Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

new
Belo Horizonte - MG

iarcheski
Chapecó - SC - AC

the borba
santa catarina

clebercmds
Timbó - SC - SC

J.F.Verissimo
Recife - AC
Portfólios Ver Mais

Canela
Brasil - AC

sidi
SergioCosta sidi

cauewoe
SP - SP

Ricardo
Montreal - Quebec - Canada - AC
Tutoriais - Edição de imagens
Este tutorial é dedicado as pessoas que estão começando a dar os primeiros passos no Adobe Photoshop, aqui vou mostrar toda a interface do Photoshop 7, este tutorial também é válido para a versão CS, pois não há muita diferença.
Quando você abre o Photoshop a tela ao lado é mostrada para você.
Nela você poderá ver a Barra de menus (FILE, EDIT), a barra de ferramentas, onde encontramos as principais ferramentas de trabalho do Photoshop (É o menu com o ícone do olho), e outros menus também importantes no PS, vamos ver cada um deles.
Quando você abre o Photoshop a tela ao lado é mostrada para você.
Nela você poderá ver a Barra de menus (FILE, EDIT), a barra de ferramentas, onde encontramos as principais ferramentas de trabalho do Photoshop (É o menu com o ícone do olho), e outros menus também importantes no PS, vamos ver cada um deles.
1 - NAVIGATOR
Sua função básica está no próprio nome: navegação, é nele que você pode se guiar quando estiver trabalhando com a ferramenta zoom ou tiver aberto uma imagem muito grande que ultrapasse a área de do Photoshop. A setinha destacada em preto é o local onde pode encontrar as configurações do menu selecionado, no nosso exemplo o NAVIGATOR, cada menu tem suas configurações ali, se você clicar nesta seta será exibido duas opções: DOCK PALETTE WELL, que quando selecionada anexa o NAVIGATOR ao menu superior, onde você encontra o FILE BROWSER e BRUSHES, para retirar ou colocar qualquer menu no Photoshop é só clicar e manter pressionado o botão esquerdo do mouse sobre o título da ferramenta a ser arrastada, no caso NAVIGATOR, o local disponível vai ficar com uma coloração mais escura.
Sua função básica está no próprio nome: navegação, é nele que você pode se guiar quando estiver trabalhando com a ferramenta zoom ou tiver aberto uma imagem muito grande que ultrapasse a área de do Photoshop. A setinha destacada em preto é o local onde pode encontrar as configurações do menu selecionado, no nosso exemplo o NAVIGATOR, cada menu tem suas configurações ali, se você clicar nesta seta será exibido duas opções: DOCK PALETTE WELL, que quando selecionada anexa o NAVIGATOR ao menu superior, onde você encontra o FILE BROWSER e BRUSHES, para retirar ou colocar qualquer menu no Photoshop é só clicar e manter pressionado o botão esquerdo do mouse sobre o título da ferramenta a ser arrastada, no caso NAVIGATOR, o local disponível vai ficar com uma coloração mais escura.
Repare que o contorno onde estão o file browser e o brushes está preto, isso vale também se eu fosse passar o BRUSHES para o local onde está o NAVIGATOR.
A outra opção que abre ao clicar na setinha branca é PALETTE OPTIONS, nela você pode mudar a cor do contorno que indica o local onde está trabalhando, sua cor padrão é vermelho.
A outra opção que abre ao clicar na setinha branca é PALETTE OPTIONS, nela você pode mudar a cor do contorno que indica o local onde está trabalhando, sua cor padrão é vermelho.
Toda a área envolvida pelo retângulo vermelho é mostrada na área de trabalho do Photoshop (entenda como área de trabalho o lugar onde você pode fazer as alterações na sua imagem), agora experimente clicar ou arrastar o quadrado vermelho para qualquer região do thumbnail (miniatura) exibido no NAVIGADOR.
Onde está escrito 200% é o nível de zoom da imagem, ao seu lado nota-se dois triângulos pequenos, um marcador e dois triângulos maiores, os triângulos são zoom já programados do Photoshop, se eu clicar no triângulo maior o zoom passa de 200% para 300%, e clicando no menor passa para 100%, sem a necessidade de usar o controle deslizante entre os dois ou mesmo digitar o nível de zoom desejado.
