É. Parece simples a lógica. Vamos aos estudos.
Obrigado, mais uma vez.
Cursos e Produtos
Últimos tutoriais
Últimos Downloads
Galeria dos Membros

julioras
Curitiba

Danillo Maia
São Paulo

ardiarqui
Argentina Buenos Aires - AC

Igor
Uberlândia - MG

clebercmds
Timbó - SC - SC
Água para Piscina com borda infinita no Unreal
Oi Marco, tudo bem?
Fico muito feliz de ver você postando as dúvidas aqui no fórum e mais ainda por ver a ajuda que o Fox e o Harley te deram.
Como eles não sabiam que eu enviei alguns materiais para você, vou mostrar como fazer a movimentação dos mapas usando o material de vidro para simular a água escorrendo, dai poderá aplicar num Mesh fazendo a curva da borda como o Fox comentou.
Primeiro faça uma cópia do Shader de vidro que está dentro da pasta Shaders, onde ficam os gráficos dos materiais, troque o nome dele para Agua.
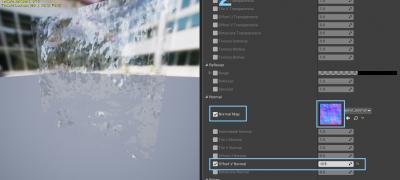
Depois, abra o gráfico, encontre a parte que trata do Normal Map e mova para a esquerda os parâmetros Offset U Normal e Offset V Normal, como mostra a primeira imagem em anexo.
Assim, você abre espaço para adicionar os novos Nodes que vai precisar, são apenas duas multiplicações, para poder multiplicar o movimento da textura em U e V pelo tempo, isso faz a textura se mover.
Portanto, crie os dois Nodes de multiplicação teclando M e clicando no gráfico, depois clique com o botão direito no gráfico e digite Time na lista para pegar o Node do Time, como mostra a imagem 1 em anexo.
Por fim, conecte o parâmetro Offset U Normal no pino A da primeira multiplicação e o parâmetro Offset V Normal no pino A da segunda multiplicação, depois conecte o Time no pino B das duas multiplicações e o resultado de cada multiplicação no respectivo pino da função 3D1 Coordenadas UVs, como mostra a imagem 1 em anexo.
Pronto, pode salvar e criar uma instância do gráfico clicando com o botão direito no ícone dele no Content Browser e escolhendo Create Material Instance, depois, dê dois cliques para abrir e poderá configurar o material.
Como ele já está preparado para vidro, só precisa mudar o IOR para o da água, que é 1.33, aplicar um mapa de Normal com um Noise parecido com ondas e alterar os valores do Offset U Normal ou Offset V Normal para mover a textura em U ou V.
Se quiser inverter a direção do movimento é só colocar valores negativos no Offset U Normal ou Offset V Normal, como mostram as imagens 2 e 3 em anexo.
Abração e tudo de bom.
André Vieira
Fico muito feliz de ver você postando as dúvidas aqui no fórum e mais ainda por ver a ajuda que o Fox e o Harley te deram.
Como eles não sabiam que eu enviei alguns materiais para você, vou mostrar como fazer a movimentação dos mapas usando o material de vidro para simular a água escorrendo, dai poderá aplicar num Mesh fazendo a curva da borda como o Fox comentou.
Primeiro faça uma cópia do Shader de vidro que está dentro da pasta Shaders, onde ficam os gráficos dos materiais, troque o nome dele para Agua.
Depois, abra o gráfico, encontre a parte que trata do Normal Map e mova para a esquerda os parâmetros Offset U Normal e Offset V Normal, como mostra a primeira imagem em anexo.
Assim, você abre espaço para adicionar os novos Nodes que vai precisar, são apenas duas multiplicações, para poder multiplicar o movimento da textura em U e V pelo tempo, isso faz a textura se mover.
Portanto, crie os dois Nodes de multiplicação teclando M e clicando no gráfico, depois clique com o botão direito no gráfico e digite Time na lista para pegar o Node do Time, como mostra a imagem 1 em anexo.
Por fim, conecte o parâmetro Offset U Normal no pino A da primeira multiplicação e o parâmetro Offset V Normal no pino A da segunda multiplicação, depois conecte o Time no pino B das duas multiplicações e o resultado de cada multiplicação no respectivo pino da função 3D1 Coordenadas UVs, como mostra a imagem 1 em anexo.
Pronto, pode salvar e criar uma instância do gráfico clicando com o botão direito no ícone dele no Content Browser e escolhendo Create Material Instance, depois, dê dois cliques para abrir e poderá configurar o material.
Como ele já está preparado para vidro, só precisa mudar o IOR para o da água, que é 1.33, aplicar um mapa de Normal com um Noise parecido com ondas e alterar os valores do Offset U Normal ou Offset V Normal para mover a textura em U ou V.
Se quiser inverter a direção do movimento é só colocar valores negativos no Offset U Normal ou Offset V Normal, como mostram as imagens 2 e 3 em anexo.
Abração e tudo de bom.
André Vieira
Oi André. Baita aula, heim?
Só uma dúvida. O Harley sugeriu fazer uma única mesh para a água da piscina e para a da queda. Nesse caso se aplica?
Obrigado, grande abraço.
Só uma dúvida. O Harley sugeriu fazer uma única mesh para a água da piscina e para a da queda. Nesse caso se aplica?
Obrigado, grande abraço.
Oi Marco, tudo bem?
Certamente a melhor forma seria mesmo fazer um Plane só com o canto arredondado onde a água vai escorrer, porém, precisará criar uma máscara para definir a parte onde a água escorre e onde não escorre.
Pode ser feito com uma textura deixando preto na parte parada e branco na parte que se move, porém, normalmente é feito com Vertex Color no Unreal.
Eu fiz um exemplo rápido para te mostrar e era para ser super simples a configuração no Unreal, pois em teoria só precisaria multiplicar pelo Vertex Color.
Entretanto, não sei porque, simplesmente não funcionou, ele ladrilha junto com a movimentação, mesmo fazendo separado daquela minha função de UVs.
Tentei de várias formas, tentei com Lerp, com Panner, mas nada funcionou, não permite que eu filtre o valor do Offset com Vertex Color ou textura antes de entrar no UV do Normal Map, porque dai ladrilha junto em vez de apenas mover.
Por causa disso acabou sendo necessário modificar completamente a configuração do Normal Map no material porque vai precisar de dois Normal Maps, um que se move e outro que fica parado.
No final das contas é melhor assim, pois poderá fazer uma composição mais complexa movimentando também a água da superfície que não escorre, mas as ondulações se movem.
Porém, eu pretendia fazer de um jeito mais simples para facilitar e ainda serviria para te mostrar que só precisa pensar em valores de zero até 1 para fazer tudo que quiser.
No fundo tudo é tons de cinza, que variam de zero até 1, então, se você tem um valor multiplicado pelo tempo que faz a textura se mover, é só multiplicar este valor por uma textura em tons de cinza para definir a parte que se move e a parte que fica parada, já que onde estiver preto na textura será igual a zero e qualquer coisa multiplicada por zero dá zero, enquanto que, onde for branco equivale a 1 e qualquer coisa multiplicada por 1 dá ela mesma.
O exemplo que postei usa este mesmo princípio, só que acabou ficando menos intuitivo por ter que aplicar a cor da textura, no caso através de Vertex Color, apenas depois usando o Lerp para misturar os dois Normal Maps.
