Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais

Max Idalgo
são paulo - SP

jeff
ARAPONGAS - PR

Gui Silva
cotia - SP

J.F.Verissimo
Recife - AC

RaffaPrado
Hortolândia - SP
Portfólios Ver Mais

fermlopes
PR - PR
JEAN.CARLOS
Primavera do Leste - mt - MT

picsimstudio
Portugal - AC

Adilson projecto
lisboa portugal
Tutoriais - Diversos
Com os modelos e texturas dos CDs da Três D1 (www.tresd1.com.br), você pode fazer cenas 3D de interiores e exteriores, mas também pode fazer humanização de planta baixa 2D, eu havia pensado em criar um CD só com essas imagens já renderizadas para este fim, mas acho muito melhor para o usuário ter os modelos em 3D, e poder renderizar da forma e na resolução que desejar, assim é possível também trocar as texturas para adequar o modelo a decoração do seu projeto. Neste tutorial você vai ver como ilustrar uma planta baixa 2D com seus modelos e texturas.
O primeiro passo é exportar o desenho da planta baixa do AutoCAD, para isso é usado o formato EPS, que permite manter a resolução no tamanho que desejar e com quantos DPI quiser. Para exportar do AutoCAD é necessário criar uma Plotter no formato EPS, é bem simples. Clique em File>Plotter Manager, na janela que se abre, clique sobre o item Add-A-Plotter Wizard. Assim abre a janela mostrada na primeira imagem ao lado, clique em Next, verifique se está marcado a opção My Computer, clique em Next novamente. Na próxima janela escolha Adobe no quadro do lado esquerdo e PostScript Level 2 no quadro do lado direito, clique em Next para passar a próxima janela, referente a Import Pcp, e na janela seguinte deve marcar a opção Plot to a File, na parte superior, clique em Next novamente e coloque um nome para essa plotter, depois clique em Next até terminar, assim a plotter EPS é criada.
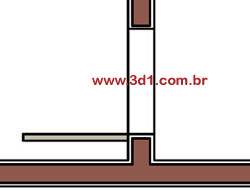
Agora você pode simplesmente mandar imprimir o seu desenho escolhendo essa plotter na janela Plot do AutoCAD, deve definir um local e um nome para o arquivo na parte inferior direita dessa janela, como mostra a segunda imagem ao lado.
O primeiro passo é exportar o desenho da planta baixa do AutoCAD, para isso é usado o formato EPS, que permite manter a resolução no tamanho que desejar e com quantos DPI quiser. Para exportar do AutoCAD é necessário criar uma Plotter no formato EPS, é bem simples. Clique em File>Plotter Manager, na janela que se abre, clique sobre o item Add-A-Plotter Wizard. Assim abre a janela mostrada na primeira imagem ao lado, clique em Next, verifique se está marcado a opção My Computer, clique em Next novamente. Na próxima janela escolha Adobe no quadro do lado esquerdo e PostScript Level 2 no quadro do lado direito, clique em Next para passar a próxima janela, referente a Import Pcp, e na janela seguinte deve marcar a opção Plot to a File, na parte superior, clique em Next novamente e coloque um nome para essa plotter, depois clique em Next até terminar, assim a plotter EPS é criada.
Agora você pode simplesmente mandar imprimir o seu desenho escolhendo essa plotter na janela Plot do AutoCAD, deve definir um local e um nome para o arquivo na parte inferior direita dessa janela, como mostra a segunda imagem ao lado.
No PhotoShop você pode abrir este arquivo no tamanho e na resolução que desejar. Assim que escolher o arquivo EPS exportado do AutoCAD, aparece a janela de importação do EPS, como mostra a primeira imagem ao lado.
Nesta janela você pode definir o tamanho, a resolução e o padrão de cores que vai usar, se colocar um tamanho pequeno em Width e Height, o desenho pode ficar sem a resolução necessária para definir corretamente as linhas, deve escolher um tamanho maior se isso acontecer, a qualidade é diretamente ligada a resolução, se colocar um tamanho grande e uma resolução baixa, o arquivo vai ficar pequeno e com pouca qualidade, normalmente usamos 300 DPI de resolução, e aumentamos o Width e o Height para deixar o arquivo no tamanho e qualidade desejada, mas dependendo da situação, pode preferir aumentar a resolução também. Se não sabe desenhar no AutoCAD pode ver os tutoriais sobre o programa aqui na seção tutoriais do site www.tresd1.com.br.
