Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Weverson M
Guarapari - ES

EvandroGP
Paraná - PR

Alessandro Machado CG
são paulo - SP

luciano santo
Guarulhos - SP

Rafael_Oliveira
Brasil - AC
Portfólios Ver Mais

Dario Xavier
Ceará-Mirim-RN - RN

boriz
maceio/al - AL

malborges
Brasil - SP

cheida
vila velha
Tutoriais - Tutoriais dos usuários
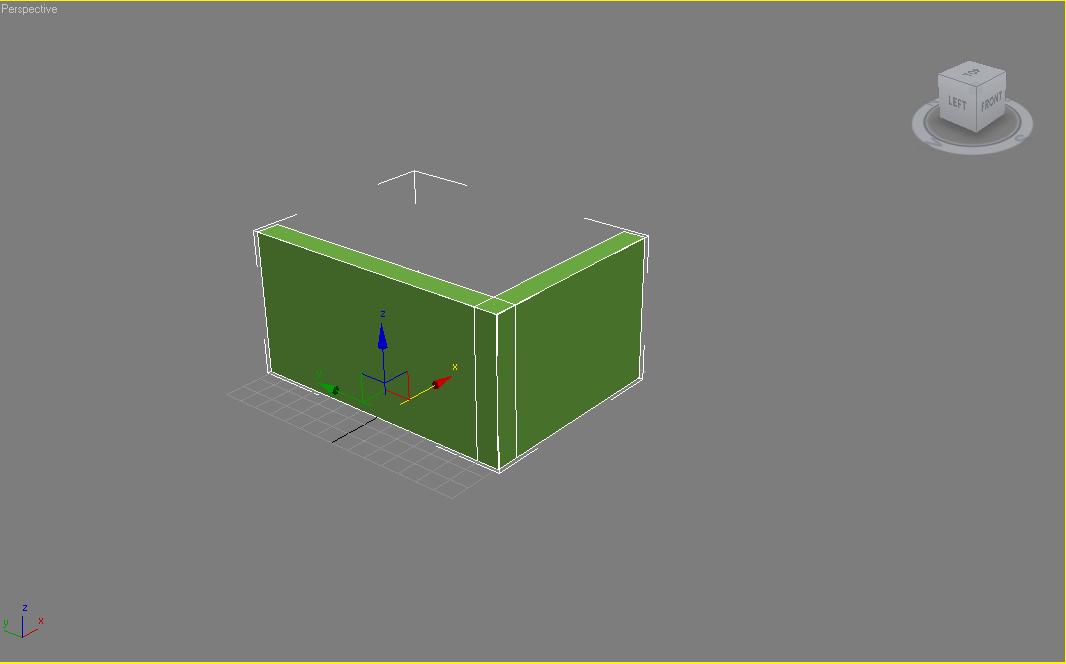
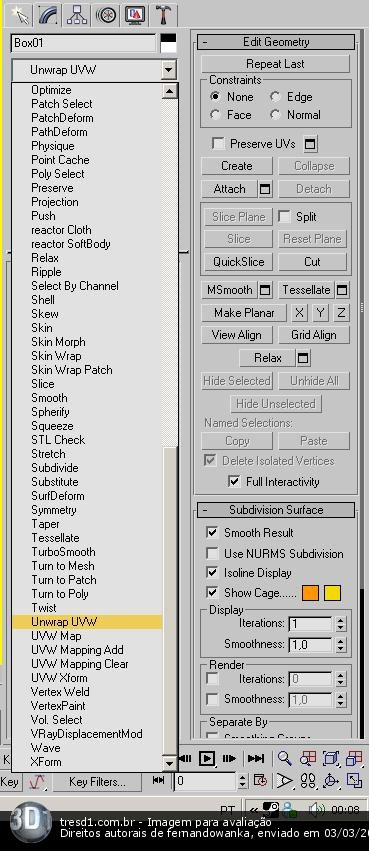
Para explicar de forma simples criei esse muro de esquina em poly, este tutorial serve para qualquer tipo de objeto, porém para facilitar utilizaremos esse.
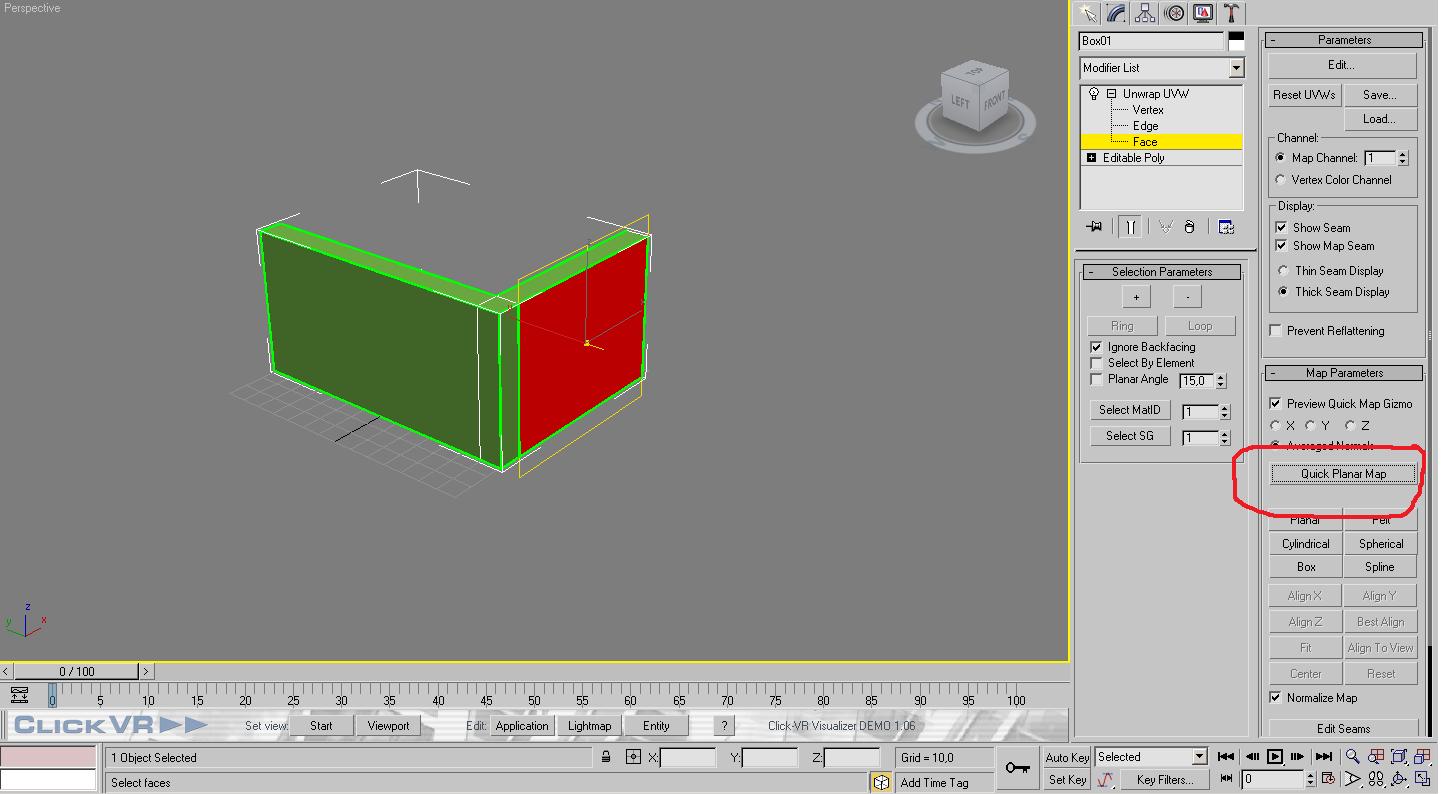
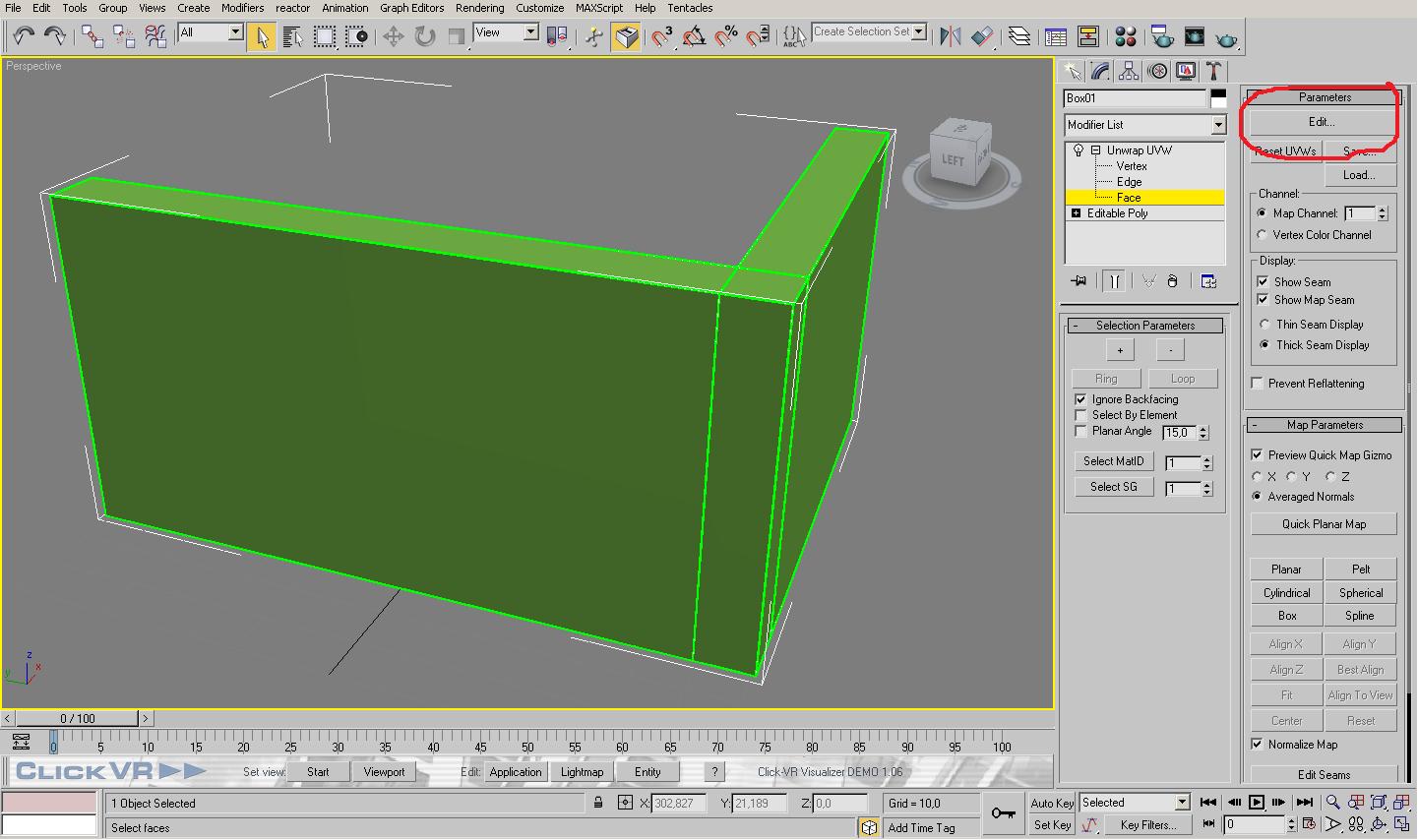
Quando a tela estiver aberta clique em face, vamos selecionar todas as faces do objeto uma a uma e a cada face selecionada clique em Quick Planar Map.