Segue o passo a passo que você conseguirá reproduzir:
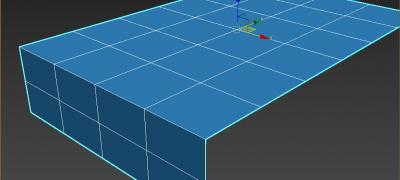
1- Fiz um Plane com alguns segmentos, converti em Poly, entrei no Edge, selecionei as Edges da borda e movi para baixo com o Shift apertado para criar a lateral onde a água vai escorrer, como mostra a imagem 1.
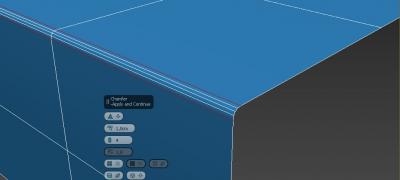
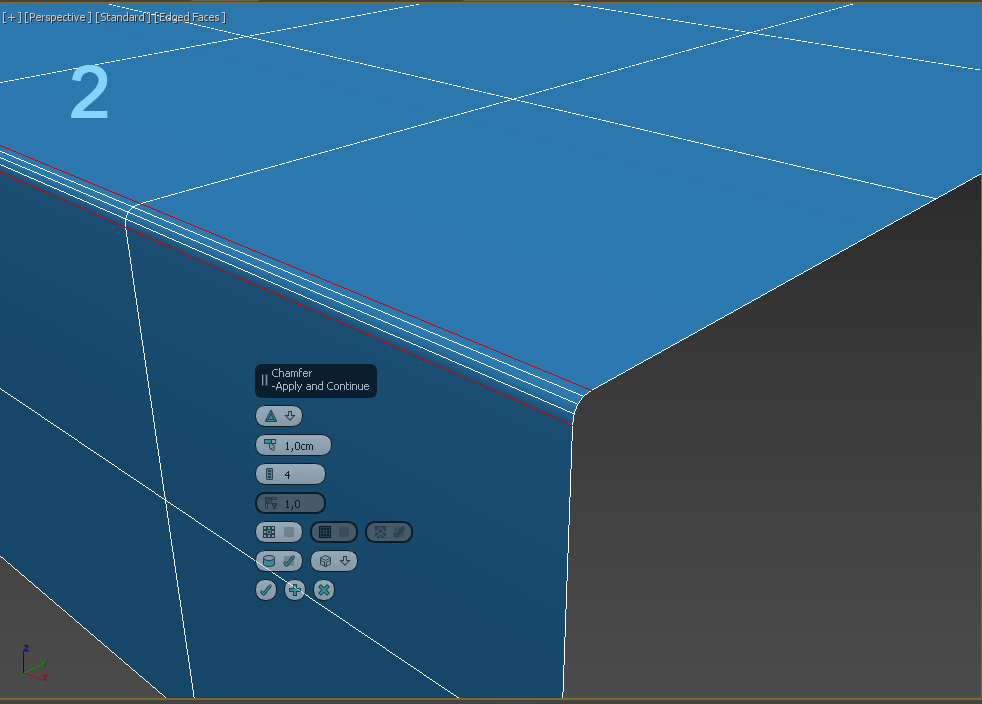
2- Selecionei as Edges da quina e usei o Chamfer para arredondar, coloquei 4 segmentos para ter um Loop de Edges bem na quina e para ter vértices o suficiente para misturar bem os tons de cinza, como mostra a imagem 2.
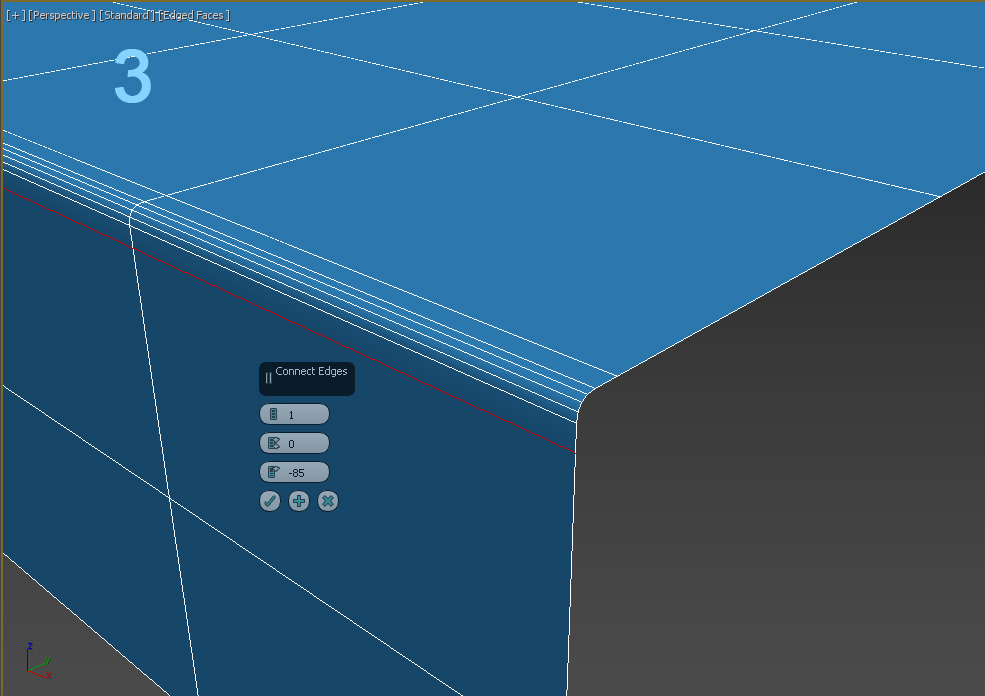
3- Criei mais um Loop de Edges próximo do arredondamento, tanto na parte de cima como na lateral, igual mostra a imagem 3, para ter vértices nestas áreas e não misturar demais os tons de cinza, caso contrário, criaria um gradiente de cinza em toda a face grande próxima do arredondado.
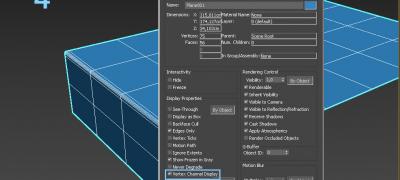
4- Dai precisa clicar com o botão direito, entrar no Object Properties e habilitar para exibir o Vertex Color, como mostra a imagem 4, assim, poderá ver a cor dos vértices na Viewport.