Na parte inferior da janela temos a opção Anti-Aliased, que suaviza as linhas, importante em muitas situações para não deixar a imagem serrilhada, mas neste caso não é adequado habilitar, porque se as linhas forem suavizadas, vão ficar levemente borradas, dificultado a seleção para pintura e diminuindo a qualidade dos traços, veja nas duas últimas imagens ao lado a diferença, a que ficou com as linhas borradas foi usado o Anti-Aliased, e na outra que está com os traços bem definidos, foi desabilitado o Anti-Aliased.
Nesta janela você pode definir o tamanho, a resolução e o padrão de cores que vai usar, se colocar um tamanho pequeno em Width e Height, o desenho pode ficar sem a resolução necessária para definir corretamente as linhas, deve escolher um tamanho maior se isso acontecer, a qualidade é diretamente ligada a resolução, se colocar um tamanho grande e uma resolução baixa, o arquivo vai ficar pequeno e com pouca qualidade, normalmente usamos 300 DPI de resolução, e aumentamos o Width e o Height para deixar o arquivo no tamanho e qualidade desejada, mas dependendo da situação, pode preferir aumentar a resolução também. Se não sabe desenhar no AutoCAD pode ver os tutoriais sobre o programa aqui na seção tutoriais do site www.tresd1.com.br.
Na parte inferior da janela temos a opção Anti-Aliased, que suaviza as linhas, importante em muitas situações para não deixar a imagem serrilhada, mas neste caso não é adequado habilitar, porque se as linhas forem suavizadas, vão ficar levemente borradas, dificultado a seleção para pintura e diminuindo a qualidade dos traços, veja nas duas últimas imagens ao lado a diferença, a que ficou com as linhas borradas foi usado o Anti-Aliased, e na outra que está com os traços bem definidos, foi desabilitado o Anti-Aliased.
O desenho chega no PhotoShop com o fundo transparente, você pode criar um novo Layer, pintar de branco com o Edit>Fill, e colocar atrás do Layer com os traços, assim fica mais fácil de ver e pintar. Se não sabe usar as ferramentas básicas do PhotoShop, poer os tutoriais sobre o programa aqui no site www.tresd1.com.br.
Cada um tem uma forma de trabalhar, você pode começar a pintar no mesmo Layer dos traços, ou pode fazer outro Layer para isso. Se for pintar no mesmo Layer dos traços, basta escolher a cor e clicar dentro das paredes com o Paint Bucket Tool (baldinho), apenas o interior dos traços será pintado, caso tenha algum problema, verifique se o Tolerance da ferramenta está por volta de 32, se estiver muito alto, pode pintar também fora dos traços, se estiver muito baixo, pode não pintar corretamente próximo dos traços, o Tolerance fica disponível na paleta superior do programa quando o baldinho estiver selecionado.
Cada um tem uma forma de trabalhar, você pode começar a pintar no mesmo Layer dos traços, ou pode fazer outro Layer para isso. Se for pintar no mesmo Layer dos traços, basta escolher a cor e clicar dentro das paredes com o Paint Bucket Tool (baldinho), apenas o interior dos traços será pintado, caso tenha algum problema, verifique se o Tolerance da ferramenta está por volta de 32, se estiver muito alto, pode pintar também fora dos traços, se estiver muito baixo, pode não pintar corretamente próximo dos traços, o Tolerance fica disponível na paleta superior do programa quando o baldinho estiver selecionado.
No piso não vamos usar apenas pintura, e sim uma textura de piso, nos CDs de Texturas Essenciais da Três D1 (www.tresd1.com.br) você encontra centenas de pisos, tem pisos cerâmicos, de madeira, de pedra, de metal, de mármore e muito mais.
Escolha o piso entre as texturas dos CDs, no meu exemplo estou usando a textura \"Miracema02 bp.tga\", que se encontra no diretório Pisos>Pedras do CD de Texturas Essenciais Volume 1 da Três D1.
Ajuste seu tamanho para ficar na proporção que deseja, pode ser necessário fazer alguns testes antes para chegar no tamanho certo do ladrilho. Deixando o piso com zoom 100% e o arquivo da ilustração também com 100%, você pode ver se o tamanho do ladrilho está adequado para o projeto.
Escolha o piso entre as texturas dos CDs, no meu exemplo estou usando a textura \"Miracema02 bp.tga\", que se encontra no diretório Pisos>Pedras do CD de Texturas Essenciais Volume 1 da Três D1.
Ajuste seu tamanho para ficar na proporção que deseja, pode ser necessário fazer alguns testes antes para chegar no tamanho certo do ladrilho. Deixando o piso com zoom 100% e o arquivo da ilustração também com 100%, você pode ver se o tamanho do ladrilho está adequado para o projeto.
Com o piso no tamanho correto, clique em Edit>Define Pattern, assim ele é guardado no arquivo de Patterns do PhotoShop, e pode usa-lo quando quiser.
