Cursos e Bibliotecas Ver Mais
Galeria 3D1 Ver Mais





Portfólios Ver Mais




ConstruSim - Soft para Maquete Interativa
Eu agradeço por ter baixado o ConstruSim e pelo seu comentário aqui.
Certamente usei Blueprint para programar o Software porque achei bem mais complicado programar em C no Unreal do que no Unity devido as notações exclusivas que o Unreal utiliza.
Entendo perfeitamente a sua pergunta e adoro ensinar, então, pode ter certeza que sempre vou te responder com o maior prazer do mundo da melhor forma que eu puder.
Mas neste caso a resposta não é tão simples, daria para escrever um livro só para responder isso, pois envolve um monte de Nodes, conceitos e arquitetura de programação.
Então, eu posso ir te ajudando aos poucos e conforme for tendo dúvidas você vai postando até chegar onde deseja, porque numa só vai ser difícil.
Basicamente, para poder colocar um objeto na cena com um clique ou de qualquer outro jeito você precisa que este objeto esteja em algum lugar acessível e a forma organizada de fazer isso é através de Arrays.
Então, a primeira coisa que precisa pesquisar é como criar, gerenciar e trabalhar com Arrays.
Assim, você poderá criar um Array manualmente em uma variável do tipo Array ou um Struct, que é um Array multidimensional e aceita variáveis de vários tipos igual uma tabela.
Neste Array você vai adicionar todos os objetos que podem ser criados na cena e vai ter o número de cada um dentro do Array.
Com o Array configurado você tem diversas formas de adicionar os objetos na cena e depende de como deseja que seja a funcionalidade do Game.
Mas se for com cliques sempre vai precisar de um objeto "sólido" para identificar onde clicou e poder criar o objeto naquele ponto, seja um plano, um terreno ou outro objeto que já esteja na cena.
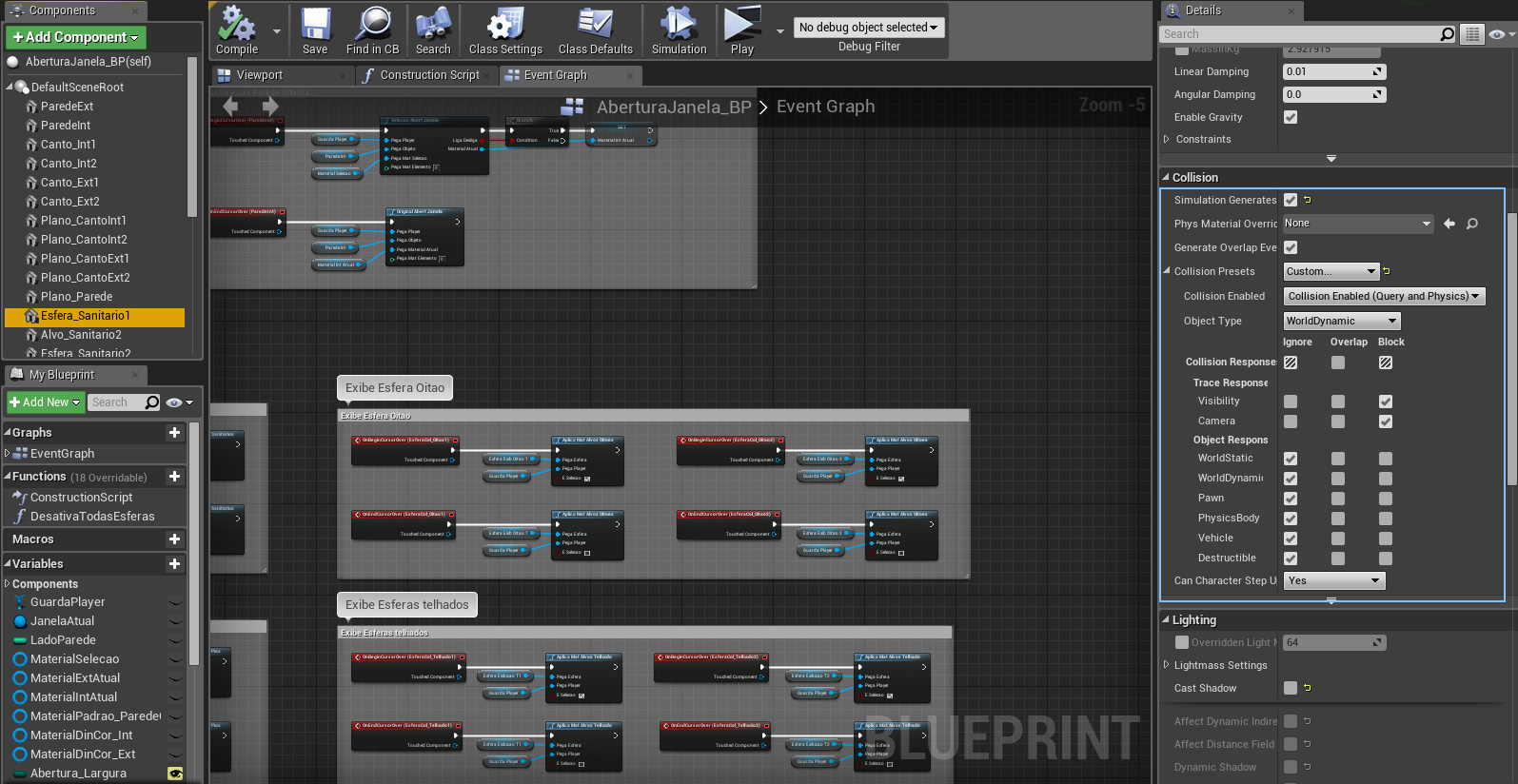
Este objeto só será sólido quando criar um colisor para ele e configurar as propriedades para identificar colisões, você adiciona o colisor na janela de edição do objeto e configura as propriedades selecionando o objeto na lista Components do Blueprint depois de adicioná-lo lá com o Static Mesh Component, assim, as configurações aparecem no painel Collision do Blueprint como mostra a primeira imagem em anexo.
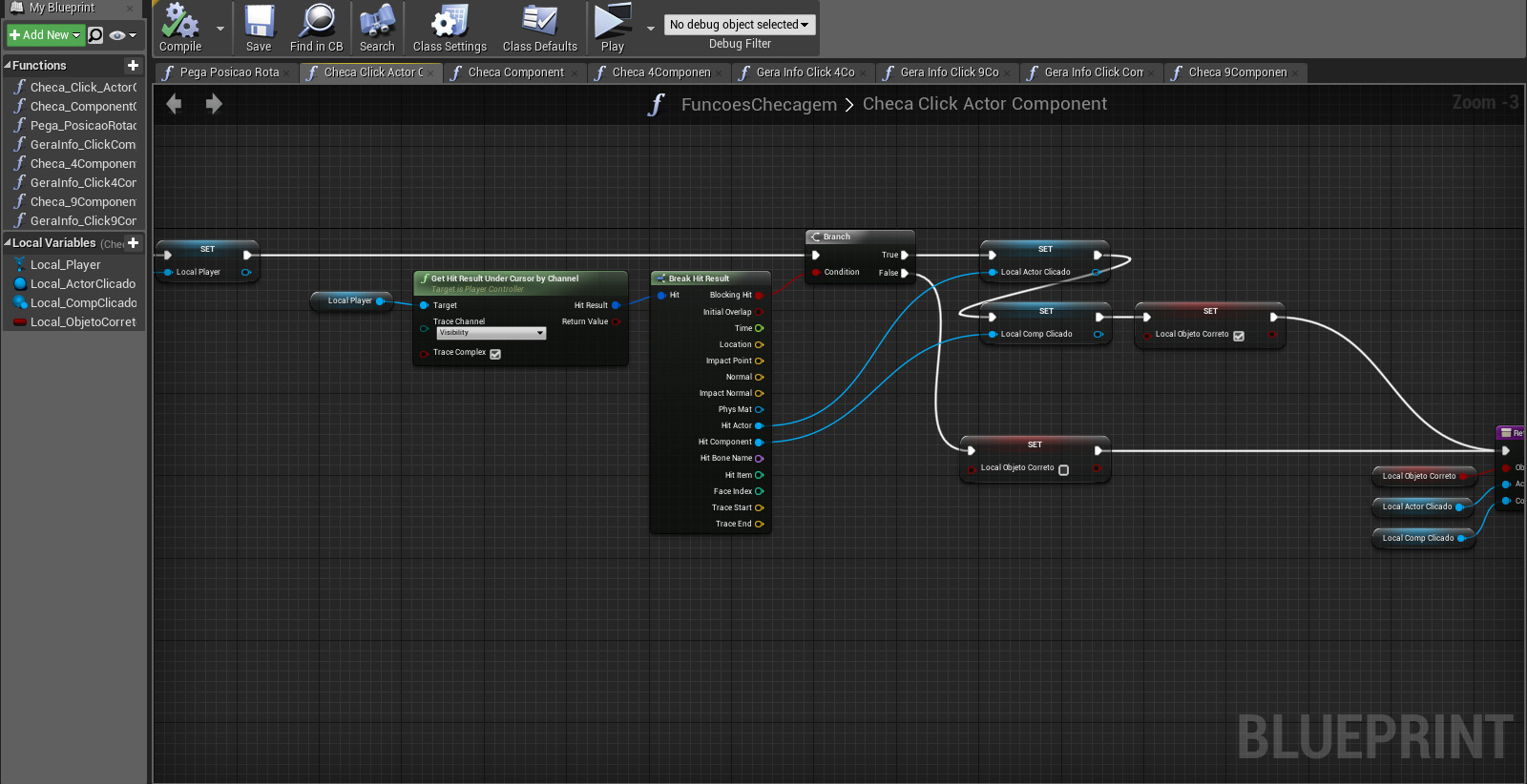
Para reconhecer o clique no objeto "sólido" você pode usar o Node Get Hit Result Under Cursor By Channel e dar um Break Hit Result para acessar diversas informações como o ponto do clique, objeto clicado, até a face ou a Normal da face clicada, como mostra a segunda imagem em anexo.
Dai você vai guardar a informação que deseja em alguma varivável para usar mais para frente como a posição do clique para criar o objeto no lugar certo.
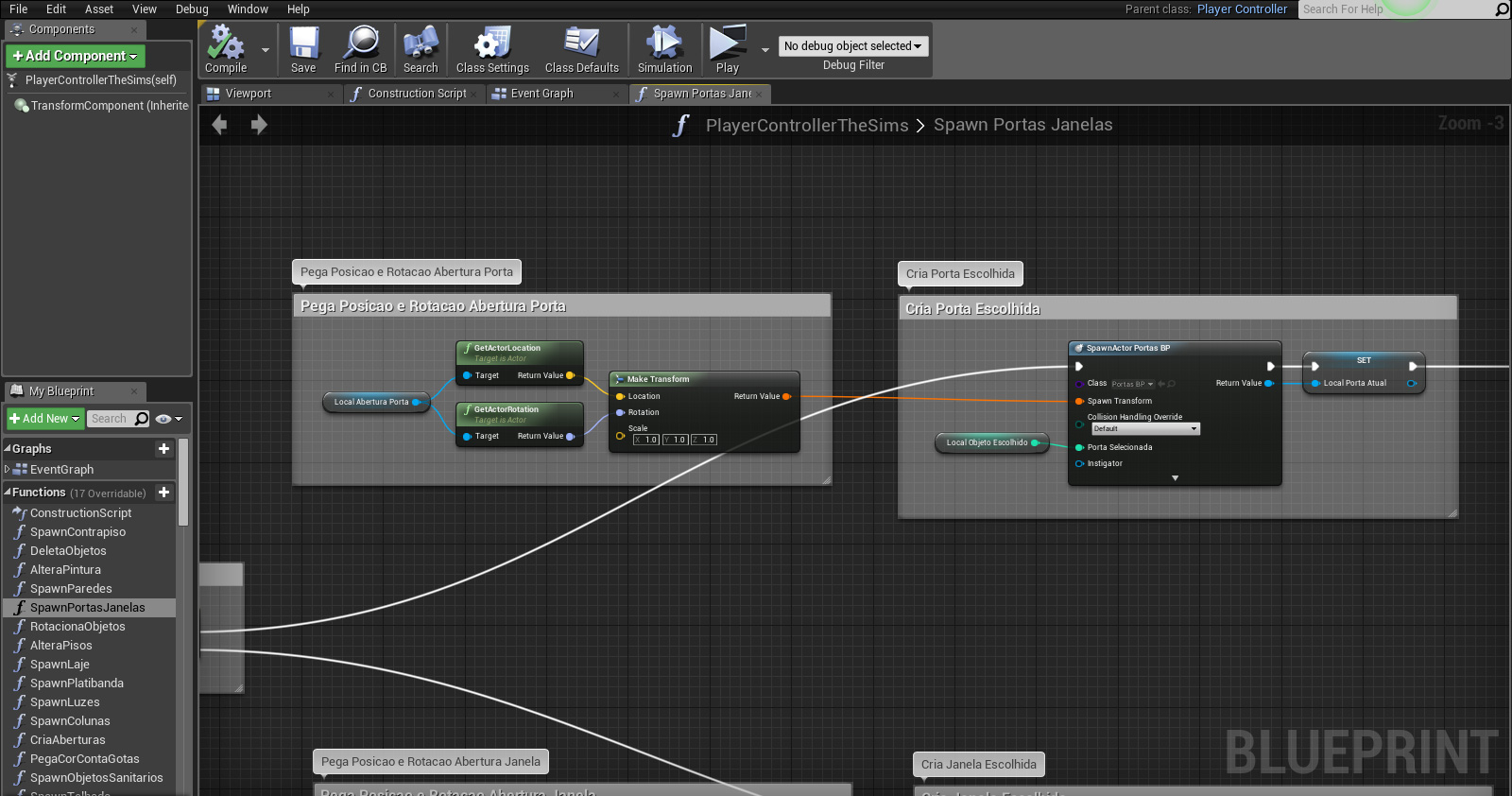
Com essa informação você pode usar o Node SpawnActor para criar na cena o Actor Blueprint que desejar, no caso será o Blueprint do objeto que vai adicionar na cena como mostra a terceira imagem em anexo (Aparece o nome do Blueprint no Node SpawnActor).
Note que o Node SpawnActor PortasBP tem o item "porta selecionada", que é uma variável lá no Blueprint PortasBP que identifica qual porta deve pegar no Array de portas.
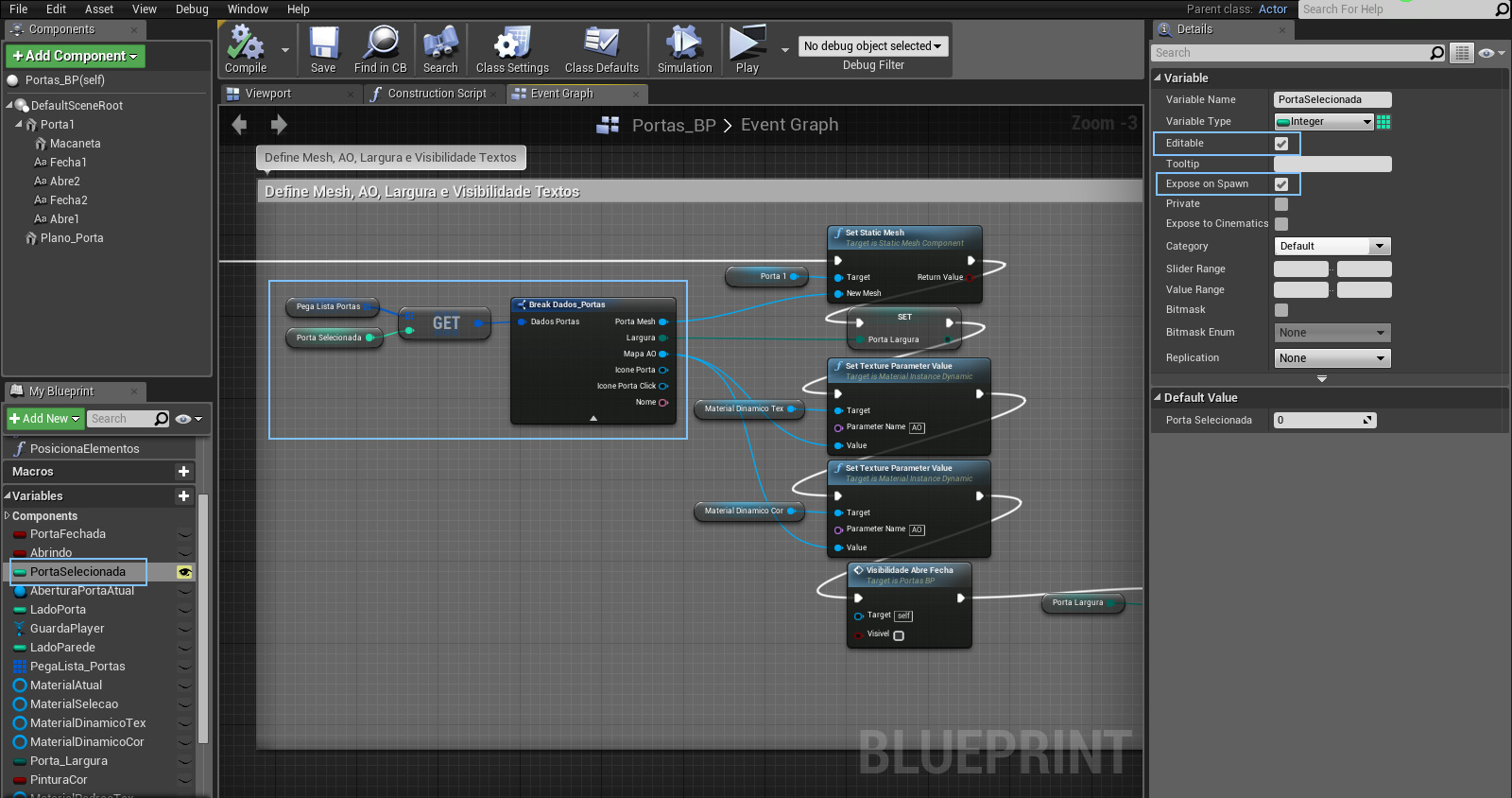
Você torna visível uma variável no Spawn se habilitar as opções Editable e Expose On Spawn, como mostra a quarta imagem em anexo.
Essa variável será usada para pegar o item correto no Array com o Node Get do Array, como também mostra a quarta imagem em anexo.
No caso eu estou usando o Get do Struct porque as portas possuem várias informações e o Array aceita apenas uma, mas o funcionamento é exatamente o mesmo.
A partir do Get do Struct vai sair um Break para acessar as informações dentro dele e no caso do Array já vai sair direto o objeto (Actor) que indicou.
Assim, você pode atribuir o Actor do Array no Static Mesh Component do Blueprint através do Node Set Static Mesh, também mostrado na quarta imagem em anexo, deste jeito o mesmo Blueprint pode exibir todos os objetos que deseja criar na cena.
De forma bem resumida e simplificada é isso.
Abração e tudo de bom.
André Vieira
André, muito obrigado, você tirou uma grande preocupação da cabeça, eu não estava achando como fazer isso em lugar nenhum.
Vou começar a estudar os Arrays, qualquer duvida que eu não achar a resposta eu mando aqui e quando eu tiver algum material do meu projeto se você quiser ver eu te mando!
Mais uma vez OBRIGADO!!
Eu fico feliz de ter ajudado e certamente vou gostar muito de ver o seu projeto.
Sobre os Arrays, você só precisa saber o básico para criar a interatividade que deseja, mas Array é muito importante em tudo, então, vale apena estudá-lo a fundo.
Vou descrever e ilustrar um passo a passo para você criar o Array que precisa para inserir os objetos na cena com cliques ou de qualquer outra maneira.
Normalmente você vai criar o Array de forma automática, mas para iniciar é melhor criar manualmente, assim, verá exatamente como as coisas funcionam.