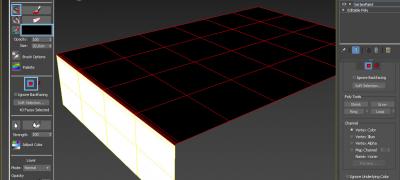
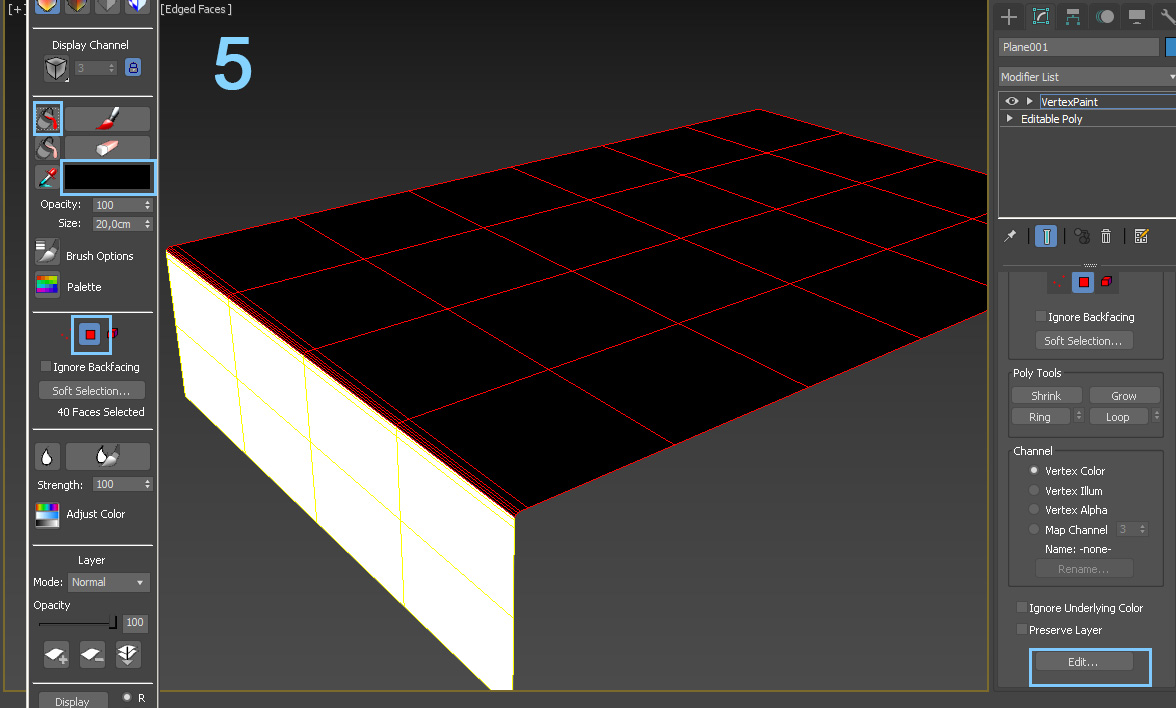
5- Quando habilitar o Vertex Color deve ficar tudo branco, então, aplique o modificador Vertex Paint e vai aparecer um painel flutuante, como mostra a imagem 5.
Selecione o Sub-Object Polygon dele, selecione todas as faces da parte de cima, configure a cor como preto e clique no botão do Fill, o do baldinho, para ele pintar tudo que selecionou com a cor preta, igual está na imagem 5.
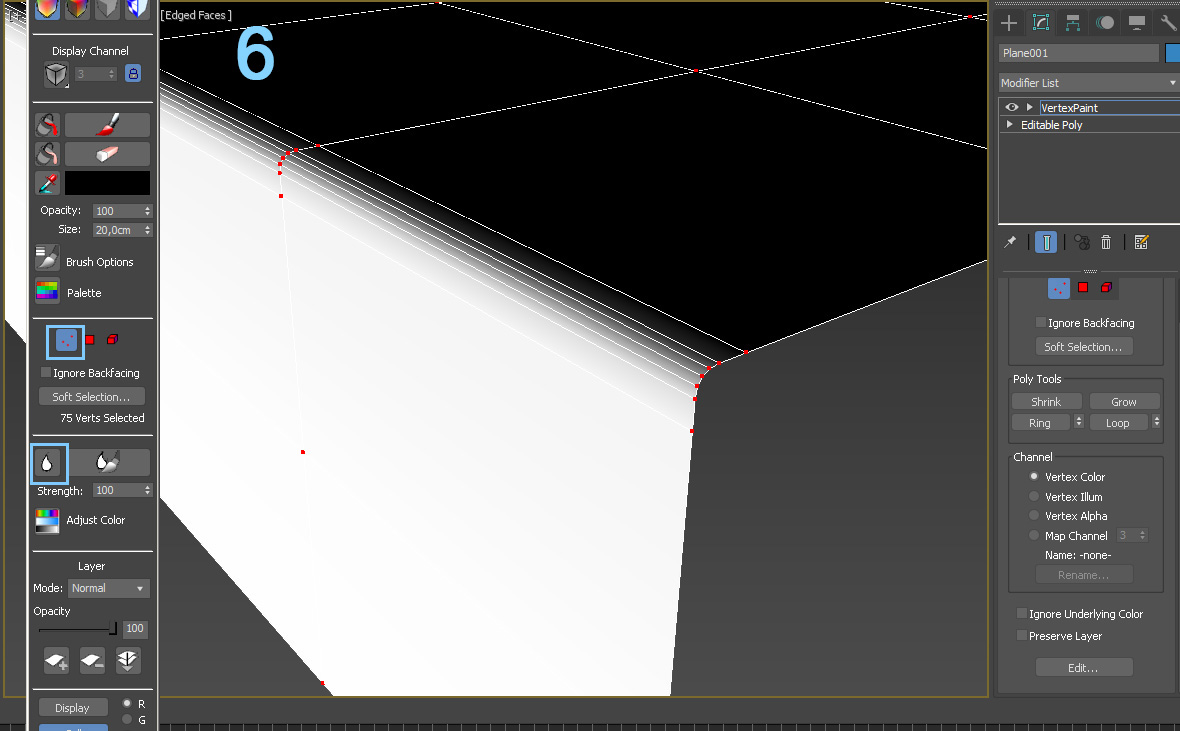
6- Agora, tecle CTRL+A para selecionar todos os vértices e clique algumas vezes no botão do Blur, como mostra a imagem 6 em anexo, assim, vai borrar as cores criando um gradiente de cinza suave na transição entre o branco e o preto.
Este recurso é muito útil em diversas situações no Unreal, economiza textura, espaço e memória.
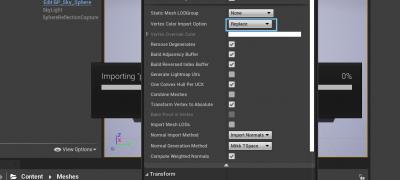
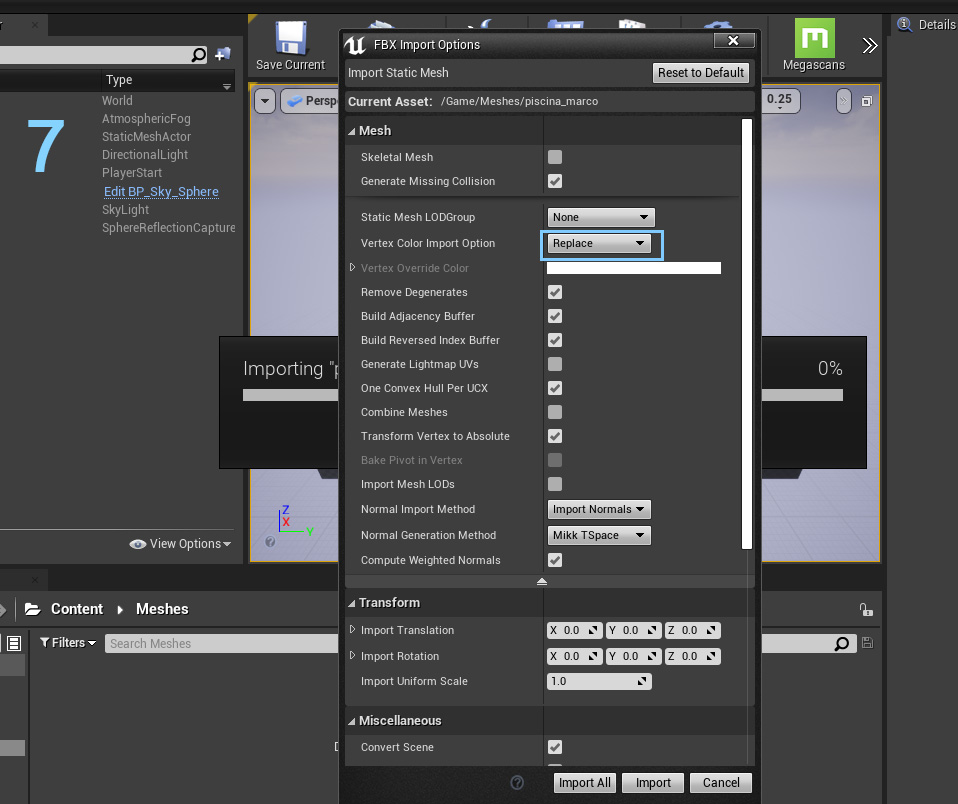
7- Quando for importar o objeto no Unreal, mude para a opção Replace no vertex Color Import Options, como mostra a imagem 7, pois por padrão ele não importa o Vertex Color.