Onde está escrito 200% é o nível de zoom da imagem, ao seu lado nota-se dois triângulos pequenos, um marcador e dois triângulos maiores, os triângulos são zoom já programados do Photoshop, se eu clicar no triângulo maior o zoom passa de 200% para 300%, e clicando no menor passa para 100%, sem a necessidade de usar o controle deslizante entre os dois ou mesmo digitar o nível de zoom desejado.
2 - INFO
Como o nome já diz, este menu mostra as informações de cor na sua imagem.
Nas duas primeiras linhas você pode escolher que tipo será mostrado, na figura você está vendo RGB (vermelho, verde, azul) e CMYK (cian, magenta, amarelo e preto), clicando sobre o ícone de conta gotas abrirá um menu onde você pode escolher o tipo (está marcado em preto).
Como o nome já diz, este menu mostra as informações de cor na sua imagem.
Nas duas primeiras linhas você pode escolher que tipo será mostrado, na figura você está vendo RGB (vermelho, verde, azul) e CMYK (cian, magenta, amarelo e preto), clicando sobre o ícone de conta gotas abrirá um menu onde você pode escolher o tipo (está marcado em preto).
- Actual Color: O padrão atual que a imagem se encontra, na maioria dos casos é RGB.
- Proof Color: Exibe o Proof configurado por você, Proof é o padrão que vai dar saída de sua imagem na impressora, ele pode ser configurado em VIEW-PROOF SETUP.
- Grayscale: Escala de variação do preto para o branco passando por tons de cinza (imagem sem cor).
- RBG: Exibe as cores nos canais Vermelho, Verde e Azul.
- Web Color: Exibe o padrão de cores da Web, por exemplo: Vermelho no RGB é R:255 / G:0 / B:0, no Web é R:FF / G:00 / B:00, lembrando que os dois dígitos 0 são necessários no reconhecimento das cores Web, se colocar um zero só vai gerar outra cor. Sendo que FF e FF0 é azul, FF00 e FF000 é verde e FF0000 é vermelho.
- HSB Color: exibe as informações de cores no modo Matriz/Hue (H), Saturação/Saturation (S) e Brilho/Brightness (B), matriz é a medida num círculo de cores, por isso sua unidade é em graus (°), Saturação se refere a quantidade de cinza que a cor possui, é medida em porcentagem (%), e Brilho é a quantidade de luz (branco) na cor, também medido em procentagem.
- CMYK Color: exibe as informações nos canais de cor Cian (azul claro), magenta (rosa com um pouco de vermelho), amarelo e preto.
- Lab Color: Mostra as informações de cor no modo Luminosidade (L), mistura do VERDE com o VERMELHO (a) e mistura do AZUL com o AMARELO (b)
- Total Ink: Ele pega e faz a soma de todas as porcentagens presentes no modo CMYK, o símbolo que está antes do sinal de igual quer dizer soma.
- Opacity: mede o nível de transparência, por exemplo você têm dois layers, um com 40% e outro com 10% de transparência (opacity), o indicador Opacity do INFO vai mostrar a soma, ou seja, 50%
- Proof Color: Exibe o Proof configurado por você, Proof é o padrão que vai dar saída de sua imagem na impressora, ele pode ser configurado em VIEW-PROOF SETUP.
- Grayscale: Escala de variação do preto para o branco passando por tons de cinza (imagem sem cor).
- RBG: Exibe as cores nos canais Vermelho, Verde e Azul.
- Web Color: Exibe o padrão de cores da Web, por exemplo: Vermelho no RGB é R:255 / G:0 / B:0, no Web é R:FF / G:00 / B:00, lembrando que os dois dígitos 0 são necessários no reconhecimento das cores Web, se colocar um zero só vai gerar outra cor. Sendo que FF e FF0 é azul, FF00 e FF000 é verde e FF0000 é vermelho.
- HSB Color: exibe as informações de cores no modo Matriz/Hue (H), Saturação/Saturation (S) e Brilho/Brightness (B), matriz é a medida num círculo de cores, por isso sua unidade é em graus (°), Saturação se refere a quantidade de cinza que a cor possui, é medida em porcentagem (%), e Brilho é a quantidade de luz (branco) na cor, também medido em procentagem.
- CMYK Color: exibe as informações nos canais de cor Cian (azul claro), magenta (rosa com um pouco de vermelho), amarelo e preto.