Selecione a área do piso na ilustração com a ferramenta Magic Wand Tool (varinha mágica), veja que deve fazer essa selação no Layer dos traços, para ela se manter apenas na área do piso, mas não é boa idéia aplicar o piso neste mesmo Layer, porque pode ser necessário algum ajuste, e estando no mesmo Layer das paredes vai modificar tudo junto, então deve criar um novo Layer sem apagar a seleção, o piso será aplicado neste novo Layer baseado na seleção feita no Layer anterior.
Clique em Edit>Fill e escolha a opção Pattern, como mostra a primeira imagem ao lado, selecione o Pattern que acabou de criar e clique em OK.
Assim a área selecionada na ilustração recebe o piso como preenchimento, ladrilhando da forma que deve ser.
Selecione a área do piso na ilustração com a ferramenta Magic Wand Tool (varinha mágica), veja que deve fazer essa selação no Layer dos traços, para ela se manter apenas na área do piso, mas não é boa idéia aplicar o piso neste mesmo Layer, porque pode ser necessário algum ajuste, e estando no mesmo Layer das paredes vai modificar tudo junto, então deve criar um novo Layer sem apagar a seleção, o piso será aplicado neste novo Layer baseado na seleção feita no Layer anterior.
Clique em Edit>Fill e escolha a opção Pattern, como mostra a primeira imagem ao lado, selecione o Pattern que acabou de criar e clique em OK.
Assim a área selecionada na ilustração recebe o piso como preenchimento, ladrilhando da forma que deve ser.
Pode ser feito de outra forma também, dependendo da situação, se quiser aplicar uma madeira ou um mármore, que não tem o rejunte para formar o ladrilho, pode fazer o rejunte depois.
Neste exemplo eu usei a textura \"Granito05.tga\", que se encontra no diretório Mármores do CD de Texturas Essenciais Volume 2 da Três D1 (www.tresd1.com.br), foi feito da mesma forma, peguei o arquivo, ajustei o tamanho, criei um Pattern e apliquei na seleção da área do piso na ilustração, como pode ver na imagem ao lado, não existe o rejunte.
Neste exemplo eu usei a textura \"Granito05.tga\", que se encontra no diretório Mármores do CD de Texturas Essenciais Volume 2 da Três D1 (www.tresd1.com.br), foi feito da mesma forma, peguei o arquivo, ajustei o tamanho, criei um Pattern e apliquei na seleção da área do piso na ilustração, como pode ver na imagem ao lado, não existe o rejunte.
É bem simples fazer o rejunte na espessura e na cor que quiser.
Crie um novo arquivo com o tamanho do ladrilho que deseja fazer. Em seguida, selecione tudo com CTRL+A, clique em Select>Modify>Border e escolha a espessura do rejunte em pixels, na janelinha que se abre, dando OK a borda da seleção é gerada no arquivo.
No quadrinho de cor do PhotoShop (Foreground Color) você escolhe a cor que deseja usar no rejunte. Em seguida clique em Edit>Fill e escolha a opção Foreground Color, clicando em OK a borda selecionada é preenchida com a cor que escolheu, ficando suave na transição para a parte transparente no centro do arquivo, como mostra a primeira imagem ao lado.
Com o rejunte pronto, pode aplicar sobre o piso da mesma forma que foi feito antes, criando um Pattern do rejunte e usando o Edit>Fill>Pattern para aplica-lo sobre o piso, beseando-se na mesma seleção anterior, pode aplicar no mesmo Layer do piso, ou pode criar um novo Layer para o rejunte, facilitando ajustes posteriores.
Ainda teria uma outra opção, que pode ser útil quando precisar ajustar a posição dos ladrilhos. Em vez de aplicar o Pattern direto na seleção do piso, você pode criar um arquivo novo, maior que a área do piso, e aplicar o Pattern nele, gerando um arquivo com os ladrilhos do piso, em seguida, seleciona tudo e copia. Voltando no arquivo da ilustração, você usa a ferramenta Edit>Paste Into, para colar no interior da seleção, assim o piso pode ser movimentado dentro dessa seleção, permitindo ajustar a posição dos rejuntes com relação as paredes.
Crie um novo arquivo com o tamanho do ladrilho que deseja fazer. Em seguida, selecione tudo com CTRL+A, clique em Select>Modify>Border e escolha a espessura do rejunte em pixels, na janelinha que se abre, dando OK a borda da seleção é gerada no arquivo.
No quadrinho de cor do PhotoShop (Foreground Color) você escolhe a cor que deseja usar no rejunte. Em seguida clique em Edit>Fill e escolha a opção Foreground Color, clicando em OK a borda selecionada é preenchida com a cor que escolheu, ficando suave na transição para a parte transparente no centro do arquivo, como mostra a primeira imagem ao lado.