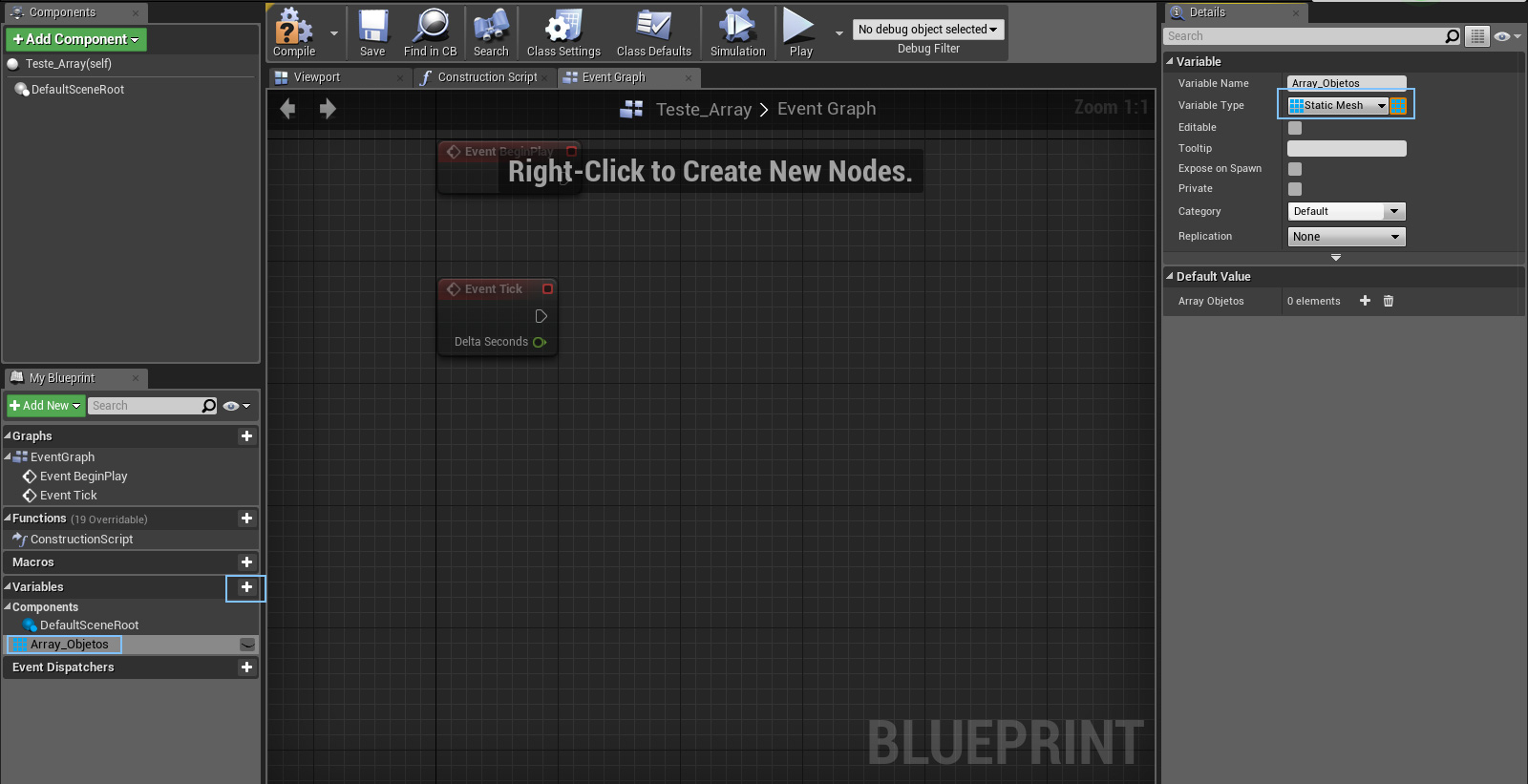
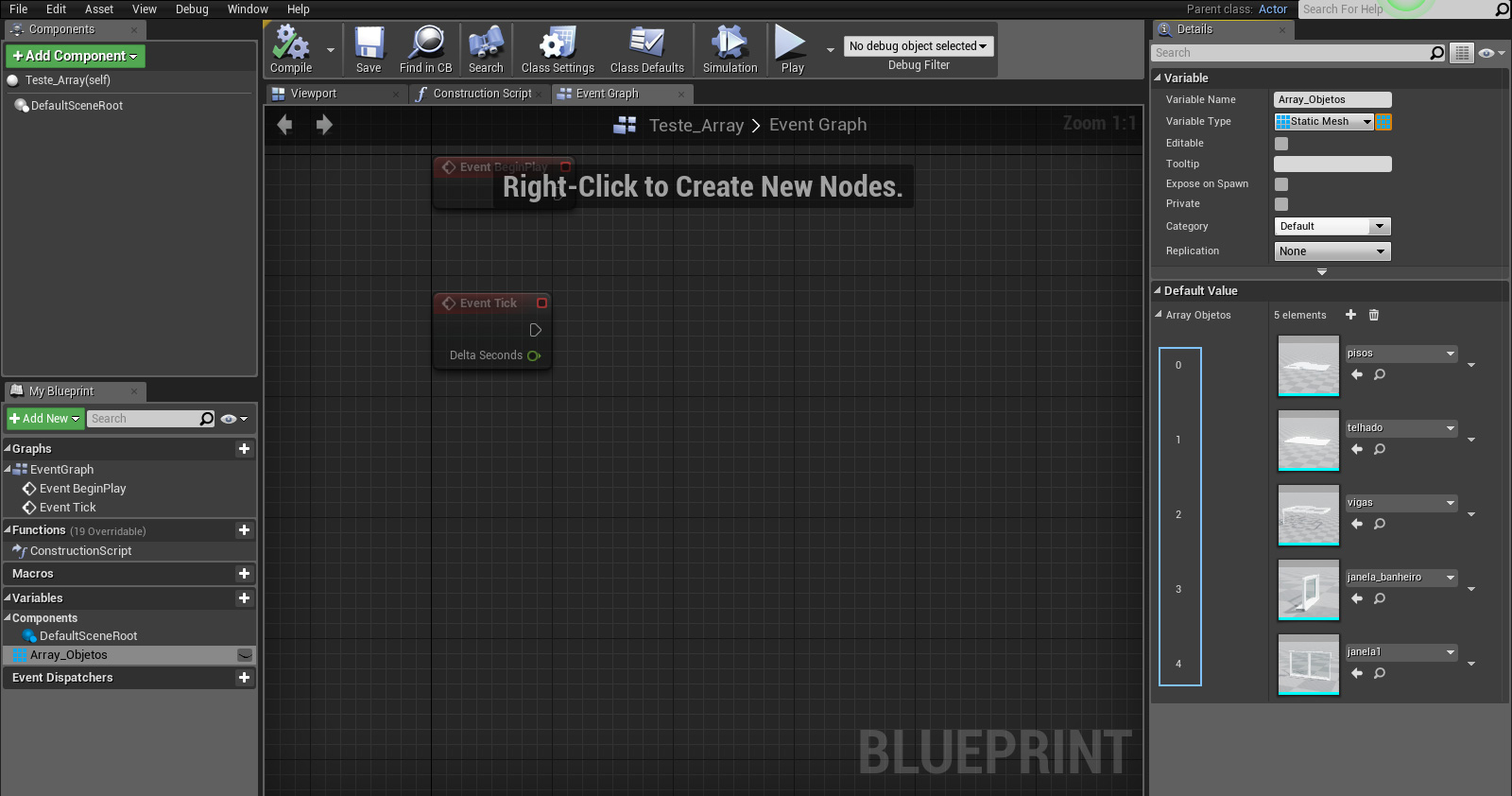
1- Primeiro você cria um Actor Blueprint, dentro dele clica no sinal de + na frente do item Variables para criar uma nova variável, coloca o nome que desejar nela e configura o Variable Type para Static Mesh, como mostra a primeira imagem em anexo.
Na frente do Variable Type tem o ícone que transforma a variável em Array, clicando nele o ícone da variável muda para os 9 quadradinhos como aparece na imagem.
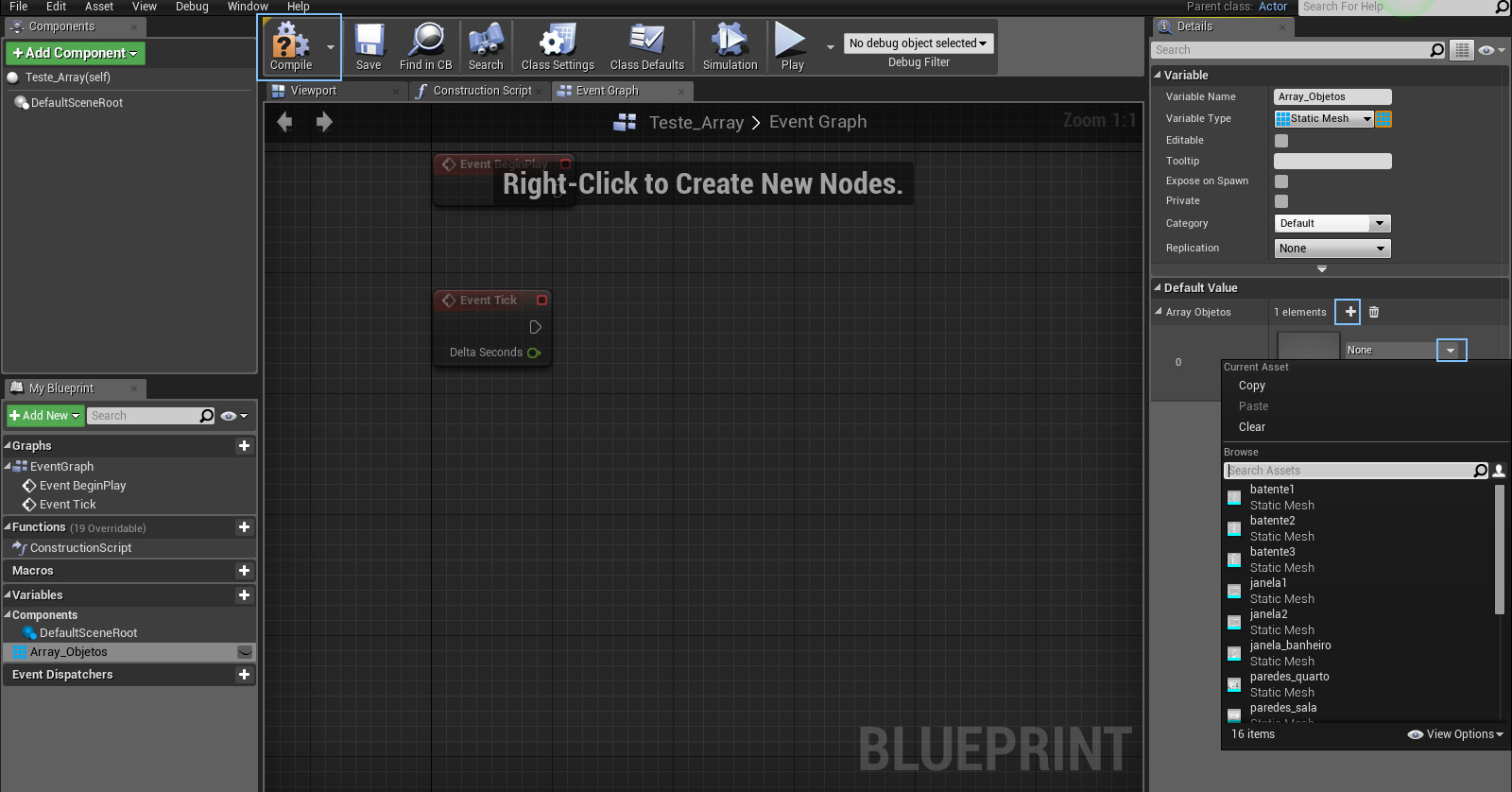
2- Agora é necessário clicar no ícone do Compile no topo da tela para compilar o código e aparecer os itens do Array, como mostra a segunda imagem em anexo.
Clicando no sinal de + na frente do "0 Elements" você adiciona um novo elemento no Array, cada objeto que for inserir na cena será um elemento do Array.
Depois que o elemento for criado no Array, você pode clicar na setinha do lado do None para abrir a lista mostrando todos os Meshes que você importou no projeto, dai é só escolher o que deseja adicionar neste elemento do Array.
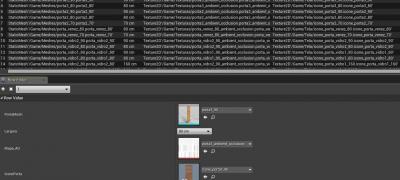
3 - Para este teste eu criei 5 elementos no Array e adicionei os Meshes que eu tinha disponível no projeto apenas como exemplo, você pode ver na terceira imagem em anexo, note que o primeiro é o piso e o ID dele no Array é zero, portanto, ele que vai aparecer na primeira vez se não mudar para outro ID.
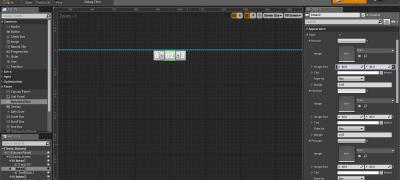
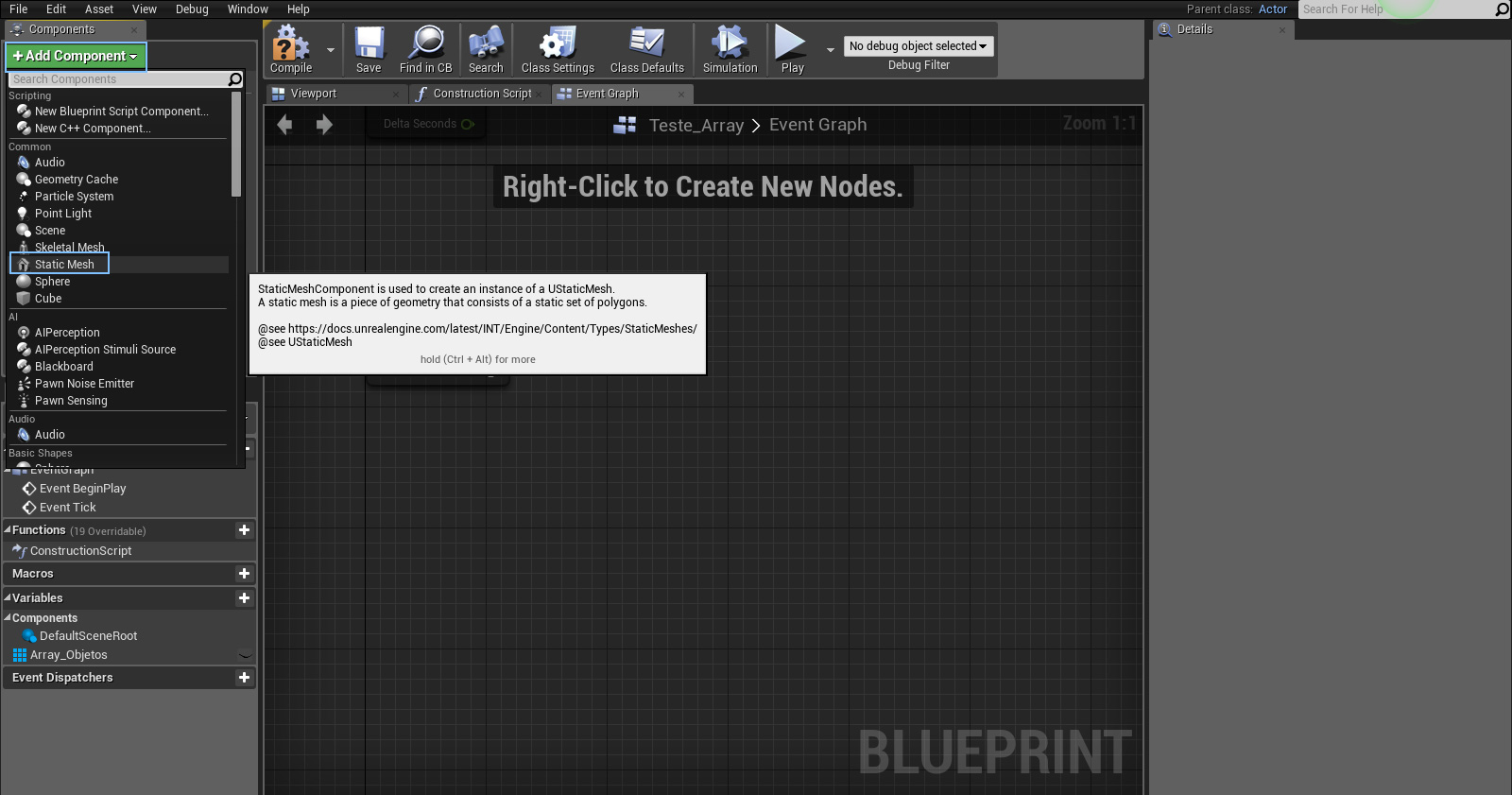
4 - Agora você precisa de um Static Mesh Component no Blueprint para receber o Mesh arquivado no Array, então, clique no Add Component e escolha o Static Mesh como mostra a quarta imagem em anexo.