É interessante que seja feito com todas as faces, uma a uma caso contrario o ficará um pouco confuso.
Feito em todas as faces vamos então abrir o editor do Unrwap clicando em Edit.
Feito em todas as faces vamos então abrir o editor do Unrwap clicando em Edit.
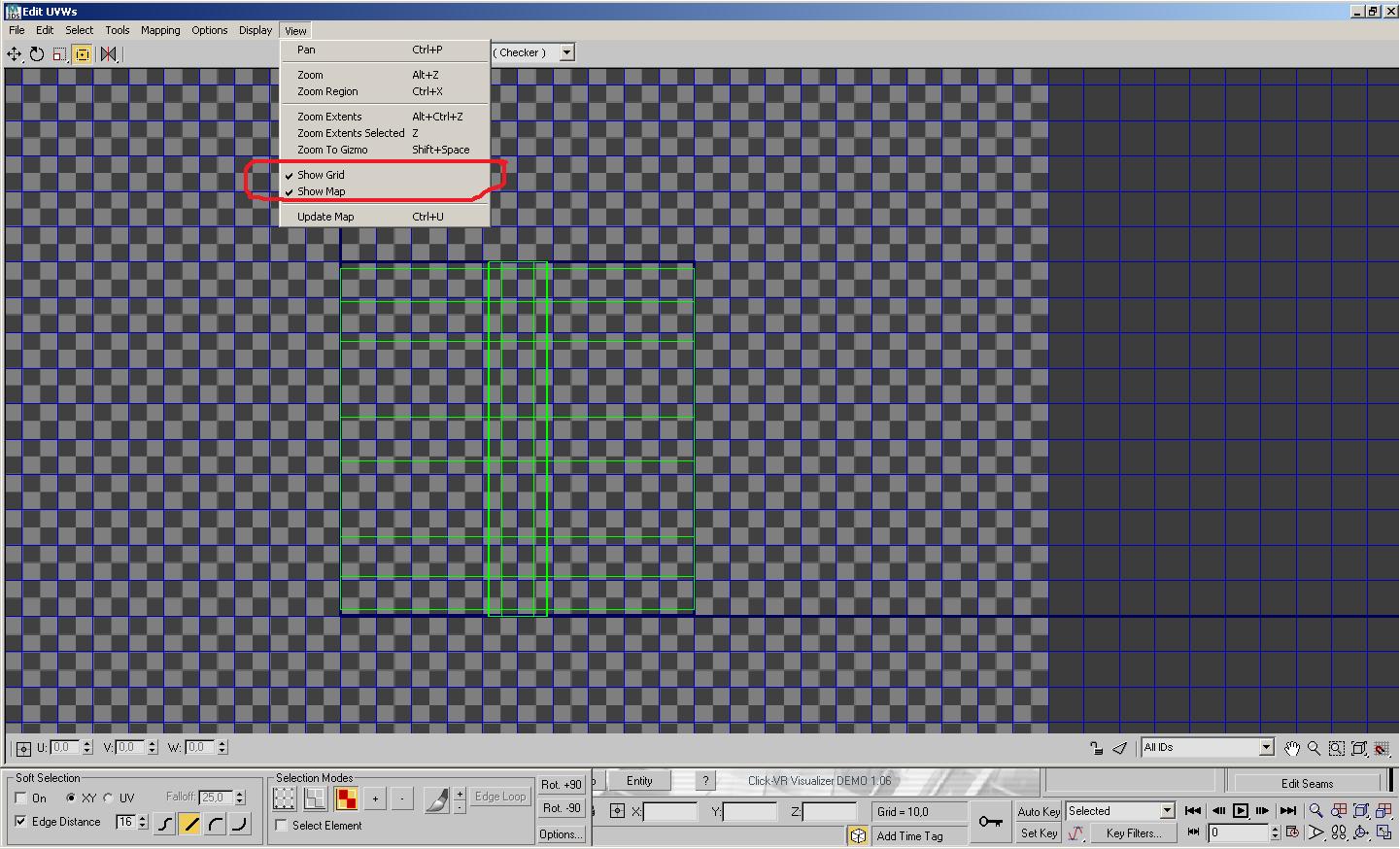
Essa tela se abrirá, para facilitar a visualização vamos desligar o grid e o mapa, em View você pode desabilitar o show grid e o show map.