Com o rejunte pronto, pode aplicar sobre o piso da mesma forma que foi feito antes, criando um Pattern do rejunte e usando o Edit>Fill>Pattern para aplica-lo sobre o piso, beseando-se na mesma seleção anterior, pode aplicar no mesmo Layer do piso, ou pode criar um novo Layer para o rejunte, facilitando ajustes posteriores.
Ainda teria uma outra opção, que pode ser útil quando precisar ajustar a posição dos ladrilhos. Em vez de aplicar o Pattern direto na seleção do piso, você pode criar um arquivo novo, maior que a área do piso, e aplicar o Pattern nele, gerando um arquivo com os ladrilhos do piso, em seguida, seleciona tudo e copia. Voltando no arquivo da ilustração, você usa a ferramenta Edit>Paste Into, para colar no interior da seleção, assim o piso pode ser movimentado dentro dessa seleção, permitindo ajustar a posição dos rejuntes com relação as paredes.
Você pode dar mais realismo a sua ilustração fazendo área de luz e sombra sobre o Layer do piso, deve fazer isso em novos Layers, e não no Layer do piso.
Crie um novo Layer e faça uma seleção no local onde deve ficar a iluminação da janela, pinte de branco com o Edit>Fill, escolhendo a opção White na lista Use. Vai ficar com a borda bem nítida como mostra a primeira imagem ao lado.
Você pode deixar a borda suave facilmente aplicando o filtro Gaussian Blur, que se encontra no menu Filter> Blur> Gaussian Blur.
Ainda é necessário alterar o estilo do Layer para Screen, na ficha Layers, e também diminuir um pouco o Opacity, para deixar mais transparente.
Assim o efeito fica igual ao mostrado na segunda imagem ao lado, você pode fazer o mesmo para áreas em sombra, como num corredor ou atrás dos móveis, próximo das paredes, para isso use a cor preta no lugar de branco, e use o Layer no estilo Multipler, em vez de Screen.
Crie um novo Layer e faça uma seleção no local onde deve ficar a iluminação da janela, pinte de branco com o Edit>Fill, escolhendo a opção White na lista Use. Vai ficar com a borda bem nítida como mostra a primeira imagem ao lado.
Você pode deixar a borda suave facilmente aplicando o filtro Gaussian Blur, que se encontra no menu Filter> Blur> Gaussian Blur.
Ainda é necessário alterar o estilo do Layer para Screen, na ficha Layers, e também diminuir um pouco o Opacity, para deixar mais transparente.
Assim o efeito fica igual ao mostrado na segunda imagem ao lado, você pode fazer o mesmo para áreas em sombra, como num corredor ou atrás dos móveis, próximo das paredes, para isso use a cor preta no lugar de branco, e use o Layer no estilo Multipler, em vez de Screen.
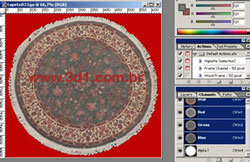
As mesmas texturas usadas com mapas de opacidade em 3D, também podem ser usadas no PhotoShop, como os tapetes por exemplo, que em 3D aplicamos num Plane, no PhotoShop o Plane é o próprio Layer, e você pode usar o mapa de opacidade para recortar a textura perfeitamente igual é feito em 3D.
Abra o arquivo colorido e o mapa de opacidade de um dos tapetes do seu CD de Texturas Essenciais Volume 2 da Três D1 (www.tresd1.com.br), o mapa de opacidade é a imagem do canal Alpha, então só precisa colocar essa imagem no canal Alpha do arquivo colorido, para poder recortar com perfeição e facilidade.
Para fazer isso, selecione todo o arquivo preto e branco, copie com CTRL+C e volte para o arquivo colorido. Acesse a ficha Channels, ao lado da ficha Layers, e clique no ícone Creat New Channel, na parte inferior da janela. Em seguida cole o arquivo preto e branco que havia copiado, assim o canal Alpha é criado.
Clicando sobre ele com a tecla ALT apertada, a seleção é gerada de acordo com o Alpha, já poderia copiar e colar no arquivo da planta baixa humanizada, mas é bom usar um Feather antes, para deixar a borda mais suave. Clique em Select>Feather e coloque 1 na janelinha que se abre, agora pode copiar e colar no arquivo da planta baixa, vai estar com a borda suave fazendo a mesclagem perfeita com o piso. Se não sabe usar o Feather, pode ler o tutorial sobre ele aqui na seção de tutoriais do PhotoShop no site www.tresd1.com.br.