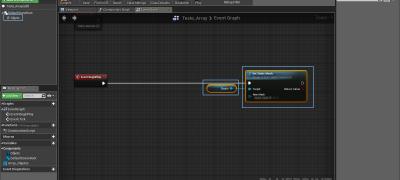
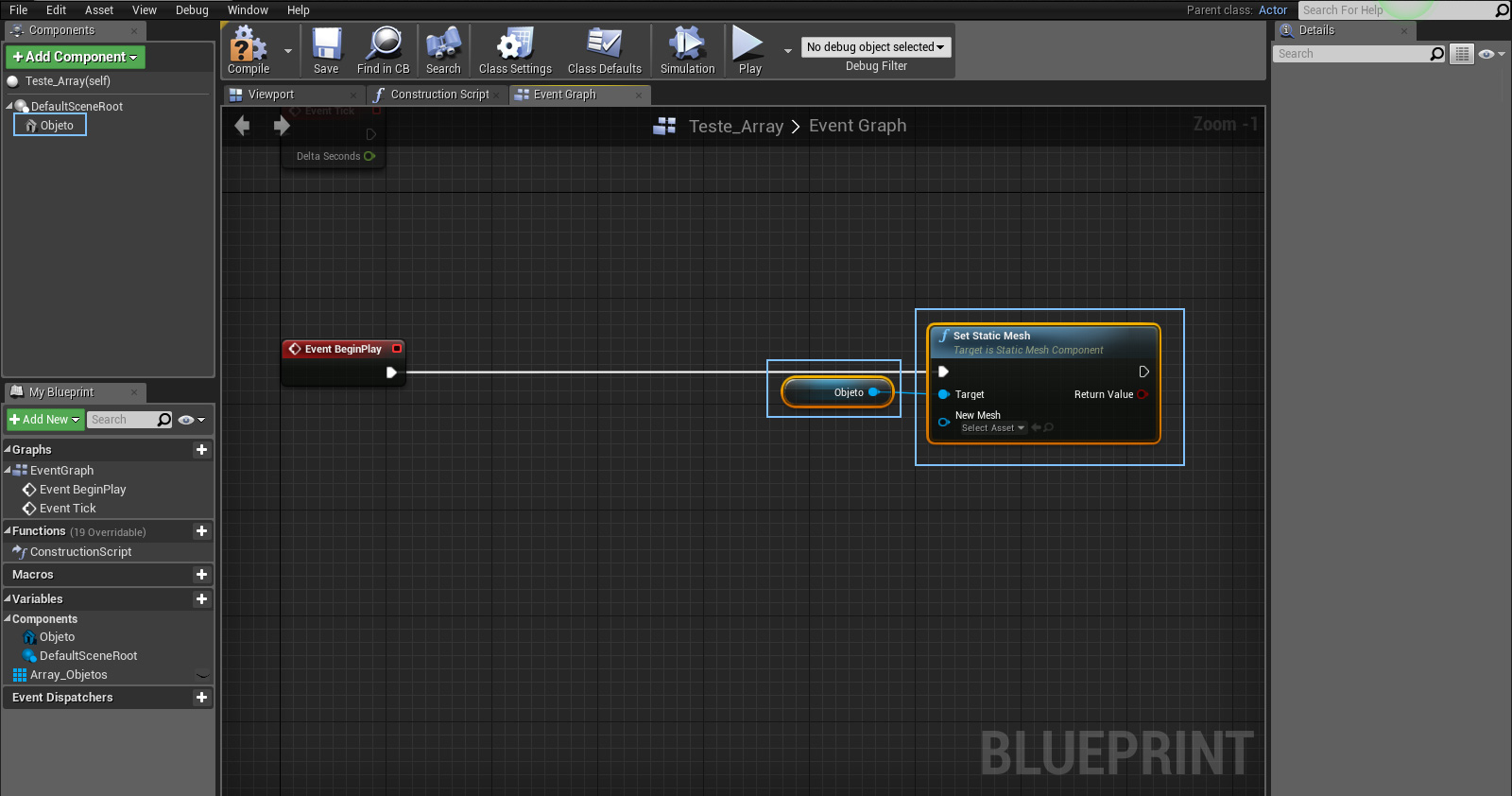
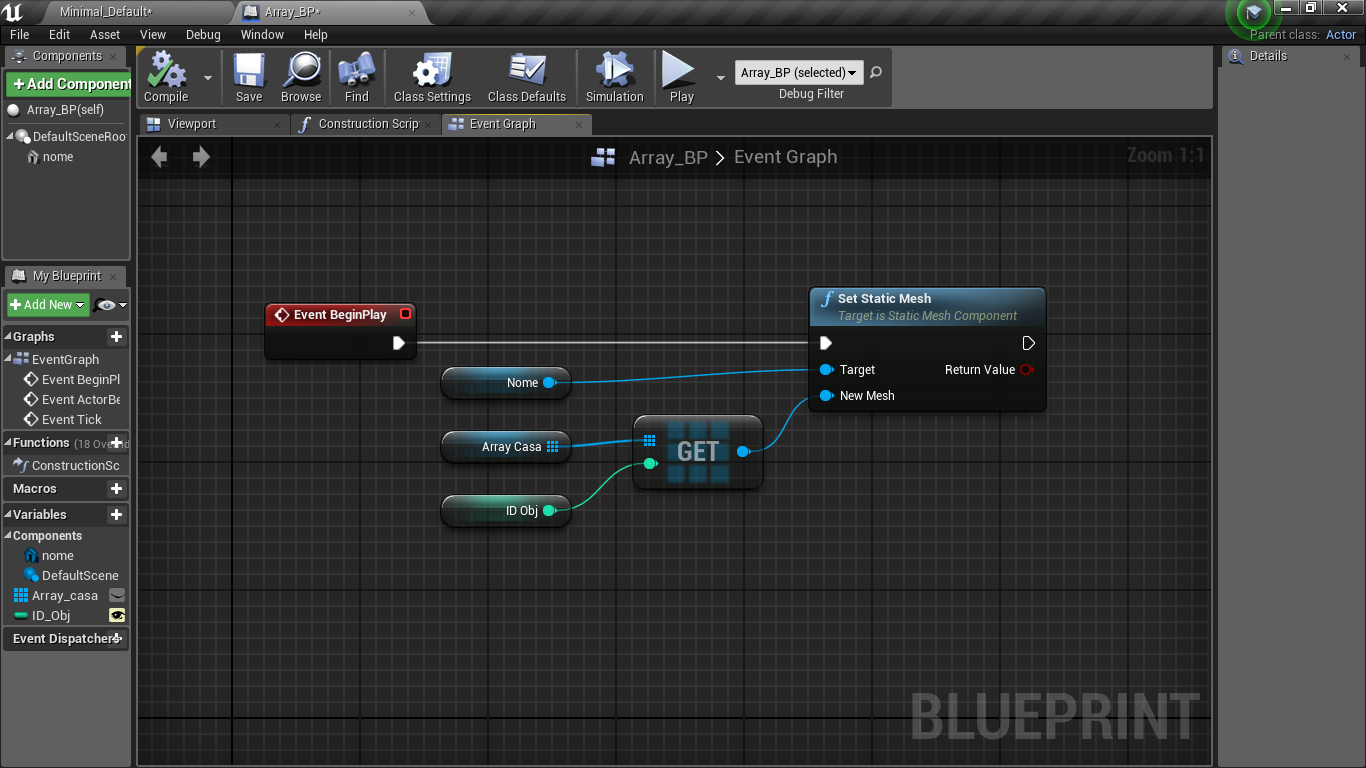
5 - Coloque o nome que quiser no Static Mesh e arraste-o para o Event Graph, assim ele vai aparecer como um Node com o nome que definiu, como mostra a quinta imagem em anexo, no meu exemplo usei o nome Objeto.
Clique no Pin do Node Objeto e arraste para abrir a lista de Nodes, digite Static Mesh para aparecer o Set Static Mesh mostrado na imagem.
Veja que, você pode escolher o Mesh que desejar na listinha New Mesh dele, mas queremos fazer isso automaticamente por código.
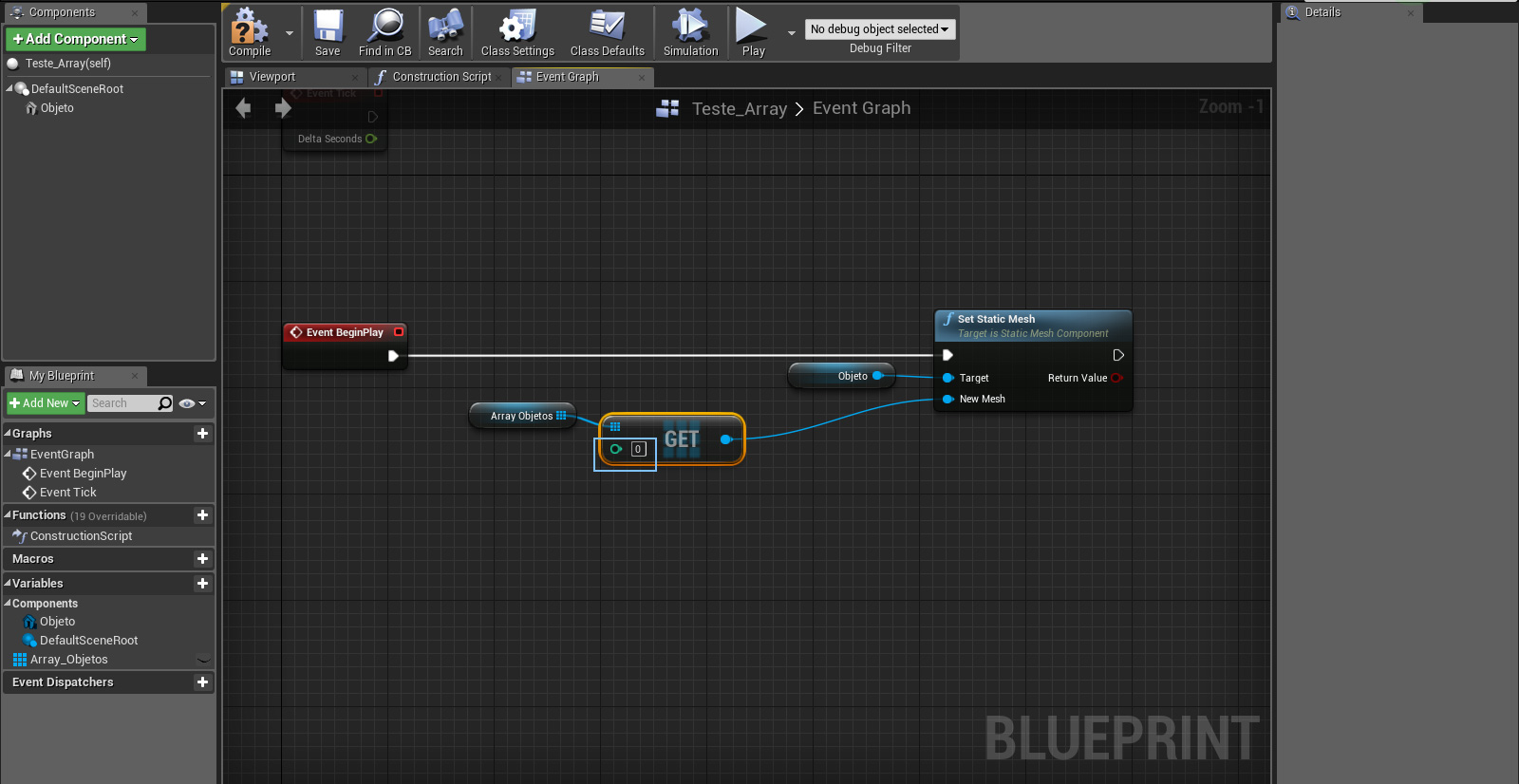
6 - Portanto, precisamos pegar o objeto no Array que criamos no início, então, arraste a variável do Array que criou para o Event Graph escolhendo a opção Get, pois queremos "pegar" os dados dela.
OBS: Se escolher Set em vez de Get o formato do Node será diferente, então, certifique-se que está igual o Node "Array Objetos" mostrado na sexta imagem em anexo.
Clique no Pin do Array Objetos para abrir a lista de Nodes e escolha o Node Get, como aparece na imagem.
Note que, o Get tem um item para definir o ID do elemento que deseja pegar no Array, se colocar o número 1 em vez do zero vai aparecer o segundo elemento do Array em vez do primeiro e assim por diante.
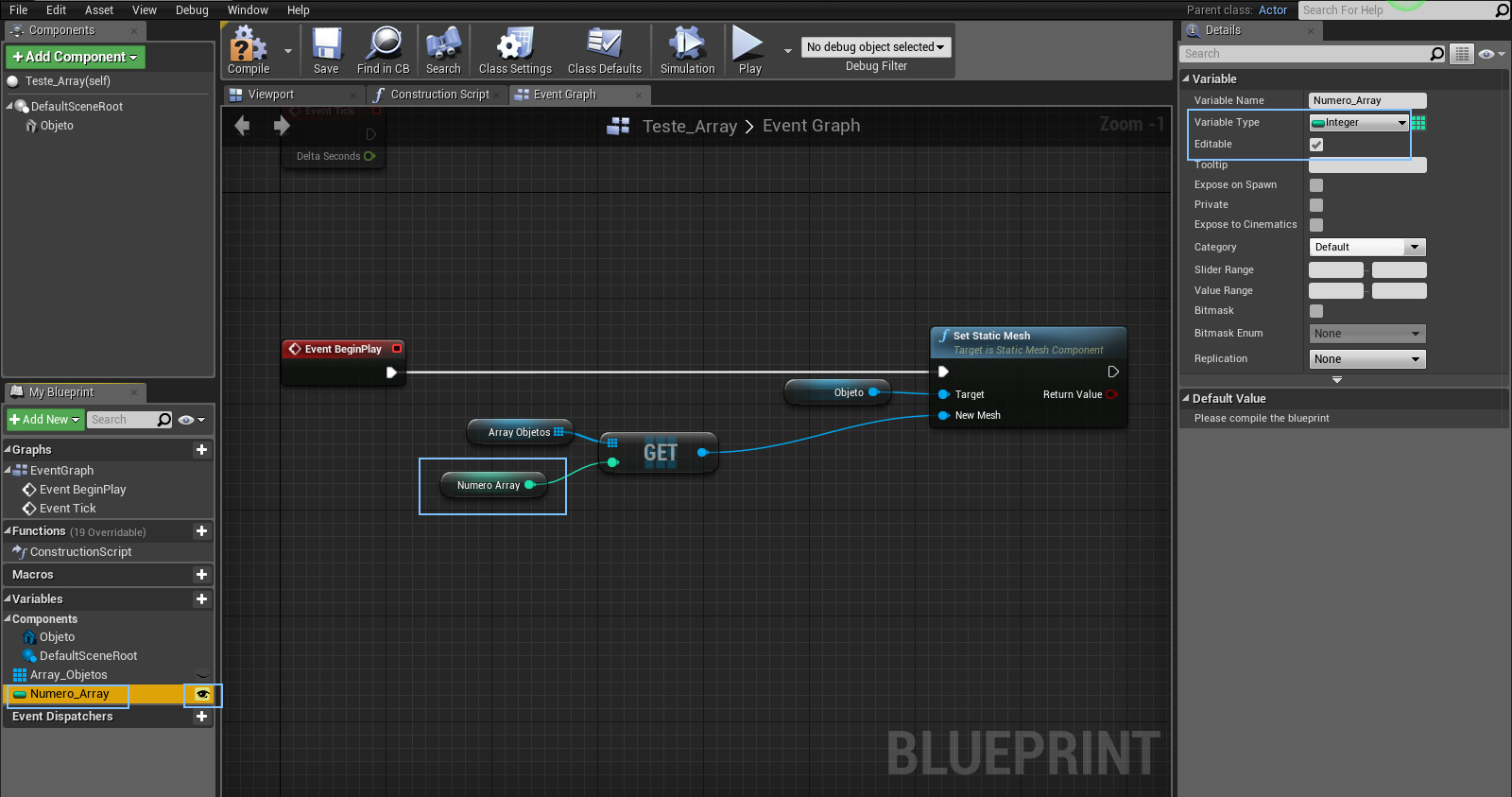
7 - Mas queremos fazer isso automaticamente, então, crie uma nova variável e coloque o nome que desejar, configure essa variável como Integer, pois o ID do Array é um número inteiro sem decimais, marque também a opção Editable nas configurações da variável como mostra a sétima imagem em anexo.
Você pode simplesmente clicar no ícone do olho fechado na frente da variável para habilitar o Editable sem ter que ir lá no painel Details, quando ela está com o Editable habilitado o olho fica aberto.
Agora é só arrastar essa variável para o Event Graph com a opção Get e conectá-la no ID do Node Get igual está na imagem.
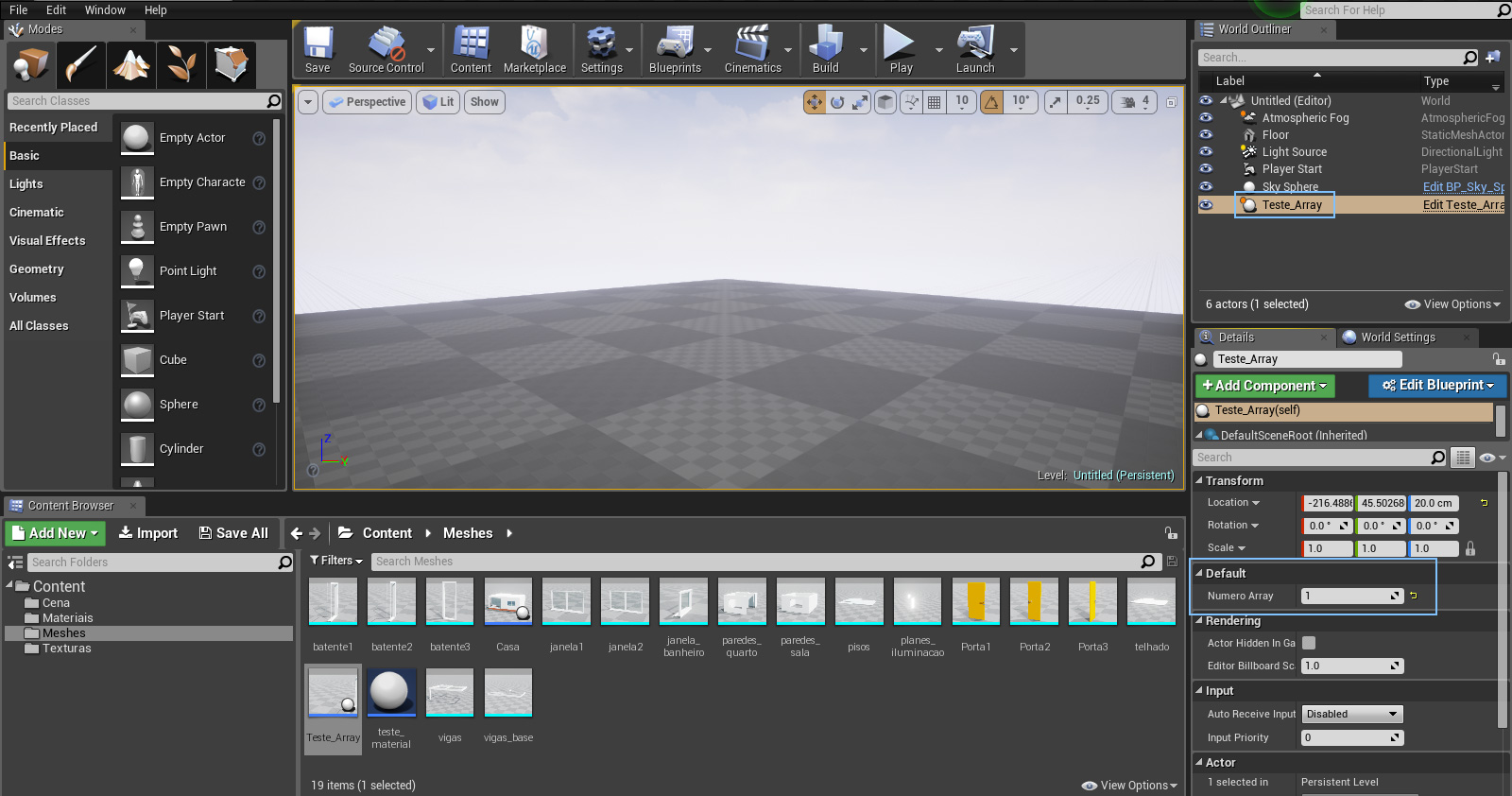
8 - Compile o Blueprint, salve e feche a janela dele para voltar para o Editor.
Arraste o Blueprint para algum lugar da cena e com ele selecionado, veja que aparece a variável "Numero Array" criada no Blueprint e habilitada como Editable, você pode modificar a qualquer momento o valor para escolher o objeto que quiser, por enquanto manualmente, mas depois poderá fazer o Blueprint que definirá este valor automaticamente conforme uma escolha na interface, por exemplo.
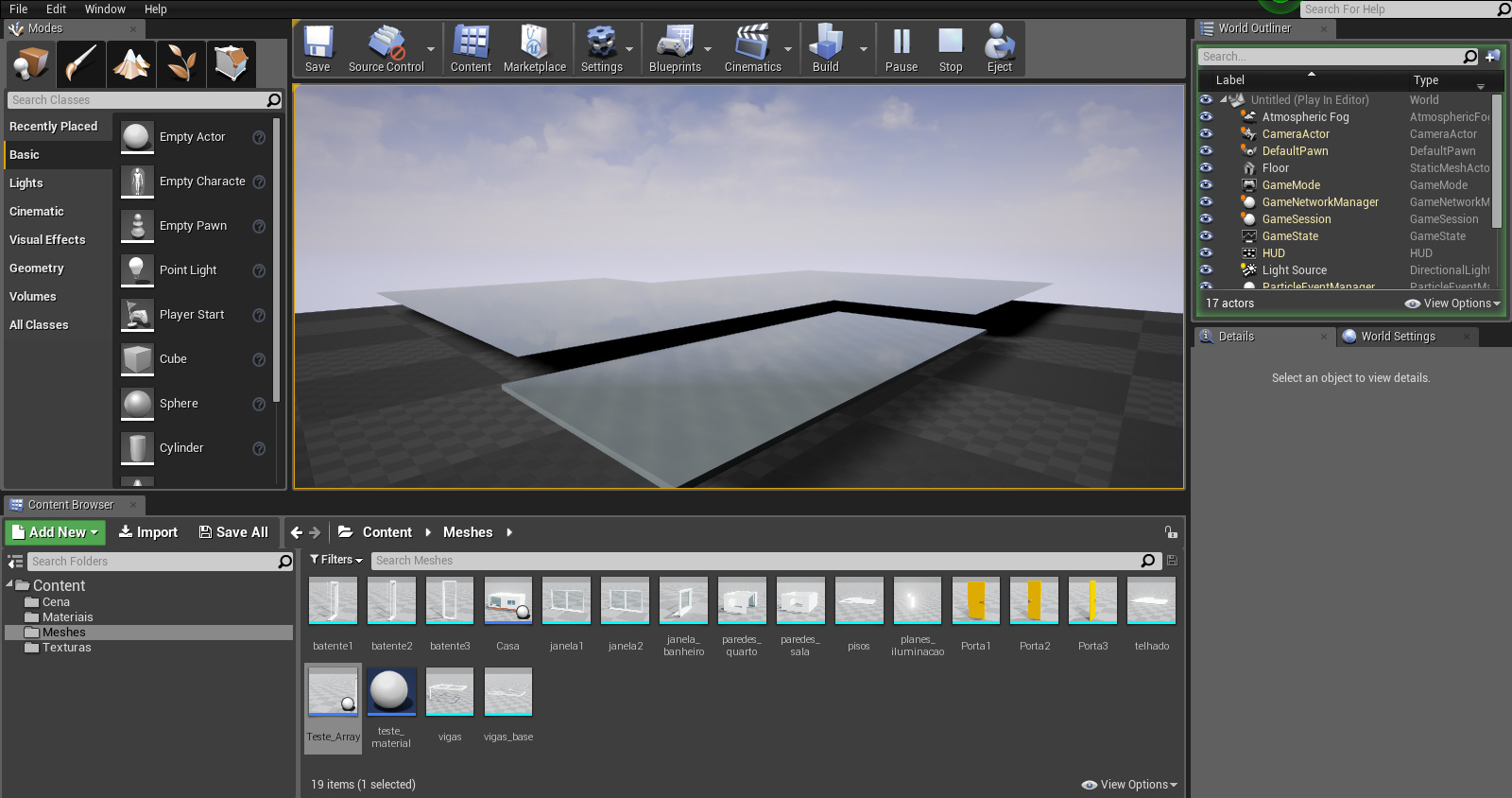
9 - Agora é só clicar no Play no topo da tela para rodar a aplicação e ver o objeto aparecer no local onde colocou o Blueprint.