8- Pronto, essa era para ser a parte difícil, pois no Unreal só precisaria multiplicar o Offset pelo Vertex Color, mas não aceitou.
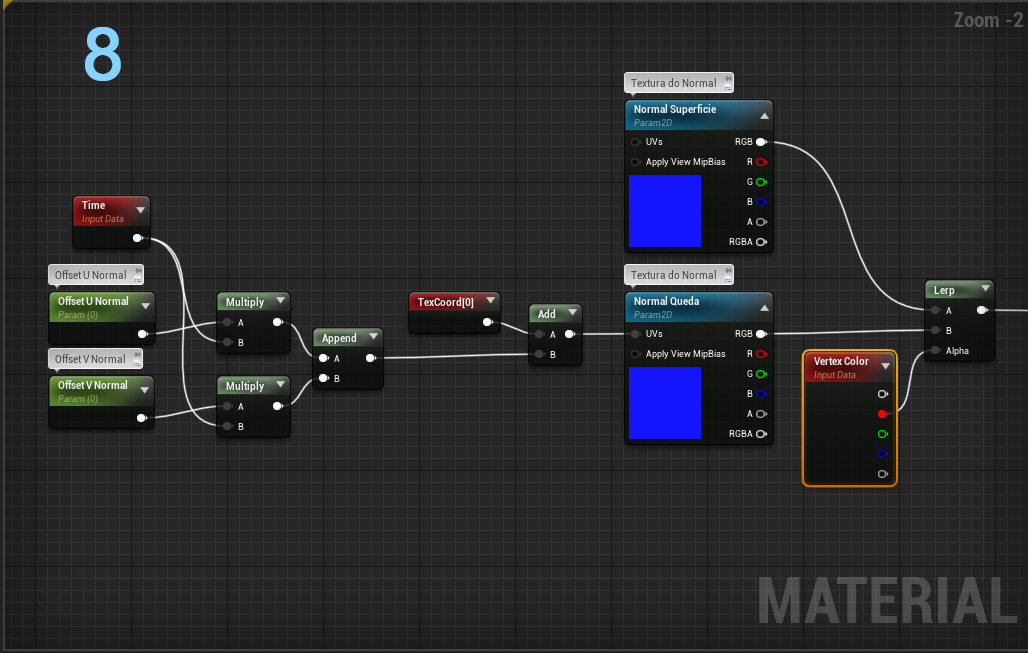
Por causa disso eu apaguei a função de UVs da 3D1, porque será necessário usar 2 Normal Maps e dai teria que duplicar todos os recursos da função de UVs para adicionar no outro Normal Map.
Portanto, para simplificar eu deletei a função e os parâmetros, ficando apenas com o Offset U e V que já tinha multiplicado pelo Time na mensagem anterior, também fiquei com o Slot de textura do Normal Map, mas para diferenciar troquei o Nome para Normal Queda, como mostra a imagem 8.
Por ter deletado a função de UVs da 3D1 foi necessário criar o Append para juntar os dois Offsets e também usar o Add para somar com as coordenadas UVs (TexCoord), então, isso é basicamente o que já tinha na mensagem anterior e que faz a textura se mover.
Portanto, como não deixou multiplicar antes pelo Vertex Color, eu criei um novo Slot de textura para adicionar mais um Normal Map, o que ficará parado, mas que o certo é também criar uma movimentação para ele diferente da que escorre, e usei o Lerp (Linear Interpolate) para misturar os dois Normal Map.
O Lerp mistura os dois valores de A e B de acordo com o valor de zero até 1 que você coloca no Alpha, no caso, queremos usar as cores do Vertex Color, mas o Lerp trabalha com tons de cinza, então, em vez de usar o pino do RGB do Vertex Color (pino branco) você vai usar o pino vermelho para só conectar o canal R, já que ele é um degradê só em tons de cinza, poderia ser o canal G ou B, tanto faz, pois todos são iguais numa imagem em tons de cinza.
Conectando o resultado do Lerp no lugar onde estava conectado o Normal Map original, tudo funcionará bem e terá a movimentação apenas na lateral.
Para ficar legal precisa criar mais um Normal Map e misturar com o de cima, fazendo um se mover para um lado e o outro para o lado oposto, assim, vai criar a movimentação da água na superfície sem dar a impressão que está sempre correndo para um lado só.
Abração e tudo de bom.
André Vieira
Certamente a melhor forma seria mesmo fazer um Plane só com o canto arredondado onde a água vai escorrer, porém, precisará criar uma máscara para definir a parte onde a água escorre e onde não escorre.
Pode ser feito com uma textura deixando preto na parte parada e branco na parte que se move, porém, normalmente é feito com Vertex Color no Unreal.
Eu fiz um exemplo rápido para te mostrar e era para ser super simples a configuração no Unreal, pois em teoria só precisaria multiplicar pelo Vertex Color.
Entretanto, não sei porque, simplesmente não funcionou, ele ladrilha junto com a movimentação, mesmo fazendo separado daquela minha função de UVs.
Tentei de várias formas, tentei com Lerp, com Panner, mas nada funcionou, não permite que eu filtre o valor do Offset com Vertex Color ou textura antes de entrar no UV do Normal Map, porque dai ladrilha junto em vez de apenas mover.
Por causa disso acabou sendo necessário modificar completamente a configuração do Normal Map no material porque vai precisar de dois Normal Maps, um que se move e outro que fica parado.
No final das contas é melhor assim, pois poderá fazer uma composição mais complexa movimentando também a água da superfície que não escorre, mas as ondulações se movem.
Porém, eu pretendia fazer de um jeito mais simples para facilitar e ainda serviria para te mostrar que só precisa pensar em valores de zero até 1 para fazer tudo que quiser.
No fundo tudo é tons de cinza, que variam de zero até 1, então, se você tem um valor multiplicado pelo tempo que faz a textura se mover, é só multiplicar este valor por uma textura em tons de cinza para definir a parte que se move e a parte que fica parada, já que onde estiver preto na textura será igual a zero e qualquer coisa multiplicada por zero dá zero, enquanto que, onde for branco equivale a 1 e qualquer coisa multiplicada por 1 dá ela mesma.
O exemplo que postei usa este mesmo princípio, só que acabou ficando menos intuitivo por ter que aplicar a cor da textura, no caso através de Vertex Color, apenas depois usando o Lerp para misturar os dois Normal Maps.