- Lab Color: Mostra as informações de cor no modo Luminosidade (L), mistura do VERDE com o VERMELHO (a) e mistura do AZUL com o AMARELO (b)
- Total Ink: Ele pega e faz a soma de todas as porcentagens presentes no modo CMYK, o símbolo que está antes do sinal de igual quer dizer soma.
- Opacity: mede o nível de transparência, por exemplo você têm dois layers, um com 40% e outro com 10% de transparência (opacity), o indicador Opacity do INFO vai mostrar a soma, ou seja, 50%
Outra coisa legal no INFO é que, ao mover uma seleção ou pedaço de imagem é exibido um outro mostrador:
- DY ou DX: variação (distância final menos a distância inicial) de quanto você movimentou a imagem no eixo Y ou no eixo X.
- A: ângulo da sua imagem.
- D: distância que você movimentou, é como se marcassem um ponto de referência e medissem quanto você se afastou desse ponto, no caso o centro da imagem (esse ponto pode ser movido).
Onde se vê uma cruz e as letras X e Y, que são as coordenadas de onde está seu mouse, clicando sobre o ícone pode escolher as unidades de medida (metros, polegadas, etc). Ao lado onde estão as letras W e H, você pode acompanhar o tamanho das suas seleções, W é WIDTH (base) e H HEIGHT (altura).
Clicando na setinha branca você pode configurar que tipo de mostrador vai estar nas duas primeiras linhas, na opção PALETTE OPTIONS, eu prefiro clicar sobre o ícone que é mais rápido.
OBS.: se você reparar um ponto de exclamação ao lado de uma cor, quer dizer que ela está fora de GAMUT, ou seja, não será impressa exatamente como está vendo, assim terá que ajustar as cores de sua imagem para se adequadem.
- DY ou DX: variação (distância final menos a distância inicial) de quanto você movimentou a imagem no eixo Y ou no eixo X.
- A: ângulo da sua imagem.
- D: distância que você movimentou, é como se marcassem um ponto de referência e medissem quanto você se afastou desse ponto, no caso o centro da imagem (esse ponto pode ser movido).
Onde se vê uma cruz e as letras X e Y, que são as coordenadas de onde está seu mouse, clicando sobre o ícone pode escolher as unidades de medida (metros, polegadas, etc). Ao lado onde estão as letras W e H, você pode acompanhar o tamanho das suas seleções, W é WIDTH (base) e H HEIGHT (altura).
Clicando na setinha branca você pode configurar que tipo de mostrador vai estar nas duas primeiras linhas, na opção PALETTE OPTIONS, eu prefiro clicar sobre o ícone que é mais rápido.
OBS.: se você reparar um ponto de exclamação ao lado de uma cor, quer dizer que ela está fora de GAMUT, ou seja, não será impressa exatamente como está vendo, assim terá que ajustar as cores de sua imagem para se adequadem.
3 - COLOR
Aqui é onde você pode fazer rápidas modificações nas cores que vai usar.
Note que há dois quadradinhos, o que está por cima é o FOREGROUND COLOR, é a cor principal que vai trabalhar, o segundo é o BACKGROUND COLOR, é uma cor de fundo, essa combinação é muito eficiente, uma vez que basta pressionar a tecla X para fazer o foreground color passar a ser background color e vice-versa, podendo alternar entre duas cores ao usar o pincél.
Clique uma única vez sobre um dos quadrados para poder ajustar a cor nos controles deslizantes ou digitando valores, clicando duas vezes abre o configurador de cores mais robusto.
Não há muito mistério sobre as configurações do menu da setinha branca.
Aqui é onde você pode fazer rápidas modificações nas cores que vai usar.
Note que há dois quadradinhos, o que está por cima é o FOREGROUND COLOR, é a cor principal que vai trabalhar, o segundo é o BACKGROUND COLOR, é uma cor de fundo, essa combinação é muito eficiente, uma vez que basta pressionar a tecla X para fazer o foreground color passar a ser background color e vice-versa, podendo alternar entre duas cores ao usar o pincél.
Clique uma única vez sobre um dos quadrados para poder ajustar a cor nos controles deslizantes ou digitando valores, clicando duas vezes abre o configurador de cores mais robusto.