Se clicar no Stop, mudar o valor na variável Numero Array e dar Play de novo, vai aparecer o objeto cadastrado no ID que escolheu.
Teste estes procedimentos para ver se dá certo, se der podemos prosseguir para as outras partes.
Abração e tudo de bom.
André Vieira
Fico feliz que deu tudo certo.
Agora você precisa criar os controles do usuário porque é ele que executa as ações, então, precisa estar configurado para clicar e o código que identifica o clique estará dentro dele.
Porém, para fazer isso é necessário criar 3 Blueprints, um para controlar a aplicação interativa (Game), outro para definir os movimentos, visão e dimensões do personagem, mesmo que não tenha Mesh anexado como será o nosso caso, e mais um Blueprint com os controladores do personagem.
Segue o passo a passo:
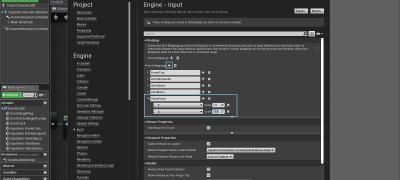
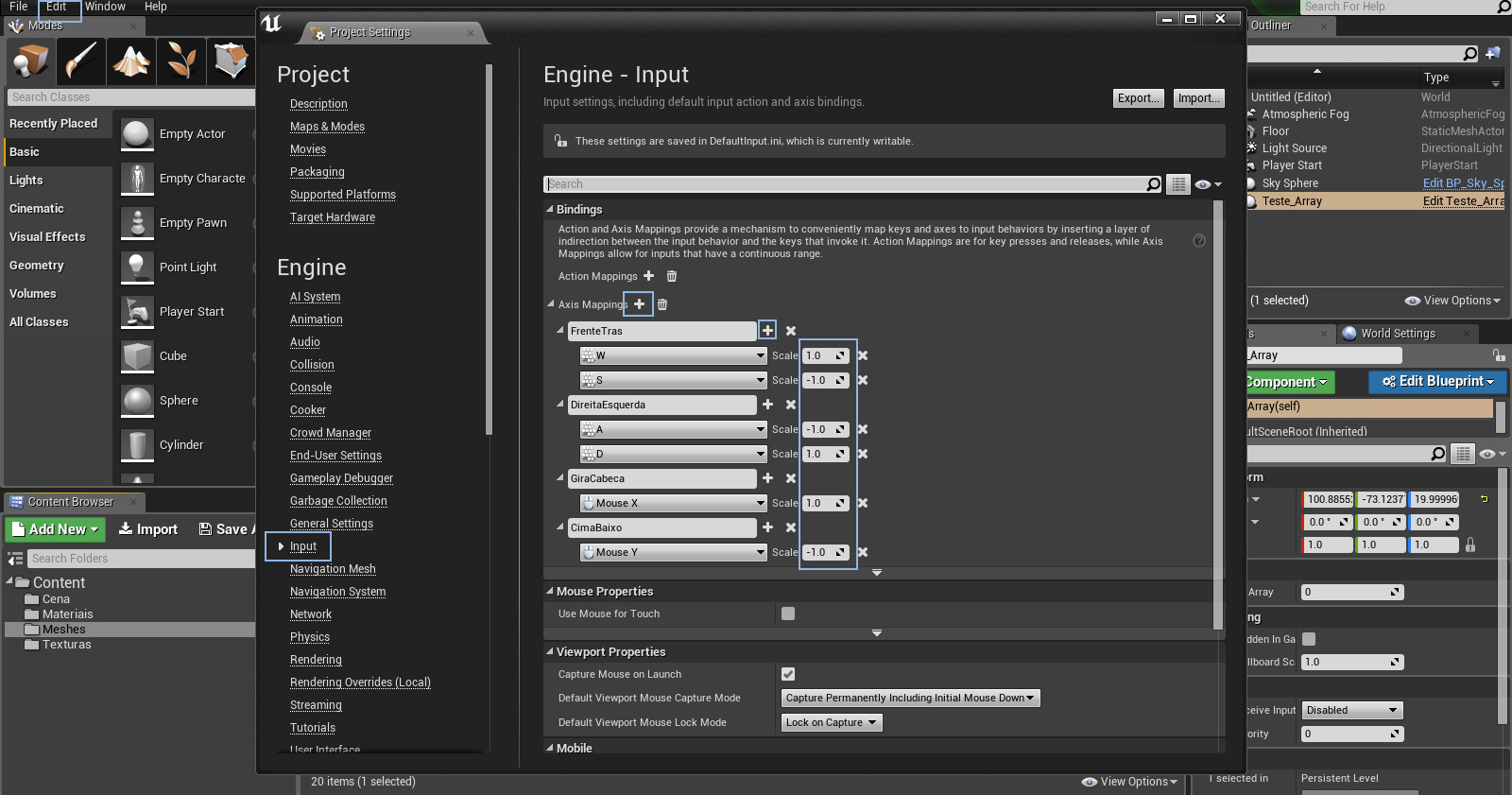
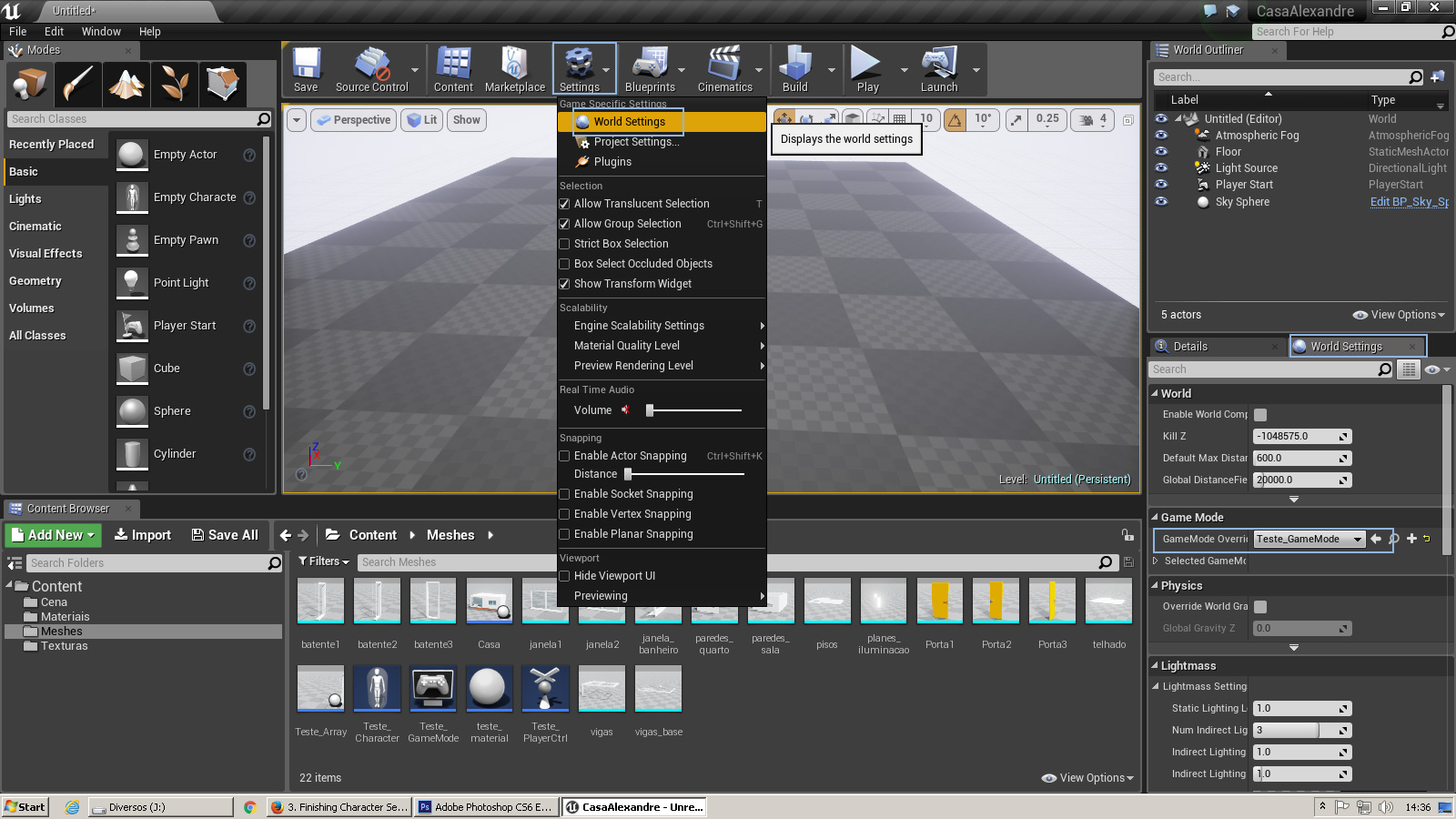
1 - Primeiro de tudo vamos definir as teclas que controlam o personagem, então, acesse o menu Edit > Project Settings ou o ícone Settings acima da Viewport que também aparece o Project Settings.
Dentro dele acesse o item Input como mostra a primeira imagem em anexo.
Clique no sinal de "+" do Axis Mapping para criar um novo item, que aparecerá logo abaixo, coloque o nome FrenteTras ou outro que quiser para definir o movimento para frente e para trás do personagem.
Inicialmente ele terá apenas um campo para tecla, clicando no sinal de "+" na frente dele vai adicionar mais uma, como aparece na imagem.
Clique no campo da primeira tecla e digite W para filtrar, depois encontre o item "W" na lista com o iconezinho do teclado, essa é a tecla que vai mover para frente, se quiser pode colocar a setinha do teclado em vez do W.
Na segunda tecla você adiciona o "S" ou a setinha para baixo do teclado, pois essa é a tecla que vai mover para trás.
O mais importante de tudo é colocar -1.0 no valor dela, como mostra a imagem.
Em seguida precisa fazer o mesmo procedimento para as teclas que movimentam o personagem para a direita e para a esquerda, como está na imagem.
Eu usei as teclas A e D, pois fica mais confortável, já que a outra mão estará controlando o mouse, mas você pode colocar as setinhas para a direita e esquerda se preferir.
O importante é colocar o valor -1.0 na tecla usada para o movimento para a esquerda.
Depois precisa criar o giro da cabeça, que é controlado com o mouse, assim, também vai controlar a direção do personagem, pois o movimento para frente será sempre no sentido para onde a cabeça estiver virada.
Então, adicione mais um item na lista de Inputs e coloque o nome GiraCabeca ou o que preferir.
Clique no campo da tecla e digite Mouse para filtrar os itens relacionados com o mouse, escolha o MouseX como mostra a imagem.
Por fim, crie um novo item e coloque o nome CimaBaixo ou o que preferir, esse será usado para olhar para cima e para baixo.
No lugar da tecla coloque o MouseY e mude o valor para -1.0, como mostra a imagem.
2- Agora precisamos criar os Blueprints, então, primeiro crie um Blueprint do tipo Character e coloque o nome que quiser, apenas salve se quiser, pois vamos usá-lo depois.
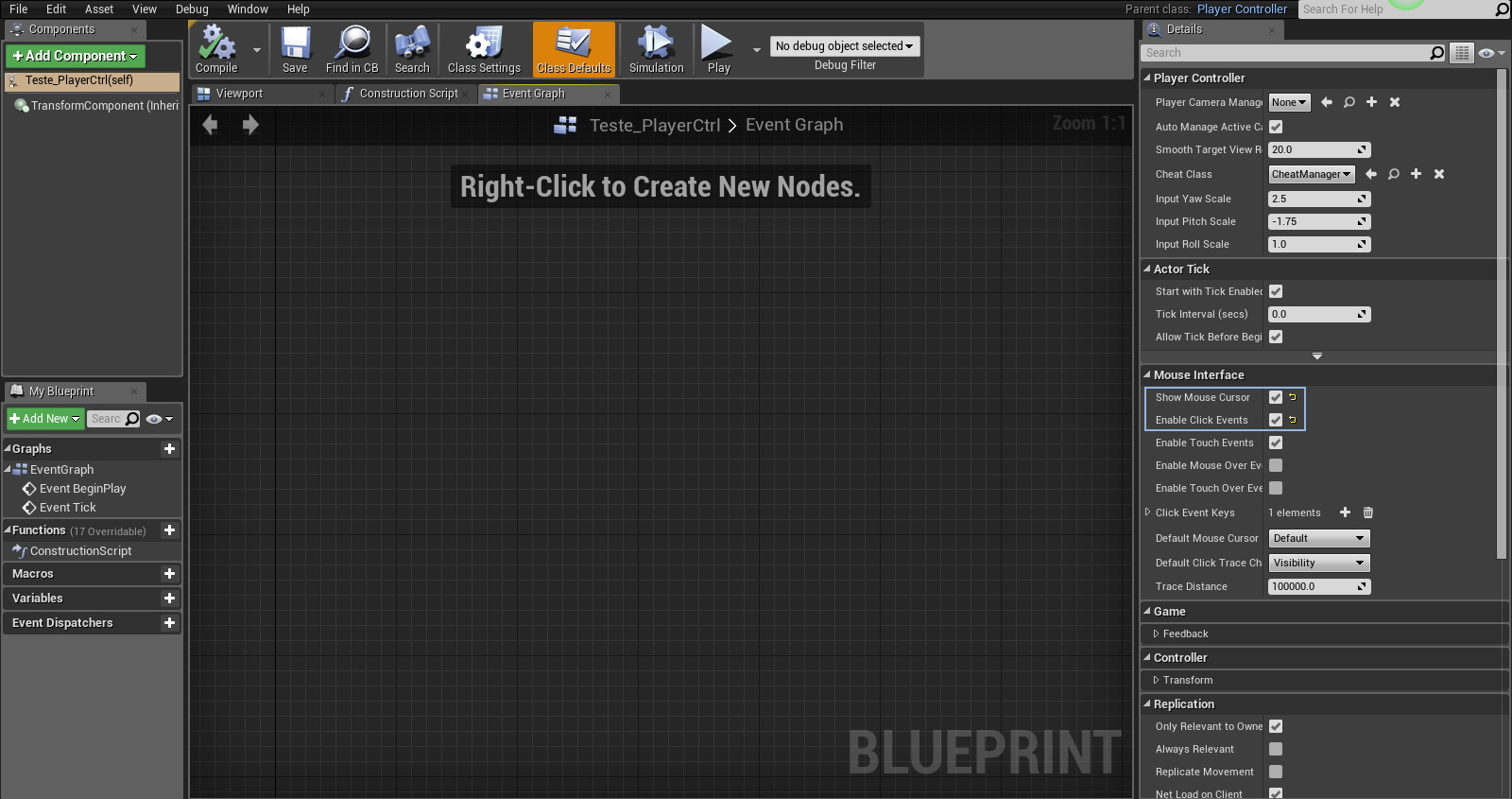
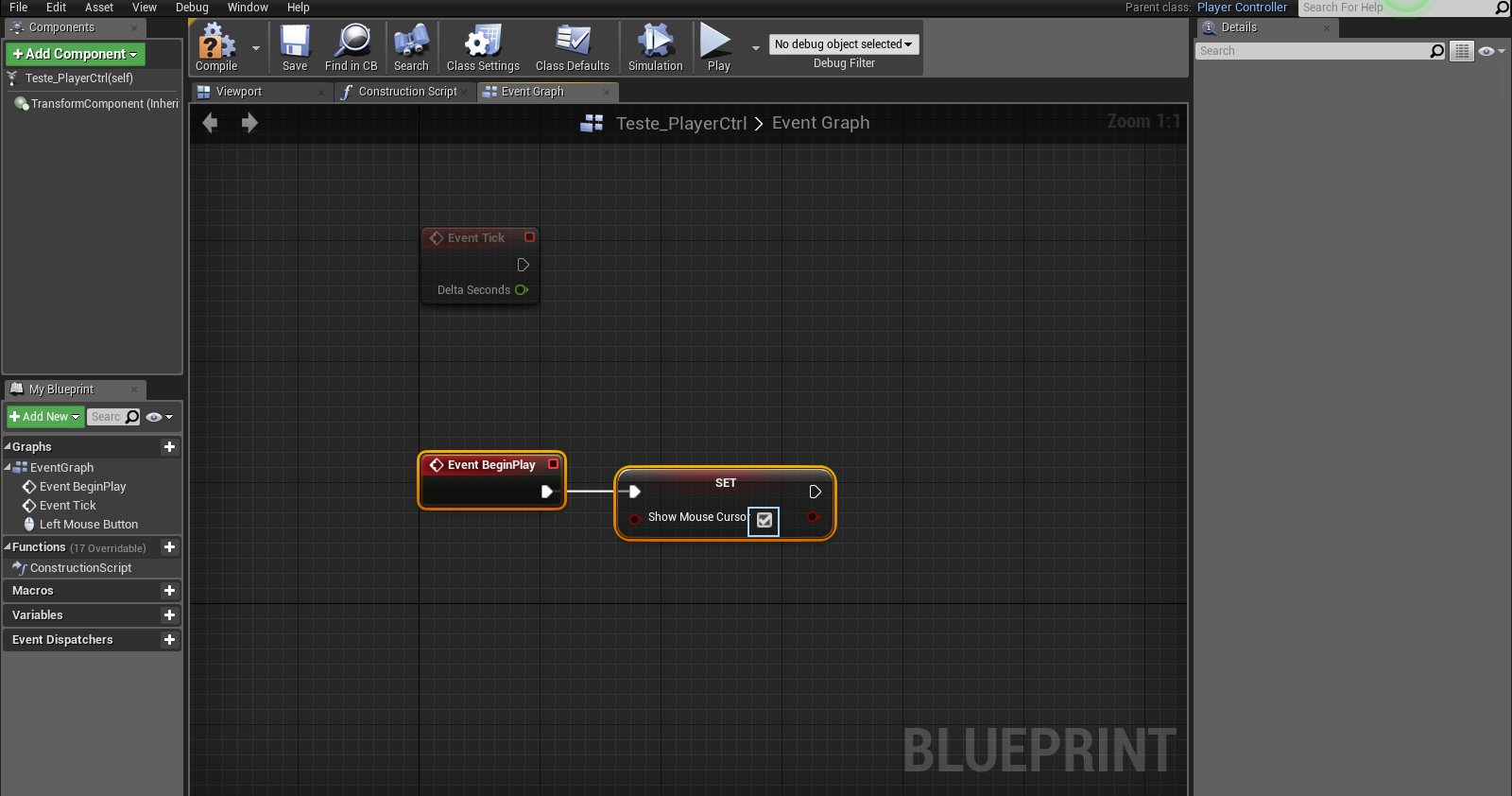
Em seguida crie um Blueprint do tipo Player Controller, coloque o nome que quiser, eu usei Teste_PlayerCtrl.
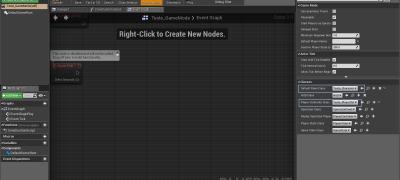
Abra este Blueprint e marque as opções Show Mouse Cursor e Enable Click Events como mostra a segunda imagem em anexo.