Segue o passo a passo que você conseguirá reproduzir:
1- Fiz um Plane com alguns segmentos, converti em Poly, entrei no Edge, selecionei as Edges da borda e movi para baixo com o Shift apertado para criar a lateral onde a água vai escorrer, como mostra a imagem 1.
2- Selecionei as Edges da quina e usei o Chamfer para arredondar, coloquei 4 segmentos para ter um Loop de Edges bem na quina e para ter vértices o suficiente para misturar bem os tons de cinza, como mostra a imagem 2.
3- Criei mais um Loop de Edges próximo do arredondamento, tanto na parte de cima como na lateral, igual mostra a imagem 3, para ter vértices nestas áreas e não misturar demais os tons de cinza, caso contrário, criaria um gradiente de cinza em toda a face grande próxima do arredondado.
4- Dai precisa clicar com o botão direito, entrar no Object Properties e habilitar para exibir o Vertex Color, como mostra a imagem 4, assim, poderá ver a cor dos vértices na Viewport.
5- Quando habilitar o Vertex Color deve ficar tudo branco, então, aplique o modificador Vertex Paint e vai aparecer um painel flutuante, como mostra a imagem 5.
Selecione o Sub-Object Polygon dele, selecione todas as faces da parte de cima, configure a cor como preto e clique no botão do Fill, o do baldinho, para ele pintar tudo que selecionou com a cor preta, igual está na imagem 5.
6- Agora, tecle CTRL+A para selecionar todos os vértices e clique algumas vezes no botão do Blur, como mostra a imagem 6 em anexo, assim, vai borrar as cores criando um gradiente de cinza suave na transição entre o branco e o preto.
Este recurso é muito útil em diversas situações no Unreal, economiza textura, espaço e memória.
7- Quando for importar o objeto no Unreal, mude para a opção Replace no vertex Color Import Options, como mostra a imagem 7, pois por padrão ele não importa o Vertex Color.
8- Pronto, essa era para ser a parte difícil, pois no Unreal só precisaria multiplicar o Offset pelo Vertex Color, mas não aceitou.
Por causa disso eu apaguei a função de UVs da 3D1, porque será necessário usar 2 Normal Maps e dai teria que duplicar todos os recursos da função de UVs para adicionar no outro Normal Map.
Portanto, para simplificar eu deletei a função e os parâmetros, ficando apenas com o Offset U e V que já tinha multiplicado pelo Time na mensagem anterior, também fiquei com o Slot de textura do Normal Map, mas para diferenciar troquei o Nome para Normal Queda, como mostra a imagem 8.
Por ter deletado a função de UVs da 3D1 foi necessário criar o Append para juntar os dois Offsets e também usar o Add para somar com as coordenadas UVs (TexCoord), então, isso é basicamente o que já tinha na mensagem anterior e que faz a textura se mover.
Portanto, como não deixou multiplicar antes pelo Vertex Color, eu criei um novo Slot de textura para adicionar mais um Normal Map, o que ficará parado, mas que o certo é também criar uma movimentação para ele diferente da que escorre, e usei o Lerp (Linear Interpolate) para misturar os dois Normal Map.
O Lerp mistura os dois valores de A e B de acordo com o valor de zero até 1 que você coloca no Alpha, no caso, queremos usar as cores do Vertex Color, mas o Lerp trabalha com tons de cinza, então, em vez de usar o pino do RGB do Vertex Color (pino branco) você vai usar o pino vermelho para só conectar o canal R, já que ele é um degradê só em tons de cinza, poderia ser o canal G ou B, tanto faz, pois todos são iguais numa imagem em tons de cinza.
Conectando o resultado do Lerp no lugar onde estava conectado o Normal Map original, tudo funcionará bem e terá a movimentação apenas na lateral.
Para ficar legal precisa criar mais um Normal Map e misturar com o de cima, fazendo um se mover para um lado e o outro para o lado oposto, assim, vai criar a movimentação da água na superfície sem dar a impressão que está sempre correndo para um lado só.
Abração e tudo de bom.
André Vieira
Mais explicado não seria possível. Agora é por mão na massa e fazer. Para esse projeto já resolvi no Lumion mas vou usar o mesmo projeto para exercício.
Muito obrigado!
Muito obrigado!
Oi André, consegui fazer o material. Só não entendi a última parte. Dupliquei mas não sei como devo mesclar e configurar para as ondas ficarem em sentidos opostos
A água ficou muito agitada, com muita velocidade. Conectei o último node que vc falou direto no material, no slot da normal. Automaticamente desconectou os outros nodes.
A água ficou muito agitada, com muita velocidade. Conectei o último node que vc falou direto no material, no slot da normal. Automaticamente desconectou os outros nodes.
Oi Marco, tudo bem?
Fico muito feliz de saber que conseguiu fazer e que deu certo.
A velocidade da água você controla no valor do parâmetro Offset U ou V conforme a direção que deseja, quanto menor o valor que colocar, mais lento será o movimento, com zero não tem movimento.
Também depende um pouco do tamanho das ondas no Normal Map, se forem muito pequenas vai criar um efeito mais veloz do que se forem grandes.
Para compor a água da superfície se movendo em duas direções é só copiar o que já fez e conectar nos novos Normal Maps, segue o exemplo:
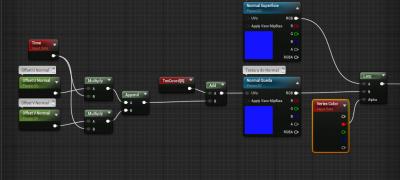
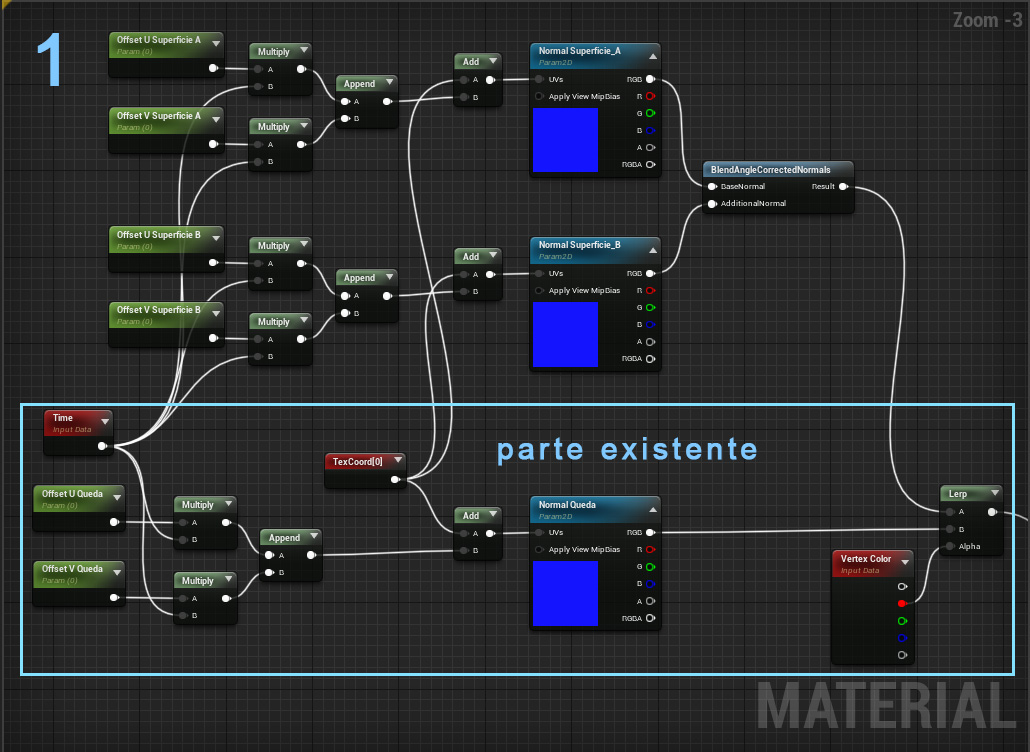
1- Veja o gráfico na imagem 1 em anexo, eu copiei os Nodes que movimentam a água e colei mais acima duas vezes, uma para cada Normal Map.