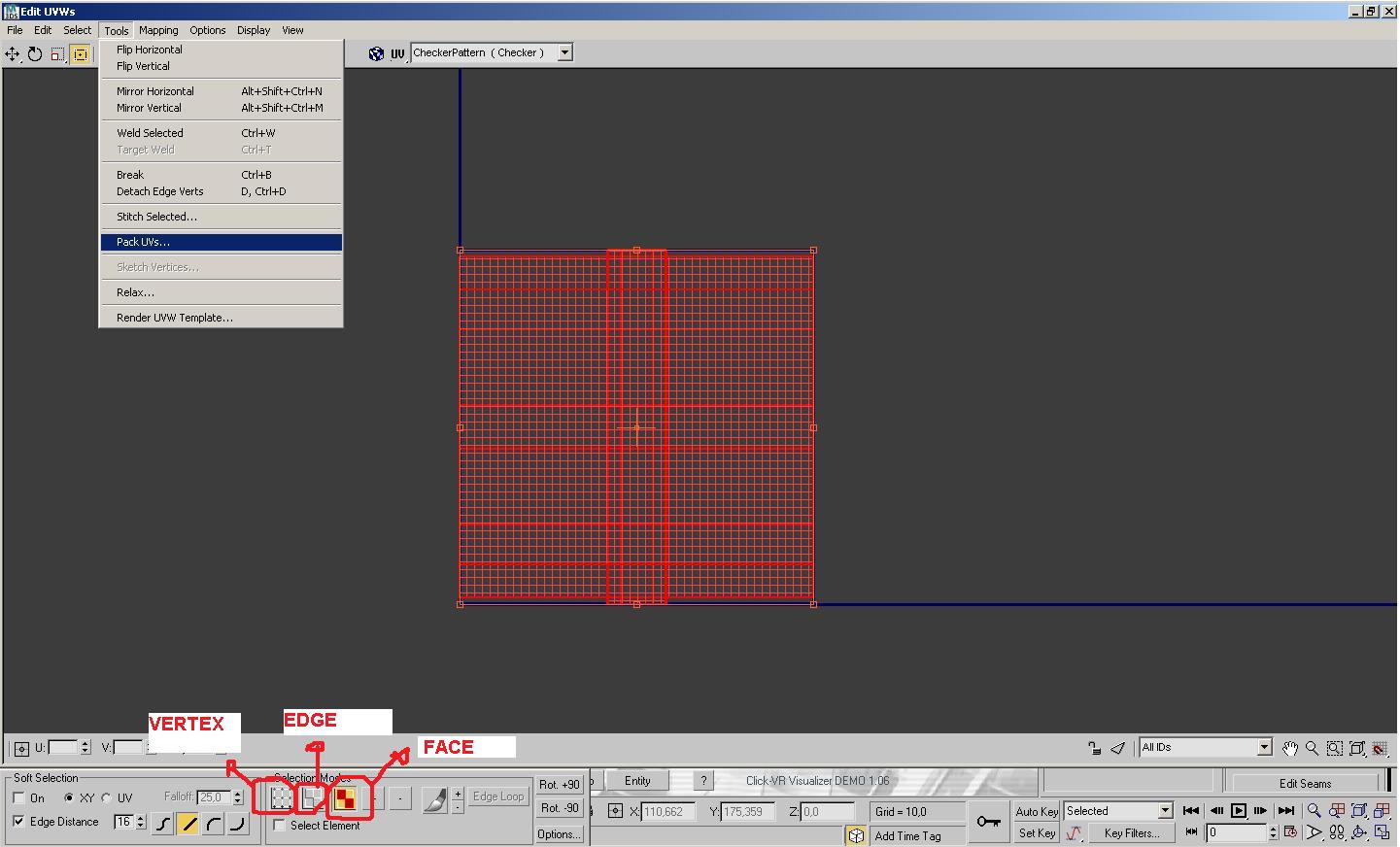
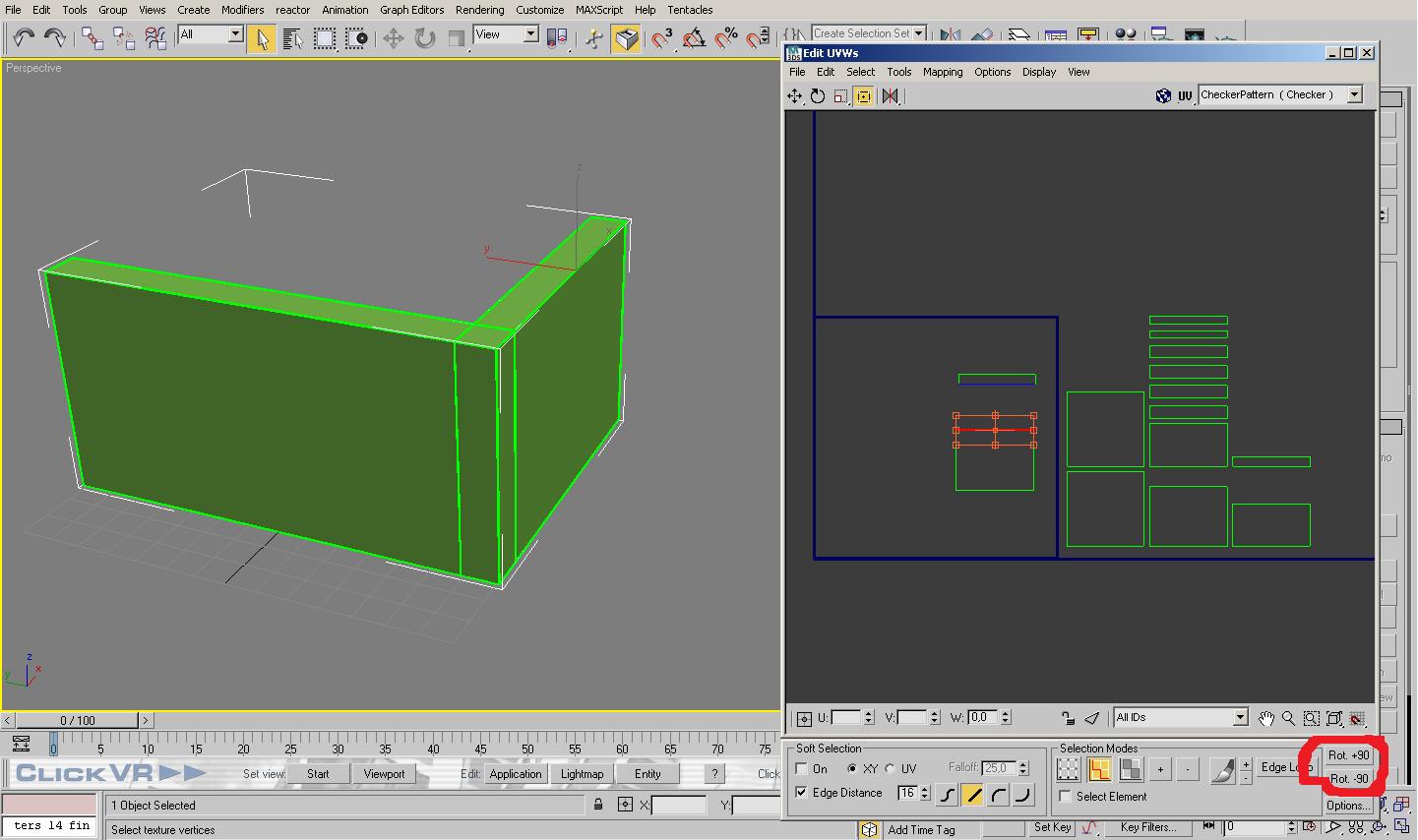
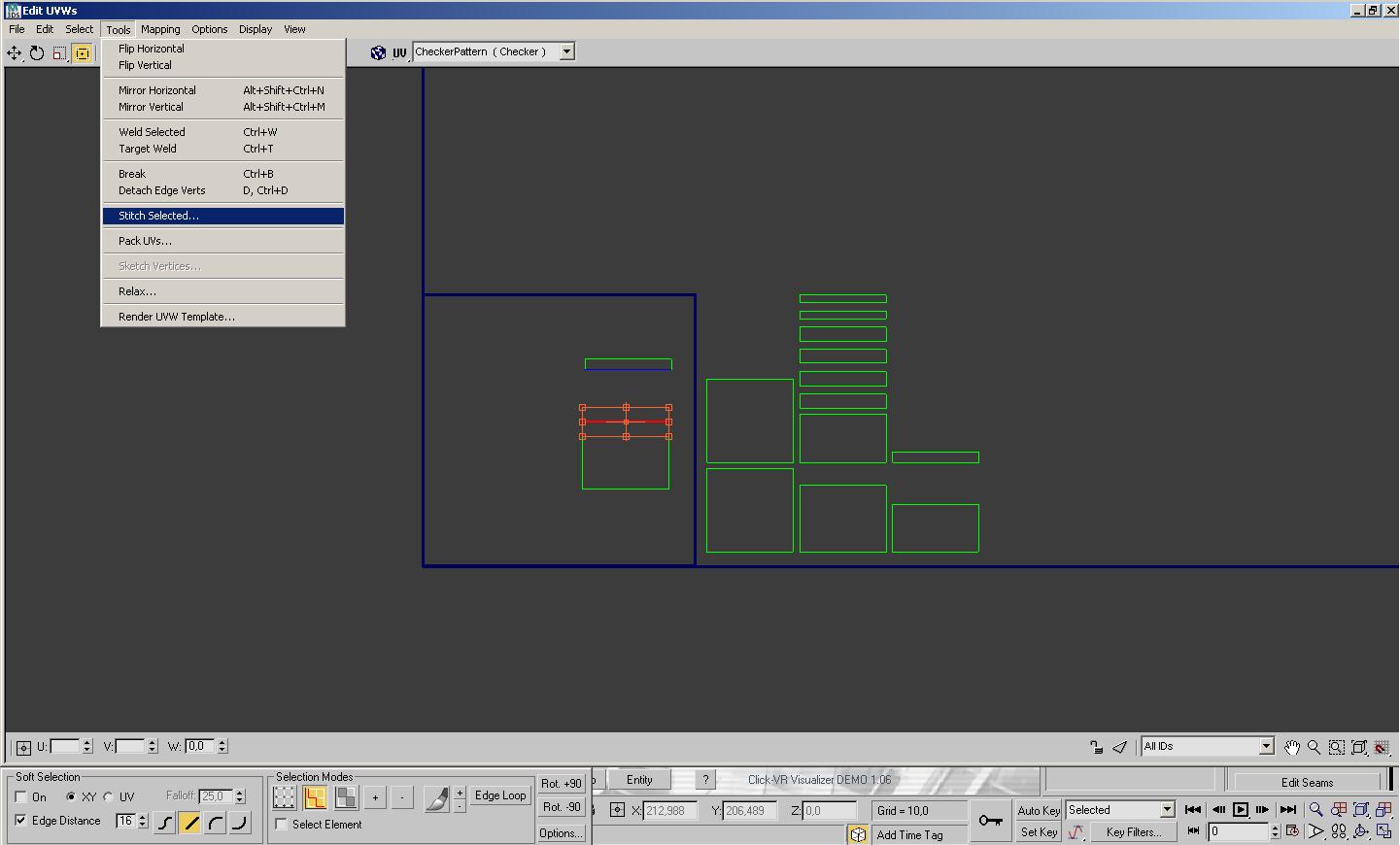
É necessário agora separar todas essas faces para que possamos trabalhar nelas para isso selecione todas as faces e clique em Tools/Pack UV´s depois clique em ok, note que abaixo temos opções como vertex, edge e face assim como no editor do Poly, aqui eles servem como tais. Á direita você pode encontrar rotate +90 e rotate -90 esses servem para girar a face se for necessário.
