Oi Abílio, tudo bem?
Para que serve o Texel é simples, serve para uma equipe de artistas manter a mesma resolução relativa das texturas nos objetos para evitar defeitos, principalmente na geração dos Lightmaps, mas não serve para nada quando a pessoa trabalha sozinha se ela não tiver problemas cognitivos. rsrsrsrs
Veja só, a textura é feita de Pixels e tem um tamanho finito, limitado, então, conforme você aplica a textura numa superfície 3D, essa superfície não terá exatamente o mesmo tamanho "real" que a textura para que cada Pixel caia exatamente em cada ponto da superfície, os Pixels serão esticados e deformados conforme o mapeamento e tamanho da superfície.
Portanto, se aplicar a mesma textura em dois Planes, um com 10 x 10 cm e outro com 5 x 5 cm, a mesma textura terá a metade da densidade de Pixels no Plane de 10 em relação ao Plane de 5 e o Plane de 5 terá o dobro da densidade de Pixels do que o Plane de 10, entende isso?
No Plane de 10 os Pixels terão o dobro do tamanho!
No Plane de 10 os Pixels terão o dobro do tamanho!
Então, se você está produzindo um Game em equipe e cada pessoa vai fazer alguns objetos do cenário, sendo que tem objetos próximos que precisam de alta resolução e objetos distantes que podem ter baixa resolução nas texturas, porque nunca serão vistos de perto, você precisa definir qual densidade deve ter os objetos conforme a distância para que todos possuam a mesma resolução conforme o tamanho de cada um.
Caso contrário, se um artista fizer um objeto com mais resolução do que outro artista e os dois objetos ficarem próximos um do outro no Game, o espectador vai perceber a diferença, uma textura ficará mais pixada que a outra.
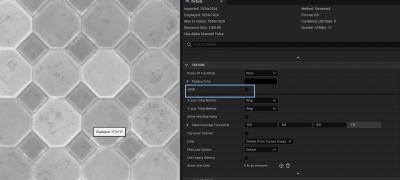
Isso é mais importante e mais visível nos Shadow Maps, como mostram as imagens em anexo, porque em Games as sombras são feitas com texturas através do sistema de Bake, então, as sombras ficarão com qualidade diferente em objetos próximos chamando muito a atenção.
Não dá para simplesmente definir que os objetos distantes usem uma determinada resolução como 256 e os objetos próximos usem outra como 1024, porque depende do tamanho do objeto, um objeto pequeno pode usar 256 e ter a mesma densidade do que um objeto grande com 1024, entende?
Por isso inventaram o Texel, para em vez de definir uma resolução, definir um valor de densidade de Pixels para todos os artistas da equipe tentarem fazer as texturas e mapeamentos do Lightmap o mais próximo possível deste valor conforme a distância, assim, o espectador não vai perceber diferença entre eles.
Veja a primeira imagem em anexo, eu fiz o Bake da iluminação no 3ds max em dois Planes, mas usando 512 x 512 num deles e 256 x 256 em outro, ambos com o mesmo tamanho e próximos, então, fica nítida a diferença de qualidade da sombra em cada um deles.
Agora, veja a segunda imagem em anexo, eles continuam com a mesma resolução no Lightmap, mas diminui o Plane com mapeamento de 256 pela metade e refiz o Bake, então, sem mudar a resolução das texturas, os dois mantiveram a mesma qualidade na sombra, porque agora ambos tem a mesma densidade de Pixels, ou seja, o mesmo Texel.
Entende porque não precisa disso para nada se trabalha sozinho?
Pois basta perceber que a textura está com resolução diferente ou que o Ligtmap está com resolução diferente, já que é só você que está fazendo todos os objetos.
Até mesmo numa equipe de 2 ou 3 não precisa disso, é só todo mundo ter o mínimo de noção, porém, numa equipe gigante onde o artista faz um objeto que nem sabe onde vão colocar, é importante que ele use a resolução definida pela direção.
Abração e tudo de bom.
André Vieira




























.jpg)