Usei o mesmo Time e o mesmo TexCoord para conectar neles para economizar.
O mais importante de tudo é trocar o nome dos parâmetros (Nodes verdes) para não ficar igual ao que estava, pois dai vai dar problema, também ajuda a identificar, então, coloquei o nome de Offset Superficie A e Offset Superfície B em U e V.
Copiei os Nodes do Normal Map e coloquei o nome de Normal Superfície A e Normal Superfície B para diferenciar os Normal Maps da superfície.
Se quiser você pode mesclar os dois Normal Maps com o Lerp sem conectar nada no Alpha, mas o correto mesmo é usar o Blend Angle Corrected Normals como mostra a imagem 1, ele já está no gráfico, pois usei para combinar o Normal Map comum com o Normal Map do Bake, então, é só copiar.
O resultado do Blend Angle Corrected Normals você conecta no Lerp que faz a mistura com o Normal Map da queda da água na borda, como aparece na imagem 1.
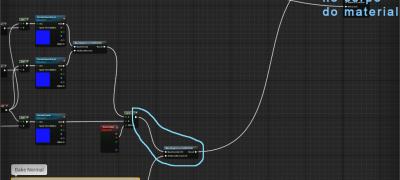
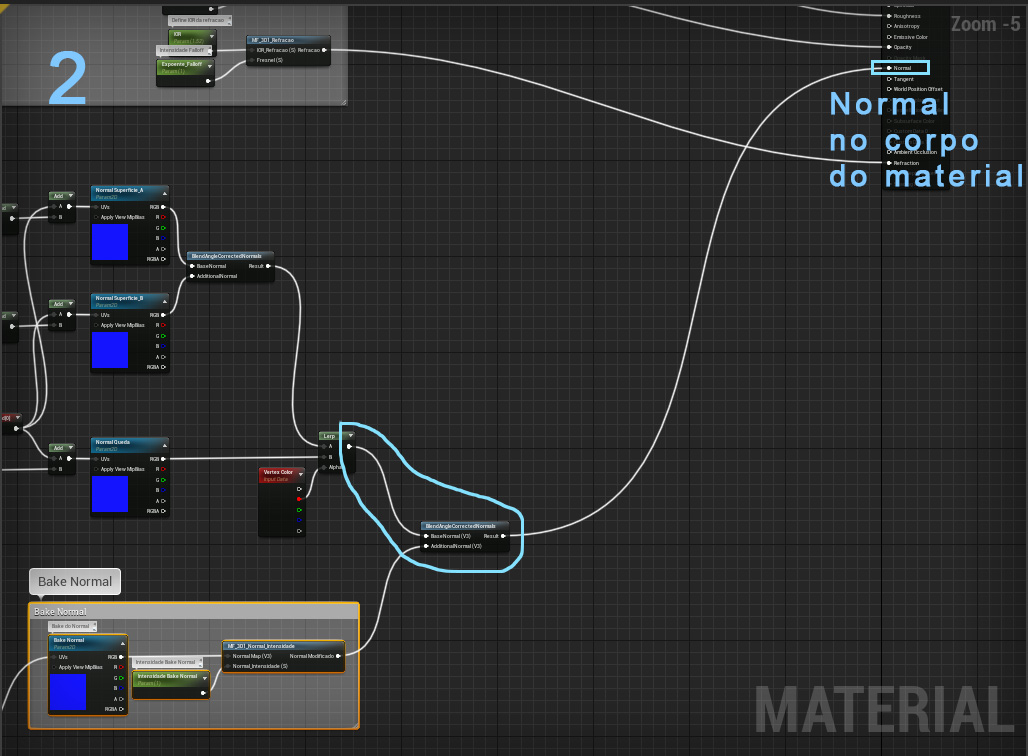
2- O resultado do Lerp deve ser conectado no Blend Angle Corrected Normals que já estava no gráfico e faz a mistura com o Bake Normal, como mostra a imagem 2.
O resultado deste último Blend Angle Corrected Normals é conectado no Slot Normal do corpo do material, o Node grande que tem todos os pinos do material.
3- Quando você criar a instância do material para poder configurar com interface decente, provavelmente os parâmetros e os novos Normal Maps estarão desorganizados em qualquer ordem aleatória.
Para resolver isso é só colocar uma numeração crescente no Sort Priority de cada parâmetro e Normal Map, como mostra a imagem 3 em anexo.
O primeiro deve ser o zero, depois segue com 1, 2, 3 e por ai vai para definir a ordem que eles aparecem na interface.
