as cores e a textura, apenas desenhamos com o material. Ou seja, nessas 3 Opções escolheremos se queremos desenhar apenas com o Material, apenas as cores, ou os dois juntos.
M por sua vez, é o Material.
Ou seja.. quando estiver selecionado:
\"MRGB\" - Estaremos utilizando o Material escolhido e as cores (Lembre que textura faz parte da cor) enquanto desenhamos.
\"RGB\" - Estamos escolhendo que ignoraremos o material, utilizaremos apenas as cores (e textura) enquanto desenhamos.
\"M\" - Estamos falando apenas do material. Ele ignorará as cores e a textura, apenas desenhamos com o material. Ou seja, nessas 3 Opções escolheremos se queremos desenhar apenas com o Material, apenas as cores, ou os dois juntos.
No Zbrush quanto maior o valor no Eixo Z. Maior o seu volume. Ou seja, quanto maior for o valor do eixo Z, mais próximo da tela está. Você ainda lembra da teoria do Zbrush que conversamos antes? Quanto mais claro for um desenho mais próximo da tela ele estará. Ou seja quanto mais COR tiver, mais próximo da tela, ou maior será o seu valor no eixo Z. A cor Azul por exemplo. Pode ser Azul bebê, bem fraco. Ou um Azul bem forte como o Azul da bandeira do Brasil. Ou seja. O azul da bandeira do Brasil tem mais cor, ou seja, ficaria mais próximo da tela.
Abaixo da escolha do uso de Material ou cor Temos o \"Rgb Intensity\". Aqui definimos se queremos cores mais Fortes como o Azul da Bandeira do Brasil. Ou cores mais fracas como o Azul Bebê. Aqui veremos toda a nossa teoria na prática. Veja que alterando a intensidade de COR estamos alterando automaticamente a intensidade de Z. Como dito antes. Quanto mais cor, mais Z, ou seja mais próximo da tela.
Abaixo da escolha do uso de Material ou cor Temos o \"Rgb Intensity\". Aqui definimos se queremos cores mais Fortes como o Azul da Bandeira do Brasil. Ou cores mais fracas como o Azul Bebê. Aqui veremos toda a nossa teoria na prática. Veja que alterando a intensidade de COR estamos alterando automaticamente a intensidade de Z. Como dito antes. Quanto mais cor, mais Z, ou seja mais próximo da tela.
Ainda acima do Canvas há mais 3 botões: \"Zadd\", \"Zsub\" e \"Zcut\". Esses itens definem como funcionará o \"Z intensity\".
Caso estiver selecionado:
\"Zadd\" - Ele criará volumes com o valor de Z. ou seja, criará elevaçoes no desenho.
\"Zsub\" - Este criará buracos com o valor de Z.
\"Zcut\" - Este cortará o desenho por inteiro. Trabalhará com o Z de forma diferente. Vai lançar a intensidade de Z pelos dois lados, criando cortes.
Perceba que após cortes, ou subtração do terreno. A característica do corte no desenho ainda existirá de forma invisivel na área. Basta tentar desenhar sobre uma área que você utilizou o método \"Zcut\" que você vai perceber.
Caso estiver selecionado:
\"Zadd\" - Ele criará volumes com o valor de Z. ou seja, criará elevaçoes no desenho.
\"Zsub\" - Este criará buracos com o valor de Z.
\"Zcut\" - Este cortará o desenho por inteiro. Trabalhará com o Z de forma diferente. Vai lançar a intensidade de Z pelos dois lados, criando cortes.
Perceba que após cortes, ou subtração do terreno. A característica do corte no desenho ainda existirá de forma invisivel na área. Basta tentar desenhar sobre uma área que você utilizou o método \"Zcut\" que você vai perceber.
SysPalette - Aqui você escolhe uma cor pela opção de cores do Sistema Operacional. Ou seja é aquela tradicional seleção de cores do windows. Perceba que há dois espaços de cores selecionadas. Ou seja, podemos escolher 2 cores. O retângulo grande é a cor selecionada, é ela que utilizamos quando desenhamos algo. O quadrado pequeno é a cor reserva. Ou seja, econtramos um Azul que gostamos e queremos utilizar mais tarde? Deixamos ele na cor reserva, assim que precisar estará sempre a mão. No botão \"SwitchColor\" você alterna as cores. Ou seja. A cor reserva(quadrado pequeno) vai estar no lugar da cor principal (retangulo grande) e vice-versa. É o mesmo que usar a tecla \"V\" no teclado. Abaixo ainda há o sistema de seleção de cores do ZBrush. Perceba que há 2 quadrados mostrando as cores selecionadas. O maior você seleciona a cor. E no quadrado menor mostra se a cor é mais clara ou mais escura. Tente segurar a tecla \"ALT\" e clicar em uma cor. Abrirá no canto esquerdo mais opções para escolha da cor. Ou seja, é a mesma coisa que você ir no menu \"Color\" e mandá-lo para o espaço do divider, é apenas um pequeno atalho para isto.
Você já deve ter notado que no Mouse há 2 círculos. O externo e o interno. O círculo externo é a área de atuação da pintura. Ela atuará em todo a área dentro do círculo externo. O círculo interno é o local de maior intensidade. Ou seja. Se o circulo inteiro for quase do mesmo tamanho q o externo a intensidade não vaiará muito em toda a área do circulo. Se o circulo interno for bem pequeno, apenas dentro deste circulo pequeno a força será mais intensa.. E quando mais proximo do circulo externo mais fraca é a intensidade da pintura.
Acima do canvas encontramos o \"Draw Size\" é nele que definimos o tamanho do círculo Externo. O mesmo pode ser encontrado utilizando a tecla \"S\". Ou você pode aumentar o círculo externo utilizando a tecla \"[\" (Abre colchetes) e diminuir utilizando a tecla \"´\" (Acento) . Há ainda mais uma forma de encontrar o Draw Size. Que é clicando \"com o botão direito\" do mouse. Que abrirá vários atalhos pras funções mais utilizadas do programa, incluindo a Draw Size.
O círculo interno, onde ocorre a maior intensidade do desenho. Pode ser ajustado pelo \"Focal Shift\" que pode ser encontrado acima do Canval. Ou no Botão direito do mouse. Ou no menu \"Draw\" e vários outros lugares. Se você leu o primeiro e o segundo tutorial de Zbrush que só a 3D1 oferece. Já está com uma excelente base para o programa. Pois discutimos todos os aspectos do programa. Apenas não aprofundamos nos Menus e ainda não modelamos em 3D. Mas isto faremos no próximo tutorial. Espero que tenham gostado, um abraço!
Henrique Cláudio Kieckbusch
Henrique Cláudio Kieckbusch
Faça o login para poder comentar
luanakarlla
Comentou em 15/09/2012 20:48
Ver comentário
AmonRa
Comentou em 16/06/2011 18:54
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711056.
Total de membros registrados: 138530
Últimos membros registrados: Jardsonl, Gebio, MARCELO1977, breno001, erotique, Amândio Augusto Tavares , miteoelon, JointCare11.
Usuário(s) on-line na última hora: 1190, sendo 2 membro(s) e 1188 visitante(s).
Membro(s) on-line na última hora: Jardsonl, klogg.
Legenda: Administrador, Especial, Moderador, Parceiro .

























.jpg)



























.jpg)