Abra o arquivo colorido e o mapa de opacidade de um dos tapetes do seu CD de Texturas Essenciais Volume 2 da Três D1 (www.tresd1.com.br), o mapa de opacidade é a imagem do canal Alpha, então só precisa colocar essa imagem no canal Alpha do arquivo colorido, para poder recortar com perfeição e facilidade.
Para fazer isso, selecione todo o arquivo preto e branco, copie com CTRL+C e volte para o arquivo colorido. Acesse a ficha Channels, ao lado da ficha Layers, e clique no ícone Creat New Channel, na parte inferior da janela. Em seguida cole o arquivo preto e branco que havia copiado, assim o canal Alpha é criado.
Clicando sobre ele com a tecla ALT apertada, a seleção é gerada de acordo com o Alpha, já poderia copiar e colar no arquivo da planta baixa humanizada, mas é bom usar um Feather antes, para deixar a borda mais suave. Clique em Select>Feather e coloque 1 na janelinha que se abre, agora pode copiar e colar no arquivo da planta baixa, vai estar com a borda suave fazendo a mesclagem perfeita com o piso. Se não sabe usar o Feather, pode ler o tutorial sobre ele aqui na seção de tutoriais do PhotoShop no site www.tresd1.com.br.
Mantendo o Layer do tapete em baixo dos Layers com os efeitos de luzes e de sombras, pode move-lo por todo o piso a vontade, para ajustar sua posição, respeitando os efeitos de iluminação.
Com um pouco de treino você faz essa texturização da planta baixa rapidamente, pode aplicar uma madeira ou um mármore nas soleiras, fazer detalhes de degrais com madeira e sombreamento, poderia até usar texturas de tijolos nas paredes em vez de pintura, detalhando mais a ilustração.
Refinar os efeitos de iluminação também ajuda muito na qualidade final, por exemplo, fazendo seleções levando em consideração os vidros e detalhes da janela. Pode até usar um dos mapas de esquadrias para fazer essa seleção, eles estão no diretório Detalhes Arqui>Esquadrias do seu CD de Texturas Essenciais Volume 2 da Três D1 (www.tresd1.com.br), é um arquivo preto e branco que permite ser ajustado facilmente, basta selecionar o arquivo todo e colar no arquivo da planta baixa. Usando a opção Screen no Layer, a parte preta é descartada, ficando apenas a área de luz, diminuindo a opacidade e aplicando o Gaussian Blur, você deixa o efeito suave. Usando a ferramenta Edit > Transform > Distort, você pode transformar o Layer para coloca-lo no sentido da luz. No exemplo ao lado, deixei bem nítido para facilitar a visualização, mas no seu projeto, deixe o Opacity bem leve, para ficar mais suave.
Com um pouco de treino você faz essa texturização da planta baixa rapidamente, pode aplicar uma madeira ou um mármore nas soleiras, fazer detalhes de degrais com madeira e sombreamento, poderia até usar texturas de tijolos nas paredes em vez de pintura, detalhando mais a ilustração.
Refinar os efeitos de iluminação também ajuda muito na qualidade final, por exemplo, fazendo seleções levando em consideração os vidros e detalhes da janela. Pode até usar um dos mapas de esquadrias para fazer essa seleção, eles estão no diretório Detalhes Arqui>Esquadrias do seu CD de Texturas Essenciais Volume 2 da Três D1 (www.tresd1.com.br), é um arquivo preto e branco que permite ser ajustado facilmente, basta selecionar o arquivo todo e colar no arquivo da planta baixa. Usando a opção Screen no Layer, a parte preta é descartada, ficando apenas a área de luz, diminuindo a opacidade e aplicando o Gaussian Blur, você deixa o efeito suave. Usando a ferramenta Edit > Transform > Distort, você pode transformar o Layer para coloca-lo no sentido da luz. No exemplo ao lado, deixei bem nítido para facilitar a visualização, mas no seu projeto, deixe o Opacity bem leve, para ficar mais suave.
Agora só falta colocar os móveis e objetos de decoração, para isso você tem 1900 modelos no CD de Modelos 3D da Três D1 (www.tresd1.com.br) , e ainda tem as 3000 texturas dos CDs de Texturas Essenciais da Três D1 (www.tresd1.com.br) , que permitem alterar os materiais dos modelos, para adequar a decoração do seu projeto, formando infinitas possibilidades.
Abra um modelo do CD no 3ds max e renderize pela vista Top, pode usar a imagem assim mesmo, mas o ideal é colocar pelo menos uma luz, para criar sombras do próprio modelo sobre ele mesmo, como um sofá, que vai gerar a sombra dos baços no assento, ou das almofadas no assento.