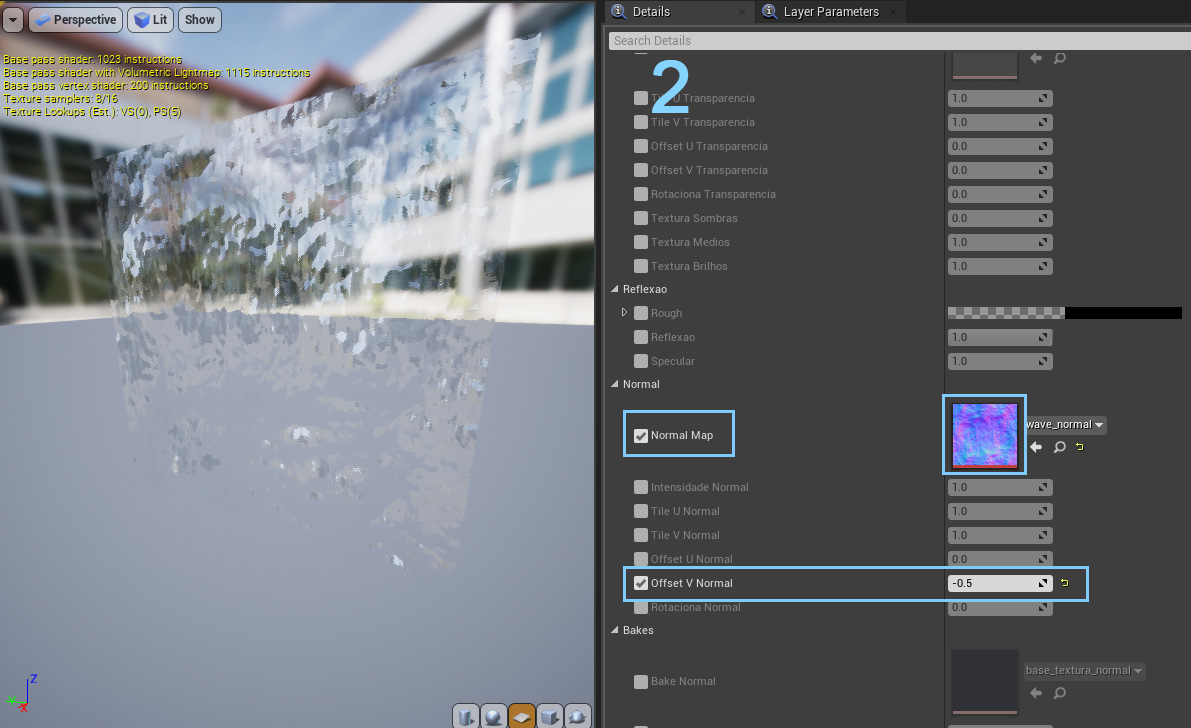
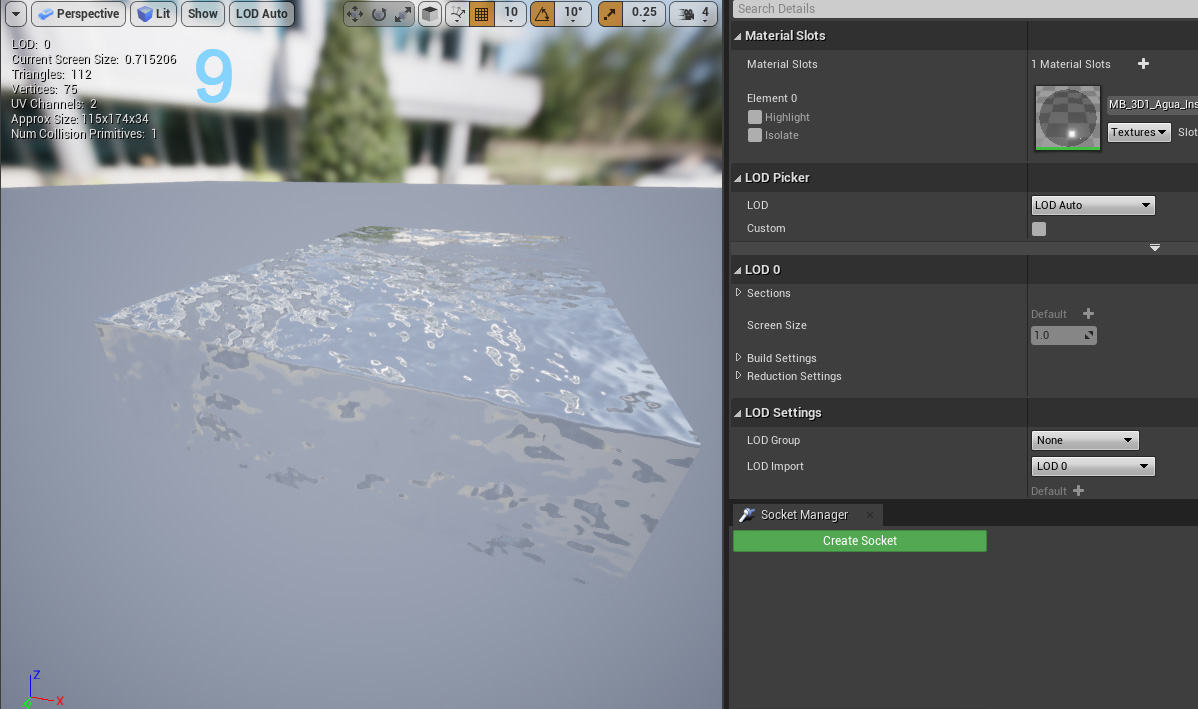
4- Criando a instância do material e abrindo a interface dela, você verá os Slots para 3 mapas de Normal e os parâmetros de Offset em U e V de cada um, como mostra a imagem 4.
Se colocar um valor positivo no U Offset do Normal Map da superfície A, ele vai correr para a direita, então, se colocar um valor negativo no U Offset do Normal Map da superfície B, ele vai correr para a esquerda e vão se misturar gerando ondulações sem um sentido definido.
Para ficar melhor pode colocar valores positivos e negativos no V Offset dos dois Normals, assim, as ondas vão correr na diagonal dificultando ainda mais a identificação de um sentido específico.
O ideal é criar um mapa diferente para a área da queda, em vez de um mapa com andulações homogêneas tinha que ser um mapa com ondulações escorridas, isso melhoraria o aspecto da água escorrendo e diferenciaria o efeito em relação a superfície.
Eu fiz este Normal Map com o Clouds do Photoshop, que gera imagens ladrilháveis sem emendas se o tamanho for múltiplo de 4, para transformar em escorrido teria que aplicar Motion Blur e iria perder o ladrilhamento sem emendas, então, para ficar bom tem que fazer no Substance Designer, eu vou tentar fazer no final de semana e te falo o que deu.
Abração e tudo de bom.
André Vieira
Fico muito feliz de saber que conseguiu fazer e que deu certo.
A velocidade da água você controla no valor do parâmetro Offset U ou V conforme a direção que deseja, quanto menor o valor que colocar, mais lento será o movimento, com zero não tem movimento.
Também depende um pouco do tamanho das ondas no Normal Map, se forem muito pequenas vai criar um efeito mais veloz do que se forem grandes.
Para compor a água da superfície se movendo em duas direções é só copiar o que já fez e conectar nos novos Normal Maps, segue o exemplo:
1- Veja o gráfico na imagem 1 em anexo, eu copiei os Nodes que movimentam a água e colei mais acima duas vezes, uma para cada Normal Map.
Usei o mesmo Time e o mesmo TexCoord para conectar neles para economizar.
O mais importante de tudo é trocar o nome dos parâmetros (Nodes verdes) para não ficar igual ao que estava, pois dai vai dar problema, também ajuda a identificar, então, coloquei o nome de Offset Superficie A e Offset Superfície B em U e V.
Copiei os Nodes do Normal Map e coloquei o nome de Normal Superfície A e Normal Superfície B para diferenciar os Normal Maps da superfície.
Se quiser você pode mesclar os dois Normal Maps com o Lerp sem conectar nada no Alpha, mas o correto mesmo é usar o Blend Angle Corrected Normals como mostra a imagem 1, ele já está no gráfico, pois usei para combinar o Normal Map comum com o Normal Map do Bake, então, é só copiar.
O resultado do Blend Angle Corrected Normals você conecta no Lerp que faz a mistura com o Normal Map da queda da água na borda, como aparece na imagem 1.
2- O resultado do Lerp deve ser conectado no Blend Angle Corrected Normals que já estava no gráfico e faz a mistura com o Bake Normal, como mostra a imagem 2.
O resultado deste último Blend Angle Corrected Normals é conectado no Slot Normal do corpo do material, o Node grande que tem todos os pinos do material.
3- Quando você criar a instância do material para poder configurar com interface decente, provavelmente os parâmetros e os novos Normal Maps estarão desorganizados em qualquer ordem aleatória.
Para resolver isso é só colocar uma numeração crescente no Sort Priority de cada parâmetro e Normal Map, como mostra a imagem 3 em anexo.
O primeiro deve ser o zero, depois segue com 1, 2, 3 e por ai vai para definir a ordem que eles aparecem na interface.
4- Criando a instância do material e abrindo a interface dela, você verá os Slots para 3 mapas de Normal e os parâmetros de Offset em U e V de cada um, como mostra a imagem 4.
Se colocar um valor positivo no U Offset do Normal Map da superfície A, ele vai correr para a direita, então, se colocar um valor negativo no U Offset do Normal Map da superfície B, ele vai correr para a esquerda e vão se misturar gerando ondulações sem um sentido definido.