É muito importante clicar no ícone Compile e só depois no Save, não funciona se não compilar.
OBS: Pode aparecer apenas os parâmetros do painel lateral Details em vez do gráfico completo igual está na minha imagem, é normal e tem um link azul na parte superior da tela para abrir o gráfico completo quando exibir só os parâmetros.
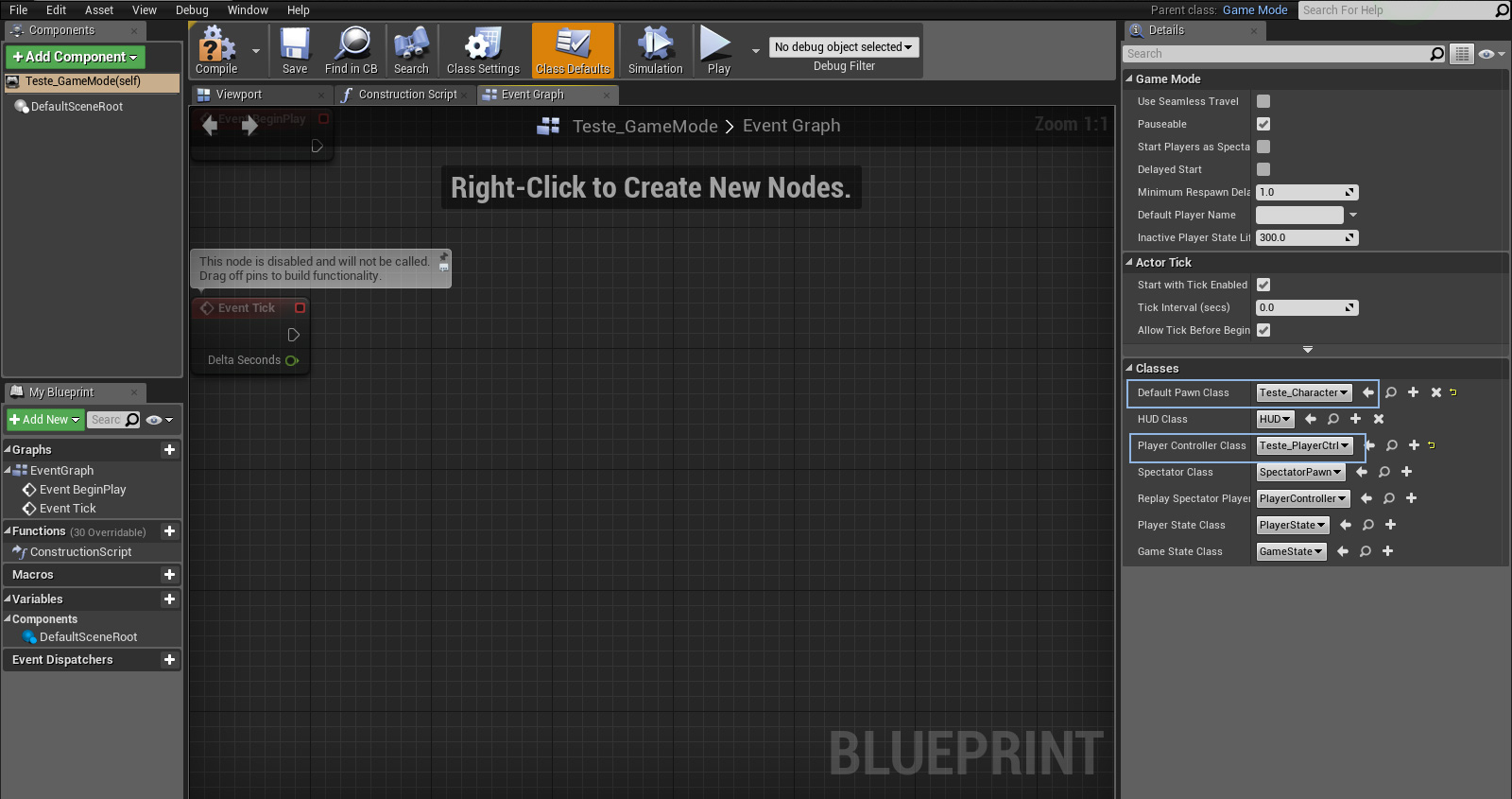
3- Crie um novo Blueprint do tipo GameMode e coloque o nome que quiser, eu usei Teste_GameMode.
Abra o Blueprint GameMode e adicione no Classes os Blueprints que criou para o Character e o Player Controller, como mostra a terceira imagem em anexo.
É só clicar na setinha do lado direito da lista de cada um.
No item Default Pawn Class vai o Blueprint do Character e no item Player Controller Class vai o Blueprint do Player Controller.
É muito importante compilar antes de salvar.
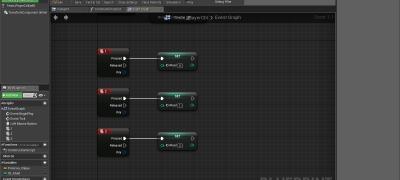
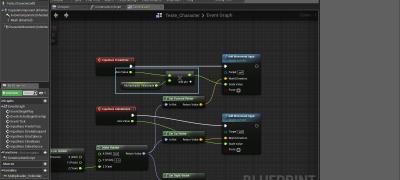
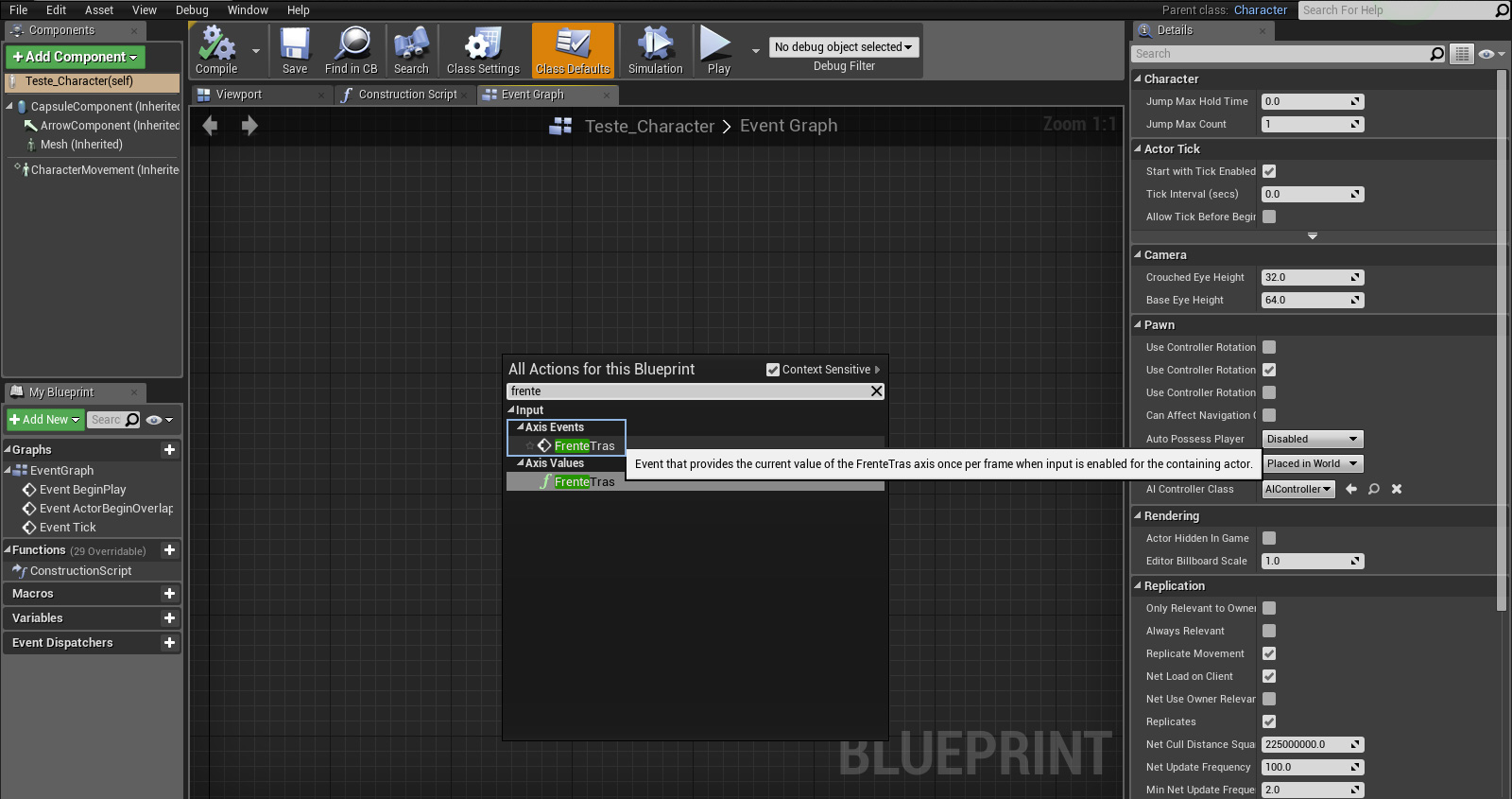
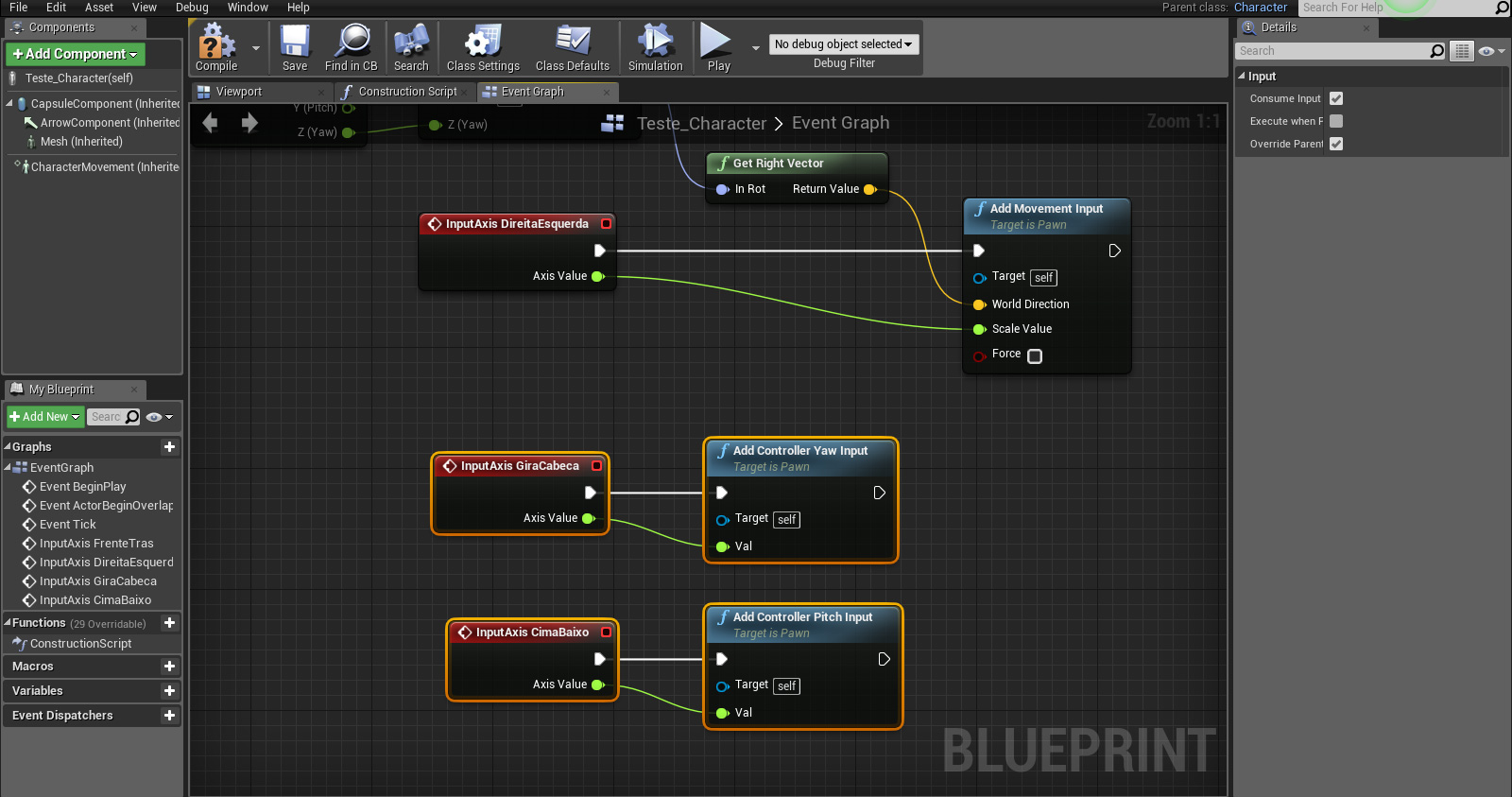
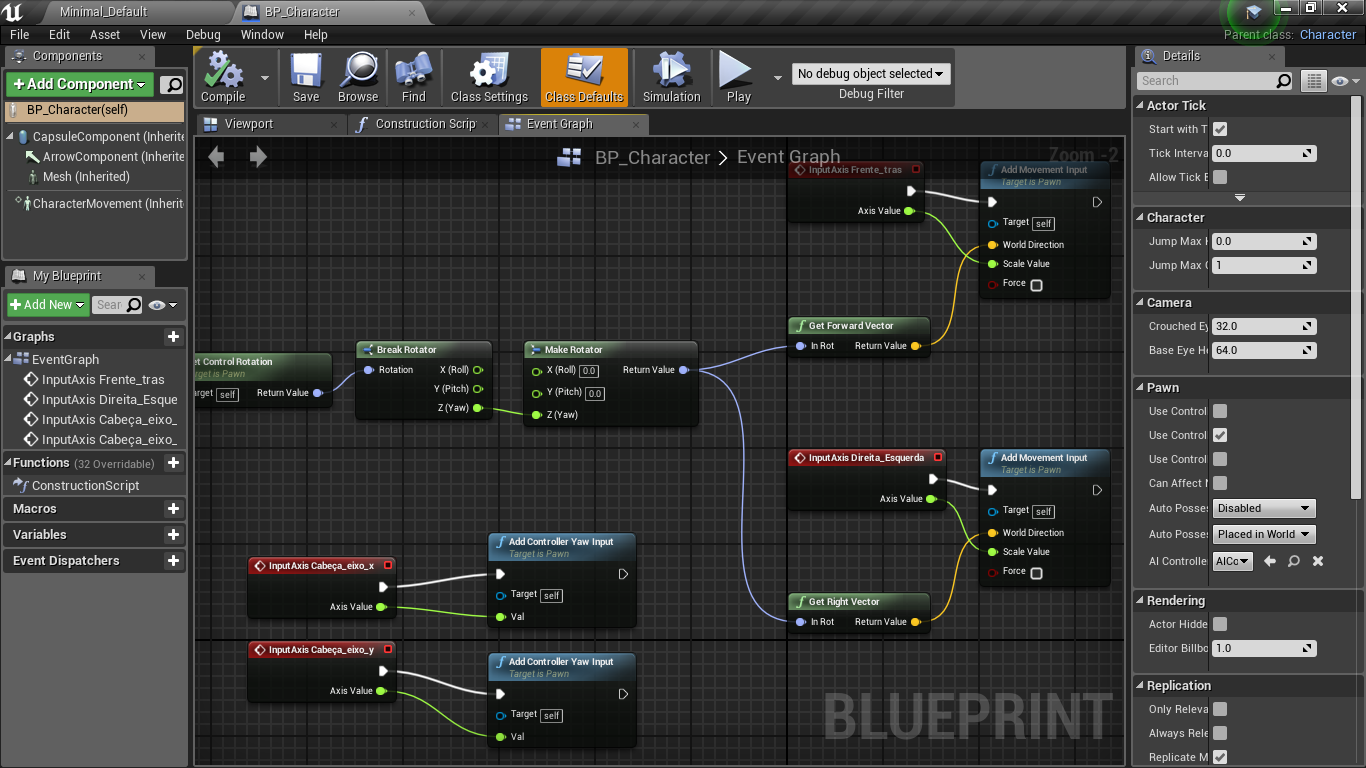
4- Agora abra o Blueprint do Character que criou primeiro, o meu chama Teste_Character, clique com o botão direito no gráfico para abrir a lista de Nodes e digite o nome que definiu para as teclas de movimento para frente e para trás, no meu caso foi FrenteTras.
Assim vai aparecer dois Nodes com este nome, você deve escolher o primeiro que está dentro do Axis Events, como mostra a quarta imagem em anexo.
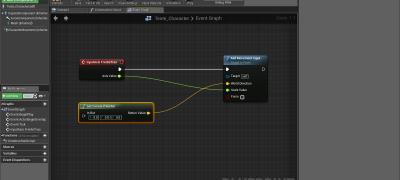
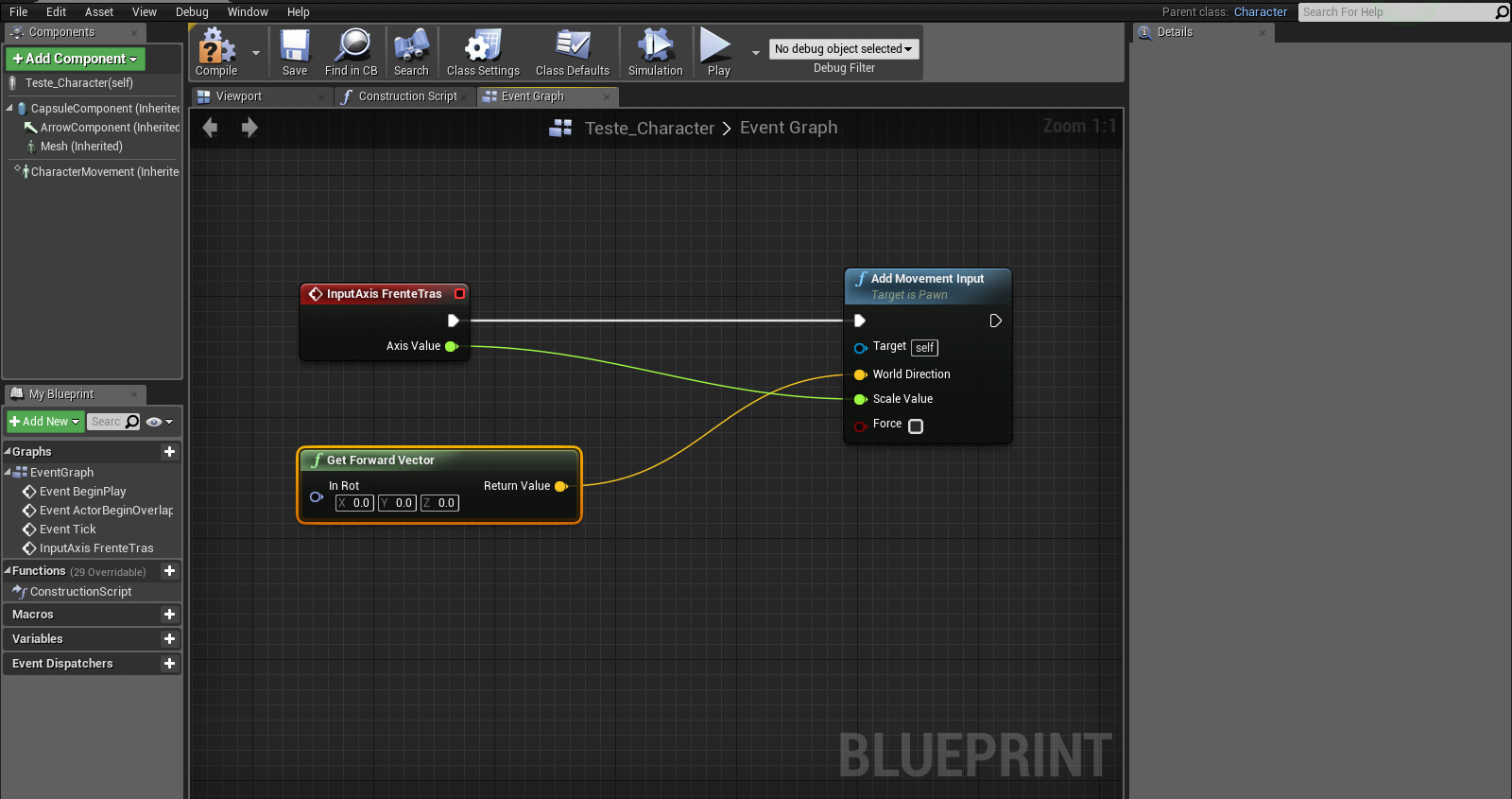
5- Arraste o Pin de Execução dele, o primeiro na cor branca em forma de seta, para abrir a lista de Nodes, digite Movement para filtrar e escolha o Node Add Movement Input, como mostra a quinta imagem em anexo.