Abra um modelo do CD no 3ds max e renderize pela vista Top, pode usar a imagem assim mesmo, mas o ideal é colocar pelo menos uma luz, para criar sombras do próprio modelo sobre ele mesmo, como um sofá, que vai gerar a sombra dos baços no assento, ou das almofadas no assento.
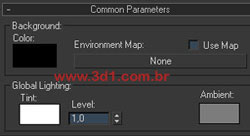
Assim o modelo fica mais real, mas deve tomar cuidado para manter a fonte de luz na mesma posição que ela está na planta baixa, para a sombra não ficar no sentido contrário, se não quiser usar várias luzes para ajustar a iluminação adequadamente, atenuando as sombras muito escuras, que são geradas quando se usa apenas uma luz na cena, pode diminuir o tom do Ambient para deixar a cena toda mais clara, em maquete eletrônica 3D não é adequado fazer isso, mas aqui que só temos um móvel, é mais rápido e mais fácil fazer assim. A cor Ambient fica dentro do Environment, no menu Rendering > Environment, ou teclando 8. Deixando-a cinza mais claro, a cena toda fica mais clara, atenuando as sombras, como mostra a segunda imagem ao lado. Se você quiser um resultado ainda mais realístico e perfeito, pode usar um renderizador com GI para gerar essas imagens.
Como disse, você pode trocar os materiais do móvel para ajustar de acordo com a decoração que deseja fazer, se não sabe como fazer isso, leia os tutoriais sobre Material Editor aqui no site www.tresd1.com.br ou o tutorial sobre como trocar texturas que acompanha o seu CD de Modelos 3D da Três D1.
Como disse, você pode trocar os materiais do móvel para ajustar de acordo com a decoração que deseja fazer, se não sabe como fazer isso, leia os tutoriais sobre Material Editor aqui no site www.tresd1.com.br ou o tutorial sobre como trocar texturas que acompanha o seu CD de Modelos 3D da Três D1.
Para facilitar o trabalho, você pode criar a iluminação da cena, de acordo com a posição das fontes de luz na planta baixa, e usar este arquivo para ir abrindo e renderizando todos os modelos que for precisar, deixando todos com a mesma cofiguração de luz. Para isso deve usar a opção File>Merge em vez de File>Open, inclusive, o ideal em qualquer situação, é sempre fazer assim, usar o Merge para abrir os modelos numa cena do seu 3ds max, porque os modelos foram gravados em versões anteriores.
Com a iluminação ajustada, você abre a janela de Render para configurar a renderização, teclando F10 ou no menu Rendering > Render. Deve renderizar com um tamanho compatível para ser usado na sua planta baixa, porque nunca pode aumentar o tamanho de uma imagem raster, caso contrário ela perde qualidade, então deve renderizar maior do que precisa, para poder diminuir e ajustar conforme a necessidade.
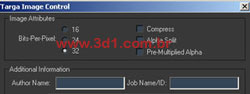
Renderize a cena com fundo preto pela vista Top, você deve salvar essa imagem no formato TGA 32 bits, para poder guardar o canal Alpha junto e já chegar recortado no PhotoShop. Clique no ícone Save da janela do Frame Buffer, onde está a imagem renderizada, escolha um nome e defina o tipo de arquivo para TGA, assim abre a janela de configuração dessa extensão, marque a opção 32 bits e certifique-se que não está marcada a opção Alpha Split, também é melhor não usar a opção Pre-Multipled Alpha.
Com a iluminação ajustada, você abre a janela de Render para configurar a renderização, teclando F10 ou no menu Rendering > Render. Deve renderizar com um tamanho compatível para ser usado na sua planta baixa, porque nunca pode aumentar o tamanho de uma imagem raster, caso contrário ela perde qualidade, então deve renderizar maior do que precisa, para poder diminuir e ajustar conforme a necessidade.
Renderize a cena com fundo preto pela vista Top, você deve salvar essa imagem no formato TGA 32 bits, para poder guardar o canal Alpha junto e já chegar recortado no PhotoShop. Clique no ícone Save da janela do Frame Buffer, onde está a imagem renderizada, escolha um nome e defina o tipo de arquivo para TGA, assim abre a janela de configuração dessa extensão, marque a opção 32 bits e certifique-se que não está marcada a opção Alpha Split, também é melhor não usar a opção Pre-Multipled Alpha.
Quando você abrir essa imagem no PhotoShop, o fundo já vai estar transparente, vale lembrar que o PhotoShop CS tem problemas com imagens TGA 32 bits, e pode não mostrar o Alpha, na versão 7 e em todas as anteriores não tem este problema.
Arraste a imagem do móvel para cima do arquivo da planta baixa, ele já é inserido recortado com perfeição, só precisa ajustar a escala e a posição, muitas vezes é bom ajustar também o brilho, o contraste e as cores, para se integrar melhor com a ilustração.