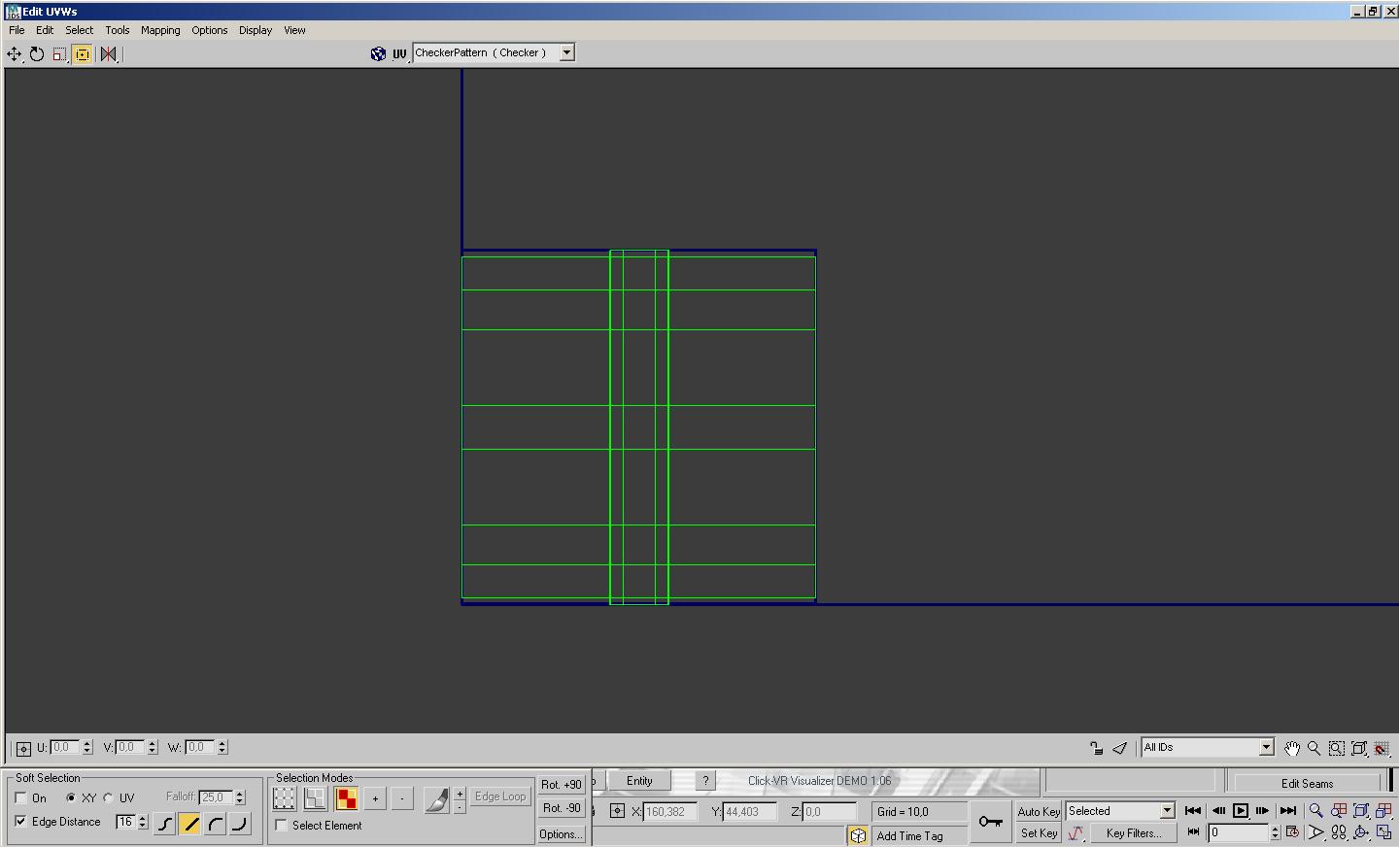
Nessa imagem já temos todas as faces separadas, porém elas estão voltadas para lados diferentes e em alguns casos o tamanho pode ser menor, isso você perceberá mais a frente.
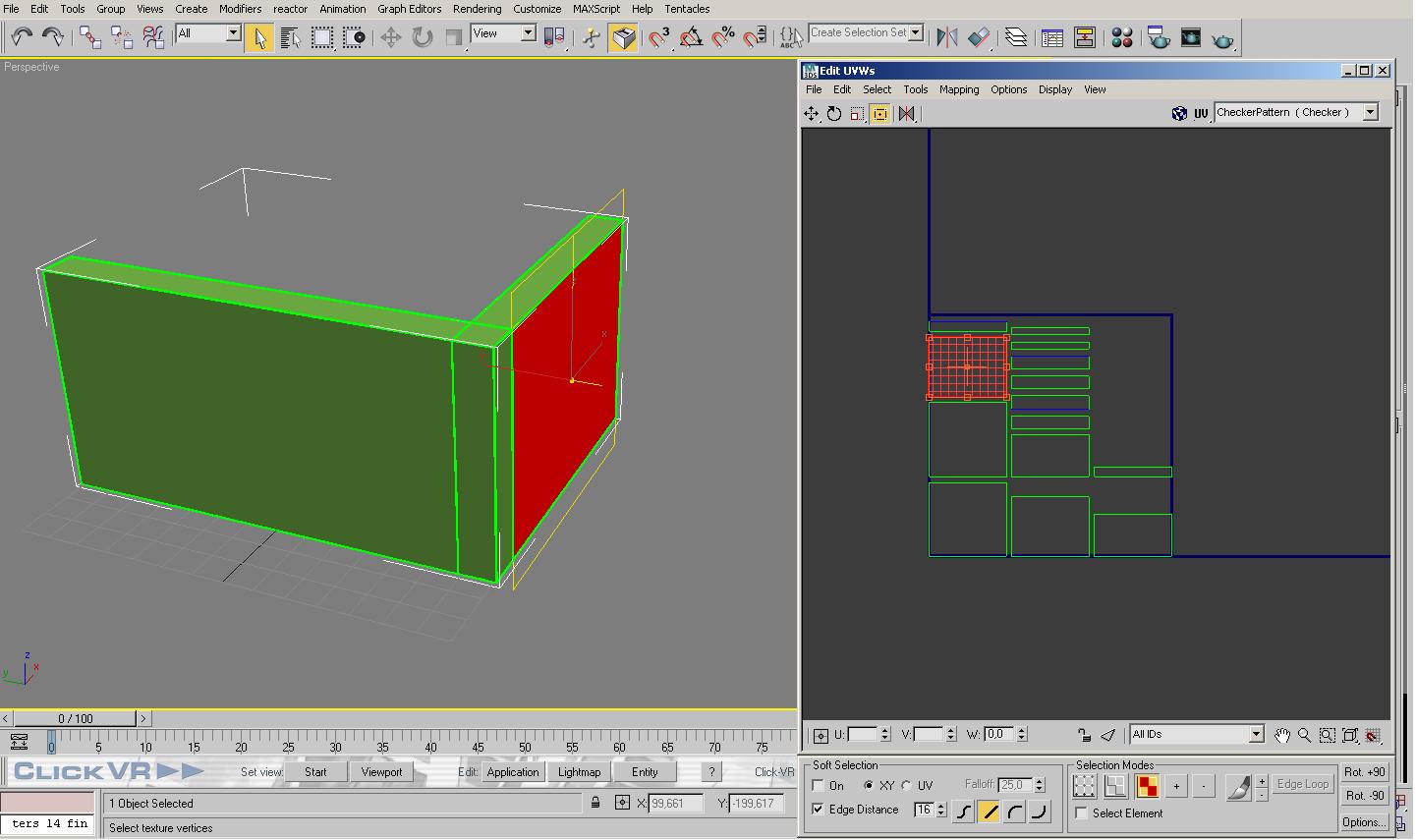
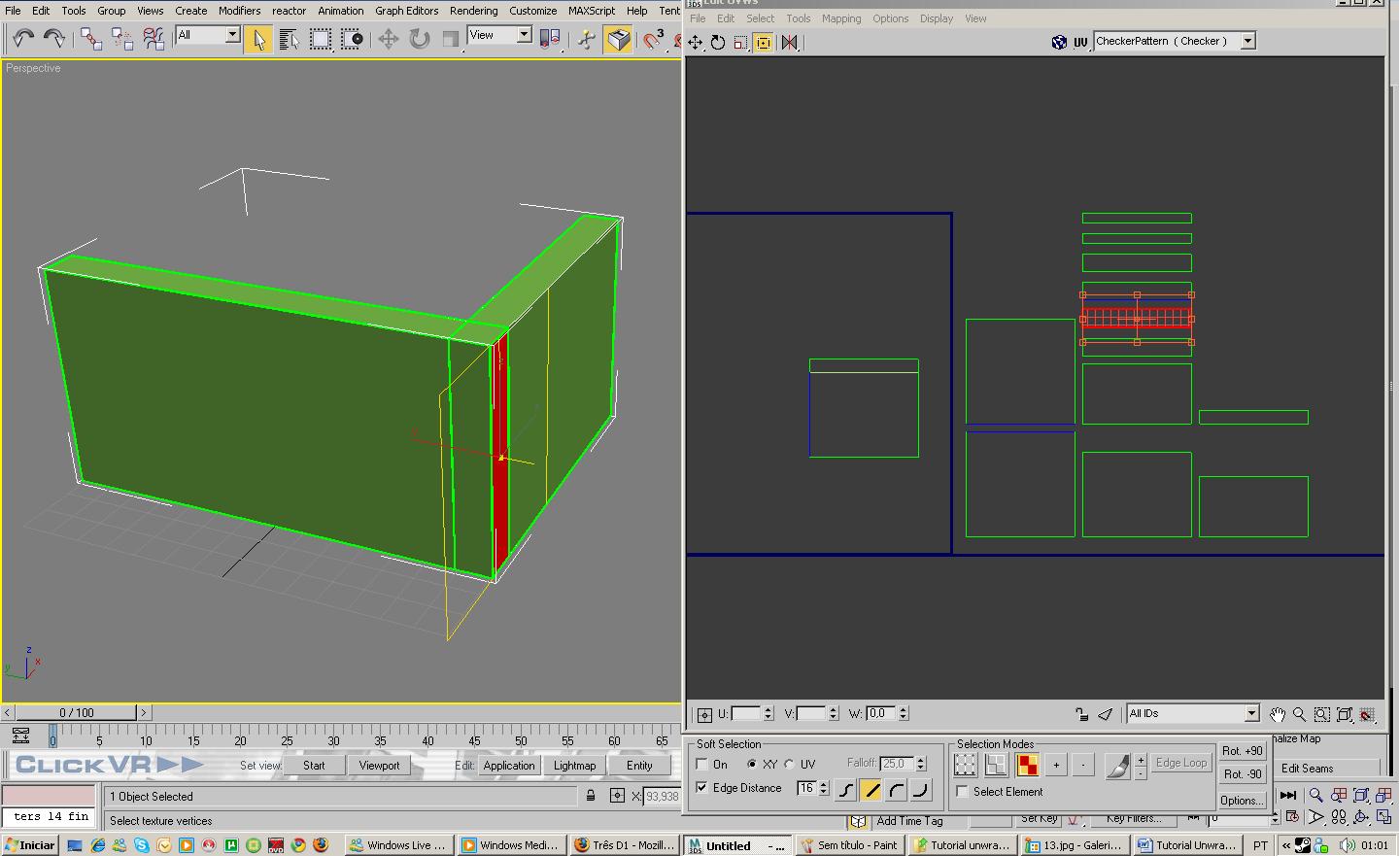
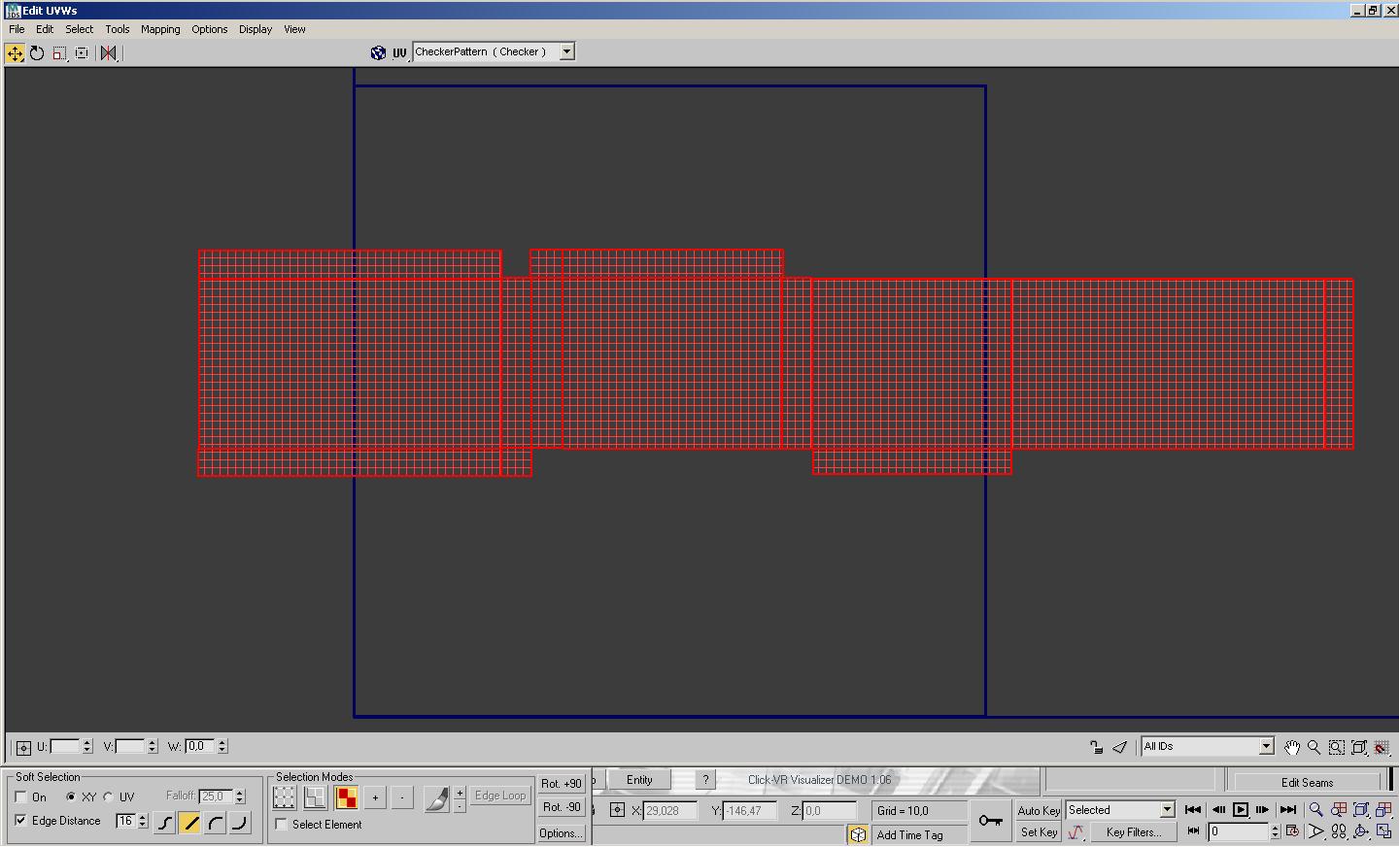
Minimizando o editor do Unwrap e colocando-o ao lado poderemos trabalhar com as duas telas, editor e viewport, repare que ao clicar em uma face automaticamente a face é destacada na viewport, usaremos isso para identificar qual face pertence a qual lado do objeto. Ao clicar na face você verá que outras faces se destacarão com uma linha azul em alguma edge, isso acontece porque aquela edge se encaixa com a face, se você clicar apenas no vértice outro vértice se destacará e você saberá qual lado se encaixa a ela.
Aqui temos um problema pois a parte frente do muro está virada para baixo, observe a face que está sendo selecionada no editor do Unwrap, na viewport pode-se ver que é a parte de cima do muro, porém no editor a edge que se destaca está na parte inferior, esse é um momento para se usar o rotate + 90 para rotacionar a face.