Agora ligue o Axis Value do Node FrenteTras no Scale Value do Node Add Movement Input, como mostra a imagem, assim, quando teclar vai acioná-lo.
Mas para ele aplicar o movimento você precisa definir o vetor de direção chamado World Direction no Node.
Então, precisamos criar um vetor que determine a direção do personagem e isso é fácil de fazer através do Node Get Forward Vector, pois ele vai identificar qual é o lado da frente do personagem para que, quando aplicar o movimento ele ande para frente, ou então para trás, no caso de usar a segunda tecla onde colocamos o valor de -1.0.
É só arrastar o Pin do item World Direction do Node Add Movement Input para abrir a lista de Nodes já neste contexto, dai digite Forward que o Node Get Forward Vector aparece.
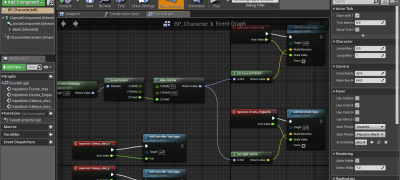
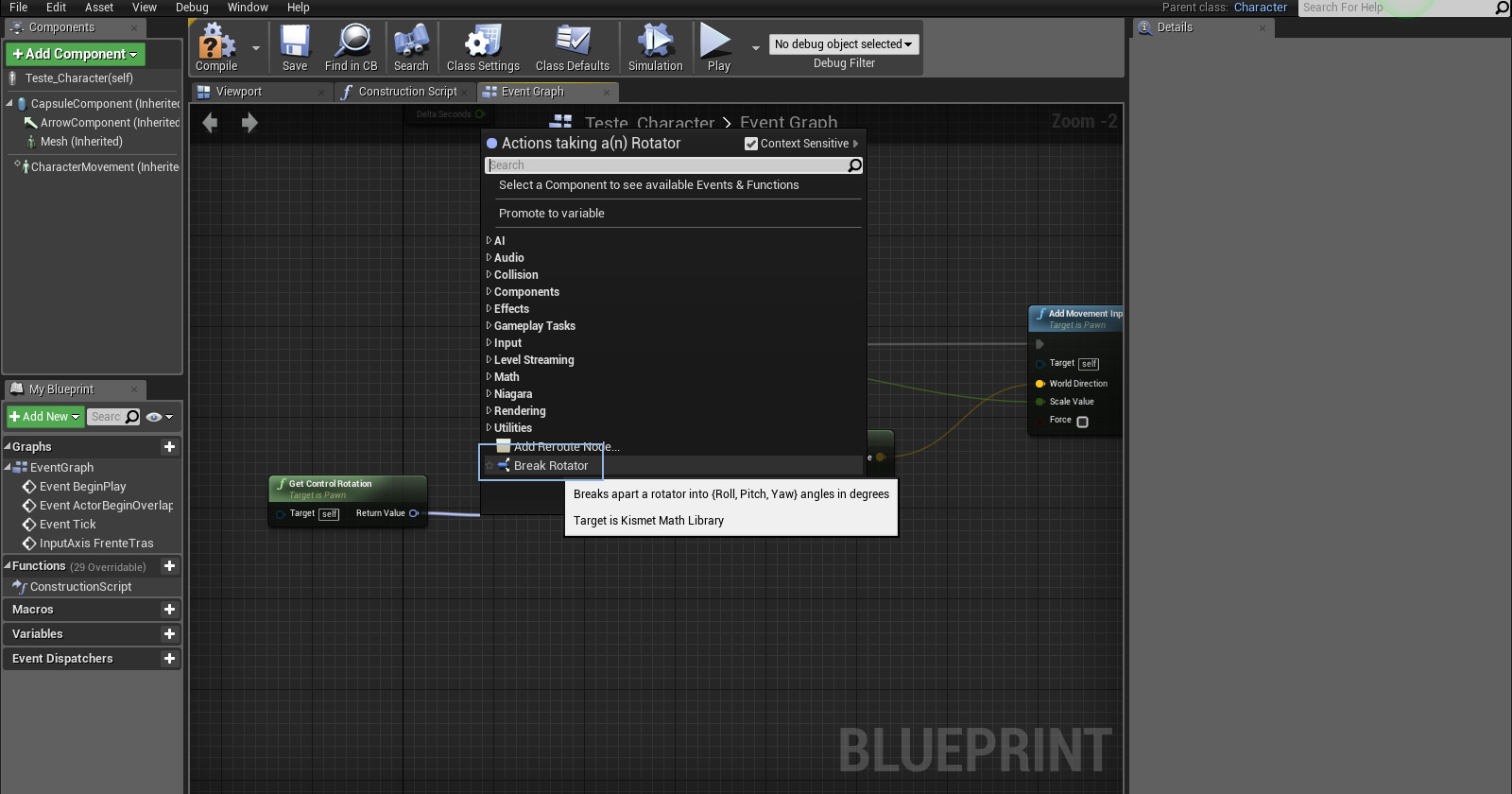
6- Para o Get Forward Vector funcionar ele precisa saber a rotação atual do personagem, então, clique com o botão direito em qualquer área do gráfico para abrir a lista de Nodes e digite Control Rotation para aparecer o Node Get Control Rotation, como mostra a sexta imagem em anexo.
Arraste o Pin Control Value dele para abrir a lista de Nodes já neste contexto e selecione o Break Rotator que está no final da lista, como mostra a imagem.
Este Node separa os valores da rotação em seus eixos porque nós só queremos usar a rotação em Z.
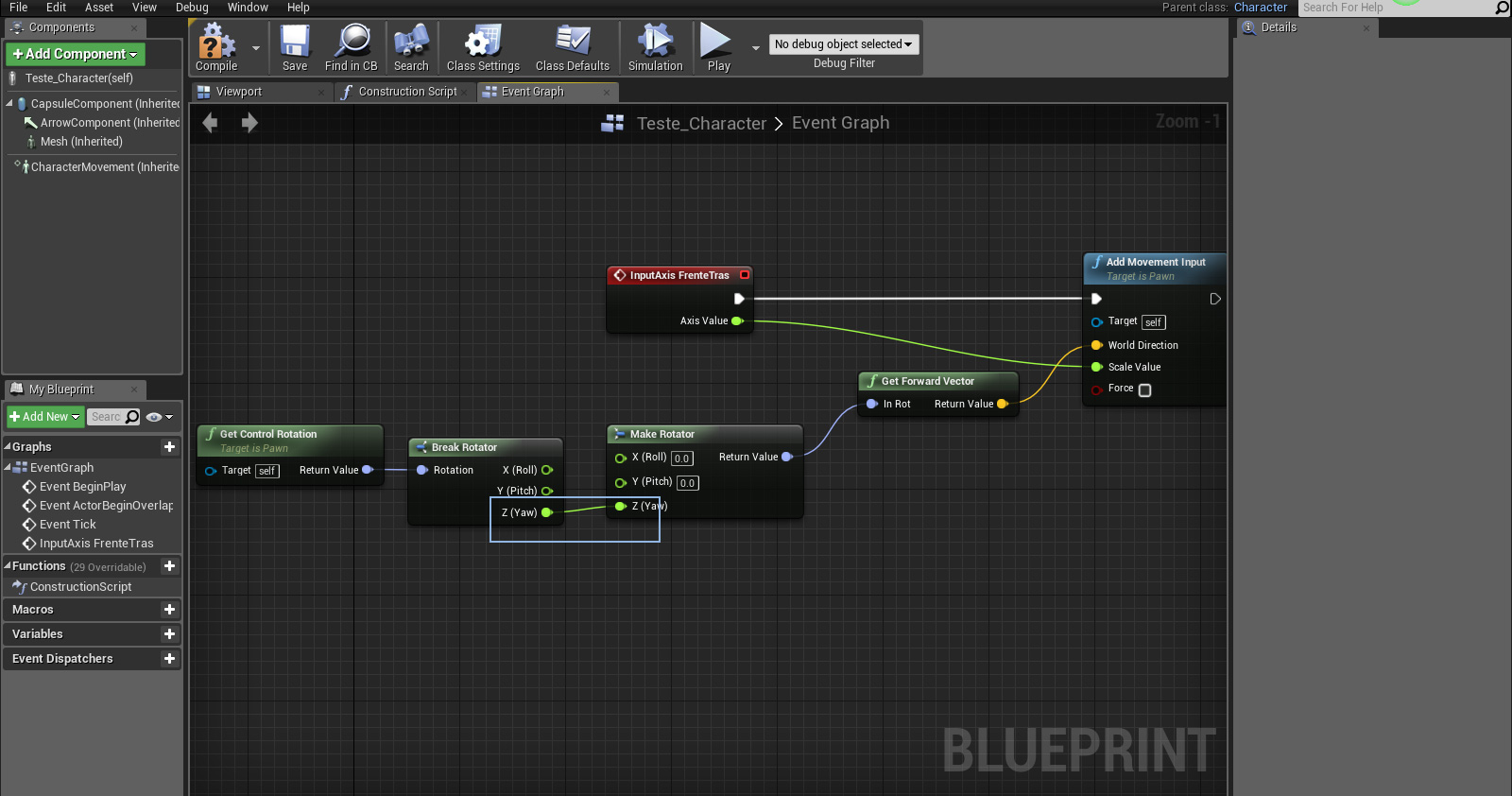
7- Porém, para poder aplicar o valor coletado do Z do Control Rotation no Forward Vector vamos precisar montar o vetor novamente, pois ele exige os 3 eixos.
Então, é só arrastar o Pin In Rot do Get Forward Vector para abrir a lista de Nodes e escolher o Make Rotator que aparece no final da lista, como mostra a sétima imagem em anexo.
Em seguida, conecte apenas o Pin do eixo Z do Break Rotator no Pin do eixo Z do Make Rotator, como mostra a imagem.
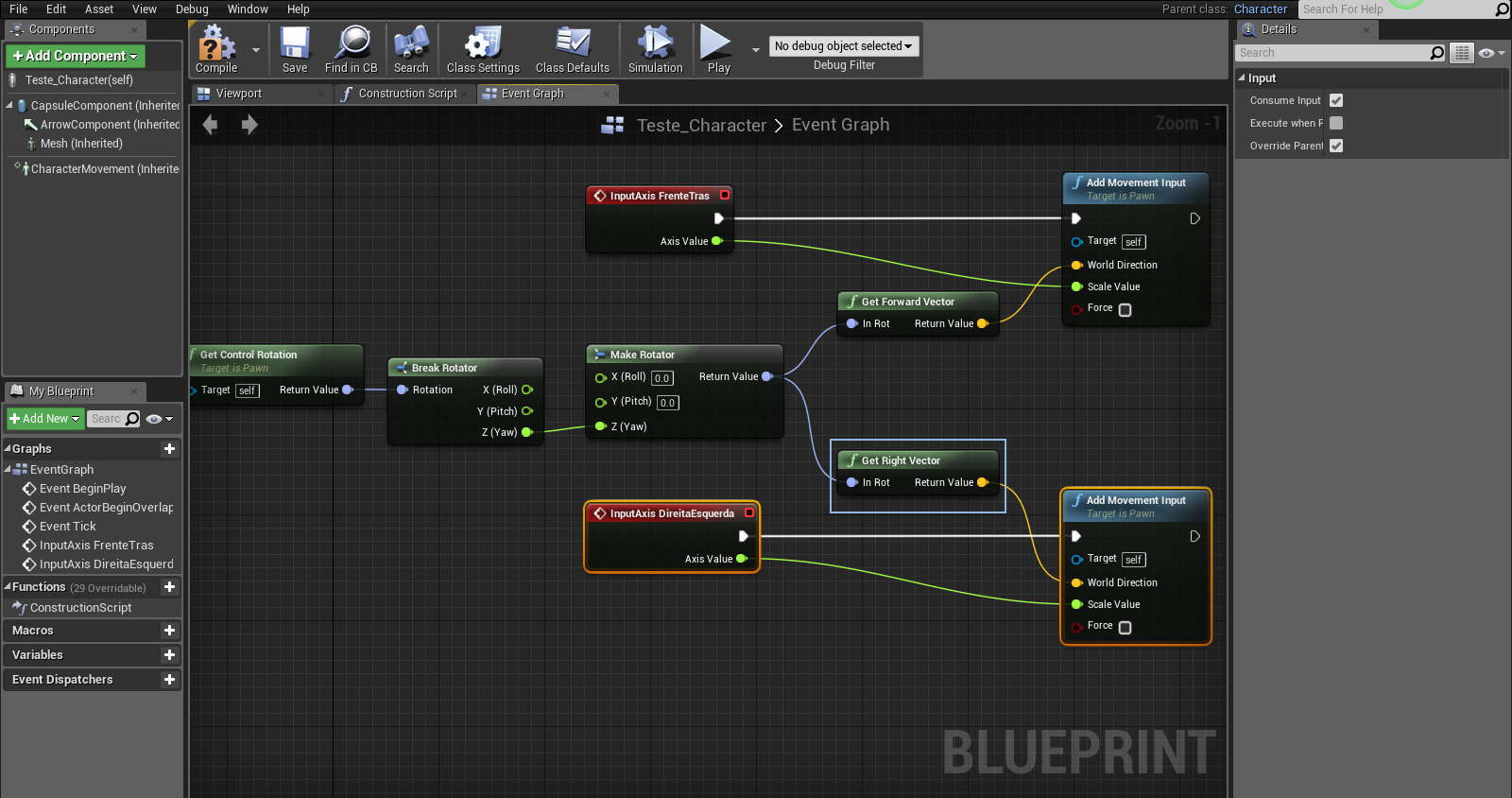
8- Agora é só fazer a mesma coisa para o movimento para a direita e esquerda.
Primeiro você vai pegar o Event que criou para as teclas A e D ou setinhas laterais, vai criar outro Node Add Movement Input e ligar o Pin Scale Value dele no Pin Axis Value do Event, como mostra a oitava imagem em anexo.
Também vai fazer a mesma coisa no Pin do World Direction, mas em vez de usar o Node Get Forward Vector, vai usar o Get Right Vector, pois agora precisamos saber para onde está virado o lado direito do personagem e não a frente.
Em seguida, você pode conectar o mesmo Make Vector que usou para o Forward porque o personagem é o mesmo e a rotação também, então, cada Node vai calcular o vetor para o lado que desejamos.
9- Os giros da cabeça são os mais fáceis, é só pegar os Events que criou para eles, arrastar o Pin de execução de cada um e adicionar um Controller.
No Event para girar a cabeça para os lados, que eu chamei de GiraCabeça, você vai adicionar o Node Add Controller Yaw Input e conectar o Pin Val com o Axis Value do Event, como mostra a nona imagem em anexo.
No Event para olhar para cima e para baixo, que eu chamei de CimaBaixo, você vai adicionar o Node Add Controller Pitch Input e conectar o Pin Val com o Axis Value do Event, igual está na imagem.
Lembre-se de compilar antes de salvar.
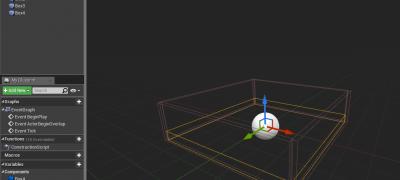
10- Agora precisa configurar a cena para usar este personagem e o seu Game Mode, então, acesse o World Settings pelo ícone Settings acima das Viewports ou no menu Window, normalmente a gente coloca o World Settings do lado do painel Details como mostra a última imagem em anexo, pois é onde também estão as configurações de renderização.
Adicione o GameMode que criou no campo Game Mode Override como mostra a imagem, no caso o nome do meu é Teste_GameMode.
Agora acione o Play para rodar a aplicação interativa e veja se consegue se movimentar corretamente pela cena, veja se as teclas que definiu correspondem aos movimentos do personagem, assim como o controle da cabela pelo mouse.
É comum algum movimento não funcionar, ir apenas para um lado ou para o lado contrário do que deveria, se isso acontecer provavelmente é porque o valor do Scale está errado ou invertido na definição das teclas que fizemos no primeiro passo.
Se tudo funcionar bem podemos prosseguir para definir e identificar o clique.
Abração e tudo de bom.
André Vieira
André, desculpa a demora para responder, eu começei a trabalhar recentemente então meus horarios estão doidos, mas estou me organizando. Eu me senti no dever de te dar essa satisfação pois você está me ajudando de boa vontade. Obrigado estou fazendo tudo como escrito.
OBS. Eu consegui fazer tudo e deu certo
Parabéns pelo novo trabalho e não se preocupe com o tempo para responder, o importante é conseguir fazer.
Fico feliz de saber que está dando tudo certo na sua programação e que as minhas dicas estão te ajudando.
Agora podemos fazer o código para identificar os cliques e inserir o Blueprint do objeto na cena, depois só vai faltar definir o ID do objeto que deve ser criado.
Segue o passo a passo:
1 - Abra o Blueprint do Player Controller, que no meu caso eu chamei de Teste_PlayerCtrl.
O Event BeginPlay já está no gráfico por padrão, então, arraste o Pin de execução dele e digite mouse para filtrar os Nodes sobre o mouse.
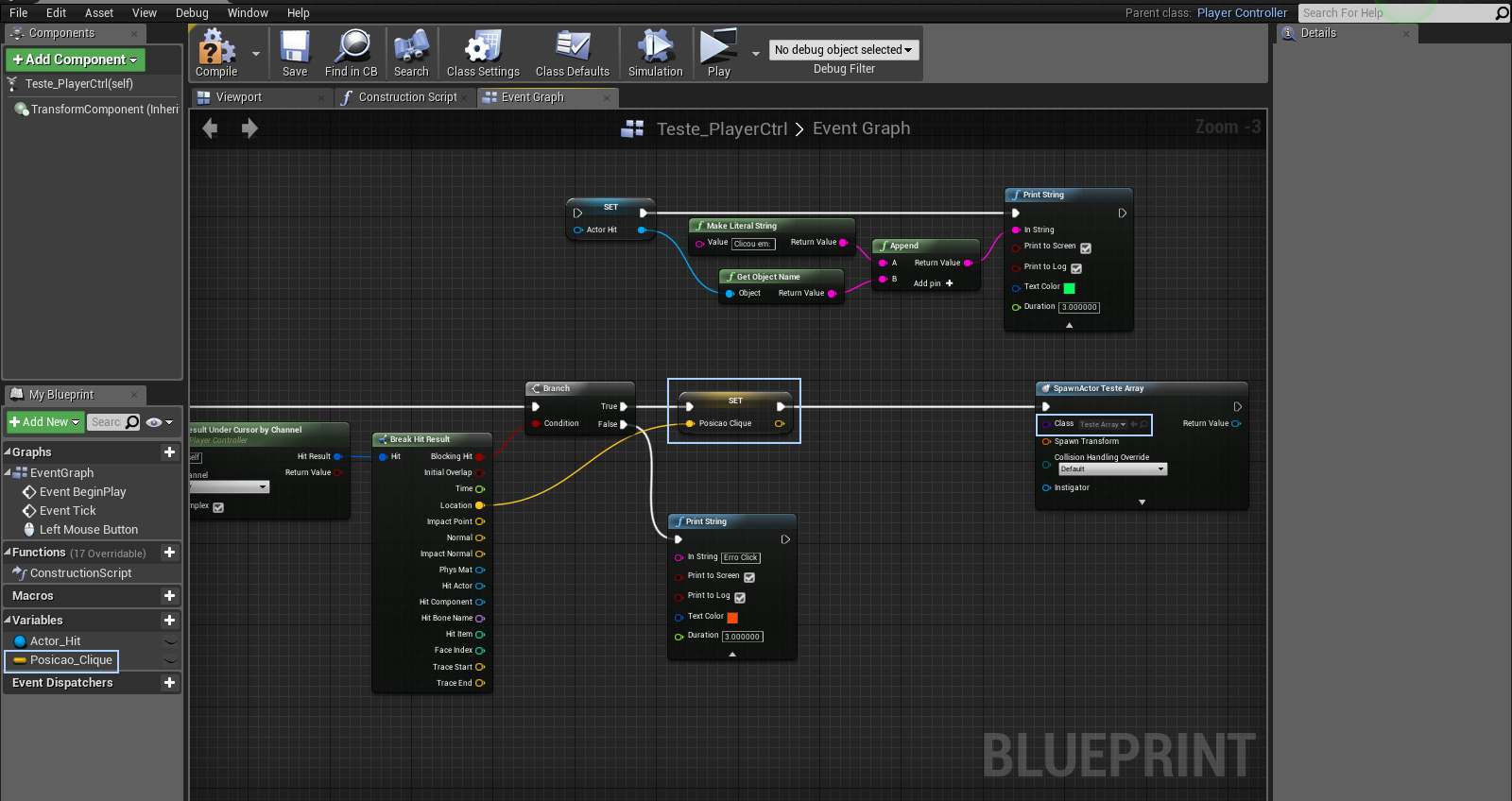
Escolha a variável Set Show Mouse Cursor como aparece na primeira imagem em anexo.