Para gerar as sombras também é simples, basta usar o Drop Shadow, que se encontra no menu Layer > Layer Style > Drop Shadow, ajustando seus parâmetros você deixa a sombra mais suave, mais clara e na posição correta. Se não sabe usar o Drop Shadow, leia o tutorial sobre este assunto aqui na seção tutoriais de PhotoShop do site www.tresd1.com.br.
Arraste a imagem do móvel para cima do arquivo da planta baixa, ele já é inserido recortado com perfeição, só precisa ajustar a escala e a posição, muitas vezes é bom ajustar também o brilho, o contraste e as cores, para se integrar melhor com a ilustração.
Para gerar as sombras também é simples, basta usar o Drop Shadow, que se encontra no menu Layer > Layer Style > Drop Shadow, ajustando seus parâmetros você deixa a sombra mais suave, mais clara e na posição correta. Se não sabe usar o Drop Shadow, leia o tutorial sobre este assunto aqui na seção tutoriais de PhotoShop do site www.tresd1.com.br.
Isso pode ser feito também com objetos transparentes, a renderização no 3ds max vai respeitar todos os tons de transparência e a coloração dos vidros.
O arquivo chega no PhotoShop com as transparências definidas perfeitamente, só precisa arrasstar para cima do arquivo da planta baixa ilustrada e ajustar a posição. Estando num Layer superior aos outros, tudo que estiver em baixo aparece através da transparência, como mostram as imagens ao lado.
Da mesma forma que antes, você pode gerar sombras muito boas usando o Drop Shadow, ele vai respeitar perfeitamente os graus de transparências na imagem, gerando a sombra do vidro mais clara que a sombra dos materiais opacos do objeto, a projeção da sombra também é vista através da transparência do vidro, como mostra a segunda imagem ao lado.
O arquivo chega no PhotoShop com as transparências definidas perfeitamente, só precisa arrasstar para cima do arquivo da planta baixa ilustrada e ajustar a posição. Estando num Layer superior aos outros, tudo que estiver em baixo aparece através da transparência, como mostram as imagens ao lado.
Da mesma forma que antes, você pode gerar sombras muito boas usando o Drop Shadow, ele vai respeitar perfeitamente os graus de transparências na imagem, gerando a sombra do vidro mais clara que a sombra dos materiais opacos do objeto, a projeção da sombra também é vista através da transparência do vidro, como mostra a segunda imagem ao lado.
Mas essa sombra do Drop Shadow não é perfeita, principalmente em objetos com transparências e relevos mais complexos. Você consegue fazer sombras perfeitas só no 3ds max, tanto na questão das transparências e relevo, como no estilo da sombra, que pode ser até do tipo Area Shadow, ficando mais realístico. Se não sabe usar as luzes do 3ds max, pode ler o tutorial \"Luzes\" e o tutorial \"Shadow Map e Ray Traced Shadow\" aqui na seção de tutoriais do site www.tresd1.com.br. A sombra também pode ser guardada no canal Alpha, para usar no PhotoShop com perfeição.
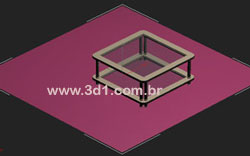
Para fazer isso deve criar um Plane em baixo do modelo, como sendo o piso, igual mostra a imagem
Para fazer isso deve criar um Plane em baixo do modelo, como sendo o piso, igual mostra a imagem
Este plano precisa receber um meterial especial para não renderizar a superfície, apenas a sombra que incide sobre ela, imprimindo essa sombra no canal Alpha, para usar no PhotoShop com todas as transparências preservadas.
Abra o Material Editor e selecione um Slot vazio, clique em Get Material para abrir a janela do Material/Map Browser, e escolha o Matte/Shadow, como mostra a primeira imagem ao lado.
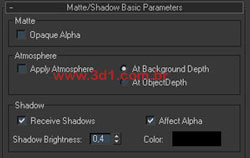
Ele aparece invisível no Slot, é assim mesmo, você praticamente não precisa fazer ajustes nos seus parâmetros, da forma que estão é o correto para a nossa situação, a única coisa que deve modificar é o valor do Shadow Brightness, para que a sombra não fique totalmente preta nas partes opacas, deixando-a mais clara. Você pode ler mais sobre o Matte/Shadow no tutorial sobre ele aqui na seção tutoriais do site www.tresd1.com.br.
Abra o Material Editor e selecione um Slot vazio, clique em Get Material para abrir a janela do Material/Map Browser, e escolha o Matte/Shadow, como mostra a primeira imagem ao lado.