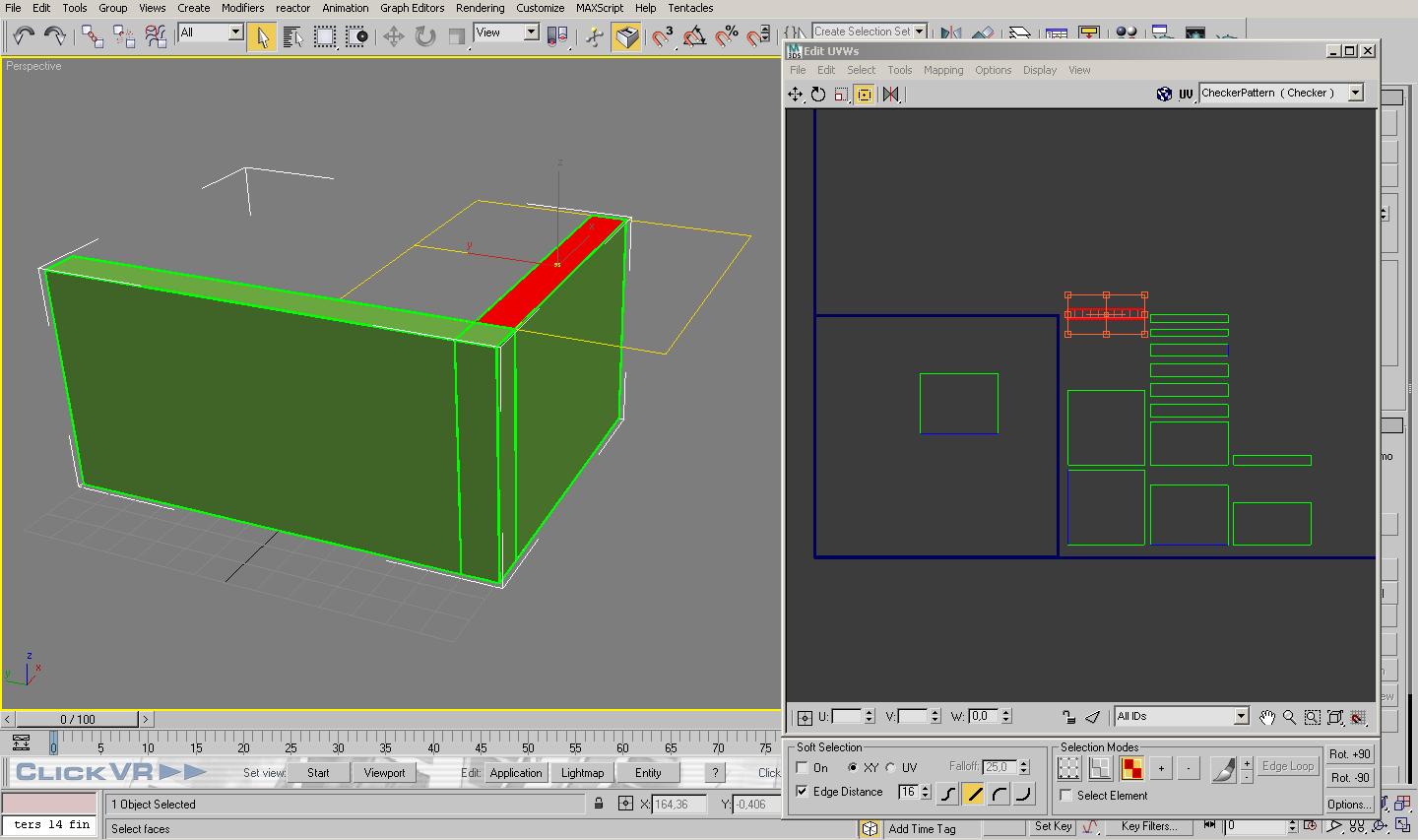
Bom apóes termos juntado a face superior vamos juntar a continuação, veja na imagem que ela corresponde, porém também terei que rotacionala para que fique na posição correta.
Quando terminar repare que a face é muito maior do que o seu lado que se encaixa, isso acontece por que quando utilizamos o Pack UV´s o max as coloca da melhor forma possivel para ocupar todo o interior do quadrado.
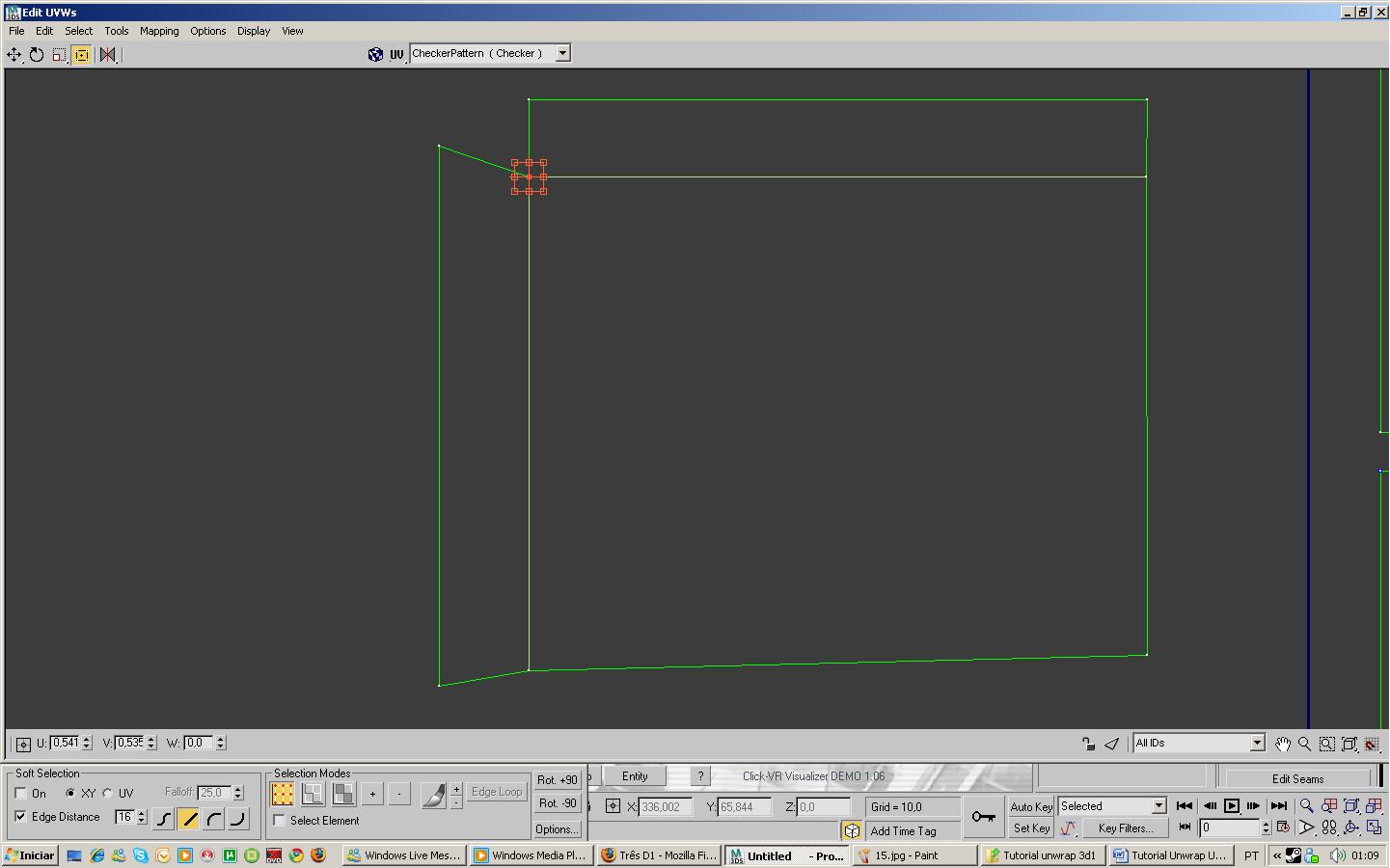
Para resolvermos isso existem duas formas, ou escalonamos com o comando scale na arte superior esquerda do editor, ou movemos o vertex, acredito que movendo o vertex pode-se ser mais fácil, para ter um maior controle segure ctrl enquanto movimenta o vertex para que ele fique alinhado.