É muito importante marcar a caixinha de seleção dela para habilitar a exibição do cursor na tela, assim, poderá ver onde está clicando.
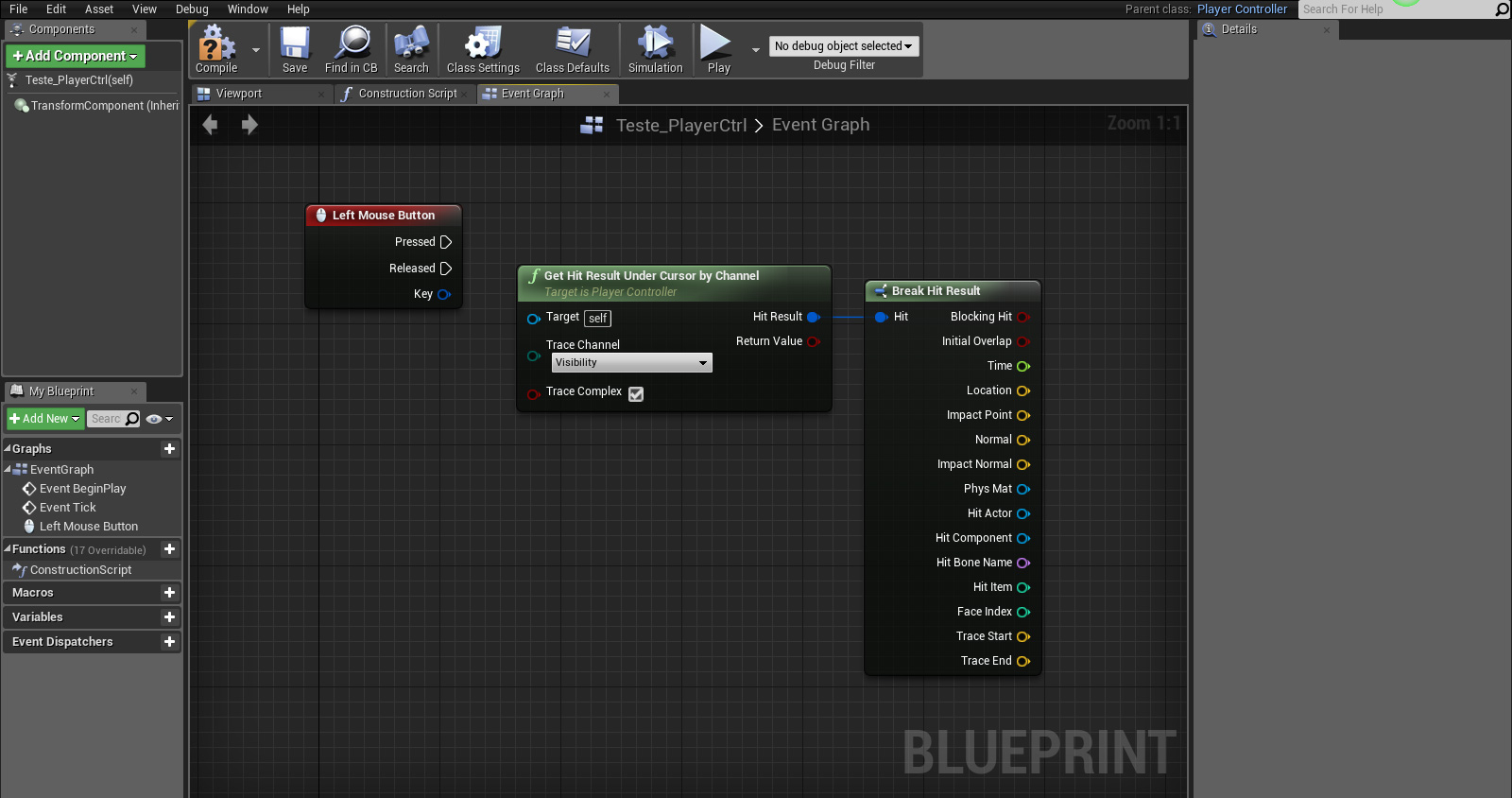
2 - Em seguida, clique com o botão direito no gráfico para abrir a lista de Nodes e digite Left mouse para filtrar, escolha o Node Left Mouse Button como mostra a segunda imagem em anexo.
Depois clique novamente com o botão direito, digite Hit e escolha o Node Get Hit Result Under Cursor By Channel igual está na imagem.
Arraste o Pin Hit Result dele e selecione o Break Hit Result que aparece no final da lista.
3 - O primeiro item do Break Hit Result é o Blocking Hit, que identifica se o clique encontrou um objeto sólido ou não e serve para definir se continuará a desenvolver o código ou não, pois não queremos que crie os objetos em todos os cliques.
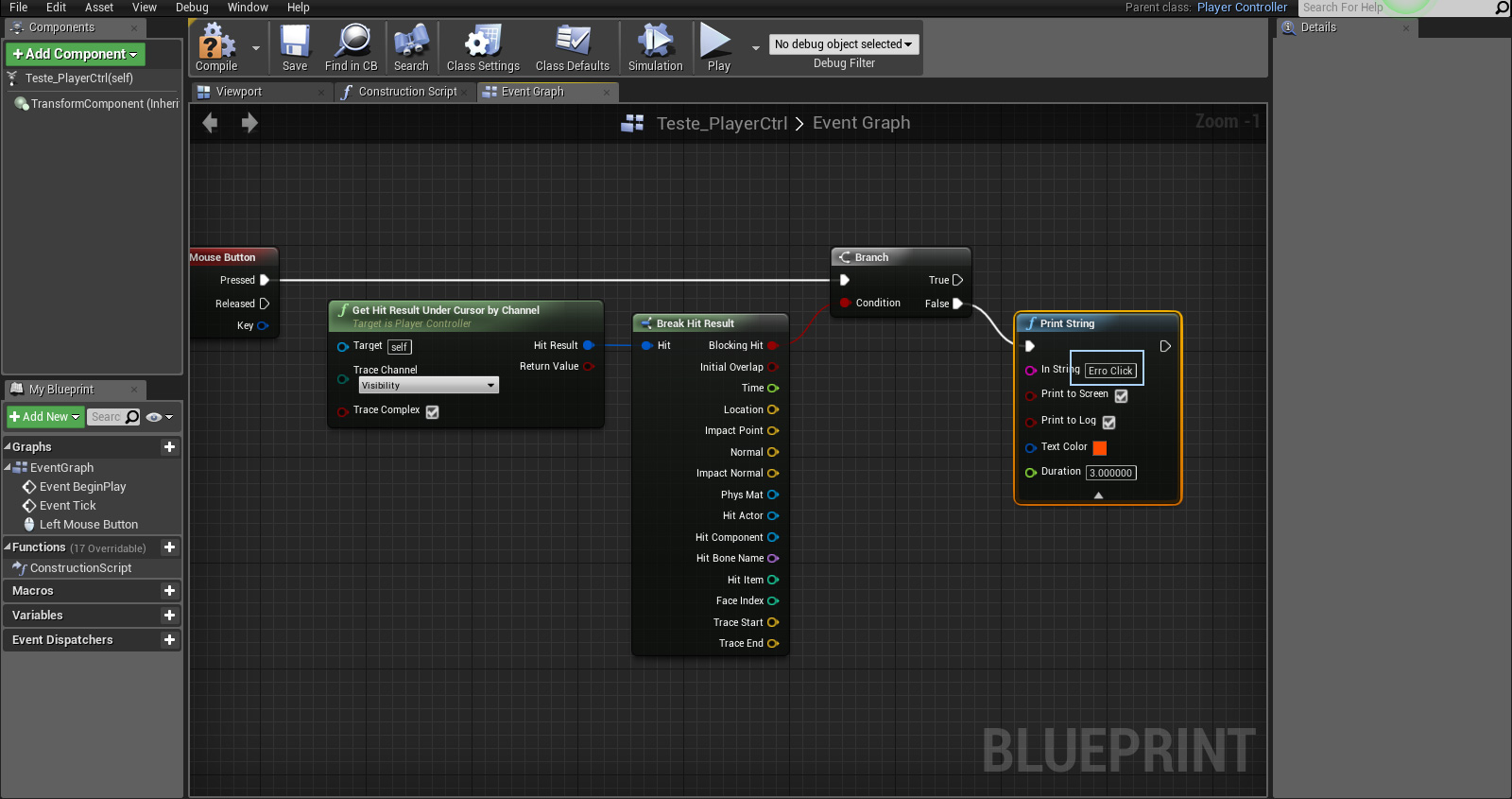
Então, arraste o Pin do Blocking Hit e escolha o Node Branch, como mostra a terceira imagem em anexo, o Branch é igual ao If Else da programação convencional, portanto, se o clique acertar um objeto ele habilita a execução do verdadeiro e se não acertar um objeto ele habilita a execução do falso.
Conecte o Pin Pressed do Node Left Mouse Button com o Branch para ele poder funcionar quando clicar com o botão esquerdo do mouse
Para a gente poder saber se está tudo funcionando corretamente vamos criar Print Strings para exibir mensagens na tela conforme clicamos no céu e no piso da cena.
Então, arraste o Pin False do Branch e digite Print para filtrar, escolha o Node Print String como mostra a imagem.
Digite Erro Click ou o que preferir no campo do In String, como mostra a imagem.
Essa é a mensagem que será exibida na tela quando o clique não acertar nenhum objeto, você também pode definir a cor dela e a duração nos parâmetros do Node.
4 - Agora precisamos guadar a informação do objeto clicado para saber onde clicamos, principalmente se tiver mais de um objeto na cena.
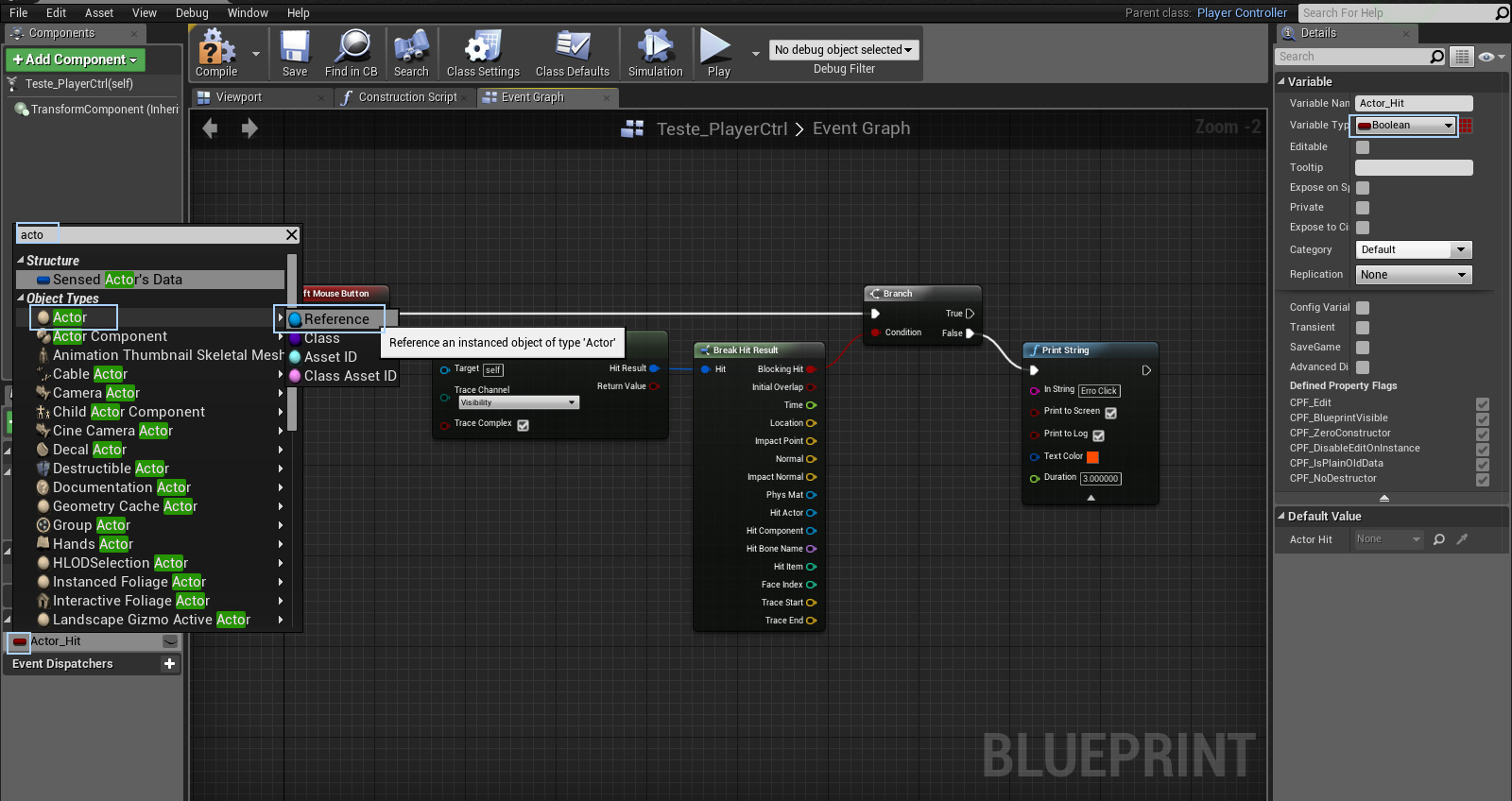
Então, crie uma variável com o nome Actor_Hit ou o que preferir, clique no ícone dela para abrir a lista de tipos de variáveis e digite Actor para filtrar, depois escolha a opção Actor > Reference, como mostra a quarta imagem em anexo.
Você também pode escolher o tipo da variável pela lista no painel Details do lado direito.
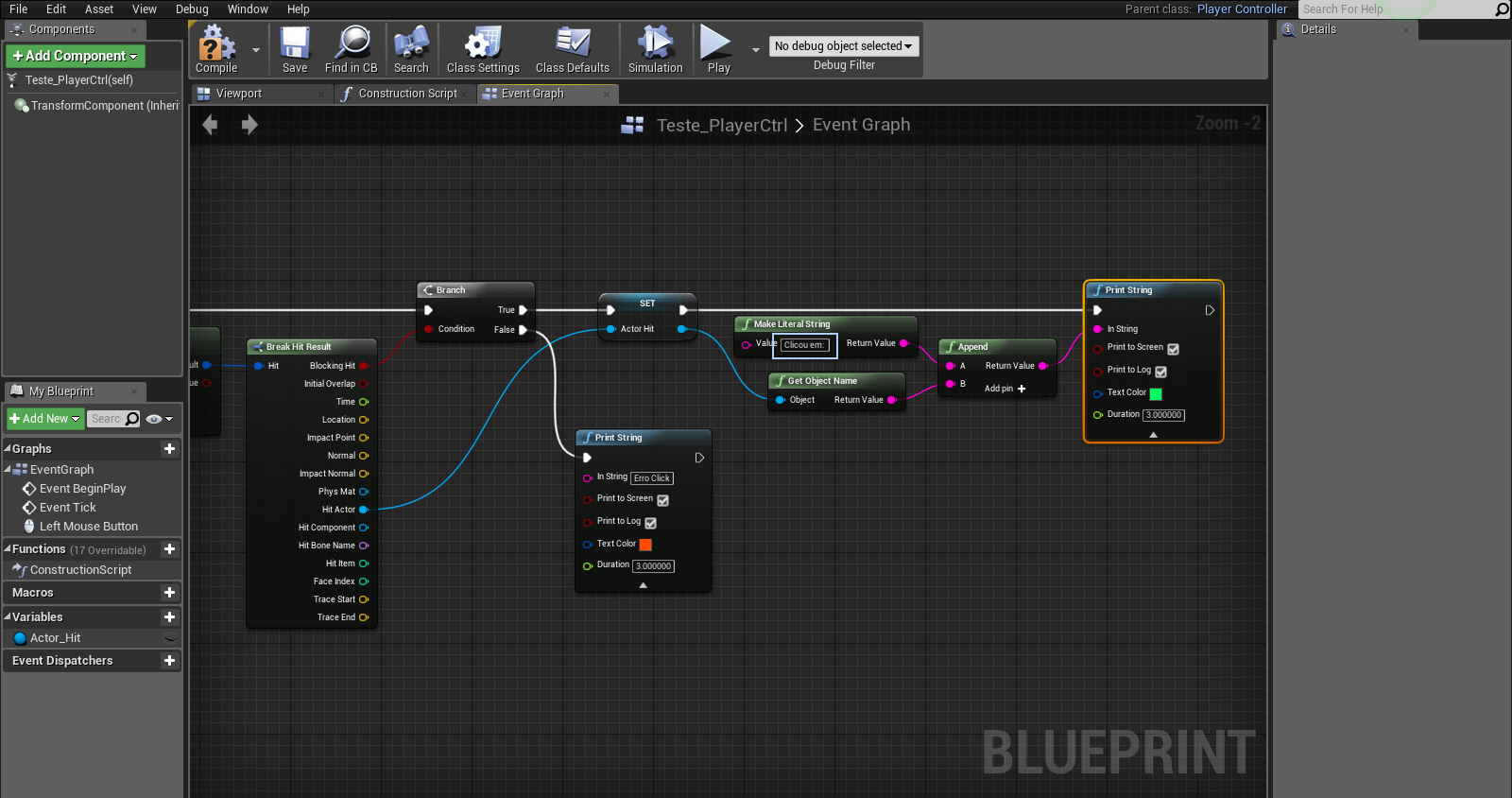
5 - Arraste a variável Actor_Hit para o gráfico escolhendo a opção Set, pois vamos guardar uma informação nela, então, conecte o item Hit Actor do Break Hit Result no Pin do lado esquerdo da variável Actor_Hit e conecte o Pin de execução dela com o Pin True do Branch, igual mostra a quinta imagem em anexo.
Precisamos pegar o nome do objeto para exibir na mensagem do Print String, então, arraste o Pin do lado direito da variável Actor_Hit, digite Name e escolha o Node Get Object Name, como mostra a imagem.
Para a mensagem ficar mais bonita e não exibir apenas o nome do objeto, clique com o botão direito no gráfico para abrir a lista de Nodes, digite literal para filtrar e escolha o Node Make Literal String como mostra a imagem.
Digite Clicou em: no campo dela e dê um espaço depois dos dois pontos para separar o nome do objeto deste texto, igual está na imagem.
Arraste o Pin do Make Literal String e digite Append, escolha o Node Append e conecte o Pin do Get Object Name com o Pin B do Append.
Assim, ele vai pegar o texto do Make Literal String e juntar com o texto do Get Object Name.
Agora é só criar outro Node Print Sting e conectar o Pin do Append no Pin In String como mostra a imagem.
Se quiser você também pode trocar a cor e a duração da mensagem nos parâmetros do Print String.