Para ficar melhor pode colocar valores positivos e negativos no V Offset dos dois Normals, assim, as ondas vão correr na diagonal dificultando ainda mais a identificação de um sentido específico.
O ideal é criar um mapa diferente para a área da queda, em vez de um mapa com andulações homogêneas tinha que ser um mapa com ondulações escorridas, isso melhoraria o aspecto da água escorrendo e diferenciaria o efeito em relação a superfície.
Eu fiz este Normal Map com o Clouds do Photoshop, que gera imagens ladrilháveis sem emendas se o tamanho for múltiplo de 4, para transformar em escorrido teria que aplicar Motion Blur e iria perder o ladrilhamento sem emendas, então, para ficar bom tem que fazer no Substance Designer, eu vou tentar fazer no final de semana e te falo o que deu.
Abração e tudo de bom.
André Vieira
Obrigado. Vou continuar meus estudos. Apanhando um pouco mas pegando o jeito.
Grande abraço e obrigado a todos.
Grande abraço e obrigado a todos.
Oi Marco, tudo bem?
Desculpe a demora para responder e para fazer o teste de Normal Map.
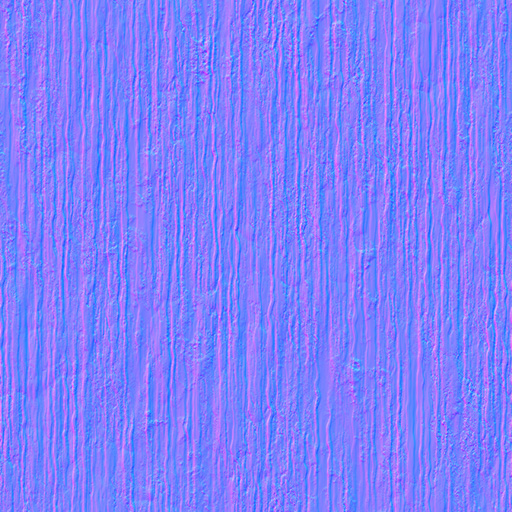
Hoje eu tentei fazer um mapa de escorrido ladrilhável no Substance Designer, é este que está em anexo na primeira imagem, mas está em JPG com baixa resolução aqui, vou enviar o original no seu email.
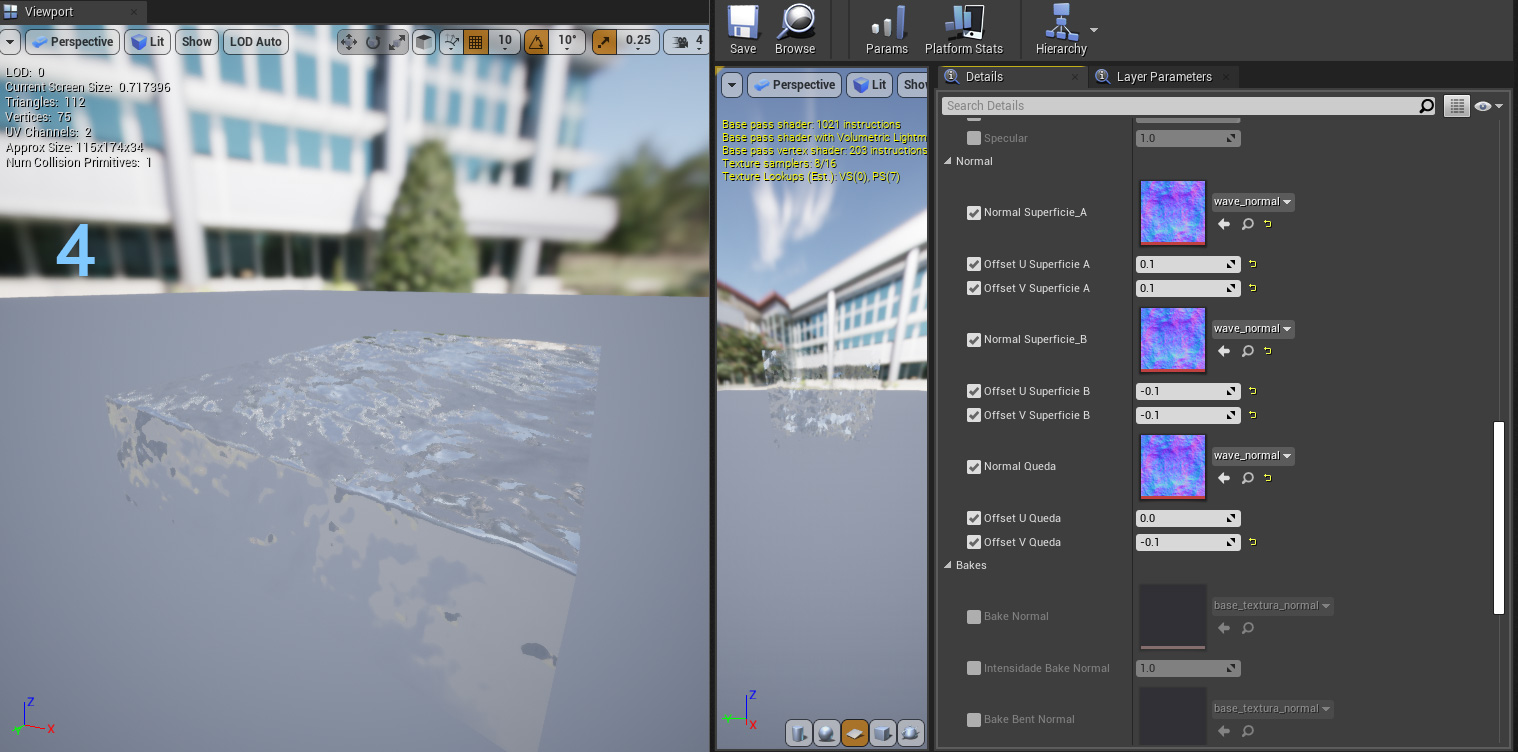
Depois, importei no Unreal e apliquei no material que expliquei na mensagem anterior, colocando no lugar do mapa de Normal da queda, como mostra a segunda imagem em anexo.
Desta forma a queda ficou mais realista do que usando o mapa de Normal ondulado, mas mantive os dois mapas ondulados na superfície.
A transição entre os Normals ondulados e o Normal escorrido acontece perfeitamente graças ao degradê em tons de cinza bem na curvatura da malha usada pelo Vertex Color, como mostra a última imagem em anexo.
Abração e tudo de bom.
André Vieira
Desculpe a demora para responder e para fazer o teste de Normal Map.
Hoje eu tentei fazer um mapa de escorrido ladrilhável no Substance Designer, é este que está em anexo na primeira imagem, mas está em JPG com baixa resolução aqui, vou enviar o original no seu email.
Depois, importei no Unreal e apliquei no material que expliquei na mensagem anterior, colocando no lugar do mapa de Normal da queda, como mostra a segunda imagem em anexo.
Desta forma a queda ficou mais realista do que usando o mapa de Normal ondulado, mas mantive os dois mapas ondulados na superfície.
A transição entre os Normals ondulados e o Normal escorrido acontece perfeitamente graças ao degradê em tons de cinza bem na curvatura da malha usada pelo Vertex Color, como mostra a última imagem em anexo.
Abração e tudo de bom.
André Vieira
Obrigado, André. Porei em prática este fim de semana. Estarei com mais tempo para estudar. Finalizei aquele projeto!!!