Não há muito mistério sobre as configurações do menu da setinha branca.
O DOCK já conhecemos, abaixo onde se lê * Slider ou * Sliders, estão os alternadores de modo de cor, serve para passar de um tipo para outro, ele não converte a imagem no tipo de cor que estiver trabalhando, exemplo:sua imagem é RGB, mas você quer ajusta-lá e pinta-lá toda no modo CMYK, então selecione este modo, trabalhe e depois faça a converção da imagem.
OBS.: Aqui pode aparecer um triângulo ou um cubo no cantinho esquerdo inferior eles aparecem para avisar que determinada cor está fora do GAMUT (triângulo) ou não é segura para ser exebida na web (cubo), basta clicar sobre o ícone para uma correção automáica.
- Copy Color as HTML: facilita muito a vida de quem lida com Web, usando mais a parte de programação, basta um clique nesta função para o Photoshop copiar a cor para a área de transferência permitindo colar o código no seu HTML.
- Copy Color as HTML: facilita muito a vida de quem lida com Web, usando mais a parte de programação, basta um clique nesta função para o Photoshop copiar a cor para a área de transferência permitindo colar o código no seu HTML.
Nota: mesmo estando trabalhando com as cores em RGB, quando usar o COPY COLOR AS HTML ele cria a tag Color=\"cor em formato web\", mas eu recomendo passar para o modo de cores Web, pois com certeza o Photoshop vai acusar que a cor não é segura assim você pode consertá-la e não ter problemas futuros.
Os Spectrums e Ramp servem para mostrar os espectros dos modos de cores, Grayscale ou as cores atualmente criadas.
A Make Ramp Web Safe serve para deixa o espectro seguro em termos de cores para a web
Espectro são as variações de cores que estão logo abaixo dos controles deslizantes.
Os Spectrums e Ramp servem para mostrar os espectros dos modos de cores, Grayscale ou as cores atualmente criadas.
A Make Ramp Web Safe serve para deixa o espectro seguro em termos de cores para a web
Espectro são as variações de cores que estão logo abaixo dos controles deslizantes.
4 - SWATCHES
É aqui que você pode criar sua paleta de cores personalizadas.
Basta clicar sobre uma cor para que ela seja atribuída ao Foreground color, ou você pode criar uma cor personalizada no foreground e guarda-la para usar em outros trabalhos ou levar para amigos, gráfica, neste caso é só clicar sobre a área cinza claro, vai aparecer um balde de tinta, depois é só dar um nome para sua nova cor. Clique sobre uma cor e um mini menu irá se abrir, nele pode deletar a cor que clicou em cima, renomea-lá ou adicionar uma nova, igual ao método acima.
É aqui que você pode criar sua paleta de cores personalizadas.
Basta clicar sobre uma cor para que ela seja atribuída ao Foreground color, ou você pode criar uma cor personalizada no foreground e guarda-la para usar em outros trabalhos ou levar para amigos, gráfica, neste caso é só clicar sobre a área cinza claro, vai aparecer um balde de tinta, depois é só dar um nome para sua nova cor. Clique sobre uma cor e um mini menu irá se abrir, nele pode deletar a cor que clicou em cima, renomea-lá ou adicionar uma nova, igual ao método acima.
Para ficar mais fácil de manipular suas paletas basta clicar e manter o mouse pressionado, o ícone da lixeira irá ficar visível, é só arrastar para cima dela e soltar.
Também para facilitar o Photoshop têm outro ícone, bem ao lado,basta configurar a cor no foreground e depois clicar sobre ele para adicionar essa nova cor.
Também para facilitar o Photoshop têm outro ícone, bem ao lado,basta configurar a cor no foreground e depois clicar sobre ele para adicionar essa nova cor.
Seu menu da setinha branca possui várias paletas já configuradas.
- Small Thumbnail: exibe somente a figura da cor.
- Small List: exibe o ícone e o nome da cor.
Depois vêm o Preset Manager, onde pode visualizar todos osestilos do seu Photoshop, nele pode ver os Brushes (pincéis), Pattern (Padrões de preenchimento), entre outros. Dá também para renomear, salvar o Set, e deletar.