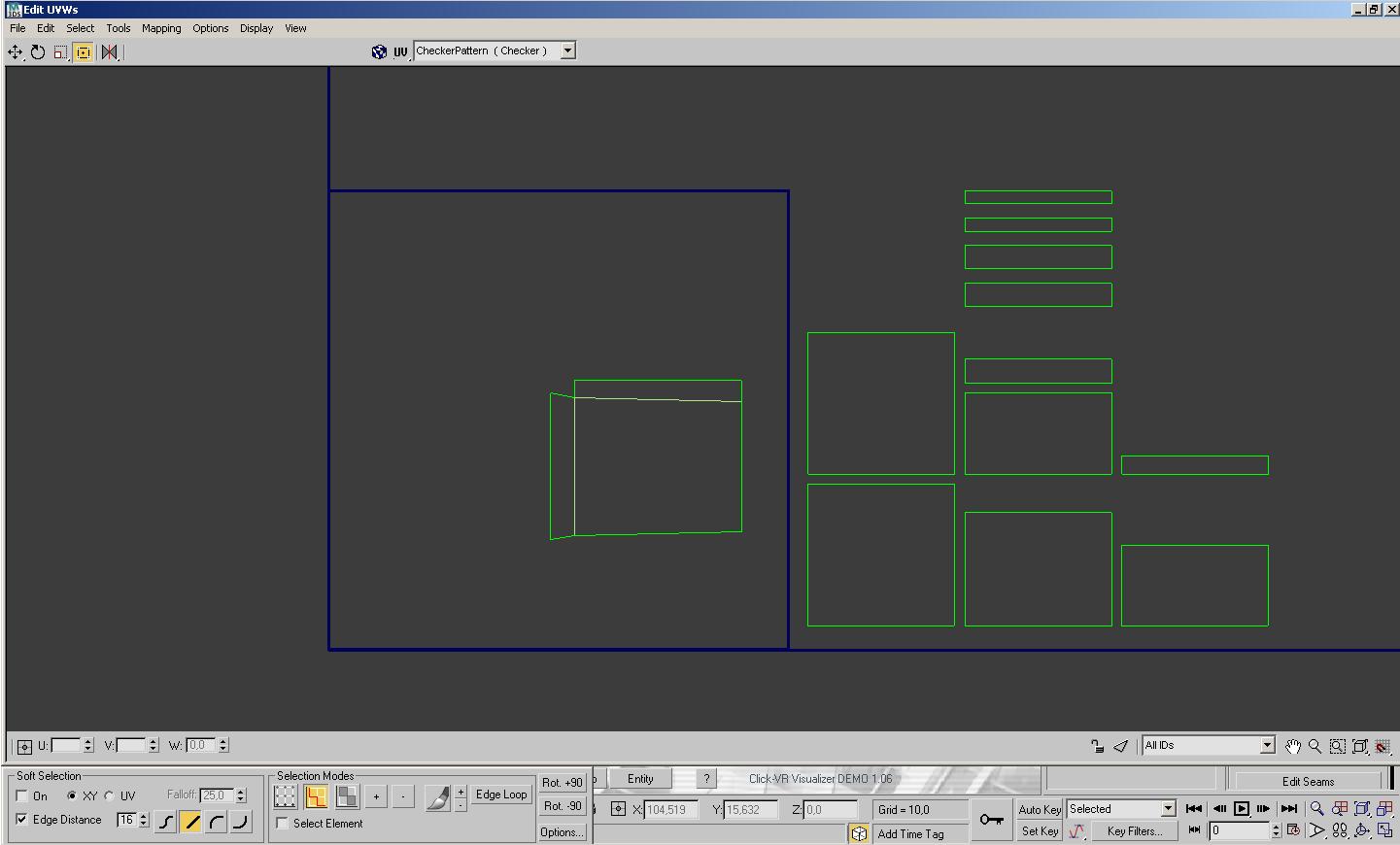
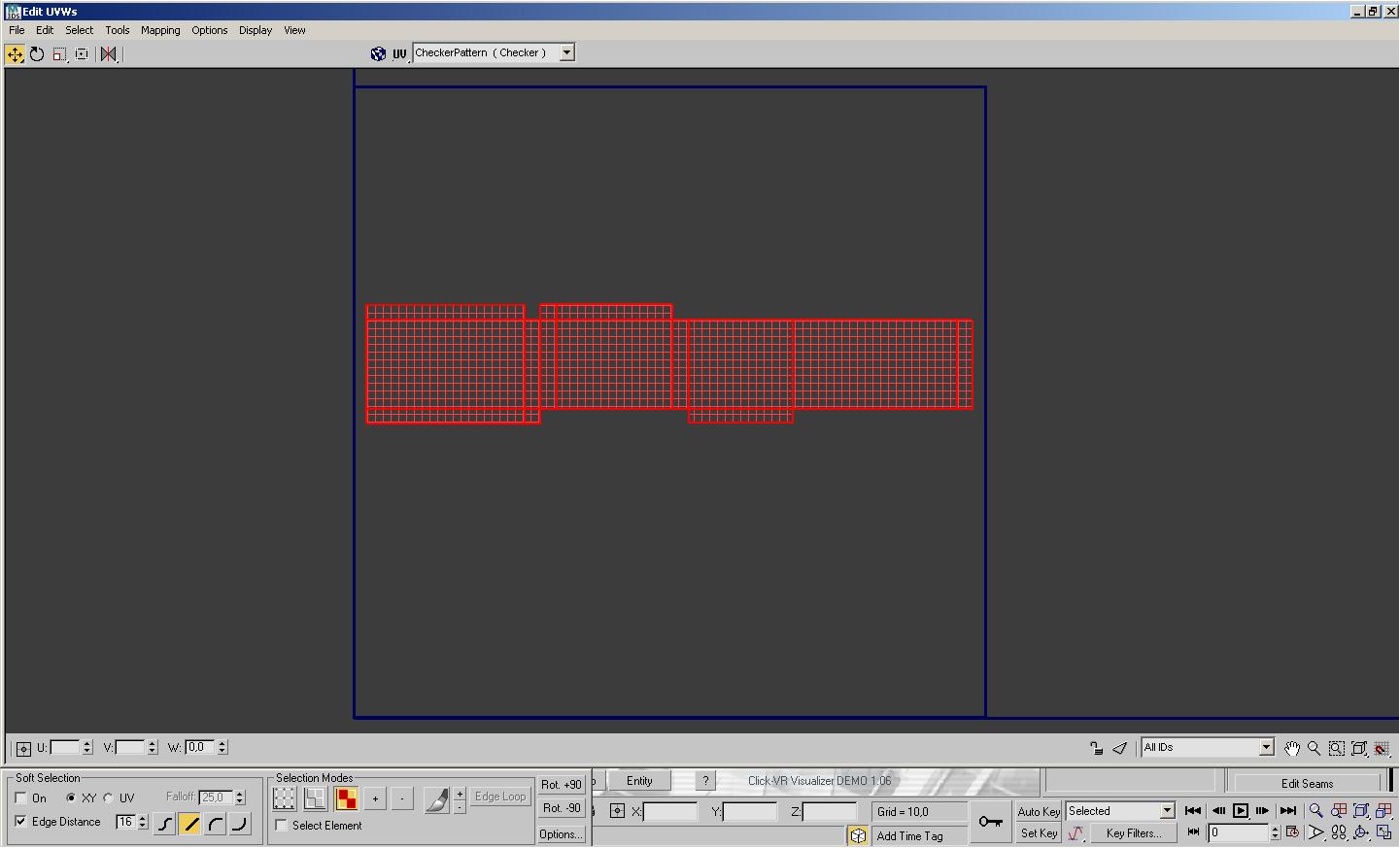
Após alinhar todas as vertex, repita o com todas as faces juntando todas, e rotacionando e escalonando se for necessário quando terminar ficará parecido com isso, é claro que aqui você vai juntar as faces de acordo com a sua necessidade quando for criar a textura você ira entender melhor. Repare que as faces juntas ficaram maiores do que a área do quadrado, será então necessário escalonar de forma que ela fique dentro do quadrado.
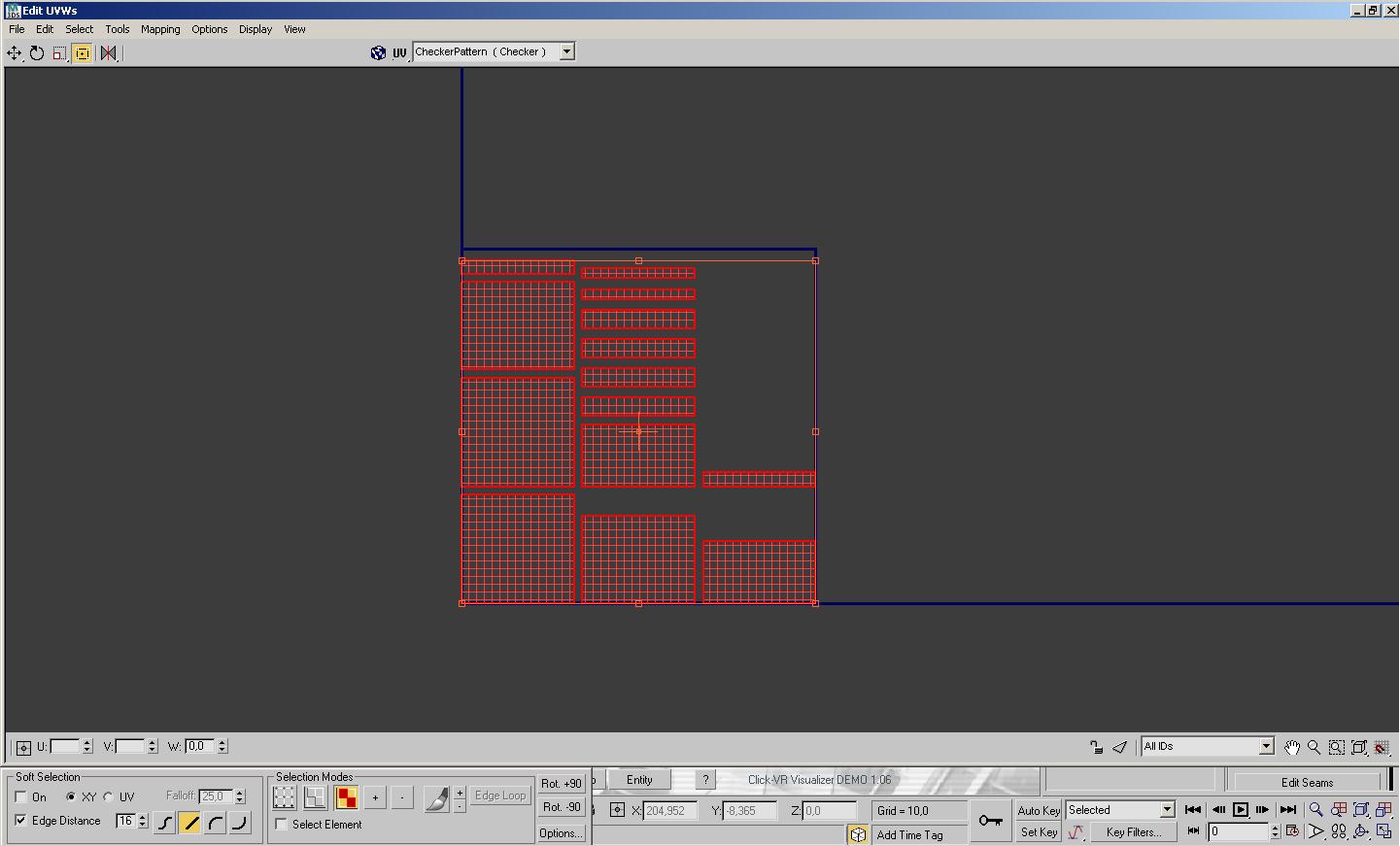
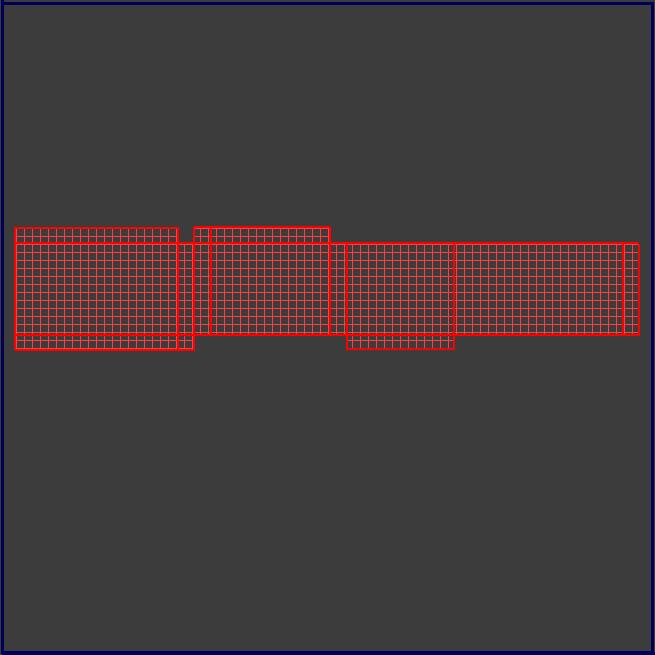
Pronto agora que está tudo certo, faces juntas e tudo dentro do quadrado tire um print screen da tela. Pronto eis o print screen, vejam o quadrado com as faces dentro, a nossa textura é somente o quadrado, não precisamos do resto, portanto usaremos um editor de imagem, eu costumo utilizar o paint para tarefas de pequeno porte.