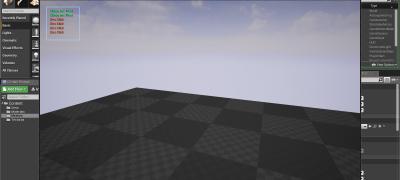
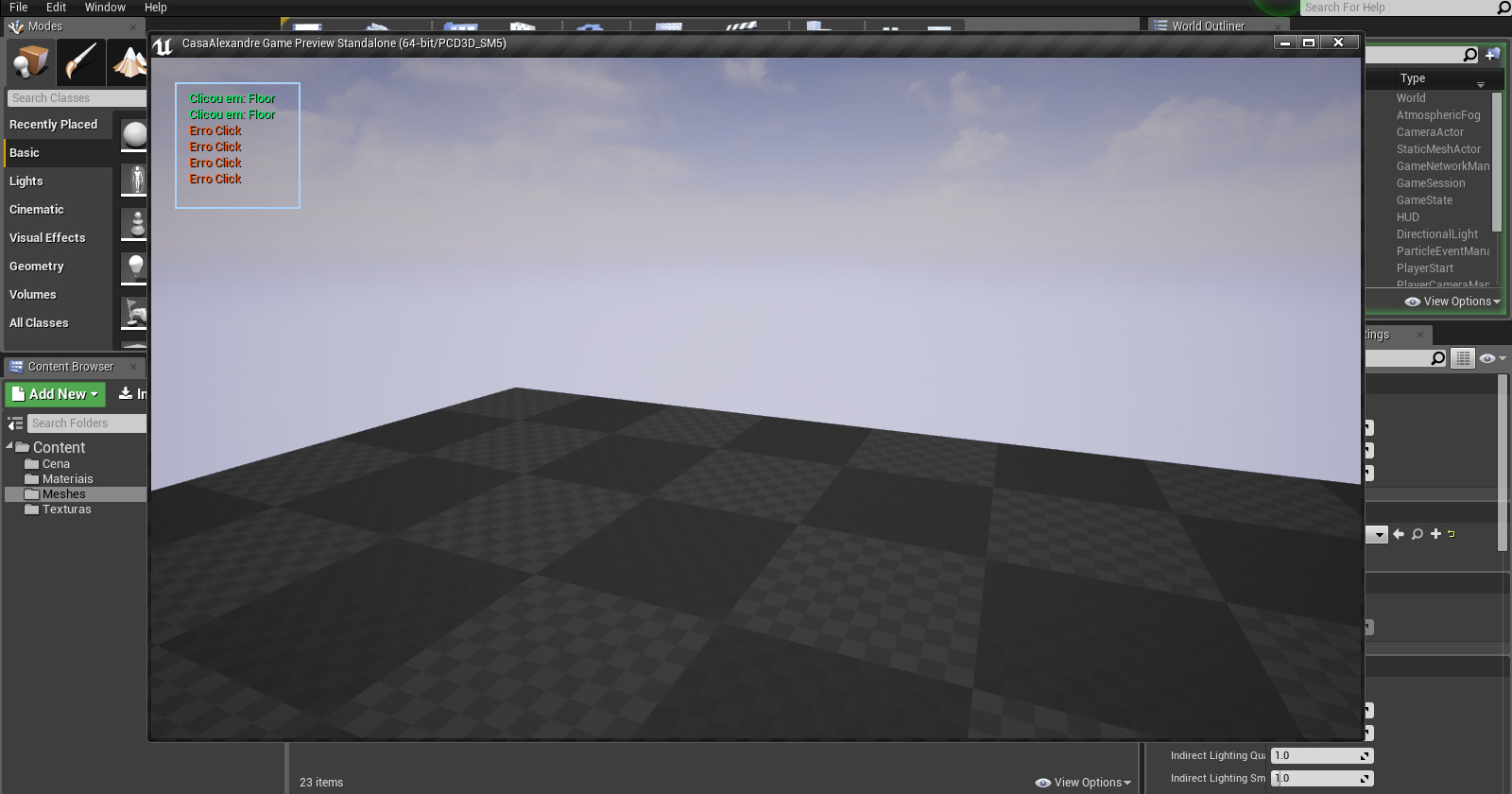
6 - Agora compile, salve e feche a janela para voltar para o editor, clique no Play para rodar a aplicação e clique na cena, clique no céu para ver se aparece a mensagem de erro e clique no piso para ver se aparece a mensagem com o nome dele, como mostra a sexta imagem em anexo.
Verifique também se o cursor do mouse está aparecendo, na imagem em anexo o cursor não aparece porque ele não é capturado junto com a imagem da tela, mas esta aparecendo no Unreal.
7 - Assim sabemos que o código está funcionando, então, podemos trocar os Print String pelo código correto que vai inserir o novo objeto na cena.
Portanto, crie uma variável do tipo Vector para guardar a posição do clique no mundo 3D, desconecte o código que exibe a mensagem quando clica no piso e mova para cima ou delete se quiser, pois ele não serve para exibir mensagens para o usuário, é apenas para Debug.
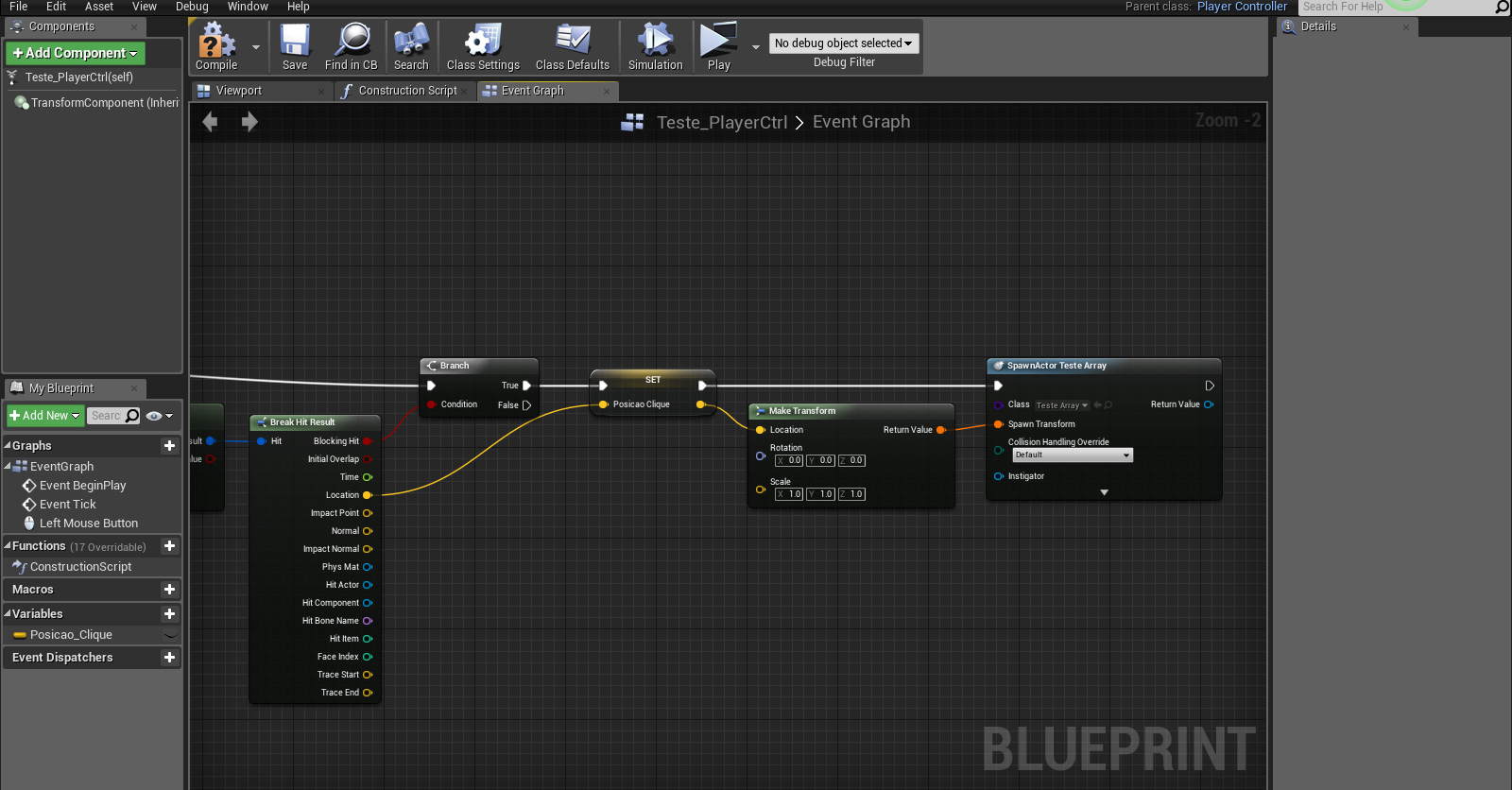
Arraste a variável Vector para o gráfico, que eu chamei de Posicao_Clique, escolha a opção Set para guardar coisas nela e conecte o Pin Location do Break Hit Result no Pin do lado esquerdo do Posicao_Clique, como mostra a sétima imagem em anexo.
Agora arraste o Pin de execução do Node Posicao_Clique e digite spawn para filtrar, escolha Spawn Actor From Class, depois abra a listinha do item Class e escolha o Blueprint que criamos com o Array de objetos na primeira parte do tutorial, como mostra a imagem.
8 - Você também pode deletar o outro Print String que usamos no item False do Branch e a variável Actor_Hit que criamos inicialmente, pois não usaremos mais.
Agora é só arrastar o Pin do item Spawn Transform e escolher o Node Make Transform, que aparece no final da lista.
O Transform Matrix é a união dos vetores de posição, rotação e escala, tudo numa coisa só, então, com um Make Transform você pode definir a posição, rotação e escala do objeto no mundo 3D.
A posição já temos guardada na variável Posicao_Clique, então é só conectar no Location do Make Transform como mostra a oitava imagem em anexo, normalmente deixamos a rotação com 0,0,0, a não ser que queira alinhar com a rotação do objeto clicado, neste caso você precisa guardar em uma variável o Hit Actor do Break Hit Result e usar o Node Get Rotation nele para pegar a rotação e conectar no Rotation do Make Transform, o mesmo vale para o Scale, mas se quiser que o objeto fique na mesma escala que foi importado no projeto deve manter 1,1,1 no Scale.
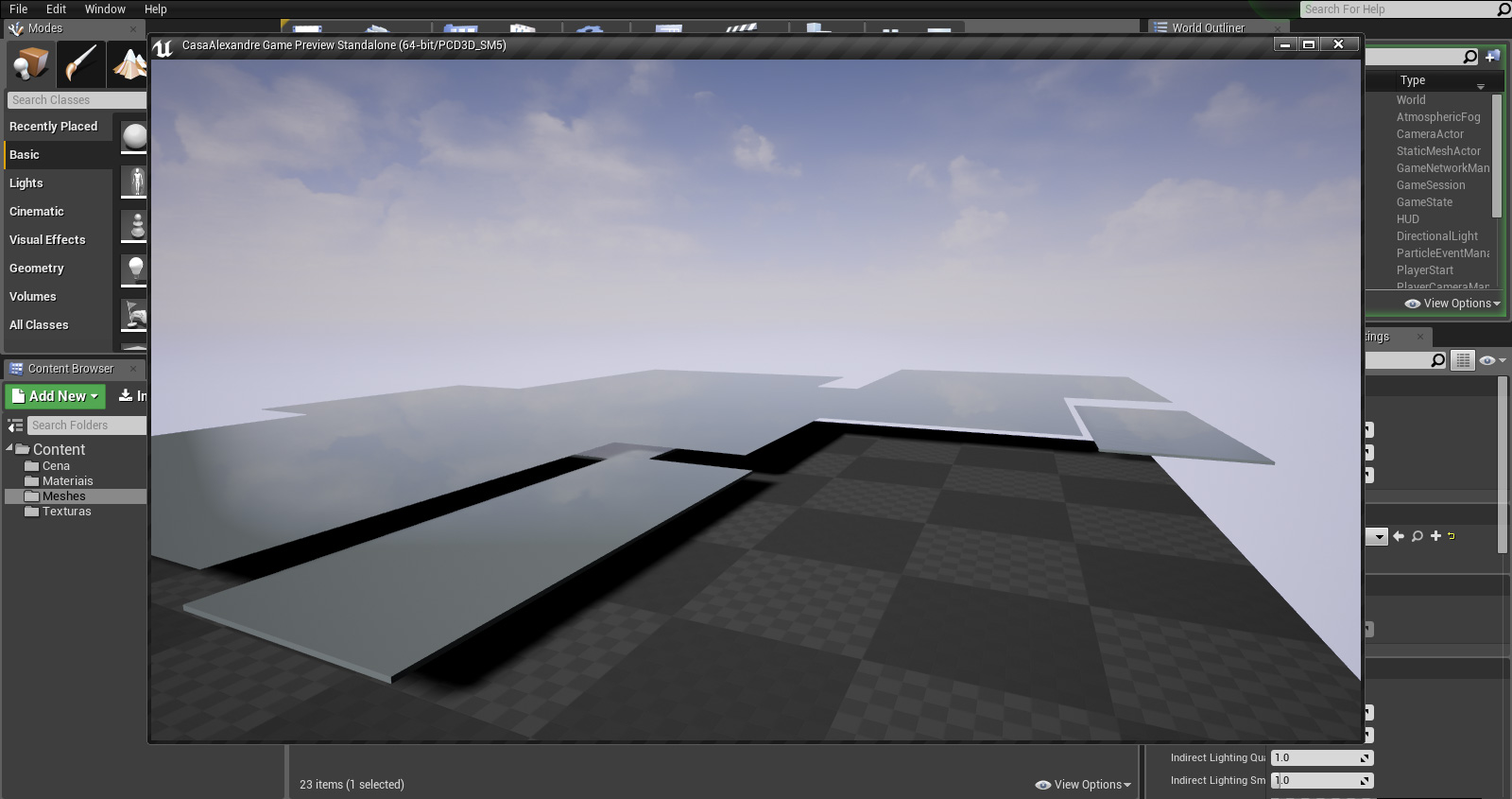
9 - Compile, salve e feche a janela para voltar para o editor, clique no Play para rodar a aplicação e teste se vai aparecer o objeto com ID zero no Array de objetos quando clicar no piso da cena e não vai aparecer nada quando clicar no céu.
No meu caso o objeto com ID zero era o Mesh do piso de uma casa e apareceu em todos os lugares onde cliquei, como mostra a última imagem em anexo.
Se teve qualquer problema até aqui é só falar.
Se tudo correu bem podemos seguir para a parte final e definir o objeto que será criado através do ID do Array.
Abração e tudo de bom.
André Vieira
Mais certo, ainda, deu esta sua nova versão do ContruSim. Embora eu já tenha estudado bastante vários tutoriais de maquete eletrônica, tenho a impressão que não tenho muito "dom" para trabalhar com isso. Por incrível que pareça, eu estudei excelentes tutoriais de maquete, apenas para pesquisar e conhecer e aplicar melhor o Mental Ray - que agora foi pro saco.
Logo, você está tendo a opinião de um leigo que não tem fluência alguma neste ramo 3D & 2D. Sob todos os sentidos, me saltou aos olhos o quanto está melhor, muito melhor, mesmo, esta nova versão. O vídeo demo, também ficou muito mais eslcarecedor e mais aperfeiçoado - como a nova versão.
Não sou perito ou da área, como disse, no entanto achei fabuloso esta faceta do programa, onde você pode entrar no projeto e, também, alterar para a visão de planta baixa. Pra ser bem franco, como "analfaquete", o que mais me fascinou foi esta capacidade de alterar a visão do 3D, adentrando na casa e, depois, mostrar o mesmo ponto na planta.
O grid de opções é algo que deve, a meu ver, ser bastante explorado por você, pois é ele que vai forncer as opções e capacidade do programa ser versatil. Portanto, verstilidade deve ser visto como conceito na idelização do projeto e em toda a programação - que não deve ser nada fácil, mas cujo know-how você está bastante capacitado.
Não posso oferecer um ponto de vista mais técnico ou bem mais adequado, como o do colega que até se viu inspirado pelo seu portótipo ConstuSim, e que terminou ajudando o projeto dele. Achei que isso deve ser bastante gratificante para você, Andre. O que eu posso afirmar - e já disse - é que a sua ideia é viável e tem utilidade. Além disso, você conhece o assunto, tanto na criação do programa, mas também o segmento, seja no âmbito profissional (mercado) ou para o estudante ou profissional. Logo, Andre, você possui a vantagem de dominar a criação e aperfeiçoamento, bem como a aplicação e todo o direcionamento do seu produto, pois é isso o que você está trabalhando.
Logo, mesmo não sendo um especialista, ficou bem claro pra mim que houve modificações e melhorias e correções. Mais ainda, Andre: você acertou no aperfiçoamento.
Olha, o plano de trabalho está excelente. Siga ele com fé, porque está tomando um rumo correto.
SUPER PARABÉNS!
Marcelo Baglione
Que isso cara, não tem o que perdoar, muito pelo contrário, eu agradeço de coração a sua participação aqui e os seus comentários.
Fico feliz de saber que lembrou de mim na obra da sua parente e mais ainda que deu tudo certo com a arquiteta.
Realmente gostei muito da avaliação e do comentário que fez sobre a nova versão do ConstruSim.
A primeira eu terminei correndo porque queria colocar no ar antes do Natal e infelizmente ficou cheia de Bugs que não percebi.
Entretanto, por um lado foi bom porque recebi ajuda de diversas pessoas que me falaram onde estavam os Bugs e assim consegui resolver mais facilmente.
Poder criar telhado era essencial, pois no Brasil os telhados são de madeira com telha cerâmica e ficava muito limitado apenas com laje.
O lance de visualizar a planta na tela cheia para tirar foto dela também e não apenas do projeto 3D foi a primeira coisa que me pediram e fico contente que gostou.
O recurso para centralizar a planta na vista do usuário foi uma sugestão do meu amigo Estevão Tacon e achei excelente quando ele falou, pois eu nem tinha pensado nisso.
Concordo plenamente que explorar melhor o Grid é essencial para deixar o programa mais versátil, o próximo passo seria fazer um Grid de meio metro, mas preciso de bastante tempo para isso porque vai aumentar absurdamente a quantidade de módulos 3D que terei que fazer para tudo se encaixar corretamente.
Pode ter certeza que a sua avaliação do programa é muito importante para mim, justamente porque você não é da área, pois fiz o ConstruSim para este público.
Não sei se já te disse, mas a minha inspiração veio dos irmãos da Elis, que são muitos, e sempre pedem para ela desenhar algum projeto no AutoCAD ou visualizar no Max.
Então, fiz o programa de brincadeira para ela dar para o próximo que pedisse algum projeto. rsrsrsrsrsrsrs
Mas dai achei que poderia ajudar outras pessoas e resolvi disponibilizar o download.
Assim que tiver um tempo vou fazer uma versão dele para casas pré-fabircadas e mostrar para uma empresa deste segmento para ver no que dá.
Agradeço novamente pela avaliação e os comentários.
Abração e tudo de bom.
André Vieira
consegui fazer todos e deu certo tudo certinho, e ainda fiz algumas alteraçoes de que pretendo deixar no projeto, vlws por mandar explicações objetivas e simples. vamos pra próxima!
Faça o login para poder comentar
VOCÊ TAMBÉM PODE SE INTERESSAR POR:
Usuários conectados
Total de mensagens publicadas pelos membros da comunidade: 711011.
Total de membros registrados: 138486
Últimos membros registrados: mathzurra05, jenafe, Young03Uzziah, FELIPERODRI@, isaque.220798, Anezio.neto, DANILO COSTA , frapsxiv.
Usuário(s) on-line na última hora: 592, sendo 5 membro(s) e 587 visitante(s).
Membro(s) on-line na última hora: nildoe, klogg, claro_lima, holtenodro, ricardo duarte.
Legenda: Administrador, Especial, Moderador, Parceiro .















































































































.jpg)