Mais abaixo se encontra o local onde você pode salvar suas paletas personalizadas, dá para fazer pelo Preset Manager, mas assim é mais rápido.
Save grava todas as cores que se encontrarem no SET de SWATCHES.
Em Load pode ler os arquivos salvos no formato *.aco, usado pelo Photoshop para salvar os swatches.
Reset coloca todas as cores que se encontravam em default.
Replace abre outra paleta de cores sobre a que estiver atualmente em uso.
OBS.: Qualquer estilo que você venha a dar replace no Photoshop, seja ele pincél, estilo, pattern, ou qualquer outro, o programa sempre vai perguntar se ele deve continuar e informa que vai perder as configurações anteriores, aí aparecem OK, CANCEL e APPEND, append significa mixagem, ou seja, ele vai manter os anteriores e vai só acrescentar o que mandou ler.
- Small Thumbnail: exibe somente a figura da cor.
- Small List: exibe o ícone e o nome da cor.
Depois vêm o Preset Manager, onde pode visualizar todos osestilos do seu Photoshop, nele pode ver os Brushes (pincéis), Pattern (Padrões de preenchimento), entre outros. Dá também para renomear, salvar o Set, e deletar.
Mais abaixo se encontra o local onde você pode salvar suas paletas personalizadas, dá para fazer pelo Preset Manager, mas assim é mais rápido.
Save grava todas as cores que se encontrarem no SET de SWATCHES.
Em Load pode ler os arquivos salvos no formato *.aco, usado pelo Photoshop para salvar os swatches.
Reset coloca todas as cores que se encontravam em default.
Replace abre outra paleta de cores sobre a que estiver atualmente em uso.
OBS.: Qualquer estilo que você venha a dar replace no Photoshop, seja ele pincél, estilo, pattern, ou qualquer outro, o programa sempre vai perguntar se ele deve continuar e informa que vai perder as configurações anteriores, aí aparecem OK, CANCEL e APPEND, append significa mixagem, ou seja, ele vai manter os anteriores e vai só acrescentar o que mandou ler.
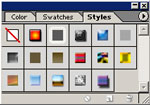
5 - STYLES
Ele não é muito diferente do Swatches, neste menu basta clicar sobre o estilo para que ele seja aplicado a imagem, dá para arrastar para a lixeira, igual ao Swatches, e usar o mini menu do botão direito, o único diferencial é um ícone de proibido ao lado do ícone para salvar estilos, ele serve para remover o estilo da imagem.
Para salvar um Style basta criar um, clicar e manter enquanto arrasta o ícone F, ao lado do título do layer (veremos mais a frente), para a área de STYLES.
O PhotoShop já possui vários estilos prontos, é só selecionar na lista de menu da setinha branca.
Os demais comandos estão explicados no próximo tutorial sobre interface aqui no site www.tresd1.com.br.
Rodrigo Dias
Ele não é muito diferente do Swatches, neste menu basta clicar sobre o estilo para que ele seja aplicado a imagem, dá para arrastar para a lixeira, igual ao Swatches, e usar o mini menu do botão direito, o único diferencial é um ícone de proibido ao lado do ícone para salvar estilos, ele serve para remover o estilo da imagem.
Para salvar um Style basta criar um, clicar e manter enquanto arrasta o ícone F, ao lado do título do layer (veremos mais a frente), para a área de STYLES.
O PhotoShop já possui vários estilos prontos, é só selecionar na lista de menu da setinha branca.
Os demais comandos estão explicados no próximo tutorial sobre interface aqui no site www.tresd1.com.br.
Rodrigo Dias
Faça o login para poder comentar
SEphIRoTh
Comentou em 16/06/2011 18:37
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711071.
Total de membros registrados: 138550
Últimos membros registrados: lumileanbefehl, Asssilem, NowSlimKapselndePreis, condriflexpro, Kevinsdiemer, Yaasu026, brunovidart, breno915.
Usuário(s) on-line na última hora: 1076, sendo 5 membro(s) e 1071 visitante(s).
Membro(s) on-line na última hora: lumileanbefehl, Kevinsdiemer, NowSlimKapselndePreis, Asssilem, condriflexpro.
Legenda: Administrador, Especial, Moderador, Parceiro .