A única imagem que precisamos é esta, é até chato pensar que tivemos tanto trabalho para conseguir isso, mas o final é satisfatório. Agora só é necessário colocar a imagem que você quiser em sua determinada face, eu por exemplo vou colocar uma imagem que começa em uma parede e termina em outra, você pode fazer a parede quebrada entre um lado e outro.
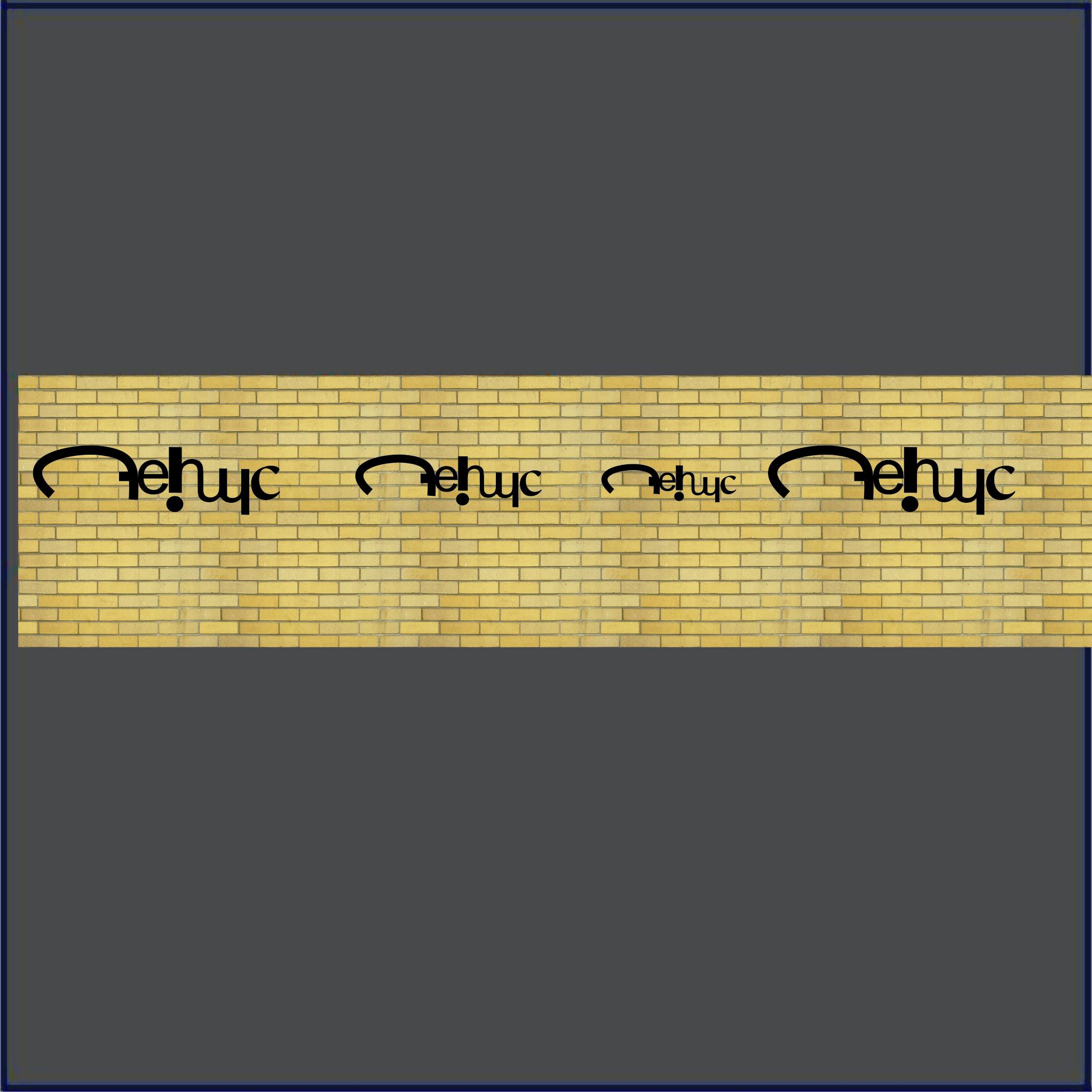
Vejam coloquei Minha assinatura em cada face, lembrando de que, tem que ficar em cima das faces, e certifiques se que você está posicionando de forma correta, e na face correta, assim é possível ter uma noção imensa de altura e largura para posicionar a textura da forma que você quiser. Nesse caso posicionei os tijolos de forma que fiquem perfeitamente em cima e na frente, fiz isso no Corel Draw.
Pronto agora é só aplicar esse bitmap na esfera de elemento como se fosse uma textura normal, caso seja necessário só ajuste o tamanho, geralmente é 1x1 no real world size. e pronto, eis a nossa parede com mapeamento de textura, ha casos inclusive que você não precisa juntar todas as faces, por exemplo, se apenas uma face será preta com um logo e as demais derão pretas, ajeite as faces dentro do quadrado todas uma ao lado da outra, sem precisar rotacionar e a face que receberá o logo ficará em um cato separado dentro do quadrado, quando jogar no editor, cubra o quadrado com uma imagem toda preta, e com o logo em cima da área onde está a face que irá recebe- la.
Faça o login para poder comentar
Edusouto
Comentou em 17/02/2010 09:09
Ver comentário
Diego Dneo
Comentou em 14/09/2009 18:50
Ver comentário
contato_indireto
Comentou em 23/03/2009 00:31
Ver comentário
fernandowanka
Comentou em 06/03/2009 20:12
Ver comentário
fernandowanka
Comentou em 06/03/2009 20:09
Ver comentário
Danilo
Comentou em 06/03/2009 19:49
Ver comentário
fernandowanka
Comentou em 06/03/2009 14:38
Ver comentário
carlos illa
Comentou em 06/03/2009 14:19
Ver comentário
Carlos Henrique
Comentou em 06/03/2009 09:27
Ver comentário
fernando parreira
Comentou em 06/03/2009 09:17
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711073.
Total de membros registrados: 138552
Últimos membros registrados: Endoterec, Jurants, lumileanbefehl, Asssilem, NowSlimKapselndePreis, condriflexpro, Kevinsdiemer, Yaasu026.
Usuário(s) on-line na última hora: 560, sendo 1 membro(s) e 559 visitante(s).
Membro(s) on-line na última hora: Fernando Cunha.
Legenda: Administrador, Especial, Moderador, Parceiro .