Ele aparece invisível no Slot, é assim mesmo, você praticamente não precisa fazer ajustes nos seus parâmetros, da forma que estão é o correto para a nossa situação, a única coisa que deve modificar é o valor do Shadow Brightness, para que a sombra não fique totalmente preta nas partes opacas, deixando-a mais clara. Você pode ler mais sobre o Matte/Shadow no tutorial sobre ele aqui na seção tutoriais do site www.tresd1.com.br.
Aplique este material no Plane e renderize, não dá para ver a sombra com o fundo preto, você deve modificar a cor de fundo na janela do Environment, teclando 8, facilitando o ajuste da sombra. Mas depois que estiver ajustada, deve voltar o fundo para preto, caso contrário vai interferir na sombra, deixando suas bordas bancas quando aplicar no arquivo da planta baixa no PhotoShop.
Com a renderização pronta, você salva em TGA 32 bits da mesma forma que antes, quando abrir no PhotoShop verá que a sombra está presente no arquivo, respeitando todas as nuâncias de transparência, como mostra a imagem ao lado.
Com a renderização pronta, você salva em TGA 32 bits da mesma forma que antes, quando abrir no PhotoShop verá que a sombra está presente no arquivo, respeitando todas as nuâncias de transparência, como mostra a imagem ao lado.
Arrastando essa imagem para cima do arquivo da planta baixa ilustrada, a sombra acompanha perfeitamente. Quando a sombra é gerada dessa forma, direto em 3D, ela fica muito mais detalhada, como pode perceber na imagem, os pés da mesa também aparecem na som, o que não acontecia com o Drop Shadow.
Sempre é necessário fazer alguns ajustes de brilho e contraste, mas no caso de vidros como este da mesa, ele não gera reflexos quando renderizado perpendicularmente pela vista Top, pois é plano. Fica sem reflexos, ou fica totalmente branco devido a reflexão direta ocasionada pela posição da luz, portanto, o ideal nestes casos, é aplicar alguns detalhes de reflexo depois no PhotoShop. Pode fazer bem simples, como mostro na segunda imagem ao lado, apenas selecionando a parte de vidro e pintando umas faixas de branco, usando a opção Screen no Layer e diminuindo a opacidade, mas também pode fazer reflexos mais refinados, usando texturas , como as dezenas que estão no diretório Reflexos do seu CD de Texturas Essenciais Volume 1 da Três D1 (www.tresd1.com.br), é bem simples, basta colar dentro da seleção do vidro com a ferramenta Edit > Paste Into, assim pode mover para ajustar melhor a posição, usando a opção Screen e diminuindo a opacidade, o reflexo é criado com mais detalhes, se ficar muito nítido, basta aplicar o filtro Gaussian Blur.
André Luiz Buttignoli Vieira
Sempre é necessário fazer alguns ajustes de brilho e contraste, mas no caso de vidros como este da mesa, ele não gera reflexos quando renderizado perpendicularmente pela vista Top, pois é plano. Fica sem reflexos, ou fica totalmente branco devido a reflexão direta ocasionada pela posição da luz, portanto, o ideal nestes casos, é aplicar alguns detalhes de reflexo depois no PhotoShop. Pode fazer bem simples, como mostro na segunda imagem ao lado, apenas selecionando a parte de vidro e pintando umas faixas de branco, usando a opção Screen no Layer e diminuindo a opacidade, mas também pode fazer reflexos mais refinados, usando texturas , como as dezenas que estão no diretório Reflexos do seu CD de Texturas Essenciais Volume 1 da Três D1 (www.tresd1.com.br), é bem simples, basta colar dentro da seleção do vidro com a ferramenta Edit > Paste Into, assim pode mover para ajustar melhor a posição, usando a opção Screen e diminuindo a opacidade, o reflexo é criado com mais detalhes, se ficar muito nítido, basta aplicar o filtro Gaussian Blur.
André Luiz Buttignoli Vieira
Faça o login para poder comentar
jmelo
Comentou em 06/11/2011 14:29
Ver comentário
Andre Vieira
Comentou em 05/11/2011 22:07
Ver comentário
jmelo
Comentou em 05/11/2011 12:16
Ver comentário
Andre Vieira
Comentou em 16/06/2011 18:02
Ver comentário
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711048.
Total de membros registrados: 138517
Últimos membros registrados: luciano pr, Davis123, diabecode, aldiriank1, nexagenkopen, GoldenRevivePlus, TroviranKapselnPreis, Williamcharses.
Usuário(s) on-line na última hora: 1271, sendo 2 membro(s) e 1269 visitante(s).
Membro(s) on-line na última hora: aljamenjitu, J.F.Verissimo.
Legenda: Administrador, Especial, Moderador, Parceiro .